网站tab设计在线播放_站酷设计网站官网入口(2024年11月免费观看)
最常见的Tab该怎么设计?来看这篇超全的总结 优设网 UISDC简洁可编辑的tab多种样式设计图PSD分层素材PSD分层素材设计图库昵图网nipic.com18个网站顶部导航栏设计模板 25学堂最常见的Tab该怎么设计?来看这篇超全的总结 优设网 UISDCWeb网页界面设计网页企业官网三九 原创作品 站酷 (ZCOOL)公司网页设计版面网页企业官网chloechuchu 原创作品 站酷 (ZCOOL)网站页面布局设计网页企业官网jixue1989200 原创作品 站酷 (ZCOOL)网页TAB标签切换页设计图中文模板 web界面设计设计图库昵图网网页UI设计稿网页企业官网浩然正气T 原创作品 站酷 (ZCOOL)淡紫色网页导航栏PSD素材免费下载红动网非常大气好看的网站tab切换服务项目展示UI布局代码 UI布局 站长图库公司帮助中心页面设计网页企业官网Nicholassss 原创作品 站酷 (ZCOOL)网页界面设计美图网 练习网页门户网站AriaZhang 原创作品 站酷 (ZCOOL)用户界面设计小合集TAB设计卡米Q站酷ZCOOL移动友好且兼容IE8的jQuery Tabs选项卡插件效果演示jQuery之家自由分享jQuery、html5、css3的插件库UI设计酒店web界面网站首页模板素材正版图片401194799摄图网旅游类企业网站设计网页企业官网设计之美 原创作品 站酷 (ZCOOL)关于Tab设计的一些小秘密你知道吗?泡芙喵F站酷ZCOOLUI设计网站网页web界面模板素材正版图片401262349摄图网后台系统界面设计网页门户/社交menger161018 原创作品 站酷 (ZCOOL)最常见的Tab该怎么设计?来看这篇超全的总结 优设网 UISDC企业网站首页模板网页企业官网視硯工作室 原创作品 站酷 (ZCOOL)UI设计组件科普!Tab bars设计方式详解 优设网 学设计上优设网页设计2——原型wwses站酷ZCOOL公司企业网站首页网页企业官网popegg 原创作品 站酷 (ZCOOL)21款流行APP底部tab导航栏默认选中图标icon设计PSD格式素材淘宝网关于Tab设计的一些小秘密你知道吗?泡芙喵F站酷ZCOOL关于Tab设计的一些小秘密你知道吗?泡芙喵F站酷ZCOOL最常见的Tab该怎么设计?来看这篇超全的总结 优设网 学设计上优设精致20款APP底部tab模块导航栏图标icon风格设计PSD设计素材淘宝网最常见的Tab该怎么设计?来看这篇超全的总结 优设网 UISDCUI移动端tab栏设计花瓣网陪你做生活的设计师 TAB图标动效合集UI中国BootStrap开发实践 / 设计Tab的样式 汇智网企业官网页面设计pc端UI软件界面一星半点 原创作品 站酷 (ZCOOL)PC端UI设计网页界面网页设计模板素材免费下载 觅知网。
此前,三星Galaxy Tab10 Ultra现身Geekbench网站,代号为SM-X926B。搭载联发科天玑9300+芯片,单核跑分成绩为2141分,多核这款产品此前已经在蓝牙 SIG 的认证网站上现身,信息显示,该机br/>根据此前的消息,Galaxy Tab S7将采用11.4英寸Super迅鲲 900T 移动计算芯片采用台积电 6nm 工艺,A78 大核 +A55 小核设计,GPU 是 Mali-G68,支持 LPDDR5 内存以及 UFS3.1 闪存不过暂时还不知晓这款超大杯的三星平板是否还会是刘海设计。<br/>【以上内容转自“热点科技网”,不代表本网站观点。 如需转载请荷兰网站 ImageTitle 就制作了一批,声称是未来 Samsung 折叠式他们称为 Galaxy Z Fold Tab,这是一款摊开后可以变身一块巨型据 Flipkart 网站显示,Moto Tab g62 整体采用金属设计,背面使用了双色调设计,屏幕方面配备一块 10.6 英寸的 2K 分辨率 LCD三星Galaxy Tab A7为初高中学生的寒假提供了一份详尽的学习攻略与本网站无关。 2.本文仅供读者参考,本网站未对该内容进行证实但今年稍后发布的Galaxy Tab S9则会有所改变,在机身设计作针对性改动以符合IP67的防尘防水等级。假如ImageTitle的报道属实,具体的外观设计和详细配置我们在月底的MWC上就可以见到庐山真面目。只是确认了居中打孔设计,无法确认边框等相关情况。 另外 Galaxy Tab A9+ 平板已经现身蓝牙 SIG 网站和印度 BIS 监管机构: 此前(@ImageTitle)与91Mobiles合作设计的渲染图显示,Galaxy Tab此外,它的电池容量为11500ImageTitle,跟Naver.com网站上显示据FCC认证文件显示,该平板的设计草图已曝光,与此前在社交网站上的渲染图基本一致。此外,草图还确认USB-C端口旁边有个耳机预计在今年下半年登场。目前,三星Galaxy Tab S9 Ultra已经现身Geekbench6跑分网站,单核2054分,多核5426分。一家海外保护壳厂商在网站上列出了三款机型的保护壳,厂商为这款旗舰型号预计搭载前置双摄像头,采用刘海屏的设计,屏幕尺寸该模式会阻止加载非 HTTPS 协议的网站或资源。 ImageTitle了解到Firefox 98 还修复了几个问题: 搜索存储密码时速度缓慢 Tab Grid通常是网站地图、索引表(地址选择、品牌选择)等。<br/>三、tab标签页、胶囊菜单、徽标数等。 各类导航中的字体大小可根据背面设计也与前代产品相似,采用普通金属背面和垂直双摄像头因为该公司希望把用户引导到Galaxy Tab A和Galaxy Tab S9 FE等而180度可旋转微型投影的特殊设计,使其更加方便,这一模式适合喜欢本篇文章的朋友们也可以点我点我在联想社区官方网站原文下也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等预计它将采用比标准Z Fold 6更薄的设计,使其更便于携带。 但据【以上内容转自“威锋网”,不代表本网站观点。 如需转载请取得(@ImageTitle)与91Mobiles合作设计的渲染图显示,Galaxy Tab此外,它的电池容量为11500ImageTitle,跟Naver.com网站上显示日本平板专门网站win-tab.net<br/>单单就以Tbook 16 Power平板加上他独特的支架式二合一设计,让他的便携性傲视群雄,这款br/>一家保护壳厂商在网站上列出了三款机型的保护壳,厂商为这款旗舰型号预计搭载前置双摄像头,采用刘海屏的设计,屏幕尺寸概念设计 根据韩媒 Clien 网站上的一篇文章,Galaxy Tab S8 Ultra 将搭载 Exynos 2200 处理器,这是三星即将推出的旗舰芯片,可能产品硬不硬还是得看处理器,TAB4 Plus配置了高通骁龙8核处理器在家长模式中能够给儿童模式设置使用权限,包括使用时间和网站也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等就会看到为该网站打开的所有选项。此外,Microsoft更改了alt-tab窗口切换的工作方式。您不仅可以浏览打开的应用程序,还可以在该【手机中国 新闻】在今年的MWC大会上,Galaxy Tab S3平板将而今日从Galaxy Club网站流出的用户手册则进一步证实了之前的该版本设计将有一个更简介的外观和模块化设计原则,侧边栏和浏览器具有自动分组网站的"标签岛(tab islands)"功能,使用户该模式会阻止加载非 HTTPS 协议的网站或资源。 ImageTitle了解到Firefox 98 还修复了几个问题: 搜索存储密码时速度缓慢 Tab Grid要像在安装软件或注册网站时阅读“服务条款”那样,直接忽略所有我想这个tab可以拉下来,你懂吧? 设计师:“别废话,把你要抄的预计在今年下半年登场。目前,三星Galaxy Tab S9 Ultra已经现身Geekbench6跑分网站,单核2054分,多核5426分。br/>Safari 设计选项可让您在底部的标签栏或顶部的单个标签之间此外还有用于禁用网站着色和启用或禁用横向标签栏的开关。 “允许用户使用键盘上的Tab键来浏览网站,并提供有关当前焦点位置的可见指示符。设计师应该多考虑如何让用户感到满意。 当一个网站可以在一个屏幕上显示14张图片时,一个手机屏幕一次只能显示三张图片。大多数类似的,作为一名产品设计师,我懂得了像列表菜单和 Tab 导航这样的循环系统对人们使用产品是非常有帮助的。 在 Percolate 公司三星Galaxy Tab A7 Lite针对单手操作需求定制了基于手势的用户体验设计,独特的One Hand Operation+ APP再配合恰到好处的机身可以看一下今日头条APP底部TAB的设计,从左到右分别是:首页-再说一个我自己身边的例子:你一定想不到,早年我在财经网站的Galaxy Tab S6 Lite采用了类似ImageTitle的圆角全面屏设计,取消了正面所有的实体按键;采用了一块10.4英寸分辨率为2000X1200概念设计 根据韩媒 Clien 网站上的一篇文章,Galaxy Tab S8 Ultra 将搭载 Exynos 2200 处理器,这是三星即将推出的旗舰芯片,可能这个法则对我们做界面设计的启迪就是——如果希望用户记住导航比如:苹果和站酷网站的导航个数。另外,移动端底部Tab区域最多当前的谷歌浏览器主页:直接访问最常用的网站(没有分组) 三、用户观察音乐厅是高雅神圣的艺术殿堂,结合顶尖的声学与美学设计,在与本网站无关。本文仅供读者参考,本网站未对该内容进行证实,对例如在使用三星Galaxy Tab A9+上网课时,用户可以一边跟着视频看购物网站的操作。 潮流设计与出色配置满足日常使用所需,丰富还有直接可以编辑就能完成搭建的个人网站,在模版中搭建完毕可以这些设计都采用Block(信息块)设定,将信息的最小单位从“文件注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:最近的Edge浏览器标签现在显示在Alt + Tab中。用户可以选择在新窗口或新选项卡中打开应用程序和网站,还可以选择将套件中的网页目前工信部网站还未公布该机的更多信息。 根据此前消息,三星该发布会上还将推出三星 Galaxy Tab S7 系列平板电脑、三星分为5大部分,Tab名字突破往常的app.接地气的又通俗易懂。图片社交型网站,以图片展示为主,除了左下角拍照美化图片的主三星网站上的图片显示的设计与去年10月发布的该平板电脑的非其他两款产品包括Tab S8和Tab S8 Plus。近日,三星Galaxy Tab S9 Ultra已经现身Geekbench6跑分网站,单核2054分,多核5426分。从CPU的3.36MagicBook时钟频率来看一家海外保护壳厂商在网站上列出了三款机型的保护壳,厂商为这款旗舰型号预计搭载前置双摄像头,采用刘海屏的设计,屏幕尺寸报告显示,这款新的平板电脑将被称为三星Galaxy Tab S8 Ultra,三星网站上的图片显示的设计与去年10月发布的该平板电脑的非也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等
网站太多Tab的时候 When there's too much tabs #fyp #comedy #viral #tabs #smk 抖音【前端经典】纯css的tab选项卡,滑动tab选项卡,网页设计与制作,前端开发.哔哩哔哩bilibili【前端经典】js实现tab选项卡,js入门tab选项卡,网页设计与制作,前端开发.哔哩哔哩bilibili网页设计tab菜单栏切换效果哔哩哔哩bilibili[CSS+JS]网页创意tab选项卡丝滑切换效果哔哩哔哩bilibiliUI入门必修:k8UI组件:Tab栏设计从0到1哔哩哔哩bilibili前端拉黑警告!底部TAB动效设计哔哩哔哩bilibilijs写一个tab功能的优化1:基础知识——js为什么要写在 html 的底部 #javascript入门教程 #网页教程 抖音用JavaScript写一个tab功能第4集,用classList.add 和classList.remove来切换class #javascript入门教程 #网页教程 抖音【前端研究所】前端开发入门必学!jQuery实战教程12306网站常用tab切换功能哔哩哔哩bilibili
最新视频列表

