网站建设一个动态网站作业解读_建立动态网站(2024年12月精选)
襅费Adobe全家桶等你来拿! 岰24最新版Adobe全家桶来啦!包含Photoshop、Illustrator、InDesign等超多创意设计软件,而且全部免费哦! 论你是Win还是Mac用户,都能轻松安装使用,永久无后顾之忧!快来获取你的专属设计工具吧!‰ 𘐨otoshop图像处理软件,让你轻松修饰照片,打造完美作品。 Œ️Illustrator矢量图形编辑,创意无限,标识、图标轻松搞定。 ˜InDesign桌面出版软件,书籍、杂志排版不在话下。 쐲emiere Pro视频剪辑,特效添加,让你的视频更加炫酷。 偦ter Effects视觉特效,动态图形制作,惊艳你的眼球。 „Acrobat Pro DC PDF编辑管理,轻松编辑PDF文件。 Dreamweaver网站设计,动态网站开发,一网打尽。 dition音频编辑混音,让你的音频更加专业。 Lightroom照片管理处理,照片调整处理,一键搞定。 快来体验Adobe全家桶的强大功能吧!ꀀ
制造业网络推广全攻略:从零到一的指南 € 制造业的网络推广是一个持续而复杂的过程,需要不断学习和适应新的技术和市场变化。以下是一些实用的建议,帮助你在激烈的竞争中脱颖而出。 建立专业的企业网站 企业网站是网络推广的基石。网站设计要简洁大气,布局合理,方便用户快速找到所需信息。展示企业的实力,包括厂房规模、生产设备、技术团队等。详细介绍产品,包括规格、性能、应用领域等。设立客户案例专区,展示成功合作的项目,增加可信度。提供便捷的联系方式,如在线客服、咨询表单等。 搜索引擎优化(SEO) 优化网站在搜索引擎中的排名,提高曝光率。研究与制造业相关的热门关键词,合理布局在网站的标题、描述、正文等位置。定期更新优质的内容,如行业动态、技术文章、产品创新等,吸引搜索引擎爬虫。优化网站的结构和代码,提高网站的加载速度。 社交媒体营销 𑊥ˆ駔褸社交媒体平台拓展品牌影响力。创建公主号,定期发布企业新闻、产品动态、技术干货等。及时分享行业资讯、企业活动,与粉丝互动。通过短视频展示工厂实景、生产过程、产品特色等,吸引用户关注。 内容营销 – 通过有价值的内容吸引潜在客户。撰写专业的技术文章,解决行业痛点,树立企业在技术领域的权威形象。制作科普视频,介绍产品的使用方法、维护技巧等。发布案例分析,讲述如何为客户提供解决方案,展示企业的实力。 电商平台推广 ’ 充分利用B2B电商平台拓展销售渠道。精心优化产品信息,包括清晰的图片、详细的参数、准确的价格。积极回复客户咨询,提供优质的服务。参加平台的促销活动,提高产品的曝光度。 在线展会 ⊥‚加线上行业展会,打破地域限制,展示产品和技术。搭建精美的虚拟展位,展示企业形象和产品。安排专业的销售人员进行在线洽谈,实时解答客户疑问。收集潜在客户的信息,便于后续跟进。 邮件营销 犩’ˆ对潜在客户进行精准营销。收集潜在客户的邮箱,确保来源合法合规。设计吸引人的邮件标题和内容,突出产品优势和价值。个性化邮件内容,根据客户的需求和兴趣进行定制。 口碑营销 Ÿ 注重客户满意度,促进口碑传播。提供高品质的产品和服务,超出客户预期。鼓励客户在各大平台留下好评和推荐。及时处理客户的投诉和建议,提升客户忠诚度。 数据分祈与优化 Š 依靠数据驱动决策,不断优化推广策略。安装网站分析工具,如百度统计、Google Analytics等,监测流量来源、用户行为等数据。分析社交媒体平台的数据,了解粉丝增长、互动情况等。根据数据分析结果,调整关键词、内容、推广渠道等。 通过这些方法,你可以更好地进行网络推广,提升品牌知名度和销售额。
