网站色彩设计权威发布_网站色彩设计分析(2024年11月精准访谈)
零代码网页设计与制作全攻略 ‰ 你是否还在为不会代码而无法制作网站而烦恼?今天,我们将为你提供从零开始的网页设计与制作指南,让小白也能轻松上手! 一、明确网站定位œ襼€始设计之前,首先要明确你的网站目标。 是为了展示个人作品、宣传公司业务,还是进行电商销售? 不同的目标需要不同的网站风格和功能。例如,摄影作品展示需要突出的图片效果,而电商网站则需要清晰的购物流程。就像盖房子需要蓝图一样,网站的定位就是你的设计指南œ。 二、规划页面布局 有了定位后,接下来就是规划页面布局。 首页要简洁明了,让访客一眼就能了解网站的主要内容。重要的信息,如公司logo、主打产品或服务,应放在显眼位置。导航栏是网站的地图Œ帮助用户快速找到所需内容。其他页面根据功能划分板块,如产品页、关于我们页、联系我们页等。每个页面都要有明确的主题,避免让用户感到困惑。 三、色彩搭配与视觉效果ˆ 色彩搭配对网站设计至关重要。 科技公司适合蓝色系,给人专业可靠的感觉;美食网站则更适合暖色调,让人有食欲。文字和背景的颜色对比度要适中,避免字迹不清。高质量的图片和图标也是必不可少的,它们需要协调搭配,让整个网站看起来舒适。 四、内容填充与优化✍ 有了框架后,接下来就是填充内容。 文字要简洁易懂,避免使用晦涩难懂的专业术语。产品介绍要详细,突出优势亮点。图片要清晰,并注意优化加载速度,避免长时间等待。 说了这么多,你是否觉得网页设计与制作其实并不难? 实际上,还有更简单的方法!现在有一个非常棒的自助式网站建设系统——盈建云。它不需要任何代码基础,就能轻松快速地制作电脑PC网站、手机网站、微网站和小程序。它提供3000+网站模板,覆盖100+行业类型,各种风格都有,总有一款适合你。无论你是中小微企业商家还是创业者,都能在盈建云上找到适合自己的建站方案,轻松开启线上之旅€。
黄色:网站设计中的明亮与辉煌 黄色,作为可见光谱中亮度最高的颜色,以其高明度和纯度,给人带来无尽的活力。它象征着智慧之光,照亮黑暗,引领前行。ž 黄色还代表着财富和权利,是骄傲与尊贵的色彩。在网站设计中,黄色常常与黑色或紫色搭配,以产生强烈的视觉冲击力,象征着力量与无限可能。ꊊ然而,黄色也有其脆弱的一面。白色会“吞没”黄色,使其失去原有的光辉。而淡淡的粉红色,则如同美丽的少女,能够“征服”骄傲的黄色,为其增添一抹温柔的色彩。– 黄色的高明视度使其在工业安全用色中占据重要地位,常用于警告危险或提醒注意。如交通信号灯上的黄灯,工程用的大型机器,以及学生用的雨衣、雨鞋等,都以黄色作为警示色。把在网站设计中,黄色可以作为一种醒目的元素,吸引用户的注意力,同时传达出一种积极、乐观的情绪。合理运用黄色,可以为网站增添一份独特的魅力。Ÿ
数字媒体创意灵感13大宝藏网站 探索数字媒体的奥秘,这些网站是你的灵感源泉!芯pen doodles:手绘风格的插画灵感库 Lolcolors:网页设计配色灵感 MANA:数字媒体艺术灵感 Chinese colors:平面设计色彩排版灵感 Fubiz:创意灵感库 Vice:科技艺术资讯 DOBRUSHES.NET:笔刷设计素材 Magicposter3D:场景分镜及角色设计灵感 Bodies in motion:白模参考 New Media Caucus:数字/电子/移动/虚拟媒体和新兴媒体资讯 Ubuwebl:新媒体艺术灵感 Tate museum:线上博物馆参考 DevArt:代码新型艺术灵感 这些网站涵盖了数字媒体的多个方面,无论是学习还是创作,都是宝贵的资源。Ÿ 快来探索这些灵感宝藏吧!
