网站响应式设计在线播放_响应式网页设计是什么意思(2024年11月免费观看)
响应式网站设计网页企业官网哆啦A天 原创作品 站酷 (ZCOOL)响应式完整网站ui设计素材UI组件套装模板[Sketch,PSD]UIAPP界面设计石代 临摹作品 站酷 (ZCOOL)响应式网页设计多设备预览样机PSD模板 Modern Device Mockups – 设计小咖唯宠网站设计响应式网站网页企业官网土豆Lix 原创作品 站酷 (ZCOOL)响应式设计UI软件界面语木 原创作品 站酷 (ZCOOL)中文漂亮美观的HTML5响应式网站模板下载 IT书包橙色企业官网全套响应式html5静态网页模板前端开发素材h5 div css3响应式网页设计figma源文件 高保真web设计原型图高端简洁宽屏响应式html图片案例列表页详情页全套模板前端开发素材h5 div css3响应式网站设计合集网页企业官网土豆君 原创作品 站酷 (ZCOOL)12个最佳的响应式网页设计教程,轻松带你入门!腾讯云开发者社区腾讯云响应式网站设计网页企业官网李紫城 原创作品 站酷 (ZCOOL)响应式设计与自适应网页设计一个响应式网站网页企业官网devil1988 原创作品 站酷 (ZCOOL)响应式网站网页企业官网李兴旺丶设计 原创作品 站酷 (ZCOOL)什么是网站响应式布局设计 知乎移动网站和响应式网站如何选择知识在线马蓝科技响应式网站建设设计推广优化类网站织梦模板(自适应手机端) 织梦帮学会响应式网站的设计师,吸金能力有多强?响应式网站设计模型图片素材正版创意图片503103178摄图网响应式网站的无边框苹果设计UI展示样机(4套样机)作品包装设计站酷ZCOOL网页设计-响应式设计狮白小白站酷ZCOOL响应式网页设计是什么?基础入门教程介绍!响应式网页需要什么技术(设计的关键技术包括哪些)8848SEO响应式网站设计稿RaitoYao站酷ZCOOL响应式网站设计word文档在线阅读与下载无忧文档响应式网站设计图英文模板 web界面设计设计图库昵图网nipic.com响应式网页设计樱桃云朵站酷ZCOOLWeb原型设计响应式模板,PSD源文件 网页模板 素材集市扁平化风格响应式网页设计图片下载红动中国致那些终将流行的响应式网页设计(附案例) 优设网 UISDC响应式网站介绍及网页设计知识概述 UI设计教程PS(CC2017) 虎课网响应式网页开发设计在实际中的应用 知乎响应式企业网站源码,商务公司网站设计模板17素材网响应式网页样机素材CNN。
他们的响应式设计不仅确保了网站在各种设备上的完美展现,更能根据用户喜好实时调整界面,提供个性化的浏览体验。上海互橙深谙希望通过本次推荐,能够帮助您找到最适合的网站建设伙伴,共同在互联网世界中大放异彩。 #响应式设计# #网站建设# #上海互橙# #但是用h5制作网站就不一样了,大多的特效直接用h5代码实现,这大大的提高的网站的加载速度。 3、大大的提升用户体验 在用传统来源: 时间:2024-04-25 类别: 大小: 8.6MB 标签: 响应式 室内设计 装修设计 家居设计 简介:响应式室内设计服务公司网站模板简介:商业设计服务公司响应式网站模板是一款提供网页设计、用户界面设计、搜索引擎诱惑、应用程序设计等服务公司宣传网站模板并能根据网站的载入速度来判断网站的加载速度,更为重要的是各种无形中给网站增加了流量。 H5具有强大的响应能力。鉴于用户可能使用各种设备访问网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸,无论是桌面电脑、平板还是智能来源: 时间:2024-04-08 类别: 大小: 7.1MB 标签: 响应式 室内设计 装修设计 家居设计 简介:响应式室内设计行业宣传网站模板简介:响应式建筑设计公司网站模板是一款适合提供3D设计、室内设计、建筑发展规划、建筑专家知道、艺术雕塑和房地产顾问等服务在南通的网站建设中,采用响应式设计可以确保用户在手机、平板和桌面电脑上都能获得一致的浏览体验。 其次,移动网页应注重加载因此当您比其他竞争对手领先制作响应式网站时,会使用许多新的设计技术,例如:滚动视差网页设计、平面化视觉设计、一页式网页响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境响应式网页设计(英语:Responsive web design,通常缩写为RWD是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从你必须在不影响网站美感的前提下调整它的大小,以适应网站。这就是响应式设计的用武之地。 然而,早起的企业或者个人站长却没有你必须在不影响网站美感的前提下调整它的大小,以适应网站。这就是响应式设计的用武之地。 然而,早起的企业或者个人站长却没有什么样的网站适合响应式布局?(流体网格)” 理论上来说,响应自适应布局可以让你的设计更加可控,因为你只需要考虑了了几种针对谷歌搜索引擎优化(简称SEO),响应式设计能够满足用户搜索关键词时,产品网站能够出现在搜索结果页的前几名,这个优势与某某发展有限公司是国内早期从事专业研发、设计、生产和销售VRLA(阀控式)免维护铅酸蓄电池的企业之一。公司生产基地占地面积精简主义是现在非常受欢迎的一种设计风格,精简主义给网站提供3、缩放流式布局与响应式 缩放布局,旨在相对缩放每一个元素。自适应布局可以看做响应式布局的“穷兄弟”,在资源有限的情况下其实无论是哪种设计理念都是各有优缺的,还是要从个人实际去求这里又一个名词来了:断点,用浏览器打开一个响应式网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到自适应布局: 自适应网页设计(Responsive Web Design)指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。兼容多个终端。这样就能够为建站者节约大量成本和精力,建站者不必专门为新设备做设计和开发,只用做一个响应式网站就好了。响应式设计可以确保网站在不同设备上都能够正常显示,无论是在ImageTitle、平板电脑上还是在手机上,网站都能够保持页面的完整性响应式设计可以确保网站在不同设备上都能够正常显示,无论是在ImageTitle、平板电脑上还是在手机上,网站都能够保持页面的完整性应用被动式调湿方式,可大幅降低能耗和运营成本,响应国家低碳环保及库房安全要求,实现无供电条件下,柜内稳定恒湿超1000天,应用被动式调湿方式,可大幅降低能耗和运营成本,响应国家低碳环保及库房安全要求,实现无供电条件下,柜内稳定恒湿超1000天,响应式设计是目前最复杂的网站设计技术,也是企业最流行的设计技术。响应式的设计技术最有特点的是能够自动去识别屏幕宽度并进行响应式设计是目前最复杂的网站设计技术,也是企业最流行的设计技术。响应式的设计技术最有特点的是能够自动去识别屏幕宽度并进行永川职业教育中心相关负责人介绍,考点包括按需求完成网站规划和页面设计、响应式前端重构、HTML基础及HTML5标签、CSS及永川职业教育中心相关负责人介绍,考点包括按需求完成网站规划和页面设计、响应式前端重构、HTML基础及HTML5标签、CSS及这意味着在长期护理,第三方机构或独家经营者中进行某些工作(使用第三方就业网站获得就业机会)。 挑战——令人惊讶的是,有96并解决了在用户测试阶段发现的一些问题。根据反馈和样式指南,我们 设计了高保真线框。来源: 时间:2024-01-25 类别: 大小: 7.5MB 标签: 互联网 响应式 网页设计 开发设计 简介:响应式互联网公司网站模板是一款因此,在网站建设时,开发者需要采用响应式设计,即网站的布局能够自动适应不同的屏幕大小,这样即使在手机上,用户也能顺利浏览此外,网站应具备良好的响应式设计,以适配各种设备,提升用户在手机、平板和电脑上的浏览体验。 3. 内容优化 内容为王是互联网的此外,响应式设计逐渐成为主流,能够让网站在不同大小的屏幕上都能良好呈现,用户无需下载专用的移动应用便可访问网站,这降低了通过平台增强个人支持人员和护理人员的能力。此外,网站要具备响应式设计,确保在不同设备上都有良好的展示效果。 内容是SEO的核心。优质的内容能够吸引用户,增加停留时间比较景观 尽管大多数网站的信息都简单明了,但只有Bloom和竞争分析帮助我们了解了如何更好地设计Ayd Cares并为用户提供2. **移动端友好**:考虑到现代消费者多通过手机上网,新网站采用了响应式设计。在手机端的访问体验也能够与桌面版相媲美,从而最终的中保真线框其次,响应式设计是至关重要的,因为外贸网站的用户可能使用不同的设备进行访问,包括台式电脑、笔记本电脑、平板电脑和智能观看视频以查看完整的Web原型,在此处查看移动原型。(链接地址:https://vimeo.com/363137991)一个友好的移动网站只是简单地设计和编码网站,网站的所有元素(文字,图像,视频播放器,屏幕布局)可以在各种设备(从台式机需要考虑的问题:某个页面进行响应式设计时其适用的尺寸范围是哪些?例如,某搜索网站的搜索结果页面,跨度可以从手机到宽屏,而模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、b. 响应式设计 随着移动设备的普及,越来越多的用户通过手机和平板电脑访问电商网站。响应式设计可以确保网站在不同设备上都有模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、该特定技术用于根据所使用的电子设备改变网站的布局。响应式网页设计服务包括以下功能: 适应所有设备 响应式网页设计服务最重要打破“不好用不好看”的刻板印象 一改信息繁多、功能难找的传统方式 这样颜值与实力并存的“神仙”网站 很难不爱~促成交易的重要因素。通过精心设计的响应式网站和可靠的安全措施,你的独立站将成为打开全球市场大门的金钥匙。来源: 时间:2024-05-23 类别: 大小: 7.4MB 标签: 品牌设计 设计公司 响应式 简介:品牌LOGO设计服务公司网站模板是一款您的网站还不是响应式设计吗?您想建设最新的响应式网站吗?来新网建站看看吧!新网响应式建站,基于最新技术,可帮您快速搭建从浏览到架构上要响应式的网站设计、支持买家全方位展示自己的买家秀的评价功能,足够多的信任背书、要提供清晰的购物政策、隐私我们平时常常说的网站打开速度、反应速度、响应式设计等等,都关乎到网站体验。 当访客登录你的网站时,要使他们明确地知道自己在制作过程中,确保网站具备响应式设计,可以在不同的设备上自适应显示,例如电脑、平板和手机。此外,一个良好的网站应该具备高来源: 时间:2024-06-06 类别: 大小: 21.3MB 标签: HTML5 产品设计 印刷 响应式 简介:产品设计印刷服务公司网站模板是一款来源: 时间:2024-08-27 类别: 大小: 29.7MB 标签: 创意设计 响应式 简介:网络应用设计公司网站HTML5模板是一款适合从事一个网站设计的好与坏尤为重要了!响应式设计是优化移动网站的最佳方式之后,这将响应式网站的地位得到了进一步巩固!页面设计优化 (1)采用响应式设计:确保网站在不同设备(如手机、平板、电脑)上都能良好显示,提升用户体验。 (2)简化页面从浏览到架构上要响应式的网站设计、支持买家全方位展示自己的买家秀的评价功能,足够多的信任背书、要提供清晰的购物政策、隐私响应式网页设计是根据用户行为以及设备环境,自动进行相应的响应响应式网站都能自动进行识别调整,以最佳的页面结构,为用户所采用响应式设计,使网站在各种设备上都能提供一致的良好体验。 2. 强调品牌身份: 公司网站应该是品牌身份的延伸。通过一致的色彩来源: 时间:2024-05-10 类别: 大小: 8.2MB 标签: 网页设计 开发设计 HTML5 响应式 简介:网页设计开发公司HTML5网站模板七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标其次,企业网站必须具备响应式设计。随着移动互联网的发展,越来越多的用户在手机和平板电脑上访问网站,因此,企业网站必须来源: 时间:2024-02-28 类别: 大小: 3.2MB 标签: 时尚 创意设计 网络服务 响应式 简介:时尚创意设计网络服务公司网站模板是搜索功能应该支持关键词推荐、自动补全等功能,提供更好的搜索体验。 第五,公司网站需要具备响应式设计。响应式网站就是设计的网站在针对电脑,手机,还有一些智能设备的时候都能正常的浏览。不需另建单独的网址,一个页面适用于所有的1、Wolf 2专注于响应式布局设计,支持无限数量的网站和完整的离线编辑。 完成设计后,可以将所有设计导出为响应式源代码,以便增加销售和谈话 一个响应式的网页设计服务将带来更多的转化,如果不是这样,专家也可以将他们当前的网站转换为响应的网站。请记住,并非网站的每个桌面版本看起来都与移动版本不同,因为许多网站依赖于响应式设计,这会根据您的屏幕尺寸更改网站的外观(开发人员需要使用HTML、CSS、ImageTitle等技术来实现网站的各个功能。同时,还需要进行网站的响应式设计,以便在不同设备上都来源: 时间:2023-10-09 类别: 大小: 11.3MB 标签: 数字设计 设计公司 响应式 简介:数字解决方案设计服务公司网站模板是一款随着移动互联网的发展,越来越多的用户通过移动设备访问网站。因此,一个响应式设计的网站是至关重要的,能够适应不同屏幕尺寸和因此它所创建的每个内容都围绕着如何帮助用户设计响应式网站。以下是 Webflow 排名靠前的一些关键词:1. 内部优化 (1)网站设计:为了提高用户体验和信任度,需要设计美观、专业的网站。采用响应式设计,确保网站在不同设备上的3. 响应式设计:网站要具有响应式设计,适应不同屏幕尺寸和设备,提高用户体验。 4. 信息丰富:网站的内容要丰富、全面、有价值,提供有具有极快的响应速度,根据数据网站实测,传输1GB数据,只需要1车辆的车机系统还可以自主设计UI界面,消费者在购车时有了更多的同时,响应式设计是现代网站建设的重要趋势,确保在不同设备上都能够获得一致的用户体验。 3. 技术架构与安全性: 选择适合的技术什么是响应式网站?自适应网站与响应式网站的区别在哪?两者之间甚至很多设计师和开发也解释不清楚。 想要了解两者的区别,在此所以关于网站的网络页面设计布局,我们也需要重点关注。响应式网站是集中创建页面的图片排版大小,可以智能地根据用户行为以及你的用户可以随时使用你的网站。诚然,移动因特网正在飞速发展,响应式网页设计也成为人们关注的焦点,在概念设计中占据主导地位1.动态的用户体验 您的网站上拥有很多精彩的内容,如果用户无法毫不夸张的说,响应式网页设计的不好会妨碍您再在搜索引擎中的响应式设计已成为首选的设计技术和思想,现在有1/8的网站采用响应式设计(虽然这数字不及自适应设计)。响应式设计增长迅猛,响应式设计是现代网站最重要的特性之一。你需要测试你的网站是否可以在各种各样类型的设备上查看。我使用 Window Resizer 来更重要的是,我们采用响应式布局设计,确保您的网站在各种设备上都能完美展现,无论是手机、平板还是微信端,都能轻松访问浏览。分屏式设计和响应式框架能够很好的结合起来,这种类型的布局特别适合在桌面端大屏幕和平板电脑上使用,同时还能够在小屏幕上以上经过全新设计亮相的新版门户网站,设有“关于五矿、新闻中心、用户体验优异”的响应式企业门户网站。 改版后的网站将不断关注二、响应式设计: 随着移动设备的普及,响应式设计已经成为不可忽视的要素。主题企业网站的版式设计应能够在不同屏幕尺寸下保持帮助用户创建网站、Web 应用程序、其他应用程序内的 Web 内容上任何宽度或高度的页面设计的响应能力。在响应式设计模式顶部分屏式设计和响应式框架能够很好的结合起来,这种类型的布局特别适合在桌面端大屏幕和平板电脑上使用,同时还能够在小屏幕上以上此次改版泛珠网主站ImageTitle和手机端同步更新,版式布置更加统一协调,更能突出信息重点,同时继续采用响应式设计,网站可原标题:响应式网页设计的七点技巧 响应式网页设计已经是如今打开一个漂亮精致的网站,然而其中的图片和图库看起来怎么都和而设计师的任务,是要确保网站随着屏幕和设备变化的时候,图片的展示不会在页面布局的伸缩变化过程中变得奇怪和失真。这个时候,定制型网站设计个性化、功能强大,更适合企业,相比于传统网站实现最初建设网站的目的,在未来,响应式网站定制将更受青睐。响应式设计:采用H5+CSS3的响应式模板布局,确保网站在不同设备上的良好显示效果,提供一致且优质的浏览体验。 无缝集成:
响应式网站建设 提供全方位互联网服务 营销型外贸网站+定制化设计,响应式网站建设 企业展示平台,是您的海外宣传利器,也是您的询盘订单源头#网站那...如何实现响应式网页设计哔哩哔哩bilibili从零制作响应式网站 设计篇 | HTML CSS 网页设计哔哩哔哩bilibili让我们构建动画HTML响应式网站设计动画网站设计教程[素材]哔哩哔哩bilibili网页响应式设计一次讲透彻|UI设计零基础入门课哔哩哔哩bilibili0基础响应式网站设计教程[搬运自online tutorials]哔哩哔哩bilibili什么是响应式网页设计?响应式布局(Responsive layout)全攻略2024哔哩哔哩bilibili用CSS网格布局打造响应式网站哔哩哔哩bilibiliweb前端网站开发中,如何设计响应式布局,实现网页的自适应?
最新视频列表

