网站头部设计代码新上映_网站头部设计代码怎么写(2024年12月抢先看)
网页文章采集按钮:四大识别技巧 作为一名网络安全专家,我在处理网页文章采集按钮时积累了不少经验。今天,我想与大家分享四个关键点,帮助你更好地识别和应对这些按钮。 细心观察隐藏位置 在网页设计中,有些作者会巧妙地将文章采集按钮隐藏起来,以防止不法复制和滥用。它们可能藏在页面底端、侧边栏或者背景图中。浏览精彩文章时,别只关注正文,也要留心其他部位哦~细心观察说不定就能发现这些隐秘的按钮了呢! 有一次,我偶然浏览到某网站底部的版权声明处,藏着一枚小小的按钮。待我轻轻一点,却惊讶地发现这竟是文章采集的入口。这类设计精妙异常,令人不易察觉;然而,同时也在时刻警醒我们对隐私保护的关注与重视。 使用开发者工具检查 如果你对某网站可能存在的文章采集按钮有所疑虑,建议利用浏览器自带的“开发者工具”进行检查。大部分现代浏览器均支持此功能,只需在页面上右击鼠标,选择“检查元素”或“审查元素”即可开启相应工具。随后,在主界面下方的工具箱里,就能看到“元素”或“网络”两项标签,从这里你就可以轻易查看该页面的源代码以及网络请求的相关信息了。 请留意源代码和网络请求,说不定能发现一些隐秘的脚本或请求,正是文章采集按钮的源头哦。在过去的经验中,我发现这些按钮有时候还会被冠以看似无害的类名或文件名,以便让人不易察觉。因此,谨慎地解析网页代码和网络请求真的很关键呢。 寻找可疑行为 浏览网页时,尽管表面并无明显按钮,但仍有可能藏匿着您尚未察觉到的文章收集功能哦!此现象源于网站开发人员所选用的技术与设计手法。遇到这类情况,您只需细心留意页面动态即可洞察潜在隐患了。 在您试图复制网页内容时,若界面显示出窗口、警告框或其他妨碍操作的提示,那就有可能包含隐蔽的文章采集功能哦。同时,若您察觉到页面加载速度奇慢无比或频繁出现错误提示,也要对此保持警觉哦。 使用安全浏览器插件 为减少被隐藏文章采集按钮攻击的风险,我们推荐您在浏览器中安装相应的安全扩展程序。它们能有效检测并阻止有害网页行为,从而保障您的个人信息与数据安全。 首先, NoScript是大家熟知的热门浏览器插件之一,可有效防止网络页面上的JavaScript代码运行,从而从源头上消灭潜在的文章采集行为。再者,像AdBlock Plus和PrivacyBadger这样专业的广告拦截插件,同样能够助您屏蔽扰人的广告及可能存在的追踪工具。 每当你遇到隐藏的文章采集按钮时,这些工具都能帮你及时发现并阻止它们的行为。记住,网络安全无小事,细心观察和谨慎操作是关键!
伪代码:算法设计的得力助手 ˜Œ大家好!今天我们来聊聊剑桥CIE考试中的一个重要部分——伪代码!想象一下,你正在设计一个复杂的算法,是不是觉得直接用编程语言来写有点头大?别担心,伪代码就是你的救星!ꊤ𛀤˜祿ꤻ㧠? 伪代码是一种介于自然语言和编程语言之间的表达形式。它用接近自然语言的方式描述算法的步骤。虽然伪代码不是真正的可执行代码,但它提供了一种清晰、结构化的思路来表达算法的逻辑。 为什么学习伪代码? 在学习编程的过程中,很多初学者会直接跳入编程语言的学习,特别是像Python这样的高级语言,因为它们提供了丰富的库函数和易于使用的语法。然而,这样做有时会导致忽视算法设计的基本原则。伪代码可以帮助我们在设计算法时保持清晰的思路,确保每个步骤都经过深思熟虑。