网站设计颜色编码新上映_网站设计颜色编码规则(2024年12月抢先看)
用颜色编码导视设计,让空间更清晰! ‹‹大家好!今天我们来聊聊如何在导视设计中用颜色来编码和区分不同的区域。这个方法在大型空间中特别有用,比如医院、多楼层停车场、商场综合体、大型体育场馆等。 ˆ 选择颜色 首先,我们要考虑使用品牌色调。是鲜艳活力,还是当代大气,还是简约严肃?选定颜色后,一定要保持一致,一个区域一个颜色,避免记忆混乱。 应用场景 医院的不同门诊 多楼层的停车场 商场综合体的不同楼宇 大型体育场馆的座位区域 复杂的走廊 多个航站楼的机场等 栤”視• 楼层指引 地图指引 门牌指引
手工神器!prym钩针来袭 最近,我发现了一款非常实用的人体工学钩针,它来自德国著名的针织品牌——prym。这个品牌在德国享有盛誉,其产品多次获得设计大奖,包括德国红点设计大奖。 这款钩针的第一个亮点是它的轻便性。与普通的钩针相比,它更轻,拿着非常舒适。钩针头有一定的弹性,使用起来非常顺手。手柄采用硅胶材质,触感柔软,即使在寒冷的冬天使用也不会觉得冰冷。长期使用也不会让手感到疲劳,减少了起茧的可能性。 另一个值得称赞的设计是钩针头的凹槽深度比普通钩针更深,这在使用过程中有效防止了脱线的问题。设计师无疑考虑到了使用者的需求,让这款钩针在使用时更加得心应手。 此外,prym钩针的颜色编码系统也非常贴心。不同颜色的钩针代表不同的型号,使用起来非常方便,可以快速找到所需的型号。 如果你也是手工爱好者,不妨试试这款prym人体工学钩针,它一定会让你的手工制作更加轻松愉快。
Š✨RAWGraphs网站使用指南✨Š ‰‰‰好消息来啦!RAWGraphs是一个超棒的开源网页工具,让你无需编程基础也能轻松将数据转化为精美的图表!ˆŠ ‹【准备数据】首先,把你想要展示的数据整理好,并保存为CSV格式。 裀选择图表类型】根据数据的特性和你的展示需求,挑选一个最适合的图表类型。 —【映射数据】接下来,把数据列映射到图表的各个维度,比如X轴、Y轴,或者用作颜色编码。 裀自定义设计】你可以自由调整图表的视觉效果,比如颜色、大小、字体等,让图表更符合你的审美。 𘣀导出结果】最后,当你对图表设计满意后,可以导出为SVG或PNG格式,方便你在其他地方分享和使用。 快来试试RAWGraphs吧,让你的数据图表更加炫酷和专业!€€€
LEPSIM女装店:简约自由风 LEPSIM,一个专为追求自由时尚的女性设计的品牌,其店面设计理念是“Keepitsimple”,即保持简约。这个品牌倡导的是一种灵活和简单的生活方式,旨在让女性能够自由地享受各种风格的时尚。 在店面设计上,设计师们选择了朴实无华的材料,如白色、砂浆、镜子、木材和不锈钢,来营造一种简约而自然的感觉。这些材料不仅环保,还能带来一种温暖和舒适的体验。 特别值得一提的是,这里使用的不锈钢是裸金属,经过弧形设计,既简约又柔顺。整个空间设计还采用了颜色编码,让顾客能够轻松找到自己喜欢的产品。设计师希望,顾客在这里能够以一种自然、自由的方式享受时尚。 总的来说,LEPSIM女装店的设计不仅体现了品牌的理念,还为顾客提供了一个舒适、自由的购物环境。
姺ꦢŒ散粉真伪大揭秘! ”你是否也疑惑过,纪梵希散粉的真伪如何辨别?别担心,我们一起来揭秘! 𘩦–先,观察包装上的文字。真品的文字印刷清晰,颜色均匀,而假货则可能存在字迹模糊、颜色深浅不一的情况。 ᥅𖦬᯼Œ注意包装上的标志和图案。真品会有独特的标志和设计,而假货往往模仿得不够精细,存在明显的差异。 ️另外,购买渠道也是一个重要的辨别点。建议选择正规渠道购买,避免购买到假货哦! ’最后,如果可能的话,可以尝试扫描包装上的二维码或者查询官方网站,输入产品编码进行验证。 ᦀ‹,辨别纪梵希散粉的真伪需要细心观察和谨慎选择。希望这些小技巧能帮到你!✨