响应式网站建设 提供全方位互联网服务 营销型外贸网站+定制化设计,响应式网站建设 企业展示平台,是您的海外宣传利器,也是您的询盘订单源头#网站那...
在线播放地址:点击观看

如何实现响应式网页设计哔哩哔哩bilibili
在线播放地址:点击观看

从零制作响应式网站 设计篇 | HTML CSS 网页设计哔哩哔哩bilibili
在线播放地址:点击观看
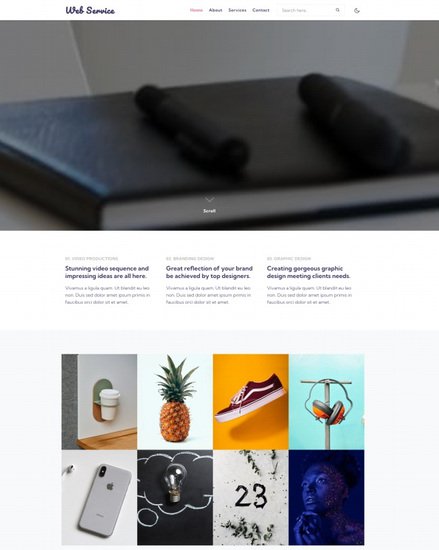
![让我们构建动画HTML响应式网站设计动画网站设计教程[素材]哔哩哔哩bilibili](https://i0.hdslb.com/bfs/archive/2bcf1afa287e8c631e344ccab364a810057bbc51.png)
让我们构建动画HTML响应式网站设计动画网站设计教程[素材]哔哩哔哩bilibili
在线播放地址:点击观看

网页响应式设计一次讲透彻|UI设计零基础入门课哔哩哔哩bilibili
在线播放地址:点击观看
![0基础响应式网站设计教程[搬运自online tutorials]哔哩哔哩bilibili](https://i1.hdslb.com/bfs/archive/75557feb89a2551c0341ab9bb194b49232fd60df.jpg)
0基础响应式网站设计教程[搬运自online tutorials]哔哩哔哩bilibili
在线播放地址:点击观看

什么是响应式网页设计?响应式布局(Responsive layout)全攻略2024哔哩哔哩bilibili
在线播放地址:点击观看

用CSS网格布局打造响应式网站哔哩哔哩bilibili
在线播放地址:点击观看

web前端网站开发中,如何设计响应式布局,实现网页的自适应?
在线播放地址:点击观看
最新图文列表

他们的响应式设计不仅确保了网站在各种设备上的完美展现,更能根据用户喜好实时调整界面,提供个性化的浏览体验。上海互橙深谙...

希望通过本次推荐,能够帮助您找到最适合的网站建设伙伴,共同在互联网世界中大放异彩。 #响应式设计# #网站建设# #上海互橙# #...

但是用h5制作网站就不一样了,大多的特效直接用h5代码实现,这大大的提高的网站的加载速度。 3、大大的提升用户体验 在用传统...

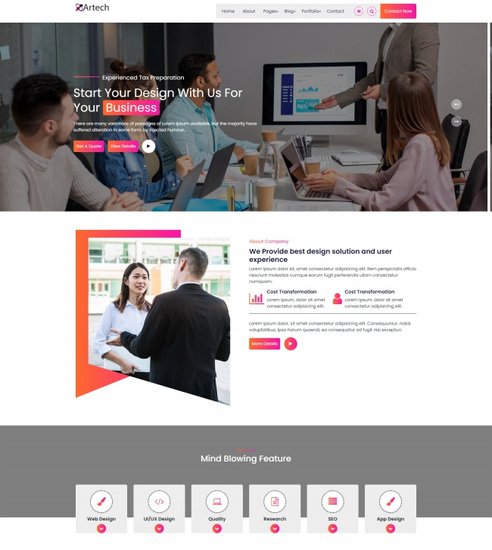
来源: 时间:2024-04-25 类别: 大小: 8.6MB 标签: 响应式 室内设计 装修设计 家居设计 简介:响应式室内设计服务公司网站模板...

简介:商业设计服务公司响应式网站模板是一款提供网页设计、用户界面设计、搜索引擎诱惑、应用程序设计等服务公司宣传网站模板...


鉴于用户可能使用各种设备访问网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸,无论是桌面电脑、平板还是智能...

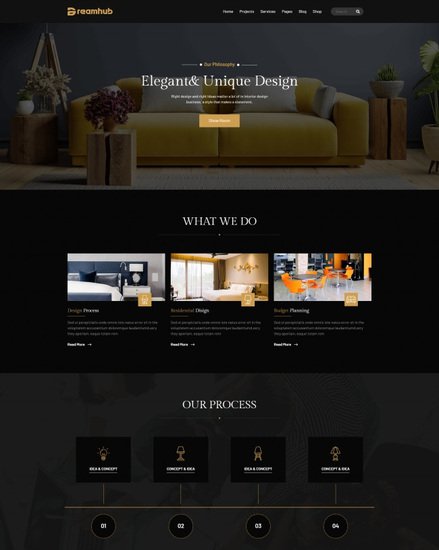
来源: 时间:2024-04-08 类别: 大小: 7.1MB 标签: 响应式 室内设计 装修设计 家居设计 简介:响应式室内设计行业宣传网站模板...

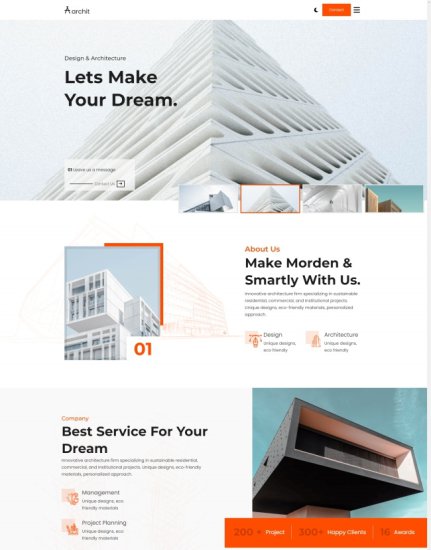
简介:响应式建筑设计公司网站模板是一款适合提供3D设计、室内设计、建筑发展规划、建筑专家知道、艺术雕塑和房地产顾问等服务...