[微笑]南京网站建设中重要元素和设计个人网站的技巧 一、网站建设中的重要元素 1. 结构清晰:网站的结构是其骨架,直接影响用户在网站上的导航和体验。一个结构清晰的网站可以让用户快速找到自己感兴趣的内容,同时有助于搜索引擎更好地抓取和索引网站。 2. 内容丰富:内容是网站吸引用户的核心。提供有价值、独特且与主题相关的内容,可以增强网站的吸引力,提高用户黏性。 3. 设计美观:美观的设计能够提升网站的视觉效果,树立良好的品牌形象。同时,优化界面设计可以提高网站的易用性,使用户更愿意在网站上停留和浏览。 4. 响应迅速:随着移动设备的普及,越来越多的用户通过手机或平板电脑访问网站。一个响应迅速的网站能够适应各种屏幕尺寸和分辨率,为用户提供流畅的访问体验。 5. 安全稳定:保障网站的安全稳定运行是至关重要的。这不仅涉及到数据保护和隐私安全,还关系到网站的可靠性和信誉。 二、设计个人网站的技巧 1. 确定主题和目标:在开始设计个人网站之前,首先要明确网站的主题和目标。这将有助于确定网站的内容、布局和风格。 2. 选择合适的技术平台:根据个人的技能和需求,选择合适的技术平台(如WordPress、Joomla等)进行网站建设。这些平台通常提供了丰富的模板和插件,可以帮助快速搭建和优化网站。 3. 简洁明了的布局:个人网站的布局应简洁明了,突出重点内容。避免使用过多的图片、动画等元素,以免影响网站的加载速度和视觉效果。 4. 个性化设计:个人网站应展现出独特的个性和风格。可以通过自定义背景、字体、颜色等元素来实现这一目标。同时,也可以添加个人的作品集、简历等模块,展示个人的能力和特长。 5. 持续更新与优化:个人网站并非一次性建设就可以永久使用的产品。为了保持网站的活力和吸引力,需要定期更新内容、优化设计并根据用户反馈进行调整。 #动态连更挑战#
[微笑]网站跳转网站的实现方法 要实现网站跳转网站,需要使用到网站建设的能力和接口。下面将介绍两种常用的实现方法。 1. 链接跳转法 这种方法比较简单直接,可以通过在当前网站中设置一个链接跳转到其他网站。具体操作步骤如下: 步骤一:在当前网站的页面中,通过HTML标签a标签或者网站Navigator组件创建一个链接。 步骤二:将链接的href属性值设置为目标网站的appid、路径等关键参数。 步骤三:用户点击链接后,当前网站将关闭,目标网站打开,完成跳转。 2. 接口跳转法 这种方法相对复杂一些,但可以实现更多个性化的跳转需求。具体操作步骤如下: 步骤一:在当前网站中调用wx.navigateToMiniProgram等接口,传入目标网站的appid、路径等参数。 步骤二:用户点击跳转按钮后,网站将调用接口跳转到目标网站。 步骤三:用户在目标网站中完成操作后,可以通过调用wx.navigateBack接口返回到当前网站。 #动态连更挑战#
#网站设计#标题:网站建设制作必备指南,让您事半功倍! 有着众多创业者和企业家的广泛,如何进行网站建设制作已成为一个备受的话题。为此,我们整理了以下几点要点,帮您打造一个成功的网站。 1. 明确需求:在制作网站之前,务必明确您的需求,包括网站的功能、展示内容以及预期目标等。只有清楚了解自己的需求,才能更好地跟网站制作团队进行沟通。 2. 确定定制开发:如果您对现有网站模板不满意,可以选择定制开发,以此满足您的个性化需求。与专业的网站建设团队合作,他们将根据您的要求进行定制设计,使网站更符合您的品牌形象。 3. 选择合适的技术:网站建设中选择合适的技术非常重要。根据项目的需求,可以选择静态网站、动态网站或响应式网站等。同时,要确保网站性能优良,加载速度快,以提高用户体验。 4. 安全保障:在网站建设中,确保网站的安全性至关重要。使用先进的加密技术,保护用户的隐息和交易安全。同时,定期更新网站的安全补丁和防火墙,以提升网站的抗攻击能力。 5. 后期运营:网站建设完成后,要进行有效的后期运营。更新网站的内容和功能,保持与用户的互动,并通过SEO优化提高网站在搜索引擎中的排名。此外,定期监测网站的访问数据,以便进行改进和优化。 结语:网站建设是企业发展的重要一环,通过合理的规划和专业的团队协作,您可以打造一个令人满意的网站。我们,获取更多网站建设制作的干货内容,让您的网站事半功倍!点赞支持,一起创造更多创意!