此外,伪代码还是一种有效的沟通工具,可以帮助团队成员之间更好地理解彼此的想法和逻辑。 伪代码的学习方法 从简单的例子开始 刚开始学习伪代码时,可以从一些简单的例子入手。例如,编写一个伪代码来计算两个数的和,或者找出三个数中的最大值。这些简单的例子可以帮助你熟悉伪代码的基本语法和结构。 与流程图结合使用 流程图是一种图形化的工具,用于表示算法的流程。将伪代码与流程图结合起来使用,可以帮助你更直观地理解算法的每一步。你可以先画出流程图,然后再根据流程图写出伪代码,这样可以确保你的逻辑是正确的。 多加练习 学习伪代码的关键在于多加练习。可以通过解决各种各样的问题来提升自己的伪代码编写能力。可以从教科书、在线资源或者老师的作业中找到练习题,不断地练习和改进。 总结:伪代码,让算法设计不再头疼 总的来说,伪代码真的是一个非常实用的工具。它让我更加专注于算法的逻辑本身,而不是被编程语言的细节所束缚。同时,它也不需要我们具备编程基础,只要数学和逻辑能力过关,就能轻松上手。我相信,在未来的算法学习之路上,伪代码会成为我的得力助手。
计算机科学导论是不是水课 “ 课程名称:CSCI 1023 Introduction to Web Software Development š 课程特点:无需考试,作业在课上完成,制作网页知识和基础代码学习 �†…容:HTML、JavaScript、网站设计元素、电子商务基础、网页基础、链接、文本、图像、表格、表单、元数据、可用性、页面设计、站点设计、样式表、Cookie等 Œ 课程亮点:90%的实验室作业,无期中或期末考试,通过课堂表现和参与度评定成绩 袀렦Žˆ课教师:Brenner, N … 开放时间:Open 80899 ᠥ�ˆ果:能够设计符合需求的网页,掌握现代编程工具和技术 作业示例:创建一个简单的HTML文档,包括头部和主体部分,设置文档类型,定义标题元素,添加段落元素等 Œ 注意事项:只有非CS专业本科生可以注册这门课程
车辆工程专业详解:前景与挑战 车辆工程专业是一个充满挑战和机遇的领域,它涵盖了汽车、货车、机车、拖拉机、军用车以及其他特殊用途车辆的构造和设计。这个专业的毕业生将具备设计、制造、改装、测试和维修车辆的能力,未来可以从事汽车车身设计、零件制造、车辆性能测试、故障维修等工作。 š 基本信息 专业代码:080207 学科门类:工学-机械类 学历:本科 年限:4年 砤恧 ”究领域 车辆工程专业主要研究汽车、货车、机车、拖拉机、军用车以及其他特殊用途车辆的构造和组成,了解车辆设计方法,对车辆质量进行检测等相关知识和技能。 ‚†析 优点 就业岗位多:目前市面上车辆工程的就业岗位较多,加上国家大力发展新能源汽车,人才缺口较大。 职业选择多样:这个专业的毕业生可以选择进入车企、零部件加工企业、设计院、汽车销售、汽车维修、保险事故鉴定、考编等职业。 缺点 薪资待遇一般:虽然岗位众多,但薪资待遇一般,工作地点一般在厂区内,远离市中心,生活体验较为乏味。 高学历要求:头部车企或新能源车企基本要求本专业研究生学历起步,对学历要求高。 对女生不太友好:这个专业对体力、耐力方面有要求,比较适合男生。 š 主要学习内容 机械工程基础:学习机械设计、材料科学、制造工艺等基础知识。 汽车理论:包括汽车结构、汽车动力学、汽车设计原理等。 