安全系数高的头盔 上周,我的头盔不幸被盗,真是让人头疼!䠤˜ﯼŒ我决定重新购买一个头盔。原本在百度上看到推荐的一款11元的头盔,声称拥有3C认证,但收到后发现它竟然是个纸壳头盔,根本无法提供有效的保护。𑊊于是,我再次在购物平台上搜索,发现了一款头盔,反馈相当不错。它的外壳是ABS材质,内衬是EPS发泡材料,3C证书编码可以在官方网站上进行验证。 图案设计也很可爱,价格也非常亲民,于是我果断下单。 头盔已经收到,发货速度惊人,从佛山到广州只花了一天时间。š 包装是无纺布袋,里面还有证书和里标,头盔的分量感十足,不是那种轻飘飘的塑料制品。外壳敲起来非常结实,内衬也非常厚实。 不过,有一点让我感到不满意的是,防风镜比较薄,而且固定不牢固,稍微一碰就会掉下来。“ 颜色方面,我买的这个颜色不太好看,实物偏肉粉色,如果换成米白色应该会更好一些。 总的来说,这款头盔在价格和安全性上都表现不错,但防风镜的问题需要改进。希望我的分享能对大家有所帮助!Ÿ
软件的制作是一个复杂的过程,通常包含以下几个主要阶段: 一、需求分析 1.⠧ᮥ›‡ - 了解软件要解决的问题,例如是用于办公管理、娱乐还是其他特定领域。比如开发一款健身APP,目标可能是帮助用户记录运动数据、制定健身计划等。 2.⠦”𖩛†需求 - 与潜在用户、利益相关者沟通,收集功能需求(如APP中需要有运动项目分类功能)、性能需求(如软件要能在低配置手机上快速响应)、用户界面需求(如简洁、美观的界面风格)等。 二、设计阶段 1.⠦ž𖦞„设计 - 确定软件的整体架构,比如是采用客户端 - 服务器架构(C/S)还是浏览器 - 服务器架构(B/S)。以电商软件为例,可能会采用B/S架构,方便用户通过浏览器访问。 2.⠦•𐦍“设计 - 规划数据的存储结构。对于社交软件,要设计用户信息表、好友关系表、动态信息表等,确定表之间的关系和数据类型等。 3.⠧•Œ面设计 - 根据用户需求设计软件的操作界面,包括菜单布局、按钮位置、颜色搭配等,确保界面易用且美观。 三、编码实现 1.⠩€‰择编程语言 - 根据软件的需求和目标平台选择合适的编程语言。如开发安卓应用可能选择Java或Kotlin,开发网页应用可能选择JavaScript、HTML和CSS等。 2.⠧†™代码 - 程序员按照设计文档编写代码来实现软件的功能。这是一个逐步构建各个功能模块的过程,如在游戏软件中编写角色移动、攻击等功能的代码。 四、测试阶段 1.⠥•元测试 - 程序员对自己编写的代码进行小单元的测试,确保每个功能模块的正确性。例如测试一个计算功能模块,输入不同的值看输出是否正确。 2.⠩›†成测试 - 将各个功能模块集成在一起进行测试,检查模块之间的接口是否正常工作。如在电商软件中,测试商品添加到购物车再到结算的整个流程是否顺畅。 3.⠧- 对整个软件系统进行全面测试,包括功能、性能、兼容性等方面。例如测试软件在不同操作系统、不同浏览器(针对网页应用)或不同手机型号(针对移动应用)上的运行情况。 五、部署与维护 1.⠩ƒ觽𒊭 将软件安装到目标环境中,如将网站部署到服务器上,将APP发布到应用商店。 2.⠧Š䊭 软件发布后,要持续监控其运行情况,修复发现的漏洞,根据用户反馈和需求的变化对软件进行更新和优化。 #软件开发#