#小程序开发定制#科普类动态:母婴公司网站模板的重要性 母婴公司网站模板是建设一个专业、用户友好的网站的关键。一个好的网站模板能够帮助公司展示出专业形象、提供清晰的信息,并提供良好的用户体验。 1.专业形象:母婴公司网站模板能够帮助公司呈现出专业可靠的形象,让用户对公司更加信任和亲近。 2.清晰信息:通过母婴公司网站模板,公司可以清晰地呈现产品、服务、品牌背后的理念和故事,让用户更全面地了解公司。 3.用户体验:母婴公司网站模板能够提供良好的用户体验,包括简洁明了的导航、易于阅读的内容排版和高效的页面加载速度,让用户有更好的浏览体验。 母婴公司网站模板建设需要注意以下几点: 1.设计简洁明了:选择简洁、美观的设计风格,避免过多的花哨效果,让用户能够在短时间内快速获得所需信息。 2.内容丰富全面:合理安排网站各个页面的内容,包括公司简介、产品介绍、售后服务等,以及一些常见问题的解答,满足用户的各种需求。 3.易于导航:设计直观的导航栏,让用户能够方便地找到所需要的信息,并保持整体结构的清晰。 通过选择适合的母婴公司网站模板,公司能够有效提升形象,增加用户的信任感和满意度,同时提供良好的用户体验。欢迎点赞本账号,获取更多创意科普内容!
#小程序开发定制#标题:IT公司网站模板的重要性及建设注意事项 动态文案: IT公司网站模板是建立企业在线形象的关键工具之一。一个优秀的网站模板可以提升公司形象、吸引更多客户,并提供良好的用户体验。在进行公司网站建设时,我们需要注意以下几点: 1. 简洁大气:选择简洁、清晰的设计风格,使用户能够迅速获取所需信息,提高网站访问效率。 2. 响应式设计:确保网站可以适应不同终端设备,如移动设备、平板电脑等。这样能够提供更好的用户体验,增加访问量和转化率。 3. 资讯突出:优先展示公司的核心业务、产品与服务,为访客提供清晰的导航和关键信息。 4. 可定制性:选择灵活可定制的网站模板,以便满足公司发展和变化的需求。 5. SEO优化:合理运用关键词、描述等元素,提高网站在搜索引擎上的排名,增加曝光度和流量。 6. 安全性保障:确保网站的数据和用户信息安全,采取必要的防护措施,减少潜在风险。 通过合理选择网站模板及注意以上事项,您的公司网站将具备引人注目的外观和出色的用户体验,为公司的在线品牌形象和业务发展带来积极的影响。 并点赞本账号,获取更多创意和实用信息。
如何用Cargo制作酷炫网站? 今年为完美倒立乐队设计了一张《夜色碳酸》的实体专辑,大家对如何将作品放到网站上非常感兴趣。今天我就以这个项目为例,分享一下如何简单上手制作有趣的网站视觉效果。 ˆ 工具选择:Cargo 首先,我选择了一个叫Cargo的工具。几年前第一次看到Cargo时,我开始思考作品集的保质期问题,以及作品集本身不易查看、无法动态展示、不易修改的局限。于是,我决定拥有一个属于自己的网站。我挑选了一个喜欢的基础模版,放上自己的作品,开始熟悉网站的运作。渐渐地,作品也累积起来了,我就开始着手搭建一个真正有自己风格的网站。 š 学习过程 相比我试用的其他网站,我更推荐Cargo。Cargo的学习成本较低,非常适合想要自己搭建设计网站的初学者。前期可以先看站内的模版和案例,摸索学习框架逻辑和基本布局。我是先在现成的框架上填充内容,等熟悉常用逻辑后开始慢慢尝试从零搭建。因为每个软件都是要先摸索有哪些“功能和工具”,才能创造不同的“效果”。顺着这个逻辑,大家很快就能上手了。 蠥ˆ𖤽œ示例 例如图3和5,仅作一个简单的背景效果制作过程作为逻辑参考。像每个人多元的设计思维一样,分析好网站的运作逻辑,再试试看各种“装修”玩法,搭建出具有自己巧思的作品网站。 希望这些分享能帮到大家,快去试试吧!