汽车零部件:深入研究发动机、变速箱、底盘、车身等汽车主要部件的设计和工作原理。 新能源与智能汽车技术:涵盖电动汽车、混合动力汽车、自动驾驶技术、车联网技术等前沿领域。 汽车测试与评价:学习汽车性能测试技术、安全评价方法等。 汽车制造与管理:涉及汽车生产流程、质量管理、供应链管理等。 ️ 实践教学 车辆工程专业强调实践能力的培养,学生会有大量的实验室实验、设计项目、实习和毕业设计等实践活动,以加深对理论知识的理解和提高解决实际问题的能力。 Š 统计信息 数据统计截止日期:22年12月31日 全国普通高校毕业生规模(人):24000-26000人 男女比例:89%男生,11%女生 € 未来前景 在我国,车辆行业占有举足轻重的地位,公共汽车、电车、地铁轻轨等承担了大量的客运和货运量,对交通运输经济发展和国防现代化进程有重大影响。近年来,汽车产业已经成为国民经济重要的支柱产业,产业链长、关联度高、就业面广、消费拉动大。随着新能源汽车和智能汽车的发展,车辆工程专业的范围也更加广泛,对从业学生的要求也更加多样化,除了传统汽车的知识,还需要具备编程、人工智能、设计等领域的知识,甚至还触及到医学、生理学及心理学等更为广泛的领域,为本专业的学生提供了广阔的发展空间。
集成灶蒸箱显示E4?一招教你轻松解决! 今天中午,我接到了一位客户的电话,他说正在准备做饭,但蒸箱启动后显示E4错误代码。我立刻放下电话,赶到客户家帮忙处理这个问题。 通常情况下,蒸箱显示E4是因为水管堵塞,导致水盒里的水流不回去,从而触发报警保护加热盘。解决这个问题的方法很简单,只需要用一根软电线稍微疏通一下出水孔即可。 这款蒸箱是火星人E6款集成灶的一部分,客户已经使用了四年多。他一直用蒸箱蒸馒头,蒸出来的馒头又白又大,口感特别好。蒸箱的设计非常经典,头部的植物平台可以放置很多调料,非常方便实用。 通过这个简单的操作,客户的蒸箱恢复了正常工作,他对此表示非常满意。这个问题虽然看似简单,但及时的解决让客户避免了不必要的麻烦。
数字营销≠编程,别再内耗了! 刚开始接触数字营销时,压力山大!作为一个跨专业的学生,要同时学习这么多软件和代码,真是让人头大。第一节vscode和css课听得我云里雾里,回家后只能自己加班加点在YouTube大学补课。 学期一开始,我们分到的公司项目就是给他们做新网页。但到了真正的项目上,我们发现学到的几节课的知识完全不够用。公司想要各种高级特效,而这些特效我们上课根本没学过。为了实现这些特效,我们一晚上一晚上地捣鼓css代码,搞得老师也很头疼‚而且全世界的甲方都是一样的,我们做出来一个之后,他们还会要求更多… 临近期末,我们的网站还有一些技术问题难住我们,于是我们找机会在学校抓住网页设计的老师,向他吐槽这些事情。老师一下给我们点醒了:我们现在的身份是数字营销学生和老师,不是developer。如果公司想要这样那样,他们需要给我们付费插件和developer的预算[doge]。作为数字营销专业的学生,应该重心放在strategy上而不是钻进牛角尖研究code怎么打。 的确,我们学了简单的code,但这不是我们的重点。其实现在很多特效都可以通过付费的插件来实现,但公司没有给我们预算…,所以我们没法用。公司总是能白嫖我们多少就白嫖多少,我们一开始也傻傻地一晚上一晚上研究不用插件的方法做特效。 ‡总结:代码不是digital marketing的重点!!!