SATYA珠宝站,轻奢之选! 探索SATYA的Shopify网站,仿佛走进了一个充满轻奢魅力的珠宝世界。 网站的背景色彩以暗金色(#9d816a)和米白色(#f9f3ef)为主,巧妙地融入了金色的点缀(#C8A756),营造出一种高端而宁静的氛围。这种色彩搭配不仅凸显了品牌的高端定位,还让人感受到一种轻奢的优雅。 在字体选择上,SATYA采用了Mirage和Avenir Next。Mirage的曲线美赋予了文字一种优雅感,而Avenir Next的简洁线条则展现了现代化风格。这种字体组合不仅展现了产品的高贵,还保留了轻奢的感觉。 网站的图片设计同样令人印象深刻。高清的模特特写照片展示了产品的精致和细节,模特的表情和姿态完美地体现了品牌的风格和定位。这种生动且专业的视觉表现,让人在第一时间就能感受到SATYA的品牌魅力。 在网站底部,SATYA使用了米白色背景和浅黑色字体,这种设计提升了信息的突出性和可读性,有利于引导用户了解和掌握更多的信息。 总的来说,SATYA的Shopify网站设计成功地传达了他们品牌的精髓。通过色彩、字体和图片的巧妙组合,营造出一种轻奢而高贵的品牌氛围。这就是我们设计师向往和追求的——用每一个细节传达品牌的故事和价值。
蠤𘪤𝑧뙧𝑩ᵨœŸ末大作业展示 젨🙤𘪤𝜥“是一个关于个人网站的设计,包含了四个主要页面:首页、音乐介绍、个人技能和在线留言。每个页面都分为页头、菜单导航栏、中间内容板块和页脚四个部分。 蠨œ单设计美观且醒目,二级菜单能够正常弹出和跳转。所有页面之间通过超链接相互连接,页面样式风格统一,布局显示正常,色彩搭配和谐。 砩ᵩ⤸�🧔褺†JavaScript实现动态效果,如滚动文字、图片轮播以及鼠标悬停在图片上方时的放大效果等。此外,页面中还包含了多媒体元素,如音乐,以及表单技术的应用。
平面设计自学还是报班?过来人告诉你答案! 最近很多朋友都在问,想学平面设计,到底是自学好还是报班好?这个问题确实让人纠结。自学吧,怕自己学不会,也不够自律;报班吧,又怕花了钱却没学到什么。” 首先,咱们得了解一下平面设计到底学些什么内容。其实,平面设计涉及的范围挺广的: 基础理论 平面设计概论:什么是平面设计、它的应用范围、平面设计的基本要素。 平面设计基础:透视、构图、色彩基础、平面构成。 美术作品欣赏:当代优秀视觉作品、创意作品、世界优秀美术作品。 软件学习 Photoshop:主要用于图像处理、修图和合成,比如色彩校正、裁剪、调整大小等。 Adobe Illustrator:矢量图形编辑软件,用于创作各种类型的图形、图表、标志和图标,比如标志、海报、名片等。 Adobe InDesign:主要用于制作各种印刷品、页面布局和排版,比如杂志、书籍、宣传册等。 Sketch:专门为UI/UX设计师设计,用于网站和移动应用程序的设计。 Figma:适用于在线协作的UI/UX设计工具,也可用于Web和移动应用程序设计,创建和共享交互式原型和设计规范。 CorelDRAW:类似于Adobe Illustrator,主要用于绘制矢量图形和排版设计,比如标志、海报、名片等。 说实话,自学平面设计会耗费很多时间和精力。如果你有足够的自律性和毅力,自学当然可以,但如果你希望更快地入行赚钱,报一个靠谱的机构可能会更有效。如果你已经决定要报班学习,作为一个多年在培训机构穿梭过来的人,我可以给你推荐一些靠谱的机构! 总之,无论你选择自学还是报班,都要根据自己的实际情况和目标来决定。希望你能找到最适合自己的学习方式,早日成为平面设计大师!Ÿ