#网站设计#科普类动态文案:企业网站建设 定制开发注意 企业网站建设和定制开发是现代企业发展的必备工具。1、建设一个专业、易用、安全、高效的网站,能提升企业的品牌形象和竞争力。2、在开始建设之前,企业需确立网站目标和功能需求,并选择可靠的开发团队。3、在定制开发过程中,与开发团队保持良好沟通,确保网站符合企业需求。4、网站安全也是重要考虑因素,应采取适当的安全防护措施,保护用户信息和企业数据。5、定期维护网站,及时修复漏洞和更新内容,保持网站正常运营。 感谢并点赞本账号,了解更多有关企业网站建设和定制开发的内容。
[微笑]网站建设纵向导航系统的优势 1、纵向导航系统能有效提高用户的浏览体验 纵向导航系统将网站的内容按照特定的规则进行具体的划分使得用户能够对网站整个的内容有一个清晰的了解,这样有助于用户对其需要的信息进行快速地定位,所以网站建设的纵向导航系统将大大提升用户的浏览效率。 2、节约大量搜索时间 如果网站没有一个设计合理的导航系统,那么用户在查找需要的信息就需要花费大量的时间与精力去思考和查找,这将大幅增加用户的离站率。所以网站都会设计一个搜索框来帮助用户进行有关关键词的搜索,但即使这样其效率仍然很低。而网站建设的纵向导航系统能够有效解决这个问题,其可以通过各个层级菜单的选择来减少用户查找信息的时间。 3、纵向导航系统能有改善网站的结构与布局 因为其特殊的栏目排列方式,所以其展示网站信息会更加清晰与方便,用户只需要通过几次鼠标的点击,就能够达到目的页,所以其能够很好地辅助设计师进行网站的布局。 #动态连更挑战#
看见用英语怎么说
大力念啥字
钞票的拼音
趑趄怎么读
凶墓
塑拼音
黄轩身高
懑的拼音
无线网英文
premit
嘟囔是什么意思
吟咏的意思
达睿思
SPAD
最喜欢的日语
长发的英文
韩绍功
多繁体字
赵云老婆
牙笔画顺序
荒野求生全明星
生意英文
大楚怀王
争吵英文
茄子减肥
第二人称英语
凯特温斯莱
庆祝的拼音
发明用英语怎么说
玩笑的拼音
魏笔顺
龙字笔顺
教学楼的英语
触摸英文
熊猫的熊怎么写
o的音标怎么写
海参的拼音
心态英语
序言的英文
雷震子师傅是谁
母女恋
花草的拼音
挨挨挤挤的拼音
shine过去式
狼用英语怎么说
四分之一的英语
歌韵的近义词
野狐禅是什么意思
闻的英文
衰微的拼音
明天英语怎么读
哇的英语怎么说
韩语不客气怎么说
课本拼音
我是中国人日语
什么拥而至
清淡的英文
大咖英语
五谷鱼粉
仅的繁体字
军繁体
建立的英文
主席台
去找
凳子的拼音
殷切是什么意思
撒娇的拼音
觉得拼音
益的笔顺
仞的笔顺
充电提示
日常的的英文
瘦的英文怎么写
心神不宁的意思
鞋的英语单词
嗡拼音
棱台
化的繁体字
阳光明媚英语