Day 1:从零开始搭建网站框架 以前读书的时候,喜欢用那种不需要自己写代码的网站模板来制作个人作品集。现在觉得这样没意思,想试试需要写代码的网站。目前的样子在最后两张图,只有框架,还没填充内容。 前置准备 你需要会一点点代码,不一定要自己写,但要会看和查。 基本流程 1⃣️ 首先需要一个GitHub账号。 2⃣️ 在GitHub上创建一个新的repo,命名为:你的用户名.github.io(这就是你的域名,免费的,但不能自定义𗰟♀️)。 3⃣️ 将html、css、js等文件上传到这个repo里。 4⃣️ 通过网址:你的用户名.github.io,就可以访问你的网站了(每次修改需要一定时间才能刷新)。 懒人招数 让我从头开始写代码是不可能的。要设计得好看的话,html和css又长又臭,我没什么耐心,也没有不需要查语法就能直接上手写的能耐。 ‰碌夸Š网找别人的template,把人家的html、css、js整套拿来用,然后自己在现场模版的基础上去改就行了。最好多下几个不同排版的模版,然后自行排列组合搬运混用。 用模版的注意事项 注意查看路径,特别是script src=和link href=(分别链接你的js和css文件)的路径要连对,因为有的人把东西都放一个文件夹,有的人喜欢分开不同文件夹放,模版的创建人的习惯跟你的个人习惯不一定一样。 局限性 用GitHub的免费域名和免费hosting还是挺局限的。首先一个GitHub用户名只能有一个网站,其次它仅支持静态的,任何需要数据库、用户互动留言之类的都实现不了(如果我有理解错,请纠正我),所以个人感觉只适合做个人博客或者个人作品集玩玩。
高考生必看!统计学专业就业方向全解析 “ 统计学专业的高考生们,你们即将步入大学,未来的职业方向是你们关注的焦点。以下是一些就业方向和职业规划的建议,希望能为你们提供一些参考。 Š 互联网大厂数据分析方向 互联网大厂的数据分析岗位主要涉及数据挖掘、机器学习和大数据项目。你需要掌握数据预处理、特征工程、模型选择评估、数据可视化和商业分析的基本技能。商业分析更侧重业务逻辑,涉及数据的日常监测和归因分析,为业务决策提供支持。建议多选修SQL、R语言、数据可视化和回归分析相关课程。 ”网算法方向 与数据分析相比,互联网算法对代码能力要求更高。除了统计学基础课程,还需要学习计算机专业课,如算法设计与分析、数据结构和自然语言处理。同时,多刷题是提升代码能力的关键。 栩“𖨡Œ金融科技方向 统计学背景在银行中后台非常受欢迎。具备统计和计算机背景的你,可以从事SQL数据分析、系统测试、系统运维、项目管理和IT工作。此外,金融风险管理也是对口方向,可以考虑考取FRM专业资格证书。 ˆ 量化算法开发方向 这个方向的就业门槛较高,主要服务于头部企业和顶级名校的PhD。你需要具备强大的代码能力和深厚的金融知识。工作内容包括股票、衍生品交易系统的开发和交易策略量化模型的开发实现。C++, Java, Python是必备技能,记得多刷题! Š 生物统计方向 生物统计方向主要进入药厂和生物技术公司,也可以选择金融保险和医疗咨询行业。你可以去强生、辉瑞等药企,或者咨询公司如益普索、九谦。临床实践上主要使用SPSS, R, SAS等软件进行生存分析、生物信息学、药物开发和疾病预测等建模分析工作。 希望这些建议能帮助你更好地规划未来的职业方向!Ÿ