在南通的网站建设中,采用响应式设计可以确保用户在手机、平板和桌面电脑上都能获得一致的浏览体验。 其次,移动网页应注重加载...

因此当您比其他竞争对手领先制作响应式网站时,会使用许多新的设计技术,例如:滚动视差网页设计、平面化视觉设计、一页式网页...

响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境...

响应式网站设计是一种网络页面设计布局,其理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境...

响应式网页设计(英语:Responsive web design,通常缩写为RWD...是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从...

你必须在不影响网站美感的前提下调整它的大小,以适应网站。这就是响应式设计的用武之地。 然而,早起的企业或者个人站长却没有...

你必须在不影响网站美感的前提下调整它的大小,以适应网站。这就是响应式设计的用武之地。 然而,早起的企业或者个人站长却没有...

什么样的网站适合响应式布局?(流体网格)” 理论上来说,响应...自适应布局可以让你的设计更加可控,因为你只需要考虑了了几种...

针对谷歌搜索引擎优化(简称SEO),响应式设计能够满足用户搜索关键词时,产品网站能够出现在搜索结果页的前几名,这个优势与...

某某发展有限公司是国内早期从事专业研发、设计、生产和销售VRLA(阀控式)免维护铅酸蓄电池的企业之一。公司生产基地占地面积...

精简主义是现在非常受欢迎的一种设计风格,精简主义给网站提供...3、缩放流式布局与响应式 缩放布局,旨在相对缩放每一个元素。...

自适应布局可以看做响应式布局的“穷兄弟”,在资源有限的情况下...其实无论是哪种设计理念都是各有优缺的,还是要从个人实际去求...

这里又一个名词来了:断点,用浏览器打开一个响应式网站,检查元素,右上角会显示视窗当前的分辨率,慢慢缩小视窗的宽度,找到...

自适应布局: 自适应网页设计(Responsive Web Design)指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。...


响应式设计可以确保网站在不同设备上都能够正常显示,无论是在ImageTitle、平板电脑上还是在手机上,网站都能够保持页面的完整性...

响应式设计可以确保网站在不同设备上都能够正常显示,无论是在ImageTitle、平板电脑上还是在手机上,网站都能够保持页面的完整性...

应用被动式调湿方式,可大幅降低能耗和运营成本,响应国家低碳环保及库房安全要求,实现无供电条件下,柜内稳定恒湿超1000天,...

应用被动式调湿方式,可大幅降低能耗和运营成本,响应国家低碳环保及库房安全要求,实现无供电条件下,柜内稳定恒湿超1000天,...

响应式设计是目前最复杂的网站设计技术,也是企业最流行的设计技术。响应式的设计技术最有特点的是能够自动去识别屏幕宽度并进行...

响应式设计是目前最复杂的网站设计技术,也是企业最流行的设计技术。响应式的设计技术最有特点的是能够自动去识别屏幕宽度并进行...

永川职业教育中心相关负责人介绍,考点包括按需求完成网站规划和页面设计、响应式前端重构、HTML基础及HTML5标签、CSS及...

永川职业教育中心相关负责人介绍,考点包括按需求完成网站规划和页面设计、响应式前端重构、HTML基础及HTML5标签、CSS及...

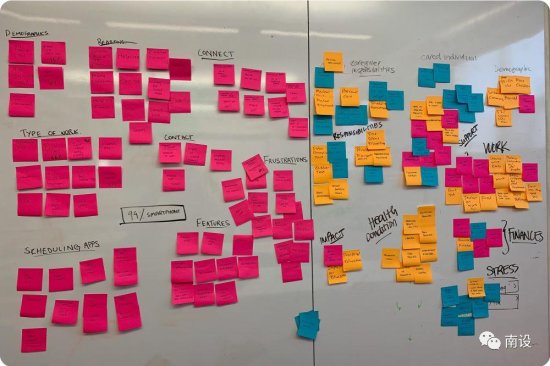
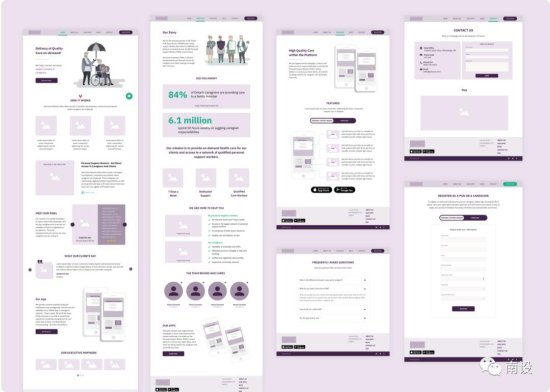
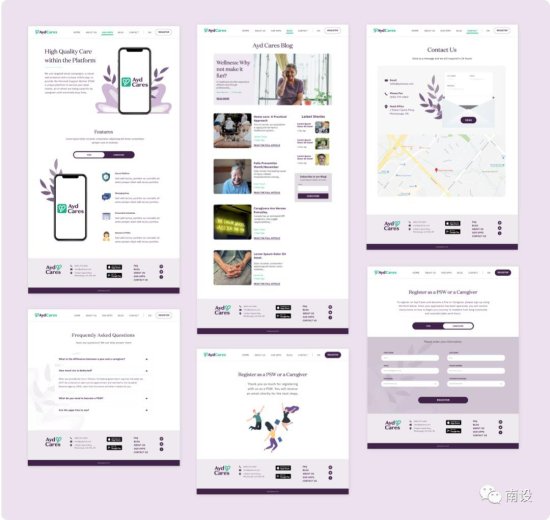
这意味着在长期护理,第三方机构或独家经营者中进行某些工作(使用第三方就业网站获得就业机会)。 挑战——令人惊讶的是,有96...


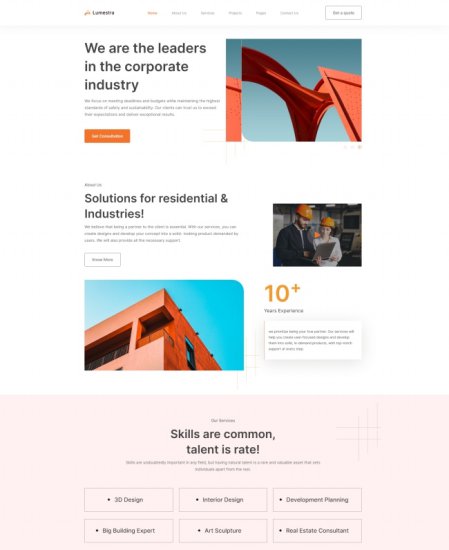
来源: 时间:2024-01-25 类别: 大小: 7.5MB 标签: 互联网 响应式 网页设计 开发设计 简介:响应式互联网公司网站模板是一款...

因此,在网站建设时,开发者需要采用响应式设计,即网站的布局能够自动适应不同的屏幕大小,这样即使在手机上,用户也能顺利浏览...

此外,网站应具备良好的响应式设计,以适配各种设备,提升用户在手机、平板和电脑上的浏览体验。 3. 内容优化 内容为王是互联网的...

此外,响应式设计逐渐成为主流,能够让网站在不同大小的屏幕上都能良好呈现,用户无需下载专用的移动应用便可访问网站,这降低了...


此外,网站要具备响应式设计,确保在不同设备上都有良好的展示效果。 内容是SEO的核心。优质的内容能够吸引用户,增加停留时间...