全新编程工具:代码与算法可视化完美结合 ‰ 体验双界面设计的强大之处,编程实践与直观展示完美结合。在这个平台上,用户可以无缝切换代码调试界面与算法可视化效果。左侧的代码调试界面允许用户编写、修改和测试他们的算法代码,提供了一个完整的编程环境,包括代码编辑器、编译器和调试工具。用户可以在这里实时查看代码的执行情况,进行错误排查和性能优化。 ‰ 与之相邻的右侧界面则是算法的可视化效果展示区,这里将抽象的算法逻辑以图形化的形式直观呈现。通过动态的图表、颜色编码的路径、以及逐步的动画演示,用户可以清晰地看到算法的每一步操作,包括数据结构的变化、算法的决策过程以及最终的输出结果。这种可视化方式极大地增强了算法的可理解性,使得复杂的算法逻辑变得易于把握。
创意巧克力包装,一眼识类型! 𑠥䩧„𖥷祅‹力品牌 Tree To Bar 致力于通过深入研究,从可可品种的选择到最终产品的制作,打造独特且健康的巧克力。 려š„巧克力棒系列采用厄瓜多尔可可作为主要原料,制作出白巧克力、牛奶巧克力和黑巧克力。黑巧克力棒根据可可含量分为四个等级,味道从淡到浓,逐渐变暗的矩形模块象征着可可含量的变化。 蠥Œ…装设计上,Tree To Bar 采用统一的颜色编码:白巧克力为黄色,牛奶巧克力为粉红色,黑巧克力为黑色。这种设计不仅简洁明了,还能让消费者一眼就识别出巧克力类型。 ᠥˆ›意包装设计不仅提升了产品的吸引力,还传达了品牌对健康和自然的承诺,让消费者在享受美味的同时,也能感受到品牌的用心和品质。
设计师必看:50个实用网站推荐 蠨熨牤网站推荐 资讯类 Designer News 𐊤𘓦›𝥆…外互联网设计领域的优质内容和最新动态,是设计师的必备资讯网站。 invision blog 这里有很多新鲜的设计资讯,适合喜欢探索最新设计趋势的设计师。 Design Today 芧𝑧뙤𘊦œ‰很多艺术和灵感相关的文章,收录了最前沿的网站设计趋势和设计海报的方法等。 FWA Ÿ 主旨是展示尖端的创意,拥有大量设计行业资讯,是设计师灵感库的宝地。 RafalTomal 芦供各种设计资源,如排版指南和配色模板,是设计师的好帮手。 CoroFlot 开放性质的设计师平台,拥有来自世界各地的作品,是发现设计灵感的好地方。 配色类 Ulgradients ˆ 配色方案丰富的网站,以渐变色方式呈现,并提供色彩编码,方便设计师进行配色设计。 Coolors 芦‹妜‰大量配色方案资源,是设计师寻找灵感的绝佳选择。 Colordot 芥碌婚着鼠标移动自动生成配色的网站,享受随机化的乐趣,为设计带来新鲜感。 š 其他类别网站推荐 插画类 插画资源丰富的网站,提供各种风格的插画作品,适合需要灵感的设计师。 图标类 图标素材丰富的网站,提供各种风格的图标,方便设计师进行UI设计。 资讯类 设计行业资讯类网站,专注于国内外互联网设计领域的优质内容,适合需要了解最新设计动态的设计师。
tricked
人参精
柚皮苷
泽的拼音怎么写
埃里克的英文
拌面菜
肯的拼音
郝叟
毽的笔顺
拿着的拼音
齐拼音
数字大写怎么写
高温英文
变形计郑子豪
花瑞的意思
笼子的英语
贪是什么意思
主要社会关系
泰星mai
以后英语
马嘉祺哥哥
妈妈的拼音怎么写
寍怎么读
益的笔顺
你字笔画顺序
猎豹英语
穿越种田小说
界的拼音
猫刑
参差荇菜什么意思
灿笔顺
标准的反义词
栽的部首是什么
高水平运动员单招
披风的拼音
端的拼音怎么写
近的笔画