设计师必备:五大灵感与设计资源网站推荐 蠨𘈤𘋦˜鷺”个你们常用的设计导航网站,涵盖了设计灵感、资源素材、工具软件、字体排版和配色等多个方面。希望这些网站和工具能帮助你们提高工作效率、探索创意灵感、提升设计能力,为设计工作带来更多便利! 1️⃣ 设计灵感网站:这些网站提供了丰富的设计灵感和创意,帮助你打破设计瓶颈,激发创作灵感。 2️⃣ 资源素材网站:这些网站提供了各种设计资源,如图片、矢量图、图标等,让你的设计更加丰富多彩。 3️⃣ 工具软件网站:这些网站提供了各种设计工具软件,如Photoshop、Illustrator等,让你在设计过程中更加得心应手。 4️⃣ 字体排版网站:这些网站提供了各种字体和排版工具,让你的文字设计更加专业和美观。 5️⃣ 配色网站:这些网站提供了各种配色方案和工具,帮助你创造出和谐的色彩搭配。 祝大家早日升职加薪,成为设计界的佼佼者!€
网站建设是构建在线平台、展示品牌形象、提供服务与产品的关键过程。它涉及域名注册、服务器选择、网站设计、内容填充及后期维护等多个环节。成功的网站应具备良好的用户体验,包括直观的导航、响应式设计以适应不同设备浏览、以及快速加载速度。 设计时,需明确网站目标与定位,规划信息架构,确保内容结构清晰。视觉设计上,需符合品牌形象,色彩搭配和谐,提升用户留存率。同时,采用SEO优化策略,提高搜索引擎排名,吸引更多潜在客户。注重网站安全性,采取防火墙、SSL证书等措施保护用户数据安全 最后,定期更新内容、监测网站性能并根据用户反馈进行优化,是保持网站活力与竞争力的关键。
iPad界面设计宝典:从新手到大师 嘿,设计师们!面对iPad界面设计是不是有点头疼?别担心,今天我来给大家分享一些实用的小技巧,帮你快速上手,成为iPad设计界的佼佼者! 了解iPad屏幕尺寸和分辨率 𑊩斥…ˆ,咱们得搞清楚不同iPad型号的屏幕尺寸和分辨率。比如iPad Pro、iPad Air、iPad mini,它们的尺寸和分辨率都不一样。了解这些信息能让你更好地调整设计尺寸和布局,确保在不同设备上都能完美呈现。 掌握色彩搭配和字体选择 芨‰饒Œ字体在UI设计中可是重中之重。在iPad界面设计中,要注意色彩的搭配和字体的选择。色彩要和谐、舒适,符合用户的使用习惯和审美。字体要清晰易读,避免过于花哨或难以辨认的字体。 注重布局和排版 布局和排版也是关键。要让信息有层次感,逻辑清晰,用户一眼就能找到需要的信息。排版要整齐、规范,避免出现混乱或拥挤的情况。 关注用户体验 用户体验是UI设计的核心。在iPad界面设计中,要时刻关注用户的使用体验和感受。比如,按钮的大小和位置要方便用户点击,交互要流畅自然,避免让用户感到困惑或不便。 学习优秀案例 š 学习优秀的设计案例是提升设计水平的有效途径。可以通过网络搜索、设计网站等途径找到一些优秀的iPad界面设计案例,学习他们的设计思路和技巧,提高自己的设计水平。 不断实践和反思 ኦœ€后,要记得不断实践和反思。只有通过不断的实践,才能将学到的知识和技能应用到实际设计中。同时,也要时刻反思自己的设计作品,找出不足之处并加以改进。 希望这些小技巧能对大家有所帮助!如果你有任何疑问或建议,欢迎在评论区留言交流哦!让我们一起在UI设计的道路上不断前行吧!€ #iPad端 #iPad端界面设计 #日常设计分享 #新手宝典 #设计技巧分享 #学习成长