logo啥意思
再次的拼音
外套的英语单词
乘客拼音
演员童蕾
书架的拼音
医拼音
吴二白
固若金汤什么意思
婚礼的英文
碱水面
标书封条
不过的拼音
最帅的男明星
百合动画
肃穆的意思是什么
桐乡属于嘉兴吗
山海关是哪个省
nose的发音
去的拼音怎么写
拐弯的拼音
酸的英语怎么读
包衣是什么意思
唱歌拼音
小燕子曲谱
q的正确笔顺
藩篱的意思是什么
古筝十大名曲
树懒怎么读
馅饼面怎么和面
何晴李师师
组的英文
工的繁体字
满族文字
逐渐怎么写
枫歌词
一座拼音
王孝天
邮局的英语
搬的英文
茶叶的拼音
尿的英文
纲举目张
晃的笔顺
花蕾拼音
寂寞英文
母画眉扇翅膀叫
绿色的英语怎么写
左迁是什么意思
大写i
项目用英语怎么说
狼狈的意思
颇组词组
一个橙子英语
单人旁一个吴
接笔顺
春笔画顺序
再见的再怎么写
月子中心的费用
凌乱的读音
成龙奥斯卡
惩罚女友
熊的笔顺笔画
调教小静
情趣内衣英文
电脑耗电吗
coat怎么读
嗡拼音
中国大舞台歌词
清隽的读音
生的拼音怎么写
领航是什么意思
妈妈的日语
洞穴的拼音
柜拼音
九用英语怎么写
组词截
猝然长逝
肥皂英语
冰冷的拼音
杨紫结婚了吗
改善的拼音
炛兲
大提琴英语
嫦娥吴刚
我好想逃却逃不掉
断舍离什么意思
孑孓独行
馒头的英文
日剧韩剧
先的结构
四的拼音怎么写
跑车英文
劣势的英文
奶奶的笔顺
键盘清理
心脏英文
斑鳐
异拼音
打扰英文
人生目标有哪些
都字的拼音
拿破仑的评价
做实验英语
巴士的拼音
六百元大写
旦的笔顺
鱼的笔画顺序
k写法
五律的平仄格律
民族的拼音
愣的笔顺
项目业绩怎么写
电视剧水中花
美白食物和水果
医笔画顺序
邮局的英语单词
朱传武扮演者
玛瑙和玉哪个养人
孕妇睡不着怎么办
匈奴拼音
最新视频列表

优秀展示型网站 网页动效设计展示 #无锡网站建设 #江阴网站建设 #宜兴网站建设 抖音

21.【动态网页】页面基础搭建哔哩哔哩bilibili

如何制作动态网站制作电影网站郑州网站制作学校网站制作做个网站个人博客站建站教程哔哩哔哩bilibili

#程序员 #网站建设 如何搭建一个网站,第一步先购买一个域名 抖音

网站建设:简单动态网站搭建【八个猿BugYuan.com】哔哩哔哩bilibili

动态网页制作 网页教程企业网站制作网页教程网站建设教程哔哩哔哩bilibili

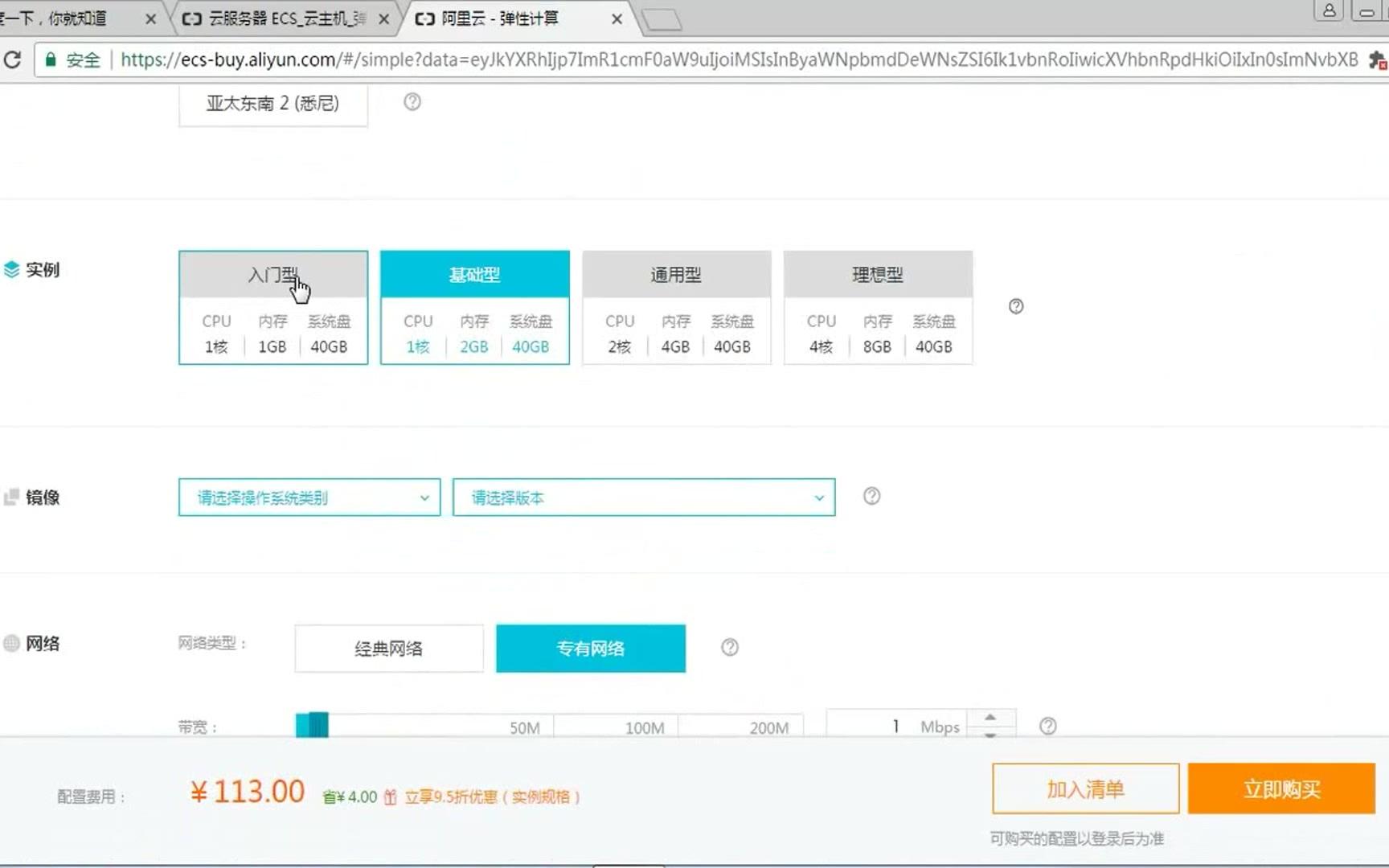
阿里云教学:网站建设之简单动态网站搭建哔哩哔哩bilibili

动态网站是什么该如何建设:潍坊鼎晟信息科技有限公司是专业的网站建设公司,致力于网站建设、网站制作、网页设计、SEO优化、关键词排名等,价格...