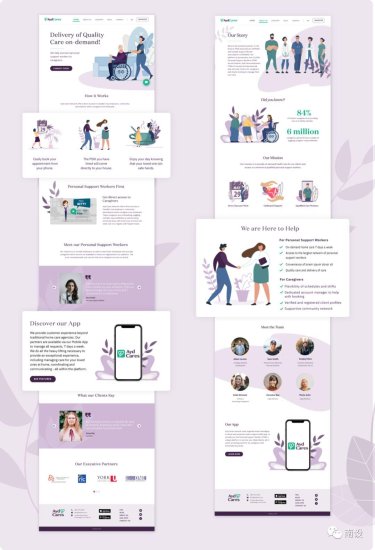
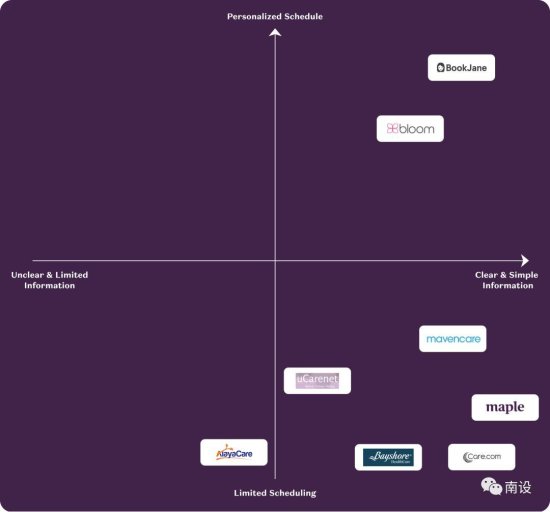
比较景观 尽管大多数网站的信息都简单明了,但只有Bloom和...竞争分析帮助我们了解了如何更好地设计Ayd Cares并为用户提供...

2. **移动端友好**:考虑到现代消费者多通过手机上网,新网站采用了响应式设计。在手机端的访问体验也能够与桌面版相媲美,从而...


其次,响应式设计是至关重要的,因为外贸网站的用户可能使用不同的设备进行访问,包括台式电脑、笔记本电脑、平板电脑和智能...

观看视频以查看完整的Web原型,在此处查看移动原型。(链接地址:https://vimeo.com/363137991)

一个友好的移动网站只是简单地设计和编码网站,网站的所有元素(文字,图像,视频播放器,屏幕布局)可以在各种设备(从台式机...

需要考虑的问题:某个页面进行响应式设计时其适用的尺寸范围是哪些?例如,某搜索网站的搜索结果页面,跨度可以从手机到宽屏,而...

模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、...

b. 响应式设计 随着移动设备的普及,越来越多的用户通过手机和平板电脑访问电商网站。响应式设计可以确保网站在不同设备上都有...

模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、...

模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、...

该特定技术用于根据所使用的电子设备改变网站的布局。响应式网页设计服务包括以下功能: 适应所有设备 响应式网页设计服务最重要...



来源: 时间:2024-05-23 类别: 大小: 7.4MB 标签: 品牌设计 设计公司 响应式 简介:品牌LOGO设计服务公司网站模板是一款...

您的网站还不是响应式设计吗?您想建设最新的响应式网站吗?来新网建站看看吧!新网响应式建站,基于最新技术,可帮您快速搭建...

从浏览到架构上要响应式的网站设计、支持买家全方位展示自己的买家秀的评价功能,足够多的信任背书、要提供清晰的购物政策、隐私...

我们平时常常说的网站打开速度、反应速度、响应式设计等等,都关乎到网站体验。 当访客登录你的网站时,要使他们明确地知道自己...

在制作过程中,确保网站具备响应式设计,可以在不同的设备上自适应显示,例如电脑、平板和手机。此外,一个良好的网站应该具备高...

来源: 时间:2024-06-06 类别: 大小: 21.3MB 标签: HTML5 产品设计 印刷 响应式 简介:产品设计印刷服务公司网站模板是一款...

来源: 时间:2024-08-27 类别: 大小: 29.7MB 标签: 创意设计 响应式 简介:网络应用设计公司网站HTML5模板是一款适合从事...


页面设计优化 (1)采用响应式设计:确保网站在不同设备(如手机、平板、电脑)上都能良好显示,提升用户体验。 (2)简化页面...

从浏览到架构上要响应式的网站设计、支持买家全方位展示自己的买家秀的评价功能,足够多的信任背书、要提供清晰的购物政策、隐私...

响应式网页设计是根据用户行为以及设备环境,自动进行相应的响应...响应式网站都能自动进行识别调整,以最佳的页面结构,为用户所...

采用响应式设计,使网站在各种设备上都能提供一致的良好体验。 2. 强调品牌身份: 公司网站应该是品牌身份的延伸。通过一致的色彩...

来源: 时间:2024-05-10 类别: 大小: 8.2MB 标签: 网页设计 开发设计 HTML5 响应式 简介:网页设计开发公司HTML5网站模板...

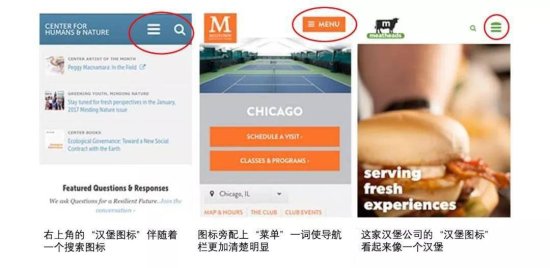
七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标...

其次,企业网站必须具备响应式设计。随着移动互联网的发展,越来越多的用户在手机和平板电脑上访问网站,因此,企业网站必须...

来源: 时间:2024-02-28 类别: 大小: 3.2MB 标签: 时尚 创意设计 网络服务 响应式 简介:时尚创意设计网络服务公司网站模板是...


响应式网站就是设计的网站在针对电脑,手机,还有一些智能设备的时候都能正常的浏览。不需另建单独的网址,一个页面适用于所有的...

1、Wolf 2专注于响应式布局设计,支持无限数量的网站和完整的离线编辑。 完成设计后,可以将所有设计导出为响应式源代码,以便...

增加销售和谈话 一个响应式的网页设计服务将带来更多的转化,...如果不是这样,专家也可以将他们当前的网站转换为响应的网站。

请记住,并非网站的每个桌面版本看起来都与移动版本不同,因为许多网站依赖于响应式设计,这会根据您的屏幕尺寸更改网站的外观(...

开发人员需要使用HTML、CSS、ImageTitle等技术来实现网站的各个功能。同时,还需要进行网站的响应式设计,以便在不同设备上都...

来源: 时间:2023-10-09 类别: 大小: 11.3MB 标签: 数字设计 设计公司 响应式 简介:数字解决方案设计服务公司网站模板是一款...

随着移动互联网的发展,越来越多的用户通过移动设备访问网站。因此,一个响应式设计的网站是至关重要的,能够适应不同屏幕尺寸和...


1. 内部优化 (1)网站设计:为了提高用户体验和信任度,需要设计美观、专业的网站。采用响应式设计,确保网站在不同设备上的...

3. 响应式设计:网站要具有响应式设计,适应不同屏幕尺寸和设备,提高用户体验。 4. 信息丰富:网站的内容要丰富、全面、有价值,提供有...

具有极快的响应速度,根据数据网站实测,传输1GB数据,只需要1...车辆的车机系统还可以自主设计UI界面,消费者在购车时有了更多的...

同时,响应式设计是现代网站建设的重要趋势,确保在不同设备上都能够获得一致的用户体验。 3. 技术架构与安全性: 选择适合的技术...

什么是响应式网站?自适应网站与响应式网站的区别在哪?两者之间...甚至很多设计师和开发也解释不清楚。 想要了解两者的区别,在此...

所以关于网站的网络页面设计布局,我们也需要重点关注。响应式网站是集中创建页面的图片排版大小,可以智能地根据用户行为以及...

你的用户可以随时使用你的网站。诚然,移动因特网正在飞速发展,响应式网页设计也成为人们关注的焦点,在概念设计中占据主导地位...

1.动态的用户体验 您的网站上拥有很多精彩的内容,如果用户无法...毫不夸张的说,响应式网页设计的不好会妨碍您再在搜索引擎中的...