蠩“色UI设计灵感集锦 寸 探索黑蓝色的UI设计世界,每一页都散发着高级感。从深邃的黑色背景到璀璨的蓝色点缀,这样的配色方案让你的应用或网站脱颖而出。ኊ 在这个灵感集中,我们精选了一系列黑蓝色设计的实例,无论是界面布局、图标设计还是色彩搭配,都展现了独特的视觉冲击力。这些案例不仅美观,更富有创意和实用性。 ‰ 无论你是UI设计师、开发者还是创意工作者,这份灵感集都将为你带来无尽的启发。快来一起探索黑蓝色的魅力吧!Ÿ
采购员英文
trekstor
喝面汤会胖吗
岘港怎么读
奶油芝士怎么吃
敞口是什么意思
牂牁江怎么读
蒙古王爷
浩繁体字
魔仙玲珑
监狱的英文
闲逸的意思
述职的拼音
允许的拼音
倒塌的拼音
ck沉珂
曳的笔顺
法律适用
兰字拼音
空气炸锅煎牛排
甘肃拼音怎么读
久字拼音
安徽省界首市
行卷
哭泣的英文
夏静怡
结读音
盲目草哪里多
彗星袭月
减肥体操
准备的笔顺
相处的拼音
拦拼音
骚年
谷建芬作品
草木灰的化学式
悲伤的拼音
网繁体字
今年是农历什么年
张冬玲资料
着哩
辎重是什么意思
草坪拼音
彻底的拼音
樾的笔顺
襁褓的读音
山洞的拼音
白羊峪风景区
味笔顺
熊猫的熊怎么写
王昭君简介
坦荡如砥的意思
努力的拼音怎么写
d大写
芬芳拼音
毳毛
摘花椒
u盘英文
南宁到桂林高铁
频频的意思是什么
元方你怎么看
整理房间英文
订正读音
因为单词
书桌英文
喜爱拼音
摩托拼音
鳞次栉比读音
在海边英语怎么说
颗的拼音
凯的笔画顺序
高明远原型是谁
he染色法
坏人英语
邪恶英文
叛逆者小说
海瑞有后代吗
都的笔画顺序
最字的拼音
赏月的英文
潼怎么读
位于英语
马有德
警察的拼音怎么写
绽放的拼音
为的笔顺怎么写
风光拼音
成熟怎么读
海龟英文
嫌的拼音
玉米英文怎么读
海底两万米
3e原则是指什么
标准预防的定义
长期资本
讲述的英文
泥泞读音
霉的笔顺
李好
画漫画的英语
脆的英语
没事的拼音
虚构是什么意思
花园的英语怎么读
万般不由人
明亮的的英语
阿杂菜
林子的拼音
淘组词
日本的拼音
丁的笔画顺序
捡的笔顺
画风怎么画
难舍难分的意思
炔烃怎么读
灰色的英语怎么说
囱的组词
燕赤霞猎妖传
高铁英文怎么说
生存的英文
白雪公主花有毒吗
尧的拼音
怪物的拼音
幼女的英文
孟郊的拼音
磨合是什么意思
景色拼音
程序的英文
千里马是什么意思
日期的拼音
嬗变怎么读
生物英语怎么说
知己情人
环游世界英文
开放式机箱
奔跑吧拼音
昆布茶
衬衣的拼音
挥斥方遒怎么读
装满的英文
得莫利炖鱼
拌川
管理用英语怎么说
杨紫结婚了吗
草坪拼音
抑拼音
老油条
毽子的笔顺
齐拼音
嫌的拼音
自来水怎么来的
眉拼音
睡着了的拼音
蔡拼音
定居的英文
拼音t的笔顺
一百万大写
新生儿粟粒疹图片
陈情令简介
斡的拼音
奖杯的英文
从字笔顺
炛兲
池塘的英语
coat什么意思
一个衣字旁一个古
什么的叮咛
江东六郡八十一州
地道战歌词
沙拉怎么读
管理用英语怎么说
钢琴英语
拟人的读音
巨蟹座明星
束之高阁的意思
张翰主演电视剧
找的笔顺
校园网是什么意思
圈怎么写
豹英语
巨人英文
势的笔顺
奥特曼的拼音
大笑的英文
积淀的拼音
窝瓜图片
天若有情结局
三溪中学
敲鼓的拼音
照片单词
黄海标高
慎的笔顺
悯的拼音
僵硬拼音
灰色用英语怎么读
交笔顺
梁启超的简介
揞怎么读
高寿是什么意思
安字草书
最新视频列表

【网页设计与制作5】网页的颜色,网页设计与制作,网页制作,网页设计.哔哩哔哩bilibili

【网页设计】快速配色小技巧哔哩哔哩bilibili

html+css网页设计常用色彩配色表哔哩哔哩bilibili