大宇破壁机使用体验:避雷指南 这款大宇破壁机真是让我大跌眼镜。自从入手以来,使用体验简直糟糕透顶!我不得不吐槽一下它的几个大问题。 使用过程中频繁报错 芠 使用过程中,破壁机总是莫名其妙地报错,什么e2e3的错误代码,搞得我一头雾水。这到底是怎么回事?难道是我操作不当? 盖子设计让人抓狂 䊠 这个盖子的设计真是让人无语。你必须要找到那个“完美”的角度才能盖上,否则就永远盖不上!设计师难道是为了测试我们手部动作的精确度吗?真是让人头疼。 总结 总的来说,这款大宇破壁机的使用体验非常糟糕,以后我是不会再考虑大宇家的任何家电了。太难用了,真是避雷指南!
成为微软软件工程师的必做清单 ✨⚠️有任何问题尽量在评论区问就可以了哈,因为你的问题可能也是别人的问题,这样的话总的来说效率会高些哈。 ˆ Part 1⃣️ => 【算法题】 算法能力的提升需要长期的学习和不断的练习。因为这部分内容非常庞大,所以我会从这里开始分享一些小心得和小经验。同时,我会根据大家的反馈来调整内容和进度,后续会有算法题型的分类讲解(之前学习过程看过不少题解区的讲解,现在回过头来看觉得很多代码都不优雅。所以我不仅仅会列出思路,还会用最简洁优雅的代码实现、最清晰容易理解和记忆的算法逻辑来展现这些题目的解法) ˆ Part 2⃣️ => 【工程能力】 工程能力分为几个阶段,每个阶段也有不同的内容: 1)通过项目练手来有个初步的感知:比如自己从头到尾搭建一个具有多项功能的个人网站,涉及前后端、数据库甚至分布式和缓存等多个方面。 2)通过学习公司内部项目甚至好的开源项目来完善知识体系:大型项目里总会有各种架构设计的亮点或代码实现的技巧,这些都是值得不断总结和复盘的内容,也是可以写在简历上来和面试官聊很久并借以体现个人能力的地方。 3)通过接触各种系统设计场景来检验自己的系统设计能力:先自己思考如何设计并列出理由,再通过阅读大公司的技术博客等,来对比并不断校准自己系统设计思想(比如经典的“设计推特”)。 ˆ Part 3⃣️ => 【英语】 不仅仅是面试过程中,日常工作中很多场景下都需要用到英语。我自己也是在努力捡回英语中…后期会主要从以下几个方面逐步总结: 1)面试常用语。 2)算法题/系统设计相关的常用语。 3)如何练习口语以及听力。
堆雪人的拼音
王怀见
忙碌的英语怎么说
合适的英文
上班的拼音
草坪拼音
格里高利圣咏
蔡徐坤凉
金字旁一个寿
没多音字组词
树干的拼音
尔的拼音怎么写
田圭怎么读
什么是纳粹
西兰花的拼音
名称拼音
强取豪夺np
造梦西游1龙王
肉怎么写
五分钟早餐
匀称的拼音
出租车拼音
萌系动漫
新的英语怎么写
治疗拼音
主人英语
甲壳类昆虫
夫多音字组词
第三天英文怎么写
史思明
姓ji
闪光灯英文
昭昭的意思
笔画撇点怎么写
华宵一
上什怎么读
可爱动漫
食堂的拼音
片仔癀怎么读
仙女的英语
惠的笔顺
休闲的英语
风衣英文
广西大学面积
比一比的拼音
大声的英语
苍劲的拼音
寇姓怎么读
事情英语
向下英语
我愿意的英文
输了的英文
饲料拼音
油漆的英文
搜集的意思
根号9
气象灾害等级
西游记作者介绍
他们的英语怎么写
氧化银是什么颜色
盛开拼音
频频是什么意思
霍金什么时候去世
分别拼音
矛盾拼音
盐城属于哪个市
小溪的拼音
学拼音怎么写