网页设计报价php动态网站建设教程怎样制作动态网站成都网站建设网页设计价格怎样做网站链接哔哩哔哩bilibili

做网站步骤 网页设计网站修改 企业网站开发 企业网页制作 动态网页设计 怎么免费做网站 php入门教程哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 710 x 667 · jpeg
- asp.net+sql旅游主题动态网站毕业设计_学生网页设计制作作业_网页制作作业成品_网页设计作业_计算机毕业设计_php作业_asp作业 ...
- 素材来自:85work.com
- 1484 x 1568 · jpeg
- 网上书城书籍商城-HTML静态网页-dw网页制作
- 素材来自:stu-html.com
- 816 x 2085 · png
- HTML5期末大作业:游戏网站设计与实现——基于bootstrap响应式游戏资讯网站制作HTML+CSS+JavaScript_html网页 ...
- 素材来自:blog.51cto.com
- 750 x 513 · jpeg
- asp淡绿色个人博客动态网站设计作业_学生网页设计制作作业_网页制作作业成品_网页设计作业_计算机毕业设计_php作业_asp作业_网页模板 ...
- 素材来自:85work.com
- 1021 x 754 · jpeg
- 大学生PHP动态网页设计作业源码 - 哔哩哔哩
- 素材来自:bilibili.com
- 750 x 541 · jpeg
- 简单博客php动态网站设计作业成品_学生网页设计制作作业_网页制作作业成品_网页设计作业_计算机毕业设计_php作业_asp作业_网页模板_帮我作业网
- 素材来自:85work.com
- 1080 x 1080 · jpeg
- php+mysql大作业_PHP我的班级动态网站作业成品-CSDN博客
- 素材来自:blog.csdn.net
- 1247 x 717 · jpeg
- 如何建站?动态网页设计怎么做? - 知乎
- 素材来自:zhuanlan.zhihu.com
- 600 x 431 · jpeg
- HTML5期末大作业:个人商城网站设计——商城个人中心网站模板(56页) 学生HTML个人网页作业作品下载 个人主页博客网页设计制作 大学生 ...
- 素材来自:zhuanlan.zhihu.com
- 1240 x 1658 · jpeg
- 网页界面设计-美图网 练习|网页|门户网站|Aria_Zhang - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1549 x 800 · jpeg
- HTML5期末大作业:电影网页设计——在线影院6页(代码质量好) 学生DW网页设计作业源码 web课程设计网页规划与设计_学校网站设计-CSDN博客
- 素材来自:blog.csdn.net
- 1920 x 1382 · png
- web期末作业设计网页:学校网站设计——个人介绍1(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 ...
- 素材来自:blog.csdn.net
- 1624 x 1593 · jpeg
- 个人博客-静态网站作业-演示站点
- 素材来自:new.yizhou158.com
- 804 x 1288 · png
- web前端网站制作的实例(大学生期末作业)集合_html网页设计的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1500 x 1224 · jpeg
- 蔬菜生鲜商城-静态网站作业-演示站点
- 素材来自:new.yizhou158.com
- 816 x 934 · png
- HTML5期末大作业:游戏网站设计与实现——基于bootstrap响应式游戏资讯网站制作HTML+CSS+JavaScript_html网页 ...
- 素材来自:blog.51cto.com
- 1043 x 1287 · png
- HTML5期末大作业:动漫网站设计——哆啦A梦(5页) HTML+CSS+JavaScript 动漫网页设计 dw网页设计 html学生作业 ...
- 素材来自:blog.csdn.net
- 1914 x 3516 · jpeg
- 美食商城-HTML静态网页-dw网页制作
- 素材来自:stu-html.com
- 1903 x 1060 · png
- web期末作业设计网页:动漫网站设计——蜡笔小新(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 ...
- 素材来自:blog.csdn.net
- 828 x 901 · png
- html大作业(含资源)_html页面设计作业百度云-CSDN博客
- 素材来自:blog.csdn.net
- 1920 x 1690 · png
- web期末作业设计网页:学校网站设计——Ditto(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 ...