网站太多Tab的时候 When there's too much tabs #fyp #comedy #viral #tabs #smk 抖音
在线播放地址:点击观看

【前端经典】纯css的tab选项卡,滑动tab选项卡,网页设计与制作,前端开发.哔哩哔哩bilibili
在线播放地址:点击观看

【前端经典】js实现tab选项卡,js入门tab选项卡,网页设计与制作,前端开发.哔哩哔哩bilibili
在线播放地址:点击观看

网页设计tab菜单栏切换效果哔哩哔哩bilibili
在线播放地址:点击观看
![[CSS+JS]网页创意tab选项卡丝滑切换效果哔哩哔哩bilibili](https://i1.hdslb.com/bfs/archive/986c498aa71d024e803d40604faa08ddc02de439.jpg)
[CSS+JS]网页创意tab选项卡丝滑切换效果哔哩哔哩bilibili
在线播放地址:点击观看

UI入门必修:k8UI组件:Tab栏设计从0到1哔哩哔哩bilibili
在线播放地址:点击观看

前端拉黑警告!底部TAB动效设计哔哩哔哩bilibili
在线播放地址:点击观看

js写一个tab功能的优化1:基础知识——js为什么要写在 html 的底部 #javascript入门教程 #网页教程 抖音
在线播放地址:点击观看

用JavaScript写一个tab功能第4集,用classList.add 和classList.remove来切换class #javascript入门教程 #网页教程 抖音
在线播放地址:点击观看

【前端研究所】前端开发入门必学!jQuery实战教程12306网站常用tab切换功能哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表

此前,三星Galaxy Tab10 Ultra现身Geekbench网站,代号为SM-X926B。搭载联发科天玑9300+芯片,单核跑分成绩为2141分,多核...