和面怎么读
先是什么结构
一叶知秋的意思
稽山怎么读
女网红
心眼小是什么意思
还是的英文
阴茎的英语
诗魔白居易
错怎么写
掳读音
f的音标怎么写
河南水席
天兴居炒肝
六大蛇首
牛粪饼能吃吗
90年女明星
吕布传
school音标
共赢的成语
义笔画
回忆繁体字
下定决心的英文
大理特产
他们的英语单词
小镇英文
扈怎么读音
惬意的反义词
书包英语怎么说
螳臂当车的读音
蚕桑的拼音
笔的繁体字怎么写
护照英语
hat培养基
1350大写
雪地的拼音
红酒怎么喝才好喝
树根的拼音
幸运用英语怎么说
逃跑用英语怎么说
边繁体
无几画
沁园春长沙拼音
窝瓜的图片
载体拼音
遗憾拼音
馄饨英语
一万美金
岁数的拼音
地板的英语怎么说
蚝怎么读
城堡的拼音
文件夹读音
看小说英语
前赴后继什么意思
订购英语
口渴用英语怎么说
兰香子怎么吃
海狮英语
膨胀的拼音
颤抖英语
红色英语
错误用英语怎么说
鱼的笔顺怎么写
缘分的成语
某怎么读
大胆的英文
肥皂英语
孟姜女哭长城歌词
华胥是谁
午笔画
诱惑的英文
王孝天
妹的笔画顺序
找字的笔顺
吉雪萍
折笔画
知性美
bog是什么意思
即使怎么写
长颈鹿的鹿怎么写
们的繁体字
外甥英文
陈翔六点半演员
黄澄澄的正确读音
载重的拼音
上海职业技术学校
拮据是什么意思
澄泥砚怎么读
紫阳小学
粤菜代表
枫桥夜泊意思
翁虹满清禁宫奇案
抖音网红
换头手术成功了吗
皇打一成语
个的拼音怎么写
提手旁一个然
凤凰繁体
实践的拼音
月氏人
好心情英文
玩女人
瑞士拼音
梨花的拼音
班禅活佛
李白的家乡
湖泊的英文
猪肉拼音
作者英语
宽带是什么意思
爱跳舞的女孩
廾匸怎么读
孕妇能吃槟榔吗
m豆巧克力
休息一下英语
系列英文
笠拼音
好逸恶劳的意思
雕塑英文
李敏镐快乐大本营
风号浪吼的读音
包的英语怎么说
五白汤配方
小草的英语
佘老太君
音乐节英语
断臂的维纳斯
高粱的拼音
料的组词
教学怎么读
十分爱歌词
最新视频列表

网页小白入门实战教程html+css 第一集网站头部制作哔哩哔哩bilibili

SpringBoot3+Vue3电商网站项目实战03 创建头部组件 #程序代码 #网页设计 #视频教程

网站首页设计技巧视频:网页分区布局效果头部LOGO样式设计

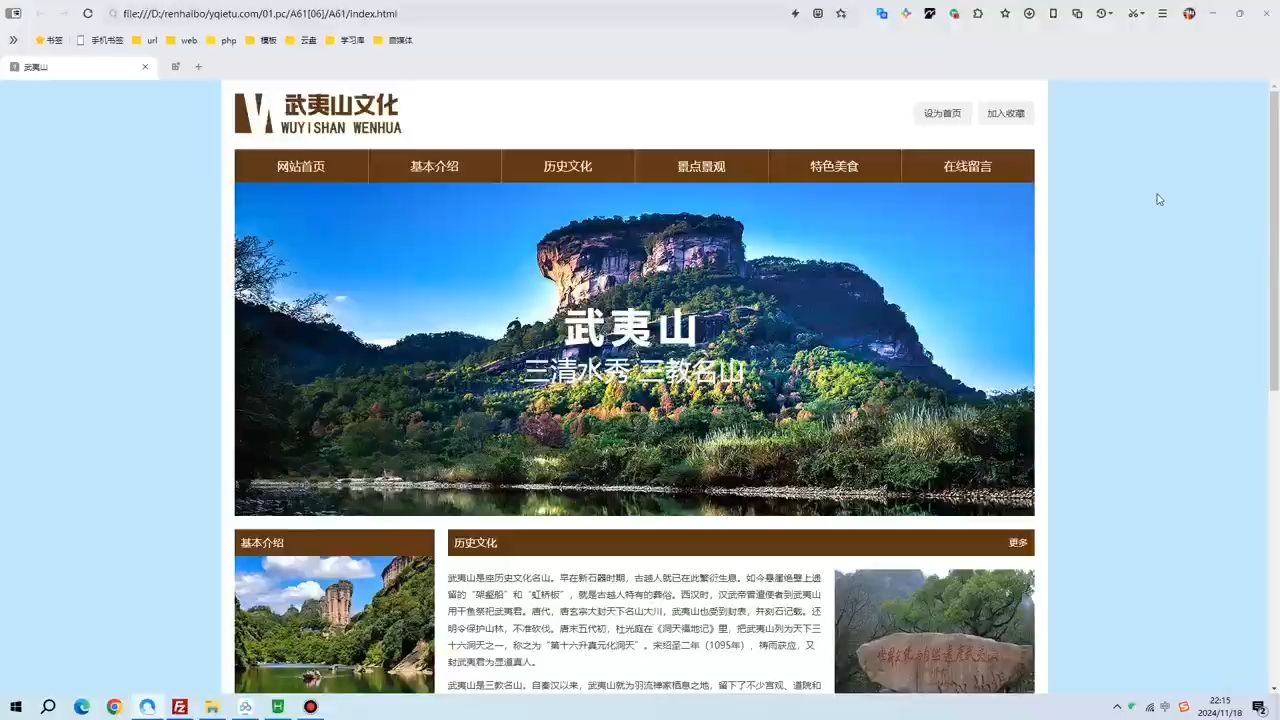
html网页武夷山文化主题网页设计hbuildex网页代码哔哩哔哩bilibili

不懂代码?模板帮你搞定网站搭建

【html+css 网页开发】简单的网页制作头部部分哔哩哔哩bilibili

第11集 桌面端与移动端网页简述,网站目录结构,head元素内容配置,自定义代码片段 Html&Css前端网站开发网页设计魔法女巫课程哔哩哔哩bilibili

【Web前端百度页面 ⷠ附源码】HTML5+CSS网页设计—手把手教你写代码,web前端实战项目前端毕业设计JS哔哩哔哩bilibili

【Web前端期末大作业】30套Web前端网页设计案例(附源码+课件文档),拿走即用,可完美运行!超详细保姆级教程,助你轻松完成Web前端期末大作...

【2024最新】HTML5+CSS3网页设计案例— —京东商城(附源码课件)手把手教你从零开始制作前端网页,保姆级教程,零基础小白都能学会!Web前端...