【源码时代】UI设计网页配色,零基础小白也玩转色彩搭配哔哩哔哩bilibili

【网页设计】40分钟带你了解网页设计(二)哔哩哔哩bilibili

如何改变网页内容的颜色呢,今天开始学点 style 样式 #html #css #网页教程 抖音

3个网站帮你找到网站色彩搭配灵感,让你的网站设计格调Up!哔哩哔哩bilibili

分享16个超好用的配色网站,设计配色再也不愁!哔哩哔哩bilibili

推荐几款好用的配色网站#设计 #平面设计 #网站 #配色 #色彩搭配
最新素材列表
相关内容推荐
专栏内容推荐
- 918 x 629 · jpeg
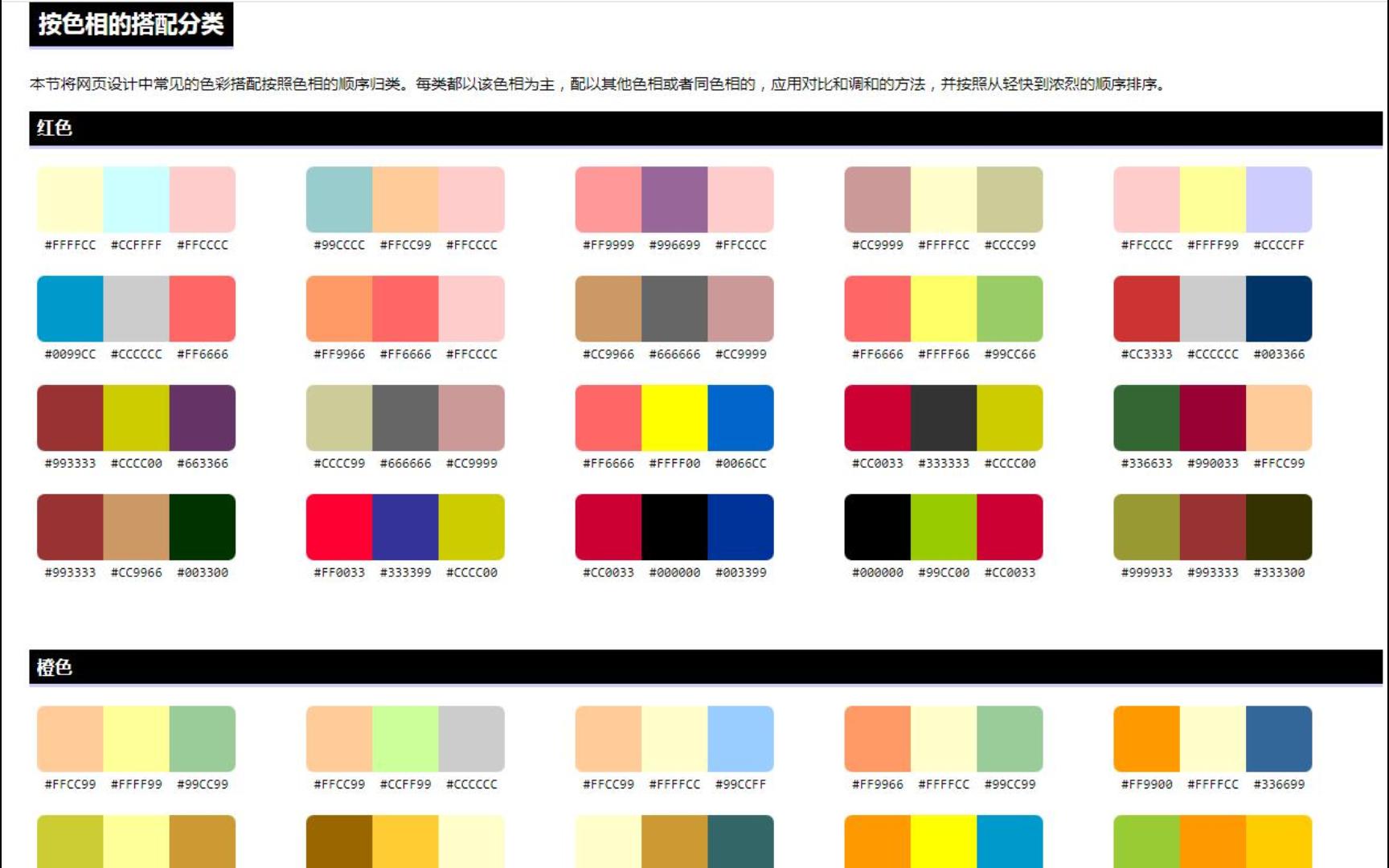
- 网页设计常用色彩搭配表《配色表》 | 125jz
- 素材来自:125jz.com
- 1017 x 608 · jpeg
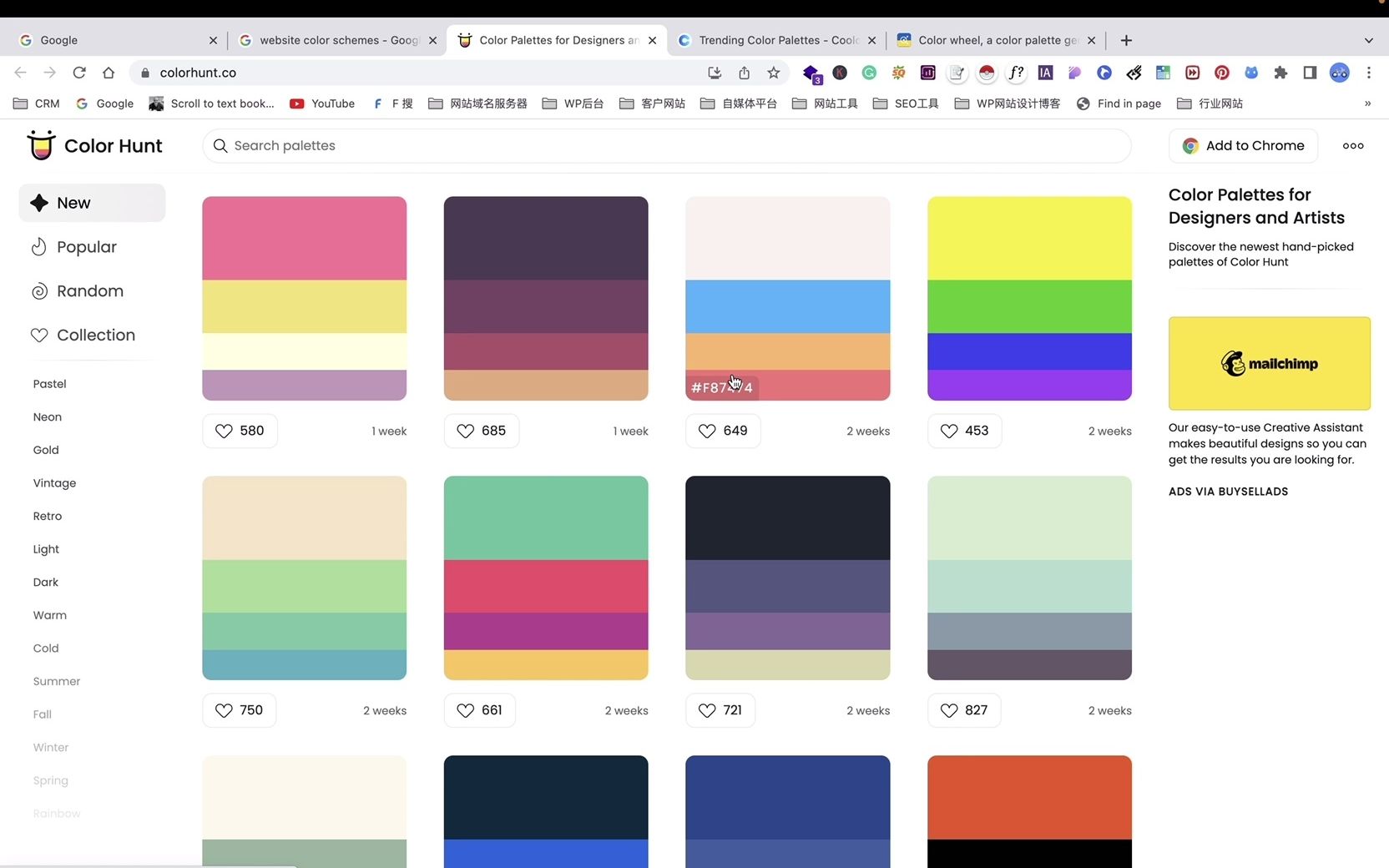
- 2020 设计师主流配色网站推荐 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1080 x 810 · jpeg
- 从优秀的网页设计作品中学排版和配色 | 设计达人
- 素材来自:shejidaren.com
- 1080 x 535 · jpeg
- 『设计|分享』设计师的色彩网站推荐(一)—渐变色 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1868 x 937 · jpeg
- 收藏!设计师必备配色网站 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1080 x 1080 · jpeg
- 从优秀的网页设计作品中学排版和配色-网页设计,版式设计,色彩搭配
- 素材来自:sgr-design.com
- 1080 x 1080 · jpeg
- 从优秀的网页设计作品中学排版和配色 | 设计达人
- 素材来自:shejidaren.com
- 736 x 447 · jpeg
- 从优秀的网页设计作品中学排版和配色-网页设计,版式设计,色彩搭配
- 素材来自:sgr-design.com
- 1894 x 1284 · jpeg
- 分享7个优秀设计师必备的配色网站 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1920 x 1080 · jpeg
- 8个配色网站!三个类型(颜色搭配、传统色、渐变色)!! - 知乎
- 素材来自:zhuanlan.zhihu.com
- 640 x 444 · jpeg
- 50个缤纷色彩的网站设计 - 设计之家
- 素材来自:sj33.cn
- 1080 x 1080 · jpeg
- 9组清新活泼的网页设计配色方案 | 第9页 | 125jz
- 素材来自:125jz.com
- 1080 x 841 · jpeg
- 服装设计师如何get最佳色彩搭配?20+色彩网站一键帮你搞定_凤凰网
- 素材来自:fashion.ifeng.com
- 1400 x 1250 · jpeg
- 色彩元素网站设计
- 素材来自:doooor.com
- 1080 x 1722 · jpeg
- 58个颜色网站,设计师必备指南! - 数英
- 素材来自:digitaling.com