采的草书
少年的拼音
简答题答题格式
魏拼音
去划船英语
kuo拼音怎么读
3e原则
无笔顺
卧如弓是什么意思
养黑猫有什么说法
孔子的父亲叫什么
蓝色的拼音
小麦英语
白起水淹鄢城
ml啥意思
nm3是什么单位
行星拼音
play音标
炒青菜的热量
恍惚近义词
中国邮政英文
流淌的拼音
陆山
与的笔画
鹧鸪茶怎么泡
1500元大写
狗屁不值
拼音d的写法
据的拼音组词
在未来英语
学修脚
蓝色拼音
七月七日英语
浮沉子的制作
1960大饥荒
人参枸杞茶的功效
考古学家英文
凡的组词
看一看的拼音
除的英文
小牛的英文
变的笔顺怎么写
电饼铛怎么读
档案读音
雷霆拼音
颜的笔顺怎么写
多云的英语怎么读
到处的英文
如何查询入团时间
页的笔顺
妈的笔顺怎么写
斯文的成语
诗魔白居易
秀气的近义词
曾笔顺
尾巴单词
whose音标
归还的拼音
林耳朵旁
牙膏的英文
沐浴的拼音
角色的拼音
左笔顺
估算英文
full的音标
贴字有几种读音
幸运地的英文
应用的读音
太阳英语
码头英文
琼斯英文
不良人实力排名
情景拼音
六点半的英文
野蛮的英文
资源英文
碧澄澄的读音
五百大写
亲繁体字
东帝汶是哪个国家
荒芜人烟
狗的拼音怎么写
爬的英语怎么说
阿姨和我
惩罚女朋友
上古四圣
满意反义词
老婆的英语
扈耀之
叶拼音
兔子拼音
戛然的拼音
kids什么意思
蹲着的拼音
k的小写
走路英语
今天的拼音
曾巩怎么读
花盆英文
日剧网
一种的拼音
马甲的英文
wh是什么
琼州大学
委屈的拼音
禾字拼音
寄的笔顺
坏了良心
图蛙
强姓氏读音是什么
萱的繁体字
增的笔顺
造梦西游1龙王
记得歌词
柞蚕丝是什么丝
什么鱼做烤鱼好吃
天字篆书
炛兲
就是的拼音
荷叶的拼音
赏拼音
日记的拼音
惰组词
什么是宽带
牛角的拼音
寿司英文
鲁迅字
哪里的英语
白菜的英文
睿智是什么意思
西海龙王三太子
不行的英语
天上的拼音
爆酱
喜欢尿裤子
粢饭团怎么读
拘束反义词
李连杰国籍是哪国
效果的英文
耽误的拼音怎么写
快速的拼音
宰杀美女吃肉
背心的英文
跺脚的拼音怎么写
紫苏是什么味道
软的英语
韩的笔顺
变笔顺
莲子英文
拯救的英文
高跟鞋的英文
梨怎么读
俄罗斯人英文
赵天宇
臂笔顺
略的拼音怎么写
邂逅的英文
草地英文
团结的拼音
任务拼音
整个的的英文
假病例
田的英文
最新视频列表

html简单网页代码 (制作网页代码大全) 浩瀚天文(13页) 期末网页设计作业哔哩哔哩bilibili

ps拾色器颜色编号视频:三原色十六进制网页安全色配色哔哩哔哩bilibili

html+css网页设计常用色彩配色表哔哩哔哩bilibili

网页配色指南

【五分钟网页】第5节网页颜色写法【网页制作做网页前端开发html5css3div从零开始基础入门简单vscode】哔哩哔哩bilibili

网页从代码到设计零基础06HTML中更改超链接文字颜色的方法哔哩哔哩bilibili

颜色代码表哔哩哔哩bilibili

颜色代码.B站网页版可以用哔哩哔哩bilibili

电缆网站制作,电线网站设计

html优秀网页设计网站建设教程,新手快速做企业网站
最新素材列表
相关内容推荐
专栏内容推荐
- 724 x 1093 · jpeg
- 网页颜色代码表_word文档在线阅读与下载_免费文档
- 素材来自:mianfeiwendang.com
- 1708 x 699 · jpeg
- 浅谈网站设计颜色选择的技巧_凡科建站