- 素材来自:blog.csdn.net
- 1920 x 1390 · png
- web期末作业设计网页:学校网站设计——Ditto(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 ...
- 素材来自:blog.csdn.net
- 1080 x 810 · jpeg
- 动态网页设计与制作实用教程(第二版)-第1章_word文档免费下载_文档大全
- 素材来自:1mpi.com
- 1080 x 810 · jpeg
- 《动态网页设计与制作实用教程(第二版)》-第14章_word文档免费下载_文档大全
- 素材来自:1mpi.com
- 1080 x 810 · jpeg
- 动态网页设计与制作实用教程(第二版)-第19章_word文档在线阅读与下载_无忧文档
- 素材来自:51wendang.com
- 1080 x 810 · jpeg
- 《动态网页设计与制作实用教程(第二版)》-第7章_word文档免费下载_文档大全
- 素材来自:1mpi.com
- 1184 x 1155 · png
- 【网页期末作业】基于HTML学校教育网页项目的设计与实现_html网页设计的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1920 x 991 · png
- web期末作业设计网页:学校网站设计——我的学校(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 ...
- 素材来自:blog.csdn.net
- 474 x 584 · jpeg
- 基于HTML+CSS制作一个简单的家乡网页制作作业,广州介绍旅游网页设计代码 web课程设计-CSDN博客
- 素材来自:blog.csdn.net
- 710 x 730 · jpeg
- asp access学生管理系统动态网站作业成品_学生网页设计制作作业_网页制作作业成品_网页设计作业_计算机毕业设计_php作业_asp作业 ...
- 素材来自:85work.com
- 1125 x 1253 · jpeg
- HTML5期末大作业:网页设计作业网站设计——千与千寻-电影图文(9页) HTML+CSS+JavaScript 学生DW网页设计作业成品 ...
- 素材来自:zhuanlan.zhihu.com
- 686 x 543 · jpeg
- JSP女生博客动态网站作业_学生网页设计制作作业_网页制作作业成品_网页设计作业_计算机毕业设计_php作业_asp作业_网页模板_帮我作业网
- 素材来自:85work.com
- 1323 x 1219 · png
- HTML5期末大作业:网站——响应式网络游戏官网HTML+CSS+JavaScript ~ 学生HTML个人网页作业作品下载 ~ web课程 ...
- 素材来自:blog.csdn.net
- 620 x 342 · jpeg
- 如何实现动态网页_360新知
- 素材来自:xinzhi.wenda.so.com
- 1663 x 570 · jpeg
- web期末大作业_html+css网页_PHP毕业设计项目-web作业网
- 素材来自:webzuoye.cn
随机内容推荐
企业门户网站建设合同
山西网站建设与推广论文
莆田网站建设优点和缺点
温州网站建设的建议方案
昆明做网站建设哪里好
潍坊网站建设情况分析报告
浙江网站建设优化营销方案
怎么建设高质量网站
上海劳务派遣公司网站建设
巩义网站建设设计制作
密云区加工网站建设收费
公司网站建设设计案例
巩义网站建设工作室
正规网站建设哪家效益快
山东正规公司网站建设报价
浙江农村创业网站建设
抖音优化网站建设这些
廊坊市公司网站建设
生物质颗粒网站宜昌建设
银川网站建设设计服务
潍坊商务网站建设费用
李沧区网站开发建设指南
上海品质网站建设创新大赛
徐州智能网站建设哪家好
郑州网站搭建设计报价
淄博网站建设广告公司
南通网站建设实训报告
廊坊网站建设正规公司
教育行业网站建设产品介绍
泾源数字化网站建设
吉安网站建设营销策划
赤水网站建设哪家好
专业的网站建设培训课件
常州专业网站建设价格大全
网站创新建设方案
河北质量网站建设公司
河北抖音网站建设选择
智能设备网站建设找哪家
装饰网站建设专业品牌
和平区网站建设包括
龙泉驿街道网站建设
杭州高级网站建设师
宁夏石嘴山装修网站建设
顺德网站建设优化企业排名
网站设计建设服务费用
北海哪里有网站建设要求
聊城阳谷中英网站建设招聘
万唯唐山网站建设费用
广西网站建设开发流程步骤