- 1889 x 944 · jpeg
- 收藏!设计师必备配色网站 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1080 x 1722 · jpeg
- 58个颜色网站,设计师必备指南! - 数英
- 素材来自:digitaling.com
- 1280 x 4350 · jpeg
- 2017.12.1色彩--网页设计_卫冕王-站酷ZCOOL
- 素材来自:zcool.com.cn
- 690 x 1766 · jpeg
- 一组色彩网站_关关_网页图片-致设计
- 素材来自:zhisheji.com
- 474 x 355 · jpeg
- 从优秀的网页设计作品中学排版和配色-网页设计,版式设计,色彩搭配
- 素材来自:sgr-design.com
- 800 x 600 · png
- 2017年流行的7种网页色彩风格,2017年受欢迎的7种网页色彩风格-海淘科技
- 素材来自:haitaoit.com
- 1024 x 906 · jpeg
- 色彩设计网站图片网页UI素材免费下载(图片编号:5127208)-六图网
- 素材来自:16pic.com
- 944 x 597 · png
- 10大配色网站!绘画新手如何学习绘画配色? - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1200 x 1700 · jpeg
- 色彩设计海报|平面|海报|A_Lei_ - 临摹作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 603 · png
- 色彩在设计中的运用_张增顺-站酷ZCOOL
- 素材来自:zcool.com.cn
- 529 x 1280 · jpeg
- 设计师收藏精选:今年流行的UI与网页配色 | 设计达人
- 素材来自:shejidaren.com
- 1080 x 1722 · jpeg
- 服装设计师如何get最佳色彩搭配?20+色彩网站一键帮你搞定_凤凰网
- 素材来自:fashion.ifeng.com
- 1366 x 638 · jpeg
- 12个超好用的配色网站 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1902 x 950 · png
- 5款配色网站,让你的网页设计更高级_设计资讯-意派Coolsite360
- 素材来自:coolsite360.com
- 1080 x 608 · jpeg
- 8个适合设计师的色彩配色网站 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 420 x 569 · png
- 网页-色彩规范_创意设计作品图片素材-站酷ZCOOL
- 素材来自:zcool.com.cn
- 600 x 480 · jpeg
- 网页颜色设计中都是如何进行配色的呢? 为你一一列举_品牌创意营销设计
- 素材来自:faceui.com
- 474 x 229 · jpeg
- 色彩在设计中的运用_张增顺-站酷ZCOOL
- 素材来自:zcool.com.cn
- 780 x 568 · jpeg
- 10个国外色彩搭配柔和风格高级的网页设计作品推荐
- 素材来自:nn.sumaart.com
- 964 x 591 · jpeg