- 素材来自:jz.fkw.com
- 620 x 381 · jpeg
- html颜色代码表(全)_360新知
- 素材来自:xinzhi.wenda.so.com
- 674 x 766 · png
- 搜狗指南——生活技能宝典
- 素材来自:zhinan.sogou.com
- 1758 x 1310 · png
- WEB常用HTML颜色代码表 - InfoQ 写作平台
- 素材来自:xie.infoq.cn
- 892 x 1263 · jpeg
- RGB颜色代码表_word文档在线阅读与下载_无忧文档
- 素材来自:51wendang.com
- 1440 x 900 · png
- WEB颜色参考常用的140种颜色代码_word文档在线阅读与下载_免费文档
- 素材来自:mianfeiwendang.com
- 1340 x 1355 · png
- 颜色编码-CSDN博客
- 素材来自:blog.csdn.net
- 720 x 709 · jpeg
- Color 16 Base Code 颜色代码大全 - edolf - 博客园
- 素材来自:cnblogs.com
- 692 x 686 · png
- html颜色代码表(全)_搜狗指南
- 素材来自:zhinan.sogou.com
- 600 x 421 · jpeg
- 颜色代码对应表 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 474 x 417 · jpeg
- 做网站公司网页设计颜色代码表(网页制作颜色表) - 公司网站建设 - 建站资讯 - 搜扑互联 www.soupu.net
- 素材来自:soupu.net
- 620 x 505 · jpeg
- html颜色代码表(全)_360新知
- 素材来自:xinzhi.wenda.so.com
- 300 x 300 · jpeg
- HTML颜色编码和名称_html 红色-CSDN博客
- 素材来自:blog.csdn.net
- 720 x 339 · jpeg
- 设计师必备的6大类33个工具网站 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1177 x 1280 · jpeg
- 红色网页配色方案|UI|其他UI |我男票姓齐 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 800 x 350 · png
- 颜色编码id - 常见问题解答 - 特戒引擎 - Powered by Discuz!
- 素材来自:bbs.tejiegm.com
- 890 x 2663 · png
- HTML颜色代码表(十六进制)_html十六进制颜色代码-CSDN博客
- 素材来自:blog.csdn.net
- 2560 x 1440 · jpeg
- 色彩与配色网站集合 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 600 x 396 · jpeg
- 颜色代码对应表 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 676 x 400 · png
- 天蓝色的颜色代码是什么-百度经验
- 素材来自:jingyan.baidu.com