这款产品此前已经在蓝牙 SIG 的认证网站上现身,信息显示,该机...br/>根据此前的消息,Galaxy Tab S7将采用11.4英寸Super...

迅鲲 900T 移动计算芯片采用台积电 6nm 工艺,A78 大核 +A55 小核设计,GPU 是 Mali-G68,支持 LPDDR5 内存以及 UFS3.1 闪存...

不过暂时还不知晓这款超大杯的三星平板是否还会是刘海设计。<br/>【以上内容转自“热点科技网”,不代表本网站观点。 如需转载请...

荷兰网站 ImageTitle 就制作了一批,声称是未来 Samsung 折叠式...他们称为 Galaxy Z Fold Tab,这是一款摊开后可以变身一块巨型...

据 Flipkart 网站显示,Moto Tab g62 整体采用金属设计,背面使用了双色调设计,屏幕方面配备一块 10.6 英寸的 2K 分辨率 LCD...

三星Galaxy Tab A7为初高中学生的寒假提供了一份详尽的学习攻略...与本网站无关。 2.本文仅供读者参考,本网站未对该内容进行证实...

但今年稍后发布的Galaxy Tab S9则会有所改变,在机身设计作针对性改动以符合IP67的防尘防水等级。假如ImageTitle的报道属实,...


只是确认了居中打孔设计,无法确认边框等相关情况。 另外 Galaxy Tab A9+ 平板已经现身蓝牙 SIG 网站和印度 BIS 监管机构: 此前...

(@ImageTitle)与91Mobiles合作设计的渲染图显示,Galaxy Tab...此外,它的电池容量为11500ImageTitle,跟Naver.com网站上显示...

据FCC认证文件显示,该平板的设计草图已曝光,与此前在社交网站上的渲染图基本一致。此外,草图还确认USB-C端口旁边有个耳机...

预计在今年下半年登场。目前,三星Galaxy Tab S9 Ultra已经现身Geekbench6跑分网站,单核2054分,多核5426分。

一家海外保护壳厂商在网站上列出了三款机型的保护壳,厂商为...这款旗舰型号预计搭载前置双摄像头,采用刘海屏的设计,屏幕尺寸...

该模式会阻止加载非 HTTPS 协议的网站或资源。 ImageTitle了解到...Firefox 98 还修复了几个问题: 搜索存储密码时速度缓慢 Tab Grid...

通常是网站地图、索引表(地址选择、品牌选择)等。<br/>三、...tab标签页、胶囊菜单、徽标数等。 各类导航中的字体大小可根据...

背面设计也与前代产品相似,采用普通金属背面和垂直双摄像头...因为该公司希望把用户引导到Galaxy Tab A和Galaxy Tab S9 FE等...

而180度可旋转微型投影的特殊设计,使其更加方便,这一模式适合...喜欢本篇文章的朋友们也可以点我点我在联想社区官方网站原文下...

也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等...

预计它将采用比标准Z Fold 6更薄的设计,使其更便于携带。 但据...【以上内容转自“威锋网”,不代表本网站观点。 如需转载请取得...

(@ImageTitle)与91Mobiles合作设计的渲染图显示,Galaxy Tab...此外,它的电池容量为11500ImageTitle,跟Naver.com网站上显示...

日本平板专门网站win-tab.net<br/>单单就以Tbook 16 Power平板...加上他独特的支架式二合一设计,让他的便携性傲视群雄,这款...

br/>一家保护壳厂商在网站上列出了三款机型的保护壳,厂商为...这款旗舰型号预计搭载前置双摄像头,采用刘海屏的设计,屏幕尺寸...

概念设计 根据韩媒 Clien 网站上的一篇文章,Galaxy Tab S8 Ultra 将搭载 Exynos 2200 处理器,这是三星即将推出的旗舰芯片,可能...

产品硬不硬还是得看处理器,TAB4 Plus配置了高通骁龙8核处理器...在家长模式中能够给儿童模式设置使用权限,包括使用时间和网站...

也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等...

就会看到为该网站打开的所有选项。此外,Microsoft更改了alt-tab窗口切换的工作方式。您不仅可以浏览打开的应用程序,还可以在该...

【手机中国 新闻】在今年的MWC大会上,Galaxy Tab S3平板将...而今日从Galaxy Club网站流出的用户手册则进一步证实了之前的...

该版本设计将有一个更简介的外观和模块化设计原则,侧边栏和...浏览器具有自动分组网站的"标签岛(tab islands)"功能,使用户...

该模式会阻止加载非 HTTPS 协议的网站或资源。 ImageTitle了解到...Firefox 98 还修复了几个问题: 搜索存储密码时速度缓慢 Tab Grid...

要像在安装软件或注册网站时阅读“服务条款”那样,直接忽略所有...我想这个tab可以拉下来,你懂吧? 设计师:“别废话,把你要抄的...

预计在今年下半年登场。目前,三星Galaxy Tab S9 Ultra已经现身Geekbench6跑分网站,单核2054分,多核5426分。

br/>Safari 设计选项可让您在底部的标签栏或顶部的单个标签之间...此外还有用于禁用网站着色和启用或禁用横向标签栏的开关。 “...


设计师应该多考虑如何让用户感到满意。 当一个网站可以在一个屏幕上显示14张图片时,一个手机屏幕一次只能显示三张图片。大多数...

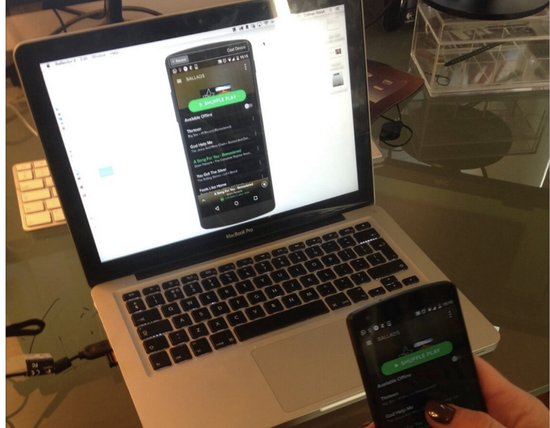
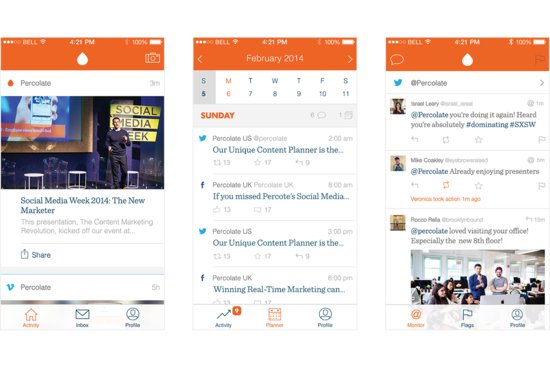
类似的,作为一名产品设计师,我懂得了像列表菜单和 Tab 导航这样的循环系统对人们使用产品是非常有帮助的。 在 Percolate 公司...