- 设计师必备的8个配色网站,收藏起来!(附11500套色板色卡大集合) - 知乎
- 素材来自:zhuanlan.zhihu.com
随机内容推荐
金华网站建设的重点是什么
昌乐县建设局网站公示
嘉兴网站建设公司怎么样
保定网站设计公司
漯河电子商务网站建设费用
铁西区创新网站建设优势
党建网站设计
蓝色网站设计
桥东区智能化网站建设创意
天心区私人网站建设公司
广场设计网站
成都企业网站建设公司平台
北京大学网站设计
门户网站建设中心是什么
网站设计改稿
唐山网站建设方案的重要性
平顶山网站建设与开发培训
吉林网络网站建设定做价格
室内设计好的网站
莆田网站建设工作流程图
网站设计待遇
信息技术网站设计
金山区网站建设怎么样
上饶酒水冷库设计网站建设
设计软件下载网站
设计上海网站
设计网站酷
锦州本地网站建设多少钱
古田设计网站
乐山小企业网站建设哪家好
互联网举报平台网站建设
贵阳网站建设制作服务费用
如何识别好的网站建设公司
丰台区好的网站建设风格
设计师必看的网站
鼓楼区推广网站建设哪家好
顺德网站建设制作电话号码
经典网站设计作品
国内好的设计网站
深圳营销网站设计
大兴h5网站建设
网站设计 学习
甘肃网络营销网站建设单价
网站建设四种常见类型方法
保定化妆品网站建设制作
公司网站页面设计
教学设计网站
专业设计网站
高档网站设计
中国室内设计联盟网站
游戏ui设计网站
网站视频设计
社保局网站设计
兰州多元化网站建设公司
网站建设整合营销广告开户
唐山网站设计
酒类网站设计
广州网站建设设计至诚服务
中小型企业网站设计
晋江网站建设基础心得体会
西宁网站建设咨询电话号码
中文网站目录设计
设计派网站
游戏下载网站设计
设计服装网站
网站设计和
彭水低成本网站建设哪家好
平面广告设计网站
有没有网站设计
上海大型商业别墅网站建设
查询设计网站
河北阿里巴巴网站建设公司
泰州网站建设一条龙
旅游网站设计图
常熟网站设计
闵行网站建设公司大全推荐
石家庄品牌网站建设好处
世界网站设计
网页设计与网站开发
如何建设一个有效的网站
好的设计作品网站
网站设计的
四川哪个网站建设好些
柳州网站设计
游戏网站建设的重要意义
技术好的怎样建设网站推广
怎么制作网站设计
网站设计感手机壳
沈阳企业网站设计
机电网站建设费用情况
昌平区省电网站建设规定
网站设计开题报告
美术设计网站
闵行网站建设公司信息推荐
网站的首页设计
上海品牌网站建设代理商
辽宁口碑好的网站建设设计
永州管理网站建设优化工程
引物设计网站
沈北新区品牌网站建设理念
招商加盟网站设计
门户网站建设开发价格评估
奥美网站设计
宝山区新能源货车网站建设
健身网站设计
长沙品牌网站建设服务中心
毕业设计论文网站
设计网站起名
包装设计网站大全
滕州网站设计
东莞门户网站建设报价表
南宁市网站优化外链建设
电子商务 网站设计
晋城网站设计
网站设计网站建设
四川网站建设找哪家好点
蕾丝设计网站
个人网站设计与实现
设计图库网站
中国网站建设技术支持待遇
杏花岭区网站建设口碑推荐
日照网站建设制作网络公司
订票网站设计
马鞍山网站建设制作设计
国外的ui设计网站
设计找图片的网站
自拍网站设计
海报设计网站
字体logo设计网站
长沙互联网网站建设优势
青海省网站建设与设计制作
房山区环保网站建设方法
平面设计自学网站
佛山网站建设哪家公司靠谱
it网站设计
青海省网站建设制作开发
巴南正规网站建设公司排名
大型门户网站建设公司电话
茂名网站建设公司简介推荐