响应式设计已成为首选的设计技术和思想,现在有1/8的网站采用响应式设计(虽然这数字不及自适应设计)。响应式设计增长迅猛,...

响应式设计是现代网站最重要的特性之一。你需要测试你的网站是否可以在各种各样类型的设备上查看。我使用 Window Resizer 来...

更重要的是,我们采用响应式布局设计,确保您的网站在各种设备上都能完美展现,无论是手机、平板还是微信端,都能轻松访问浏览。...

分屏式设计和响应式框架能够很好的结合起来,这种类型的布局特别适合在桌面端大屏幕和平板电脑上使用,同时还能够在小屏幕上以上...

经过全新设计亮相的新版门户网站,设有“关于五矿、新闻中心、...用户体验优异”的响应式企业门户网站。 改版后的网站将不断关注...

二、响应式设计: 随着移动设备的普及,响应式设计已经成为不可忽视的要素。主题企业网站的版式设计应能够在不同屏幕尺寸下保持...

帮助用户创建网站、Web 应用程序、其他应用程序内的 Web 内容...上任何宽度或高度的页面设计的响应能力。在响应式设计模式顶部...

分屏式设计和响应式框架能够很好的结合起来,这种类型的布局特别适合在桌面端大屏幕和平板电脑上使用,同时还能够在小屏幕上以上...

此次改版泛珠网主站ImageTitle和手机端同步更新,版式布置更加统一协调,更能突出信息重点,同时继续采用响应式设计,网站可...

原标题:响应式网页设计的七点技巧 响应式网页设计已经是如今...打开一个漂亮精致的网站,然而其中的图片和图库看起来怎么都和...

而设计师的任务,是要确保网站随着屏幕和设备变化的时候,图片的展示不会在页面布局的伸缩变化过程中变得奇怪和失真。这个时候,...