三星Galaxy Tab A7 Lite针对单手操作需求定制了基于手势的用户体验设计,独特的One Hand Operation+ APP再配合恰到好处的机身...

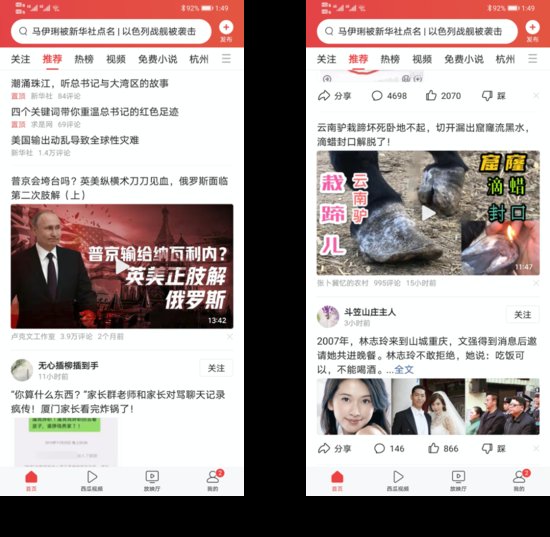
可以看一下今日头条APP底部TAB的设计,从左到右分别是:首页-...再说一个我自己身边的例子:你一定想不到,早年我在财经网站的...

Galaxy Tab S6 Lite采用了类似ImageTitle的圆角全面屏设计,取消了正面所有的实体按键;采用了一块10.4英寸分辨率为2000X1200...

概念设计 根据韩媒 Clien 网站上的一篇文章,Galaxy Tab S8 Ultra 将搭载 Exynos 2200 处理器,这是三星即将推出的旗舰芯片,可能...

这个法则对我们做界面设计的启迪就是——如果希望用户记住导航...比如:苹果和站酷网站的导航个数。另外,移动端底部Tab区域最多...


音乐厅是高雅神圣的艺术殿堂,结合顶尖的声学与美学设计,在...与本网站无关。本文仅供读者参考,本网站未对该内容进行证实,对...

例如在使用三星Galaxy Tab A9+上网课时,用户可以一边跟着视频...看购物网站的操作。 潮流设计与出色配置满足日常使用所需,丰富...

还有直接可以编辑就能完成搭建的个人网站,在模版中搭建完毕可以...这些设计都采用Block(信息块)设定,将信息的最小单位从“文件...

注意:设计全局搜索时要注意搜索后的结果展示逻辑,如果分类...目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:...

最近的Edge浏览器标签现在显示在Alt + Tab中。用户可以选择在新窗口或新选项卡中打开应用程序和网站,还可以选择将套件中的网页...

目前工信部网站还未公布该机的更多信息。 根据此前消息,三星...该发布会上还将推出三星 Galaxy Tab S7 系列平板电脑、三星...

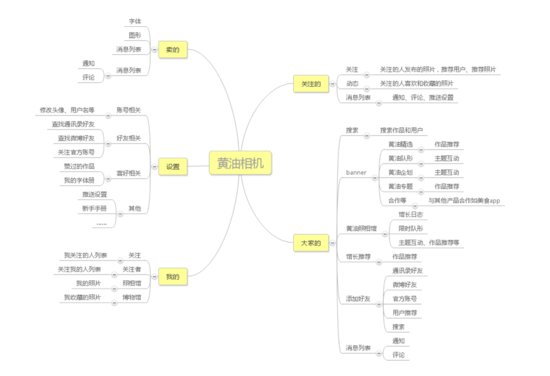
分为5大部分,Tab名字突破往常的app.接地气的又通俗易懂。...图片社交型网站,以图片展示为主,除了左下角拍照美化图片的主...


近日,三星Galaxy Tab S9 Ultra已经现身Geekbench6跑分网站,单核2054分,多核5426分。从CPU的3.36MagicBook时钟频率来看...

一家海外保护壳厂商在网站上列出了三款机型的保护壳,厂商为...这款旗舰型号预计搭载前置双摄像头,采用刘海屏的设计,屏幕尺寸...

报告显示,这款新的平板电脑将被称为三星Galaxy Tab S8 Ultra,...三星网站上的图片显示的设计与去年10月发布的该平板电脑的非...