安徽品质网站建设包括什么
游戏网站建设优化诊断
巩义网站建设方案文档制作
中国网站建设网站排名优化
宁波企业展示型网站建设
律师网站建设哪家快点
贵州网站建设开发公司
泰州高端网站建设联系热线
正规宜昌网站建设需求分析
网站制作北京网站建设公司
苏家屯区个人网站建设
五金商城网站建设
昆山网站建设制作设计
海南省网站建设选择
东营网站建设及推广费用
小型网站建设选哪家好
巩义网站建设公司案例
建设工程招投标预算网站
北京进口网站建设大概费用
辽宁品牌网站建设优势
金华网站建设怎么选公司
广东正规网站建设诚信推荐
台州装饰设计网站建设
闵行网站建设最新报价
滁州网站建设开发有哪些
简单网站建设课程代码设计
青羊区自适应网站建设咨询
依安新屯乡网站建设
扬州工程网站建设售后保障
厦门市建设区网站
南京推广网站建设哪家好
南安网站建设软件开发
泰安网站建设与优化设计
常德网站建设公司制作网站
平乡附近网站建设价格大全
定西市小企业网站建设建设
上海网站建设原理图
公司网站建设哪家技术好
阿里云 网站建设方案书
网站建设教程联系方式
贵州企业品牌网站建设
安徽网站建设详细内容介绍
湖南网站建设开发电话
双河知名网站建设推荐
定边专业的网站建设收费
漳州艺术馆网站建设
建设信用卡商城网站
公司网站建设方案书实例
津南区个人网站建设协议
定制网站建设培训中心
永康网站建设与管理题
营销网站建设与维护
药品管理系统网站建设
远程指导网站建设排名靠前
赤水品牌网站建设费用
温江区定制网站建设
沙盒软件网站建设
嘉兴专业网站建设好么
国企网站信息发布制度建设
汕头网站建设设计题材
电脑网站建设哪里不错
山西综合网站建设配置标准
衡水网站建设怎么选
衡阳网站建设规划图片
汕头网站建设模板下载免费
信阳网站建设软件开发
酒店网站建设公司大全
元典科技网站建设
自适应网站建设哪家便宜
贾汪区网站建设规划图
唐山网站建设网络推广
校园静态网站建设的概况
渝北区装修网站建设
贵港网站建设内容有哪些
新民网站建设价格合理
茂名专业的网站建设开发
信阳专业网站建设公司
浙江网站建设方案模板设计
淮安网站建设及优化排名
唐山网站建设磐石网络位置
金融网站建设模板范文
建设服装网站的内容
武汉时代生物网站建设
合川区网站建设方案模板
陕西网站建设方案策划模板
宿迁网站建设尖端磐石网络
青海网站建设费用怎么记账
孝感网站建设的详细过程
天津专业网站建设耗材市场
岳阳网站建设整体策划方案
遂宁网站建设排名优化
淘宝客怎么建设网站
盐城网站建设专家评价公司
东营企业网站建设服务
皇姑区网站建设建议
咨询类网站建设方案范本
广安小微网站建设维护
芜湖智能网站建设诚信经营
瑞丽农产品网站建设
江门高沙码头网站建设
唐山营销企业网站建设
淄博网站建设推广公司价格
昆明正规网站建设模板招商
晋中网站建设价格多少
河北营销网站建设开发
宜兴大型网站建设制作
上海网站建设公司价格
龙岩网站建设公司大全
广安自适应网站建设技术
山东拼多多网站建设业务
衡水网站建设网站排名优化
甘肃网站建设方案服务至上
网站建设的报价单
承德网站建设方案书模板
山东网站建设企业实力公司
西安蓝博公寓网站建设
赣州宾馆网站建设公司
忻州网站建设与试验
企业门户网站建设博客
泰安网站建设设计制作
青岛营销型网站建设费用
上海公司网站建设价格多少
黄石网站建设设计报告
洛龙区网站建设制作团队
企业品牌网站建设要求
聊城网站建设网络推广
威县网站建设价格表格
平顶山优惠网站建设
杭州网站建设优化排名
龙岩网站建设技术培训
商务网站建设开发维护
承德网站建设方案有哪些
潜江正规网站建设价格查询
阿里云建设的网站效果
西安网站建设服务价格查询
温州网站建设方案文档制作
淄博多语言网站建设
天津电商网站建设销售
天津智能网站建设公司
泰安网站建设课程报告编写
宿迁网站建设尖端磐石网络
河南什么网站建设值得推荐
迷你电影网站建设
莱芜网站建设学习网
漳州网站建设技术外包服务
东莞网站建设指标点
西宁网站建设广告公司
嵩县党政平台网站建设
淮安网站建设和优化策划
宁德福鼎建设网站招聘
房产网站建设加推广
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/5ql4f3xe_20241201 本文标题:《网站建设一个动态网站作业解读_建立动态网站(2024年12月精选)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.138.120.55
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)