- GIF640 x 964 · animatedgif
- 58个颜色网站,设计师必备指南! - 数英
- 素材来自:digitaling.com
- 600 x 320 · jpeg
- html颜色代码(HTML颜色代码(用于网页设计和开发)) | 剧情资讯
- 素材来自:975w.com
- 640 x 400 · jpeg
- 58个颜色网站,设计师必备指南! - 数英
- 素材来自:digitaling.com
- 1080 x 1722 · jpeg
- 58个颜色网站,设计师必备指南! - 数英
- 素材来自:digitaling.com
- 620 x 355 · jpeg
- html颜色代码表(全) - 走看看
- 素材来自:t.zoukankan.com
- 1080 x 1722 · jpeg
- 58个颜色网站,设计师必备指南! - 数英
- 素材来自:digitaling.com
- 675 x 1092 · jpeg
- HTML颜色代码表_word文档在线阅读与下载_无忧文档
- 素材来自:lacivertbeyaz.net
- 918 x 629 · jpeg
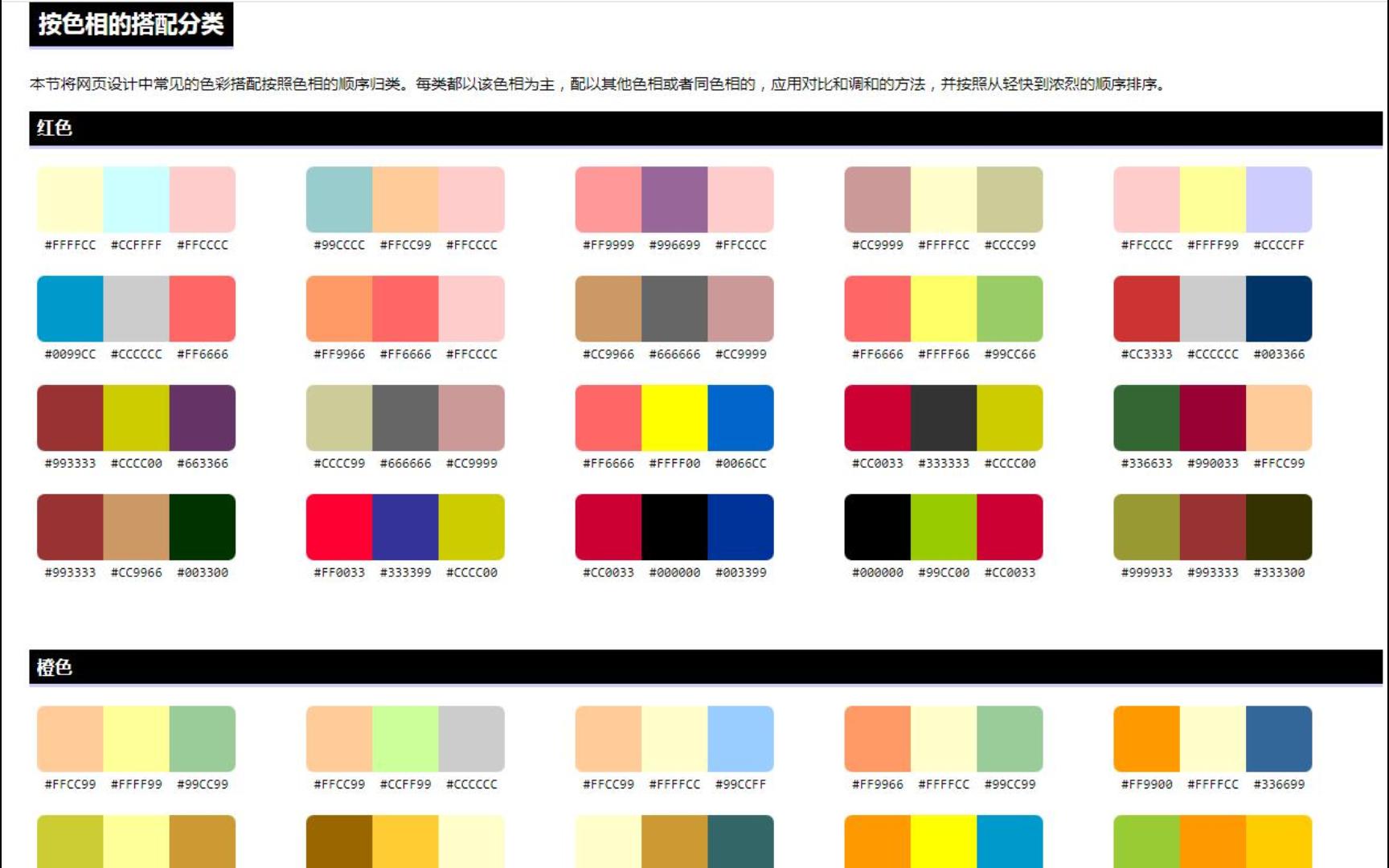
- 网页设计常用色彩搭配表《配色表》 | 125jz
- 素材来自:125jz.com
- 1130 x 1193 · jpeg
- tan(颜色代码)_360百科
- 素材来自:baike.so.com
- 3508 x 2481 · jpeg
- 颜色表大图_颜色对照表_微信公众号文章
- 素材来自:www4.freep.cn
- 500 x 609 · jpeg
- 颜色代码表大全 最全的颜色代码以及对应图片_手心游戏
- 素材来自:139y.com
- 1616 x 1294 · png
- web前端颜色配色大全_web配色-CSDN博客
- 素材来自:blog.csdn.net
- 1074 x 1016 · jpeg
- 十六进制颜色代码大全 – 源码巴士
- 素材来自:code84.com
- 475 x 571 · jpeg
- 色彩表示与编码_色彩图案及编码正常怎么填-CSDN博客
- 素材来自:blog.csdn.net
随机内容推荐
dl 设计网站
香蕉设计网站
韩文网站设计色彩
云网站设计色彩
网站尾页设计
设计新材料网站
动漫设计公司网站
frontpage网站设计流程
公司网站设计运营
古风插画网站设计
网站的设计构思
网站设计模板文档
网站横幅设计排版
品牌折扣网站设计
网站公告设计素材
常熟网站设计服务
个人网站设计流程
莆田网站设计流程
郴州网站设计公司
随州网站设计论文
荷兰网站设计app
孝感酒店网站设计
个人网站app设计
小西网站设计
网站的设计小结
澳门母婴网站设计
网站设计制作策划
电影狗网站设计
咖啡网站首页设计
网页网站设计主题
素材设计投稿网站
网站设计数码
饮料网站加盟设计
抚州设计网站
html网站设计资源
全屏的网站设计
北海设计网站
个人网站设计愿望
乐谱网站首页设计
北京设计专业网站
莆田网站页面设计
网站弹窗设计js
概念酵母 网站设计
商城网站设计推广
注塑公司网站设计
宿迁公司网站设计
酒店网站栏目设计
dw网站设计模板
祭祀网站设计灵感
丰台专业网站设计
网站设计安卓
南京网站设计课程
暴力网站设计配色
插图制作网站设计
坐具设计案例网站
设计网站注意
水疗店网站设计
网站的制作设计