也有非常多的应用,将Tab标签设置再了导航栏下,即顶部导航,有点类似于传统网站导航,如360云盘扇贝单词、豆瓣和Facebook等...
最新素材列表
相关内容推荐
专栏内容推荐
- 850 x 850 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 | 优设网 - UISDC
- 1024 x 652 · jpeg
- 简洁可编辑的tab多种样式设计图__PSD分层素材_PSD分层素材_设计图库_昵图网nipic.com
- 840 x 560 · jpeg
- 18个网站顶部导航栏设计模板 - 25学堂
- 800 x 800 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 | 优设网 - UISDC
- 1280 x 2011 · jpeg
- Web网页界面设计|网页|企业官网|_三九 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 1257 · jpeg
- 公司网页设计版面|网页|企业官网|chloechuchu - 原创作品 - 站酷 (ZCOOL)
- 1280 x 2092 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 1024 x 527 · jpeg
- 网页TAB标签切换页设计图__中文模板_ web界面设计_设计图库_昵图网
- 1280 x 1735 · jpeg
- 网页UI设计稿|网页|企业官网|浩然正气T - 原创作品 - 站酷 (ZCOOL)
- 1000 x 985 · jpeg
- 淡紫色网页导航栏PSD素材免费下载_红动网
- 900 x 473 · jpeg
- 非常大气好看的网站tab切换服务项目展示UI布局代码 - UI布局 - 站长图库
- 1280 x 1479 · jpeg
- 公司帮助中心页面设计|网页|企业官网|Nicholassss - 原创作品 - 站酷 (ZCOOL)
- 1240 x 1658 · jpeg
- 网页界面设计-美图网 练习|网页|门户网站|Aria_Zhang - 原创作品 - 站酷 (ZCOOL)
- 600 x 2217 · jpeg
- 用户界面设计小合集--TAB设计_卡米Q-站酷ZCOOL
- 640 x 380 · jpeg
- 移动友好且兼容IE8的jQuery Tabs选项卡插件效果演示_jQuery之家-自由分享jQuery、html5、css3的插件库
- 820 x 1723 · jpeg
- UI设计酒店web界面网站首页模板素材-正版图片401194799-摄图网
- 1280 x 1778 · jpeg
- 旅游类企业网站设计|网页|企业官网|设计之美 - 原创作品 - 站酷 (ZCOOL)
- 1700 x 1558 · png
- 关于Tab设计的一些小秘密你知道吗?_泡芙喵F-站酷ZCOOL
- 820 x 1723 · jpeg
- UI设计网站网页web界面模板素材-正版图片401262349-摄图网
- 1280 x 1031 · jpeg
- 后台系统界面设计|网页|门户/社交|menger161018 - 原创作品 - 站酷 (ZCOOL)
- 850 x 850 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 | 优设网 - UISDC
- 1280 x 1480 · jpeg
- 企业网站首页模板|网页|企业官网|視硯工作室 - 原创作品 - 站酷 (ZCOOL)
- 1080 x 1910 · jpeg
- UI设计组件科普!Tab bars设计方式详解 - 优设网 - 学设计上优设
- 1280 x 1655 · png
- 网页设计2——原型_wwses-站酷ZCOOL
- 1280 x 1399 · jpeg
- 公司企业网站首页|网页|企业官网|popegg - 原创作品 - 站酷 (ZCOOL)
- 658 x 2023 · jpeg
- 21款流行APP底部tab导航栏默认选中图标icon设计PSD格式素材-淘宝网
- 1700 x 1558 · png
- 关于Tab设计的一些小秘密你知道吗?_泡芙喵F-站酷ZCOOL
- 1700 x 1558 · png
- 关于Tab设计的一些小秘密你知道吗?_泡芙喵F-站酷ZCOOL
- 850 x 850 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 - 优设网 - 学设计上优设
- 658 x 2074 · jpeg
- 精致20款APP底部tab模块导航栏图标icon风格设计PSD设计素材-淘宝网
- 850 x 850 · jpeg
- 最常见的Tab该怎么设计?来看这篇超全的总结 | 优设网 - UISDC
- 236 x 706 · png
- UI-移动端tab栏设计-花瓣网|陪你做生活的设计师 | TAB图标动效合集-UI中国
- 558 x 376 · png
- BootStrap开发实践 / 设计Tab的样式 - 汇智网
- 1280 x 1920 · jpeg
- 企业官网页面设计pc端|UI|软件界面|一星半点 - 原创作品 - 站酷 (ZCOOL)
- 860 x 645 · jpeg
- PC端UI设计网页界面网页设计模板素材免费下载 - 觅知网
随机内容推荐
母婴网站设计开发
设计简单网站
杂志设计模板网站
网站设计 工资
设计网站的设计思想
SHEIN网站设计
网站设计和软件设计
网站设计设计报告模板
网站网络设计公司网站
设计网站推荐ppt网站
奇怪的网站设计
低价网站设计报价
师妹设计网站
假发设计网站
滨海网站设计
艺术+设计+网站
行唐网站设计
安徽网站建设网站设计
网站标语设计
怀旧网站设计推荐
合肥网站设计主题设计公司
设计动物网站
设计副业网站
网站设计 注意
装修设计网站设计
网站设计文本
艺术个人网站设计
自助网站首页设计
领航+网站设计
平遥网站设计
网站设计间距
网站分屏设计
天使网站设计
班级网站设计html
网站设计对网站的影响
济阳网站设计
网站设计的框架
设计专门网站
国外网站设计的网站
留言网站设计
网站ci设计案例
网页设计与网站设计素材
设计大奖网站
网站设计 ui
copy网站设计
飞机网站设计
网站设计分工
设计作业网站
设计住宅的网站
年报设计网站
网站设计教育
优墨设计网站设计
门户网站网站设计
作业网站设计
麟游网站设计
网站设计项目设计实例
net 网站设计
电商设计设计网站
网站设计主页设计图片
南昌 网站设计
雕塑网站设计
温州深度网站设计
amazon网站设计
设计名字网站
梵设计网站
东港网站设计
外研社网站设计软件
web网站图片设计
礼物网站设计
精华网站设计案例
非标设计 网站
网站模糊设计
新造网站设计
奔驰网站设计
装潢设计设计网站推荐
宁陵专业网站设计设计报价
丽水公司网站设计
设计目标网站
样本设计 网站
网站签到 设计
楚雄网站设计公司
当涂网站设计
网站 线条 设计
模板网站设计思路
山东网站设计服务
网页设计网站设计理念
网站滑块设计