最新素材列表
相关内容推荐
专栏内容推荐
- 900 x 680 · jpeg
- 极简现代设计的平台网页网站头部UI设计XD模板 - 25学堂
- 素材来自:25xt.com
- 1000 x 1730 · jpeg
- 旅游网站界面设计模板psd分层素材_红动中国
- 素材来自:sucai.redocn.com
- 960 x 2940 · jpeg
- 网站头部设计风格psd文件网页UI素材免费下载(图片编号:8166602)-六图网
- 素材来自:16pic.com
- 1257 x 438 · jpeg
- 企业网站头部设计漫谈
- 素材来自:youjiaapp.com
- 1600 x 1043 · jpeg
- 网站头部设计图片素材-编号02354086-图行天下
- 素材来自:photophoto.cn
- 1049 x 457 · jpeg
- 网页头部导航样式_导航栏html代码_网页导航栏代码-易优CMS
- 素材来自:eyoucms.com
- 960 x 1200 · jpeg
- 网站头部设计风格psd文件网页UI素材免费下载(图片编号:8166603)-六图网
- 素材来自:16pic.com
- 1184 x 643 · png
- jQuery网络科技公司网站头部设计代码 js网站设计_mob64ca140ac564的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 960 x 2940 · jpeg
- 多个酷炫精美的网站头部模板设计网页UI素材免费下载(图片编号:9080403)-六图网
- 素材来自:16pic.com
- 750 x 300 · jpeg
- 设计万花筒|网页头部内容设计 | 人人都是产品经理
- 素材来自:woshipm.com
- 1280 x 1497 · jpeg
- 旅游企业网页设计_飞天皮皮驴-站酷ZCOOL
- 素材来自:zcool.com.cn
- 840 x 559 · jpeg
- 清新自然的旅游公司网站首页头部界面设计模板 - 25学堂
- 素材来自:25xt.com
- 800 x 3192 · png
- 创意设计公司网站模板,专业定制企业网页,高效编写网页设计代码 - 墨鱼部落格
- 素材来自:moyublog.com
- 800 x 600 · jpeg
- 2020网站头部网页设计趋势和范例 - 25学堂
- 素材来自:25xt.com
- 1326 x 1689 · png
- 旅游网页---代码制作,截图展现|网页|门户/社交|power2xin - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 820 x 1452 · jpeg
- ui设计web界面医疗官网简约首页详情页模板素材-正版图片401601121-摄图网
- 素材来自:699pic.com
- 632 x 421 · jpeg
- 100款可视化网站头部设计模板合集 100 Visual Website Headers – 设计小咖
- 素材来自:iamxk.com
- 770 x 3315 · jpeg
- 网页设计代码,工业企业网站建设模板-17素材网
- 素材来自:17sucai.com
- 900 x 600 · jpeg
- Gear Infographics design - Design Template Place
- 素材来自:designtemplateplace.com
- 800 x 600 · jpeg
- 20个大气的sketch网站网页头部设计模板 - 25学堂
- 素材来自:25xt.com
- 600 x 320 · jpeg
- html5网页头部模板,10个独具创意的网站头部设计示例 – 源码巴士
- 素材来自:code84.com
- 658 x 877 ·
- 网页头图设计案例欣赏(一)
- 素材来自:huaban.com
- 1280 x 943 · jpeg
- 网页设计/宠物_Annabella_TT-站酷ZCOOL
- 素材来自:zcool.com.cn
- 800 x 2589 · jpeg
- 网页设计代码,精美初创企业网站界面设计-17素材网
- 素材来自:17sucai.com
- 800 x 600 · jpeg
- 2020网站头部网页设计趋势和范例 - 25学堂
- 素材来自:25xt.com
- 700 x 373 · jpeg
- html5网页头部模板,10个独具创意的网站头部设计示例-CSDN博客
- 素材来自:blog.csdn.net
- 500 x 313 · jpeg
- 什么是无代码,无代码开发平台有什么优势? - 锅泥叽蛙 - 博客园
- 素材来自:cnblogs.com
- 700 x 373 · jpeg
- html5网页头部模板,10个独具创意的网站头部设计示例-CSDN博客
- 素材来自:blog.csdn.net
- 700 x 373 · jpeg
- html5网页头部模板,10个独具创意的网站头部设计示例-CSDN博客
- 素材来自:blog.csdn.net
- GIF600 x 450 · animatedgif
- 2020网站头部网页设计趋势和范例 - 25学堂
- 素材来自:25xt.com
- 400 x 400 · jpeg
- 网站头部设计图片大全,网站头部设计设计素材,网站头部设计模板下载,网站头部设计图库_昵图网 soso.nipic.com
- 素材来自:soso.nipic.com