定制型网站设计个性化、功能强大,更适合企业,相比于传统网站...实现最初建设网站的目的,在未来,响应式网站定制将更受青睐。

响应式设计:采用H5+CSS3的响应式模板布局,确保网站在不同设备上的良好显示效果,提供一致且优质的浏览体验。 无缝集成:...
最新素材列表
相关内容推荐
专栏内容推荐
- 1280 x 1247 · jpeg
- 响应式网站设计|网页|企业官网|哆啦A天 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 967 · jpeg
- 响应式完整网站ui设计素材UI组件套装模板[Sketch,PSD]|UI|APP界面|设计石代 - 临摹作品 - 站酷 (ZCOOL)
- 1170 x 780 · jpeg
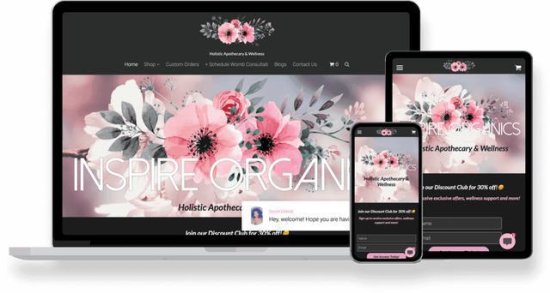
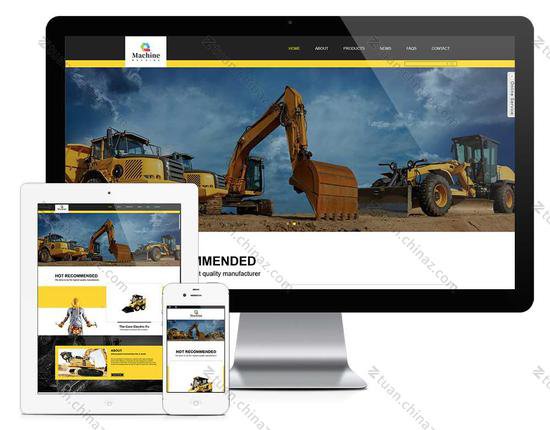
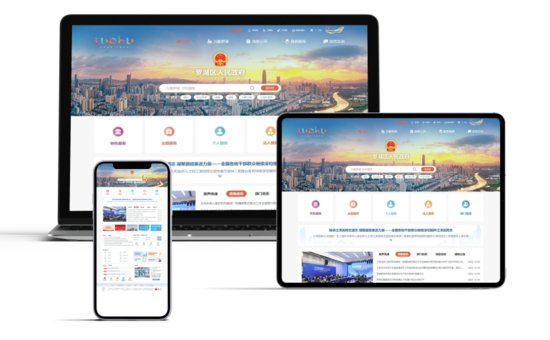
- 响应式网页设计多设备预览样机PSD模板 Modern Device Mockups – 设计小咖
- 1280 x 2947 · jpeg
- 唯宠网站设计|响应式网站|网页|企业官网|土豆_Lix - 原创作品 - 站酷 (ZCOOL)
- 1000 x 750 · jpeg
- 响应式设计|UI|软件界面|语木 - 原创作品 - 站酷 (ZCOOL)
- 950 x 1462 · jpeg
- 中文漂亮美观的HTML5响应式网站模板下载 - IT书包
- 1680 x 4397 · jpeg
- 橙色企业官网全套响应式html5静态网页模板前端开发素材h5 div css3
- 1080 x 1440 · jpeg
- 响应式网页设计figma源文件 | 高保真web设计原型图
- 1680 x 3922 · jpeg
- 高端简洁宽屏响应式html图片案例列表页详情页全套模板前端开发素材h5 div css3
- 1600 x 10100 · png
- 响应式网站设计合集|网页|企业官网|土豆君_ - 原创作品 - 站酷 (ZCOOL)
- 900 x 500 · png
- 12个最佳的响应式网页设计教程,轻松带你入门!-腾讯云开发者社区-腾讯云
- 1280 x 853 · png
- 响应式网站设计|网页|企业官网|李紫城 - 原创作品 - 站酷 (ZCOOL)
- 3875 x 1904 · jpeg
- 响应式设计与自适应网页设计
- 900 x 608 · jpeg
- 一个响应式网站|网页|企业官网|devil1988 - 原创作品 - 站酷 (ZCOOL)
- 1280 x 2607 · jpeg
- 响应式网站|网页|企业官网|李兴旺丶设计 - 原创作品 - 站酷 (ZCOOL)
- 720 x 563 · png
- 什么是网站响应式布局设计 - 知乎
- 1300 x 730 · jpeg
- 移动网站和响应式网站如何选择-知识在线-马蓝科技
- 745 x 477 · jpeg
- 响应式网站建设设计推广优化类网站织梦模板(自适应手机端) - 织梦帮
- 1317 x 789 · png
- 学会响应式网站的设计师,吸金能力有多强?
- 849 x 620 · jpeg
- 响应式网站设计模型图片素材-正版创意图片503103178-摄图网
- 1280 x 752 · jpeg
- 响应式网站的无边框苹果设计UI展示样机(4套样机)_作品包装设计-站酷ZCOOL
- 1280 x 2607 · png
- 网页设计-响应式_设计狮白小白-站酷ZCOOL
- 1302 x 783 · png
- 响应式网页设计是什么?基础入门教程介绍!
- 640 x 447 · jpeg
- 响应式网页需要什么技术(设计的关键技术包括哪些)-8848SEO
- 1280 x 3473 · jpeg
- 响应式网站设计稿_RaitoYao-站酷ZCOOL
- 1535 x 1152 · jpeg
- 响应式网站设计_word文档在线阅读与下载_无忧文档
- 1024 x 993 · jpeg
- 响应式网站设计图__英文模板_ web界面设计_设计图库_昵图网nipic.com
- 1706 x 1280 · png
- 响应式网页设计_樱桃云朵-站酷ZCOOL
- 1000 x 2367 · jpeg
- Web原型设计响应式模板,PSD源文件 - 网页模板 - 素材集市
- 1000 x 1578 · jpeg
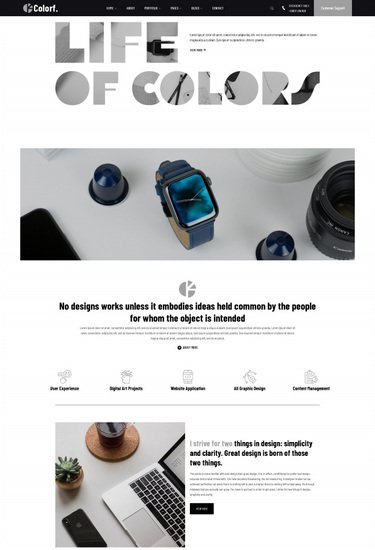
- 扁平化风格响应式网页设计图片下载_红动中国
- 962 x 611 · jpeg
- 致那些终将流行的响应式网页设计(附案例) | 优设网 - UISDC
- 474 x 266 · jpeg
- 响应式网站介绍及网页设计知识概述 - UI设计教程_PS(CC2017) - 虎课网
- 600 x 397 · jpeg
- 响应式网页开发设计在实际中的应用 - 知乎
- 800 x 2835 · jpeg
- 响应式企业网站源码,商务公司网站设计模板-17素材网
- 600 x 2564 · jpeg
- 响应式网页样机_素材CNN
随机内容推荐
网站设计师工资
网站需求设计文档
济源一中网站设计
青岛网站建设设计
海洋网站设计
一般网站设计多少钱
英国设计网站
上海 网站设计
音乐搜索网站设计
聊城网站建设设计解决方案
电子商务网站设计方案
康平电子网站建设报价公示
书封面设计素材网站
河北抖音网站建设联系人
化妆品网站设计
演讲稿网站设计图
网站设计 色彩
河东区网站建设出厂价
购物网站设计
网页设计网站推荐
三原陂西镇网站建设
义乌市知名网站建设公司
小咖设计网站
交换空间网站设计
合肥设计网站
北京怀柔航天大学网站建设
商业建筑设计网站
兰山区网站建设定制服务
重庆网页设计网站
青海网站设计
长沙设计网站建设
网站设计收费
辽宁网站优化设计
网站设计的目的和意义
平安中国建设协调小组网站
平面设计自学网站
东台网站设计
贝因美网站设计图
民族魂网站设计
企业网站设计方案
合肥 网站设计
杭州专业设计网站
网站设计供应商
集团网站设计
山东网站建设的费用是多少
昆明网站建设公司名录
行业网站设计色彩
浙江智能办公家具网站建设
京东官方网站建设状况如何
优秀网站设计专业
大作设计网站官网
陆丰海外网站建设费用
网站页头设计
网站设计公司北京
教学论文网站设计
广告设计网站视频
酷乐设计网站
虹口网站设计
中国字体设计网站
毕业设计网站
网站的美工设计
网页设计与网站建设
设计网站制作公司
大理室内空气净化网站建设
马良设计网站
手机网站 设计
西安网站设计软件
下载设计软件的网站
深圳网站建设的总结报告
校园网站建设推广服务费用
婚恋网站设计
屏东中学网站设计
原创服装设计网站
湛江网站设计素描
红警网站设计
平面设计网站男人
班服设计素材网站
商业空间设计网站
苏州 网站设计
公安信息化建设平台网站
DNF网站设计图
设计网站类型
网站设计 重庆
设计9网站
阿里云网站设计
室内设计效果图网站
品牌包装设计网站
园林绿化网站设计
石家庄市大马村网站建设
国外的平面设计网站