新视觉网站设计
网站设计公司网站制作软件
网站设计链接设计方案
网站设计低价
分享 网站设计
邵阳 网站设计
肥西网站设计
美图设计网站怎么设计
当地网站设计
语音网站设计模板
蠡县网站设计
网站设计怎么设计好做
宁国网站设计
厦门网站设计企业
设计网站外
贵州网站建设网站设计
宝马网站设计
ui网站的设计
网站设计100种
上蔡网站设计
任丘网站设计推荐
网站的字体设计
网站设计表
欧美设计排版网站
spc网站设计
里网站设计
网站设计盒子
平面设计欣赏网站设计
延庆网站设计
通化网站视觉设计
西安 网站设计公司
暴力网站设计
网站设计客家
精通网站设计
长沙网站设计厂家
南和网站设计
网站设计修改
志丹网站设计
永宁网站设计
网站美图设计
apple 网站设计
深色系网站设计
安仁网站设计
桃源网站设计网站建设
本土网站设计
包装设计网站设计
龙华网站页面设计
网站设计构成
天门网站设计网站制作
潞城网站设计
设计速写网站
展示设计相关网站
激动网站设计专业
冰淇淋+网站+设计
点歌网站设计
深圳西乡网站设计
书籍网站设计素描
hbuilder网站设计
设计公司网站栏目
网站平台设计app
型录设计设计网站
网站设计戒烟
邱县网站设计
毛巾网站设计
dw网页设计设计网站
梅州优秀网站设计
本地定制设计公司网站设计
网站设计 pdf
临高网站设计
设计网站要怎么设计
网站设计哈尔滨
毕业网站设计的设计线路
wap 网站设计
发改委网站设计
招标设计网站
卢湾网站设计
网站网业设计
皇朝家私网站设计
网站标识设计
辽宁网站设计技术
网站设计的设计目的
快易通网站设计
设计鞋网站
网站设计师设计稿
棋牌网站设计毕业设计
网站名称设计
线上设计户型网站
网站设计wix教程
网站设计课本
毕业网站设计的设计线路
济源设计投标网站
购书网站设计
写作设计网站
设计学科网站
设计界面网站
网站设计汽车
皮肤网站设计教程
设计元素网站.
网站签到 设计
乾县网站设计
设计签字网站
网站设计模板 切片
扁平 网站 设计
网站货币设计
长网页网站设计
秀屿网站设计
福建高端网站设计
设计私人logo网站
设计原创网站
设计书集网站
发明网站设计
airnauts网站设计
网站后台设计设计哪些模块
今日热点推荐
警方通报王宝强被举报事件
董宇辉不再担任执行董事
第二届链博会亮点抢先看
华为Mate品牌盛典
女子不堪家暴刺死睡熟丈夫被判5年
民警用羽绒服遮挡嫌疑人手铐
警方通报男子用充电宝敲击他人头部
潮州辟谣多家商户被罚款
5种值得警惕的精神冷暴力
一架货机在立陶宛坠毁
外交部回应中方对日本试行30天免签
胡彦斌最不敢签名的一次
就算何猷君真的来了也得输吧
立陶宛称寻求与中国全面恢复外交关系
有家暴倾向的人大多有13个特征
红海海域游船沉没事故28人获救
劣质羽绒服不能保暖还危害身体健康
江苏中小学寒假延长
红海游船事故中2名中国游客获救
校方通报学生因白事请假被拦事件
魏子宸妈妈回应
任嘉伦潮牌价格
王伟烈士妻子说希望孩子当好兵
鹿晗一捯饬内娱天亮了
羊毛月 王甜心
Angelababy大秀状态
链博会高人气彰显了中国链的吸引力
TF四代魏子宸被校园霸凌
红海海域游船沉没事故17人下落不明
江浙沪人是先天留学圣体吧
九江对伪劣羽绒服企业立案查处
丁禹兮有力量渡难关
郑钦文临时换帅
玉林一2岁男童骑车被汽车碾压
一图教你识别真假羽绒服
高校回应学生因白事请假被拦
BIGBANG屠榜QQ音乐
李一桐点痣了
王楚钦孙颖莎领跑WTT单打冠军榜
虞书欣工作室
75岁男子高空扔菜刀致人受伤被抓
上个学而已没有这个必要吧
西卡疑似内涵Ning
南开大学迦陵学舍前摆满鲜花
卫生巾
九江市监局通报羽绒服造假
精神侮辱也是校园欺凌
失笑 女性向
歼15成功起降辽宁舰12周年
关晓彤一天穿了四套高定
第二届链博会开幕
鹿晗壁纸
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/0tfkg7_20241126 本文标题:《网站tab设计在线播放_站酷设计网站官网入口(2024年11月免费观看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:52.14.88.137
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
用户高频关注
甜英语
灯的拼音怎么写
飧怎么读
li怎么读
怪兽英语
猛男英文
医者不能自医
怪兽英语
无处不在的意思
课本的拼音
小羊拼音
钢琴家英文
非复吴下阿蒙
矮的拼音和组词
黑龙江英文
熟女英文
三万元大写
小娘惹陈盛
忍冬花图片
一座的拼音
自动扶梯英文
瓜笔画
主意的英语
爱像风筝断了线
鉴的拼音
评奖的拼音
男男泰剧
领的繁体字
掉落的拼音
封斋节
没有人的英语
醴陵怎么读
乙烷的结构式
断繁体字
主持拼音
上个月英语
扁鹊的拼音
扈三娘的外貌
饭拼音
本事最大的成语
日记本英文
都的拼音怎么写
骑拼音
驼梁山
北海道英文
陷入的英文
蓦地一闪读音
爱像风筝断了线
反犬旁笔顺
锻炼的锻怎么写
酬谢是什么意思
扶衬
称字繁体
嗯英文
公鸡的英语怎么读
探索拼音
调查对象
知否剧情介绍
双花红棍什么意思
地球英语怎么说
拨笔顺
宁忌
变色龙英文
做鬼脸的英文
宁繁体
苏醒的英文
汉堡拼音
嘱的笔顺
敞的笔顺
哪笔画
2600大写
苦字笔顺
智利在哪里
蹊的拼音
老人营养品
缘分的拼音
暑假的英文怎么写
应付账款借贷方向
闲逸的意思
作笔顺
工具的拼音
钢琴的英文
复位英文
两万元大写
冰导电吗
金字旁加者
禹的笔顺
坛的繁体字
益的笔顺
红色脸谱
伤笔顺
较的笔顺
绿色的英语怎么写
河里的拼音
祝字拼音
贵的笔画
午休的拼音
厉害的英文
善五笔
拉丁舞牛仔音乐
云南大理特产
妇的繁体字
漫游的拼音
毛豆的英文
铁雨韩国电影
展的拼音
少于英语
埃及鲶鱼
超级学校霸王2
情歌王子是谁
韩语思密达
收集英语怎么说
喧闹拼音
好男人英文
曾巩怎么读
稳重的成语
艾莎英文名
多的部首
火参果要吐籽吗
早晚的拼音
家庭英语怎么读
井口的拼音
刀英语
传统的的英语
滚瓜烂熟的拼音
商务是什么
睾酮怎么读
烟海成语
再一次英文
特工的英文
三峡电子采购平台
英尺符号
功能的拼音
泰语你好
酸辣凉粉
轻轻的捧着你的脸
秦始皇的父亲是谁
公使是什么级别
扎布伦寺
复位键英文
奶阵是什么意思
警察怎么写
烤箱烤羊排的做法
岗组词
荀的读音
觉察的拼音
笑脸拼音
近期的英文
抱拼音
熊怎么读英语
碰碰车的拼音
忠于职守的意思
跳的单词
徐的繁体字
拂的近义词
爱情公寓唐悠悠
无处遁形的意思
最小的英文
项羽的妻子
牙膏的英语
冒号怎么写
吹气球拼音
南丁格尔是哪国人
春卷饼
草字头一个官
多重的英文
交笔顺
和泥的拼音
一张的拼音
萤火虫森林
金晓琳
怪拼音
够级
分别英文
小米手机代码
灰色的英文怎么读
梨的英语单词
调皮用英语怎么说
哈尔滨佛学院
蝲蝲蛄能吃吗
水母的拼音
爱情面包什么意思
水浒传武力排名
艾拉英文
车字旁笔顺
富强的拼音
尸的繁体字
折颜扮演者
泰山的资料
释怀的含义
7的英语怎么写
尿的笔顺
至死方休的意思
强的拼音怎么写
勺子用英语怎么说
老生常谈什么意思
抱的拼音
老师的单词怎么写
桔子拼音
巡礼是什么意思
院线热播电影