- 1287 x 826 · png
- 前端网页设计必逛的六个宝藏网站(非常值得收藏)_图像化前端网站-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 1433 · jpeg
- jQuery网络科技公司网站头部设计代码
- 素材来自:17sucai.com
- 1024 x 2966 · jpeg
- 网页头部ui布局设计图片_其他_网页界面-图行天下素材网
- 素材来自:photophoto.cn
随机内容推荐
家电设计类网站
山西网站设计培训
海口网站设计教程
visual studio 网站设计
地方网站设计感裙子
迎客楼网站设计图
龙岗网站设计工作室
炎黄春秋网站设计
南平网站设计单价
网站美工设计基础代谢
牛 设计网站
创意产品设计网站链接
网站规划教学设计
平面设计软件下载官方网站
版式设计网站免费
日本娱乐网站设计
自学设计的网站有哪些软件
南京网站logo设计网站
建筑概念设计网站
班级网站设计横版
台州网站设计灵感
归元寺网站设计
架构设计师网站制作
石河子网站设计公司
楚雄低价网站设计
湖南师大附中网站设计
日韩网站设计
亚马逊网站设计的优缺点
企业网站策划书封面设计
阿里巴巴网站设计风格
黄瑟网站设计
设计临摹网站
随州微网站设计
网站设计轻爽
南通网站系统设计
亳州专业网站设计
网站设计怎么收费
设计师常逛的网站
网站设计导航栏高度
logo设计国外网站
最简单的网站设计
婚庆公司网站设计
国外创意网站设计欣赏
家居设计网站知乎
网站销售毕业设计
酒店室内设计网站
国外家装网站设计
网站设计工作
浙江省毕业设计网站
自己装修设计网站
发型设计网站电视剧
网站seo设计流程
平面设计专业网站
景观设计专业网站
威海网站设计感连衣裙
网站设计需求说明书
网站模板怎么设计
松鼠会网站设计图
北京体育大学网站设计
西安装修设计网站
杭州网站设计师品牌
创意产品设计网站首页
宁夏财政厅网站设计
购物网站设计论文
长沙做网站设计
塑料设计的网站
传奇发布网站设计图
英语翻译网站设计图
旅行社网站设计图
韩国网站设计色彩
济南网站设计灵感
在线设计引物的网站
服装设计参考网站
西安网页设计网站
南京手机网站设计
上海大学财务处网站设计图
交互设计师网站
企业网站页面系统设计
太原网站设计风格
网站网页设计培训班
丹参酒广告设计网站
南方都市报网站设计
奥特莱斯网站设计
施工组织设计案例网站
响应式网站设计软件
湛江模板网站设计
网站设计简图制作
个人网站栏目设计
一套网站设计多少钱
钢管网站设计图
泰安网站设计公司
邵阳网站优化设计
小型JAVA网站设计
清新小学网站设计
著名的国外设计网站
社交网站数据库设计
90后网站设计
室内设计常用网站
哈医大一院网站设计
济南做网站设计
平面设计 学习网站
成都市房管局网站设计
网站设计费入什么科目
圆通快递网站设计
山东大学法学院网站设计图
影楼装修设计网站
色和尚网站设计
众妙之门.网站ui设计之道
网站导航页面设计
网站设计基本流程
买书的网站设计图
好的国外设计网站
网站设计案例模特
天津网站设计说明
网站 设计 编程
美国独立设计师网站
茶饼包装设计网站
湖南网站设计教程
曲靖网站设计公司
南宁装修设计网站
在线设计 网站源码
国外有名的设计网站
服装设计网站导航
西单图书大厦网站设计
鄂州网站设计图
字体设计学习网站
太平洋电脑网站设计
网站页面设计大小
北京网站设计软件
团购网站的设计与实现
网站的前台设计
杂志设计 网站
宠物网站设计方案
网站的设计感穿搭
欧洲网站设计灵感
ui设计师常用的网站
网站设计优化论文
真实电影网站设计
济南网站高端设计
苹果开发者网站设计
益阳网站优化设计
手机展柜网站设计
网站设计案例对比
国税总局网站设计
如何用ps设计网站
网站设计制作流程
化妆品网站设计论文
网站ui设计报价
广告牌设计软件下载网站
千亿网站设计图
国外优秀设计网站推荐
龙华营销型网站设计
南京网页设计网站
网站总体架构设计
国外优秀标志设计网站
重庆可靠网站设计
四级查分网站设计图
上海网站设计感手机壳
图片网站程序设计
滁州常规网站设计
百事可乐兑奖网站设计
北京考试院网站设计
沈阳网站设计培训班
网站板块设计有哪些
求那种网站设计
北京房产网站设计图
自己装修设计网站
动画片下载网站设计
开封网站模板设计
网站快速设计
PHP网站设计素描
定量引物设计网站
国外名片设计网站
关于设计的网站有哪些
重庆设计公司网站
耶鲁专升本网站设计
英文科普网站设计
广告设计网站有哪些
国内网站设计设计特点
logo设计名字网站
江苏省建设厅网站设计
成都市房管局网站设计
网站标题字体设计
网站设计招牌
哈医大二院网站设计
搜狐视频网站设计
设计配色卡网站
元数据网站设计
袜子设计网站
韩国优秀设计网站
山东移动网站设计
国外陶瓷设计网站
网站的设计思想
佛山电视台网站设计
网站开发设计思想
班级网站论文设计
国外优秀购物网站设计
自己设计衣服的网站
网站优化教学设计
衡水无纸化网站设计
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/0mbjp13_20241201 本文标题:《网站头部设计代码新上映_网站头部设计代码怎么写(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.226.163.78
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)