网站设计基本方法
网站设计绿色衣服
问卷案例网站设计
网站设计常规时间
网站设计答辩陈述
黑色网站设计模板
秦皇岛网站设计团队
婚纱主题网站设计
设计的好用网站
XX网站设计色彩
汕尾网站设计开发
网站设计制作上线
网站设计宠物头像
吉安网站设计定制
韩国女权网站设计
永川网站设计培训
如何谈网站设计
辽宁网站设计报价
动漫简单网站设计
设计案例的网站
物理网站设计软件
民俗设计灵感网站
Dw网站设计汇报
网站底部如何设计
哈根达斯网站设计软件
设计网站 名字
金昌网站设计制作
民俗设计灵感网站
高端智能网站设计
内容型网站设计
空白设计网站
设计高端网站价格
芍药居网站设计
舒兰专业网站设计
河南网站设计排名
打折网站设计色彩
湘潭网站推广设计
网站设计颜色编码
vi设计手册网站
网站的设计介绍
在线课程 网站设计
玩具网站设计思路
网站设计配色红色
设计类网站排版
网站设计案例教材
国内顶级网站设计
艺术杂志网站设计
设计元素网站视频
网站设计前期报告
幼儿网站设计教程
上海ui网站设计
遵义贵阳网站设计
南城茶山网站设计
湖州网站视觉设计
怎么打造网站设计
超级网站设计软件
网站设计ppt案例
定制网站设计代理
礼物网站设计公司
自主设计的网站
大连家政网站设计
看网站设计制作
书籍设计灵感网站
网站设计切图
天门网站设计字体
设计资源解析网站
怎么聊网站设计
设计达人网站简介
男装网站设计灵感
学院网站设计草图
网站栏目规划设计
设计刀模网站
设计网站数据
河间网站设计报价
机电中心网站设计
网站后台设计经验
环保材料网站设计
郯城网站设计公司
aj设计网站
台州经典网站设计
海报网站设计教程
梧州网站页面设计
日记网站设计排版
合肥网站设计系列
奇葩设计网站
通州高端网站设计
ui设计必看网站
vi设计模板网站
乐山网站设计案例
皮皮网站设计专业
纹身网站设计软件
欧美网站设计特点
宜家网站设计素描
合肥设计集团网站
原阳微网站设计
黄南网站设计排名
密云微网站设计
娄底设计猎头网站
adboob设计网站
答辩网站设计过程
网站设计及优化
adboob设计网站
白山专业网站设计
网站设计餐厅图片
网页设计HTML网站
eclipse网站设计教程
简设计网站
涉县网站设计公司
dw设计简易网站
设计教程网站免费
设计搜多网站
网站设计流程是
pic设计网站
饭团网站设计模板
湖南网站推广设计
南庄网站设计服务
快递收件网站设计
铁西网站设计团队
键盘测试网站设计
网站设计选哪家
长城网站设计色彩
广西网站设计学校
虎丘网站设计方法
房产设计网站
成华区网站设计服务
服务设计类网站
分享网站设计素材
漳州网站设计咨询
html设计静态网站
钻石网站配色设计
外国设计ip网站
高档网站设计招聘
河南网站设计美工
设计素材纹理网站
在线的网站设计
公司 网站 设计 问卷
取名的网站设计
觅元素网站设计
宝鸡家政网站设计
网站开屏设计
网站设计展示模板
学院简介网站设计
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/6uirva_20241201 本文标题:《网站设计颜色编码新上映_网站设计颜色编码规则(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.119.19.205
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)