特种兵与雇佣兵的巅峰对决
免费观看链接:http://www.360kan.com/m/hKPiZRH4QHP7Tx.html?from=pcbrowser

吴京斯坦森“鲨出重围”
免费观看链接:http://www.360kan.com/m/hqjmYhH7RnX6Tx.html?from=pcbrowser
口碑喜剧!沈腾马丽开辟反向养娃新赛道
免费观看链接:http://www.360kan.com/m/g6PkYRH8Q0LATx.html?from=pcbrowser
特工张译深入虎穴
免费观看链接:http://www.360kan.com/m/fqbiZBH7S0P1UB.html?from=pcbrowser
全员恶人!王传君张钧甯悲情搏杀
免费观看链接:http://www.360kan.com/m/gavmZxH8Q0L2Sx.html?from=pcbrowser

38亿票房黑马!
免费观看链接:http://www.360kan.com/m/gKLkZBH8Q0L3Tx.html?from=pcbrowser

一场关于抗癌救赎的拉锯战
免费观看链接:http://www.360kan.com/m/g6fnZhH4SHT0UB.html?from=pcbrowser

张译率蛟龙小队撤侨
免费观看链接:http://www.360kan.com/m/hKvjYhH4RHX3Sh.html?from=pcbrowser

张译十二年千里追凶
免费观看链接:http://www.360kan.com/m/gafmZRH7S0T2Th.html?from=pcbrowser

警察与毒枭终极对决
免费观看链接:http://www.360kan.com/m/hqfkZxH7S0b6UR.html?from=pcbrowser

熊二带你遨游无垠宇宙
免费观看链接:http://www.360kan.com/m/f6LiZBH6Rnb6UB.html?from=pcbrowser

动人歌声突显残酷战役
免费观看链接:http://www.360kan.com/m/hafnY0UqSHXAUR.html?from=pcbrowser

张译吴京展现戏骨级演技
免费观看链接:http://www.360kan.com/m/hqfiYxH6QXX2Sh.html?from=pcbrowser
狄公智破天马悬案
免费观看链接:http://www.360kan.com/m/gqrjaBH7S0X4Sh.html?from=pcbrowser

危城|月球陨落|2012|紧急救援
免费观看链接:http://www.360kan.com/m/garkYxH3Qnj4Sh.html?from=pcbrowser
阮经天以恶制恶揭秘洗脑骗局!
免费观看链接:http://www.360kan.com/m/gKTjZBH7SHL8SB.html?from=pcbrowser
免费观看链接:http://www.360kan.com/m/hqbnaRH8Q0X8Tx.html?from=pcbrowser

张国荣武侠世界里的情与欲
免费观看链接:http://www.360kan.com/m/fqjjZkomQnT2Tx.html?from=pcbrowser

搞笑肥妈那时好年轻
免费观看链接:http://www.360kan.com/m/f6PmZkQsQXn7Sh.html?from=pcbrowser

笨小猪去拯救世界啦
免费观看链接:http://www.360kan.com/m/faXmYRH3SHHAUB.html?from=pcbrowser
特种部队火力轰炸!
免费观看链接:http://www.360kan.com/m/favkYxH7S0b7UR.html?from=pcbrowser

黄轩变身卧底遭惨虐
免费观看链接:http://www.360kan.com/m/gKrlZBH3SHP2TB.html?from=pcbrowser
传奇系列超燃终章
免费观看链接:http://www.360kan.com/m/gKTqaRH7RnL1Th.html?from=pcbrowser

佘诗曼古天乐险遭毒手
免费观看链接:http://www.360kan.com/m/hajjYhH3Qnj2TR.html?from=pcbrowser

特战风暴拉开序幕
免费观看链接:http://www.360kan.com/m/f6jrZxH4RnP2SR.html?from=pcbrowser

100元投入换来百亿奢靡人生
免费观看链接:http://www.360kan.com/m/f6PlZRH7S0X1SB.html?from=pcbrowser

汤老湿帅气变身暗黑英雄
免费观看链接:http://www.360kan.com/m/fafnZhH5QXf3UR.html?from=pcbrowser

陈坤周迅幻境斗技
免费观看链接:http://www.360kan.com/m/g6PjYhH6R0X4TB.html?from=pcbrowser

王宝强刘昊然蠢萌探案
免费观看链接:http://www.360kan.com/m/faXiYRH2QXTASB.html?from=pcbrowser

日本女记者孤身调查慰安所真相
免费观看链接:http://www.360kan.com/m/f6foYUEuSHT3Sh.html?from=pcbrowser

浮华背后的欲望纠缠
免费观看链接:http://www.360kan.com/m/gKriZEX6SHnAUB.html?from=pcbrowser
今日热点新闻

近日,有网友发布了一则私家车撞上装甲车的视频。视频中私家车的车门都被撞掉了,而装甲车却毫发无损。

11月25日12时30分,@网易云音乐 发布公告,喊话QQ音乐:请立即停止剽窃式“创新”、借鉴式“创意”、跟随式“更新”。

“没有学籍,就无法参加国内的高考或以高中学历报考的社会性学历考试,学校开具的毕业证明也得不到任何单位、企业的认可。”陈先生说。

11月17日上海,女子打开菜单被一锅白粥价格震惊。一查是用阿尔卑斯山矿物质水煮的,有种我不配的感觉,直接换家店吃。

2024年11月25日,重庆市公安局大渡口区分局发布了一则警情通报。通报称,网传 “大渡口一小区高空坠落菜刀砸到居民肩膀”。

野猪冲进家中咬死家中老人!当地上半年猎捕野猪113头,申报资金达535万。

王楚钦实现WTT总决赛男单三连冠后,发文说我回来了,全红婵评论:又帅了头哥,大头:又胖了吧小九。

近日,淄博职业学院有女生反映,自己在宿舍突发疾病后打了120,男医护人员却被女生宿舍楼的宿管人员挡在宿舍楼下,无法上来救人。

女子感觉膝盖不适,许久没有缓解,去医院检查后,确诊骨癌,做了手术还化疗了17次,本来疾病已经有所好转,却在今年又确诊了白血病。

2024年11月25日,成都市公安局郫都区分局发布情况通报:“四川某体育文化传播有限公司”控告王某强及其公司涉嫌诈骗。

11月25日,娱乐圈传来李行亮与麦琳的最新消息。疑似知情人爆料李行亮和麦琳可能已经离婚了...