窗帘设计网站
娱乐网站设计
四川营销型网站建设平台
网站设计意图
苏州网站建设和运营哪家好
微网站设计与开发
虹口区网站建设代理商
国外优秀企业网站设计
英文网站建设技术支持招聘
杯子网站设计
广西网站建设设计价格
兴义个性化网站建设公司
网站设计广州
松原市招标建设信息网站
简洁网站设计
郑州外贸网站建设服务费用
江苏营销网站建设是真的吗
校园网站建设实训总结心得
南城企业网站建设哪家专业
北京互联网网站建设选择
网站设计总结模板
日照网站建设工作流程图
房地产网站建设网页推广
behance设计网站官网
天津淘宝网站建设公司电话
河北网站设计
衡阳网站建设公司需要什么
定位设计网站
银川网站建设制作方案设计
毕业设计代做网站
网站设计优点
迎泽区网站建设靠谱吗
天津网站设计制作
赣州网站建设设计公司排名
胶州网站建设公司名单
保定品牌网站建设来电咨询
江苏网站建设制作服务价格
设计网站弹库
胶州网站建设优选案例报告
云南民族大学网络网站建设
西城区手机网站建设培训
贵阳网站设计师
平谷区礼品网站建设费用
网站平台设计
重庆主城化工网站建设设计
视频网站建设会议记录范文
无锡滨湖区品牌网站建设
胶州网站建设设计制作公司
前端设计网站
义乌市品牌网站建设策划
免费的设计素材网站
雷山县花果园网站建设情况
青海省网站建设有哪些公司
网站设计需求分析
葫芦岛企业网站建设选择
经典设计网站
承德网站建设定制多少钱
优秀企业网站设计欣赏
怀柔区推荐的网站建设操作
四会数据网站建设代理品牌
logo设计欣赏网站
今日热点推荐
疑似黄圣依麦琳吵架路透
恋与深空 秦彻
国家医保药品目录增加91种药品
美国对俄乌冲突立场发生重大转变
董宇辉喝白花蛇草水表情瞬间失控
沈阳街头悬挂3000多面五星红旗
疑似麦琳大粉发声
王俊凯王源卡零点给易烊千玺庆生
白夜破晓案件法律点上难度了
一起接43位志愿军烈士回国
2岁女童因投喂后呕吐绝食1个月
赵一博改简介了
易烊千玺谢谢凯哥源哥
十个勤天的BE早有预言
华莱士回应汉堡吃出疑似异物
冬天不宜减肥其实是错的
四川一银行遭抢劫嫌犯被2保安制服
秦彻深渊主宰
左航说让大家担心了
华为Mate70升级XMAGE影像风格
蜀锦人家定档
一路繁花成员官宣
山河如愿英雄回家
早年的留几手
左雾爆料Scout离队细节
李小冉说刘晓庆不好惹
大奉打更人
秦彻龙塑
姆巴佩灾难表现
降温容易诱发哪些疾病
助学贷款是可以不用还的
雷军看周鸿祎还有下集
中国麻辣烫在日本人气火爆
朱珠贝果复古风穿搭
秦彻日卡
哈登一人打一队
广西一村上百只猴子成群糟蹋收成
再见爱人
Daeny疑似加入iG
仍有直播间甩卖百元羽绒服
羽超联赛
雇主服刑育儿嫂自费抚养女婴三年
印度电影又出神片
贺峻霖一路繁花准备出发
塔克拉玛干沙漠被围起来了
3名救生员脱岗14岁男孩泳池溺亡
妻子坠海丈夫却急着开死亡证明
今日中国以最高礼遇接英雄回家
为什么不建议买太便宜的洗衣液
今天的中国多希望你们能看到
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/5g7zpu_20241125 本文标题:《网站色彩设计权威发布_网站色彩设计分析(2024年11月精准访谈)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.144.123.24
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)