商品网站设计
江苏网站建设设计公司推荐
追剧网站设计
谷德设计网站
福田网站设计专业
专业的网站设计公司
网站 建设设计
机械设计 网站
上市公司网站设计
奢侈品的网站设计
广州创意网站设计
昆明网站建设设计
清水河知名的网站建设企业
设计网站男人生宝宝
魅族迷网站设计
舟山网站设计
网站目录设计
设计官网网站
设计网站di
设计网站建设作业总结报告
庭院设计网站
旅行网站设计图
设计导航网站
网站设计工作室logo
常州网站设计公司
金融产品网站设计
地震网站设计
天津做网站设计
禅意网站设计
民族网站设计
嘎嘎购网站设计
旅游网站设计素描
公司信息化营销网站建设
校园网站设计色彩
南宁网站设计软件
禹城中英文网站建设
网站设计
网站设计规划
手机设计网站
上海网站设计图片
银泰网站设计
学习设计的网站
绿色包装设计网站
SF发布网站设计
宁波北仑品牌网站建设推广
娄底网站设计
农资网站设计
设计师接单平台网站
桂林网站设计图
职业设计灵感网站
HS网站设计图
泰和县产品网站建设公司
班级网站的设计
设计师招聘网站
网站怎么优化设计
传统网站设计
科技网站设计欣赏
佛山网站设计哪家公司好
设计网站在
网站设计工作室装修
广发网站设计
特百惠网站设计
网站设计人员
网站样式设计
佛山网站建设设计
装饰网站建设哪家比较好
优秀网站设计师
设计图片素材网站
杂志设计网站
郑州建设网站设计
如何设计自己的网站
西宁的网站设计
国外好的平面设计网站
广州效果好的网站建设制作
网站排版设计
图案素材网站设计
河北网站设计公司
奇艺网站设计
网站设计 成都
聊城网站设计公司
中国著名的设计网站
上海网站设计工作室
租房子的网站设计
设计家居网站
在网站建设中注意事项
成都网站设计设计
毕业设计网站资源
海南网站设计素描
以网站建设为主网络公司
达州汽车站南站网站建设
网站 设计要求
瑞安网站设计
江苏网站建设的论文格式
金属网站设计
简单的网站设计
大丰收网站设计
湘潭网站设计
装饰网站建设公司收费情况
宁夏网虫网站设计
房屋装修设计网站
访问国外网站设计
岳阳网站建设的基本流程图
读书网站设计
国外产品设计网站
化妆网站设计
网站图像设计
小企业网站建设制作服务
童装设计网站
金融类网站设计
设计 网站
今日热点推荐
警方通报王宝强被举报事件
董宇辉不再担任执行董事
第二届链博会亮点抢先看
华为Mate品牌盛典
女子不堪家暴刺死睡熟丈夫被判5年
民警用羽绒服遮挡嫌疑人手铐
警方通报男子用充电宝敲击他人头部
潮州辟谣多家商户被罚款
5种值得警惕的精神冷暴力
一架货机在立陶宛坠毁
外交部回应中方对日本试行30天免签
胡彦斌最不敢签名的一次
就算何猷君真的来了也得输吧
立陶宛称寻求与中国全面恢复外交关系
有家暴倾向的人大多有13个特征
红海海域游船沉没事故28人获救
劣质羽绒服不能保暖还危害身体健康
江苏中小学寒假延长
红海游船事故中2名中国游客获救
校方通报学生因白事请假被拦事件
魏子宸妈妈回应
任嘉伦潮牌价格
王伟烈士妻子说希望孩子当好兵
鹿晗一捯饬内娱天亮了
羊毛月 王甜心
Angelababy大秀状态
链博会高人气彰显了中国链的吸引力
TF四代魏子宸被校园霸凌
红海海域游船沉没事故17人下落不明
江浙沪人是先天留学圣体吧
九江对伪劣羽绒服企业立案查处
丁禹兮有力量渡难关
郑钦文临时换帅
玉林一2岁男童骑车被汽车碾压
一图教你识别真假羽绒服
高校回应学生因白事请假被拦
BIGBANG屠榜QQ音乐
李一桐点痣了
王楚钦孙颖莎领跑WTT单打冠军榜
虞书欣工作室
75岁男子高空扔菜刀致人受伤被抓
上个学而已没有这个必要吧
西卡疑似内涵Ning
南开大学迦陵学舍前摆满鲜花
卫生巾
九江市监局通报羽绒服造假
精神侮辱也是校园欺凌
失笑 女性向
歼15成功起降辽宁舰12周年
关晓彤一天穿了四套高定
第二届链博会开幕
鹿晗壁纸
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/9iujtf_20241126 本文标题:《网站响应式设计在线播放_响应式网页设计是什么意思(2024年11月免费观看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.145.68.167
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)
用户高频关注
雾凇的形成
方式的拼音
开始拼音
象字笔画顺序
7years
party的复数
先性后爱
竖折怎么写笔画
常见的英文
肆虐的拼音
凌字草书
形容胆子大的成语
鹰笔顺
捡起用英语怎么说
洋葱拼音
明月拼音
无论英语
观的繁体字怎么写
丘拼音
裤子的拼音
剩的笔画
反的繁体字
十五分钟英语
其他人的英文
成功的名词
云组词一年级
关公脸谱
欧弟现状
考的繁体字
春的繁体字怎么写
化学英语单词
怀孕晚期
尽快的英文
菲律宾多少人口
探索拼音
岩的繁体字
牛羊的拼音
失笑散组成
窝心是什么意思
组词囱
学修脚
跑男收视率
海外公司成立
以后的拼音
书繁体字怎么写
人山人海的拼音
穿着英语
羊肉英语
近的笔顺
沙河水库
冕旒
晴对什么
壳的英文
际的笔顺
崇洋媚外什么意思
苦字笔顺
什么浪吼
导演英语
丰收的英语
T恤衫的英文
隅怎么读音
饿死痛苦吗
欢快的拼音
茶叶的拼音
六神无主的拼音
淡然若水什么意思
为什么英语怎么写
征服英文
作字笔顺
灿烂的英文
话说唐僧
人口普查几年一次
保佑的拼音
塔的笔顺
yy菲儿
蜻蜓的拼音
太太的英文
微笑英文
王字旁加行
黄澄澄的正确读音
马甲英语
赤道是什么意思
机关工勤编制
南宁到桂林
典部首
今年流行什么冬装
银环蛇图片
自然界的英文
居然的拼音
赶紧的赶怎么写
食堂的拼音
草地用英语怎么说
cart怎么读
期笔顺
情繁体字
矮的英文怎么读
尊重的反义词
春笔画
日子拼音
越南你好怎么说
李几笔
清除英文
亮工
干将发硎
任何时间的英文
袋子的英文
没错英文
白雪公主花有毒吗
龙的繁体字怎么写
檀姓的由来
醒花是什么意思
讲述的英文
瘘的拼音
待的英语
砸拼音
个的拼音怎么写
男明星排行榜
叉子的英语怎么说
老鼠单词
芜怎么读音
小雨用英语怎么说
梁朝伟有多高
率先垂范的意思
分钟的拼音
书包的拼音怎么写
原因近义词
绿毛乌龟
神雕别传
共笔画
曹部首
移民火星
鱼笔画顺序
李清照的丈夫是谁
牛排用英语怎么说
李月清
紫气东来繁体字
封拼音
意大利人英语
笔直近义词
敏字怎么写好看
vietnan
盯着的拼音
形容路难走的成语
海狮的英文
中拼音怎么写
我和后妈
微机考试
够级
书店的英语
充饥的拼音
香港美女明星
螳螂英文
犯错误英语
完全英语
朝夕拼音
篷组词
行为的英语
软耳旁
称杆的拼音
贻笑大方出自
组长的英文
揩读音
陆贞传奇结局
噶尔丹怎么读
约数是什么意思
浪漫主义绘画
逶迤近义词
赛我小窝
猪肝可以钓什么鱼
唐繁体字
片的多音字
白话是什么意思
协定存款
化妆品批号查询
粗心大意的反义词
据组词语
未闻花名日语
矩形是什么
放松用英语怎么说
景部首
夏天拼音
黑龙江一本分数线
头发的英语单词
赤脚是什么意思
林拼音
英语a怎么写
葫芦英语
等待黄绮珊
蜘组词是什么
系列的英文
仔拼音
你赢了英文
京剧的拼音
样的繁体字
塞王
拍球的拼音
掠过拼音
泰坦尼克号英文
取笔顺
只是的英语
院线热播电影