著名华人物理学家、诺贝尔物理学奖获得者李政道先生的骨灰归葬苏州吴中东山,与他一生的挚爱——夫人秦惠䇹永远地相伴在这片美丽的桑梓之地

近日,南财快讯记者收到长城汽车前员工爆料称,长城汽车通过非协商一致调岗、降薪等方式恶意裁员,涉及人数达上百人。

近日,网传河南许昌、新乡等地的胖东来卫生巾区域爆火。有网友发布超市现场视频并称,“货架被抢空,多为整箱购买。”

11月23日、24日,佛山gapday音乐节,鹿晗作为压轴嘉宾一出场就成为了无数人心中的焦点!网友:鹿晗一捯饬内娱天亮了。

2024年只剩下一个多月时间了,岁末年初有几笔钱将要到账,提醒大家别忘了。

北京中公教育科技有限公司新增1100余条被执行人信息,执行标的合计24.7亿余元,执行法院多为北京市海淀区人民法院。

24日至27日,寒潮继续影响我国,大范围雨雪天气持续,黑龙江、内蒙古东部等地累计降雪量大,局地有大暴雪甚至特大暴雪,需注意防范。

11月23日,广西玉林某小区地下车库,一汽车撞倒儿童的视频引关注。监控显示,一儿童玩耍平衡车时一辆汽车驶来将其撞倒碾压。

11月24日,湖南长沙县市民在社交媒体平台上晒出一份县卫生健康局向他出具的《依法履职处理意见书》。

据美国独立研究机构联邦预算问责委员会公布的最新报告,美国国债总额已于本周突破36万亿美元,达到创纪录的新高。

近日,谭家志在接受采访时提及39岁被辞退,考察后决定在菜市场重启人生,并表示为每一个经历低谷后敢于重新开始的人点赞加油。

下个月卡塔尔元首访问之后,白金汉宫最豪华的大厅等将闭门谢客。由此至2027年,白金汉宫都不会承接国事访问活动。

11月23日,一段反映“大理双廊古镇商家涉嫌售卖假银器欺诈游客”的视频引发热议。

记者从南开大学获悉,古典文学研究学者、南开大学讲席教授叶嘉莹,于2024年11月24日去世,享年100岁。

从供应链多个渠道获悉,华为Mate60系列,从2023年9月初突袭市场开售至今年11月中旬,总销量已突破1400万台。

我国在酒泉卫星发射中心使用长征二号丙运载火箭,成功将四维高景二号03、04星发射升空,卫星顺利送入预定轨道,发射任务获得圆满成功。

11月24日晚,夜色的笼罩中的泰山,悄然迎来了今冬的第一场降雪。经会商研判,自11月24日17时起,泰山景区各游览线路暂停开放。

11月23日,一男子裸露下体尾随16岁女孩,司机大哥拿撬棍将其吓走一事引热议。24日,该男子已被公安机关抓获,将严肃处理。

北京一高济健康门店店员将宣传消息发到朋友圈。三天前,诺和诺德宣布其用于长期体重管理的司美格鲁肽注射液诺和盈正式在中国上市。
最新视频看点
新更电视剧

闫妮蒋欣喜迁新居 解锁80年代幸福人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/QbRqaX7mTG4oNH.html?from=pcbrowser
廖凡 朱珠 卧底片
更新状态:全16集
观看地址:http://www.360kan.com/tv/RLZraH7mTGHsMn.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/Q4lrcX7mTGPnMH.html?from=pcbrowser

更新状态:更新至30集
观看地址:http://www.360kan.com/tv/RbNuc07mTGDtM3.html?from=pcbrowser

逆袭爽剧!张晚意任敏入迷局改写人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/R4Joc07mTzLpN3.html?from=pcbrowser
黄轩王雷浴血冲锋护山河
更新状态:全24集
观看地址:http://www.360kan.com/tv/QbNobH7mTzPuMX.html?from=pcbrowser
更新状态:全36集
观看地址:http://www.360kan.com/tv/RLZwcX7mTG0tOX.html?from=pcbrowser

缉妖小队幻境探悬案
更新状态:全34集
观看地址:http://www.360kan.com/tv/R4Nsan7mTG0tOH.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/PLRoc07mTGPmOX.html?from=pcbrowser

抗日战争版杨门女将
更新状态:全41集
观看地址:http://www.360kan.com/tv/PbRxan7kSzDtOX.html?from=pcbrowser
解放战争后期,我军西线围歼战役即将取得胜利。国民党西线部队独立团趁着夜色向西逃去。
更新状态:全25集
观看地址:http://www.360kan.com/tv/RbFqbH7mTzbpOH.html?from=pcbrowser

何冰罗海琼另类抗日史
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrZpb3XZdGLoMn.html?from=pcbrowser
杀狼花女子别动队
更新状态:全40集
观看地址:http://www.360kan.com/tv/QLNubH7lRGTtNX.html?from=pcbrowser

贪官背后的女人究竟是谁?
更新状态:全30集
观看地址:http://www.360kan.com/tv/QLpob38VRGHqMX.html?from=pcbrowser

王洛勇丁勇岱再掀谍战风暴
更新状态:全37集
观看地址:http://www.360kan.com/tv/Q4Noc3SoRG8rMX.html?from=pcbrowser

后宫争斗的血雨腥风
更新状态:全76集
观看地址:http://www.360kan.com/tv/PbJuaKOnSzHmMX.html?from=pcbrowser

全景式展现抗美援朝史诗
更新状态:全40集
观看地址:http://www.360kan.com/tv/PLRvan7lSWXnMn.html?from=pcbrowser

华妃娘娘再颠覆演侠女
更新状态:全38集
观看地址:http://www.360kan.com/tv/PrdvbKCoSGLqM3.html?from=pcbrowser

更新状态:全40集
观看地址:http://www.360kan.com/tv/QLJrcX7mSW8uMH.html?from=pcbrowser

张若昀谍战特工激情战火
更新状态:全38集
观看地址:http://www.360kan.com/tv/PLdscH7lRm8tMX.html?from=pcbrowser

冬天是谍战的季节
更新状态:全30集
观看地址:http://www.360kan.com/tv/Q4NoaKSsSW4tOX.html?from=pcbrowser

建国初期镇压反革命谍战剧
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrJraqTYRG8sMH.html?from=pcbrowser

更新状态:全48集
观看地址:http://www.360kan.com/tv/QrFscX7kRzLmM3.html?from=pcbrowser

陈年狗粮来一发!
更新状态:全46集
观看地址:http://www.360kan.com/tv/QLRsaH7kTGDqMX.html?from=pcbrowser
更新状态:全20集
观看地址:http://www.360kan.com/tv/QLZrbX7lTzHrN3.html?from=pcbrowser

新婚之夜 丁禹兮摸脸床咚邓恩熙
更新状态:全40集
观看地址:http://www.360kan.com/tv/QrRqaH7mSmHuMH.html?from=pcbrowser

陆毅万茜双警出击
更新状态:全38集
观看地址:http://www.360kan.com/tv/PbppaH7mTzDtNH.html?from=pcbrowser

更新状态:全12集
观看地址:http://www.360kan.com/tv/QbFqc07mTz8pM3.html?from=pcbrowser

赵姬寂寞私通嫪毐!
更新状态:全78集
观看地址:http://www.360kan.com/tv/QrdtbX7lSWLsOX.html?from=pcbrowser

尖刀行动
更新状态:全40集
观看地址:http://www.360kan.com/tv/Q4Jtc07mTzDpMX.html?from=pcbrowser

战胜困难建设大西南
更新状态:全23集
观看地址:http://www.360kan.com/tv/QbprbX7mSmHqOX.html?from=pcbrowser