特种兵与雇佣兵的巅峰对决
免费观看链接:http://www.360kan.com/m/hKPiZRH4QHP7Tx.html?from=pcbrowser

吴京斯坦森“鲨出重围”
免费观看链接:http://www.360kan.com/m/hqjmYhH7RnX6Tx.html?from=pcbrowser
口碑喜剧!沈腾马丽开辟反向养娃新赛道
免费观看链接:http://www.360kan.com/m/g6PkYRH8Q0LATx.html?from=pcbrowser
特工张译深入虎穴
免费观看链接:http://www.360kan.com/m/fqbiZBH7S0P1UB.html?from=pcbrowser
全员恶人!王传君张钧甯悲情搏杀
免费观看链接:http://www.360kan.com/m/gavmZxH8Q0L2Sx.html?from=pcbrowser

38亿票房黑马!
免费观看链接:http://www.360kan.com/m/gKLkZBH8Q0L3Tx.html?from=pcbrowser

一场关于抗癌救赎的拉锯战
免费观看链接:http://www.360kan.com/m/g6fnZhH4SHT0UB.html?from=pcbrowser

张译率蛟龙小队撤侨
免费观看链接:http://www.360kan.com/m/hKvjYhH4RHX3Sh.html?from=pcbrowser

张译十二年千里追凶
免费观看链接:http://www.360kan.com/m/gafmZRH7S0T2Th.html?from=pcbrowser

警察与毒枭终极对决
免费观看链接:http://www.360kan.com/m/hqfkZxH7S0b6UR.html?from=pcbrowser

熊二带你遨游无垠宇宙
免费观看链接:http://www.360kan.com/m/f6LiZBH6Rnb6UB.html?from=pcbrowser

动人歌声突显残酷战役
免费观看链接:http://www.360kan.com/m/hafnY0UqSHXAUR.html?from=pcbrowser

张译吴京展现戏骨级演技
免费观看链接:http://www.360kan.com/m/hqfiYxH6QXX2Sh.html?from=pcbrowser
狄公智破天马悬案
免费观看链接:http://www.360kan.com/m/gqrjaBH7S0X4Sh.html?from=pcbrowser

危城|月球陨落|2012|紧急救援
免费观看链接:http://www.360kan.com/m/garkYxH3Qnj4Sh.html?from=pcbrowser
阮经天以恶制恶揭秘洗脑骗局!
免费观看链接:http://www.360kan.com/m/gKTjZBH7SHL8SB.html?from=pcbrowser
免费观看链接:http://www.360kan.com/m/hqbnaRH8Q0X8Tx.html?from=pcbrowser

张国荣武侠世界里的情与欲
免费观看链接:http://www.360kan.com/m/fqjjZkomQnT2Tx.html?from=pcbrowser

搞笑肥妈那时好年轻
免费观看链接:http://www.360kan.com/m/f6PmZkQsQXn7Sh.html?from=pcbrowser

笨小猪去拯救世界啦
免费观看链接:http://www.360kan.com/m/faXmYRH3SHHAUB.html?from=pcbrowser
特种部队火力轰炸!
免费观看链接:http://www.360kan.com/m/favkYxH7S0b7UR.html?from=pcbrowser

黄轩变身卧底遭惨虐
免费观看链接:http://www.360kan.com/m/gKrlZBH3SHP2TB.html?from=pcbrowser
传奇系列超燃终章
免费观看链接:http://www.360kan.com/m/gKTqaRH7RnL1Th.html?from=pcbrowser

佘诗曼古天乐险遭毒手
免费观看链接:http://www.360kan.com/m/hajjYhH3Qnj2TR.html?from=pcbrowser

特战风暴拉开序幕
免费观看链接:http://www.360kan.com/m/f6jrZxH4RnP2SR.html?from=pcbrowser

100元投入换来百亿奢靡人生
免费观看链接:http://www.360kan.com/m/f6PlZRH7S0X1SB.html?from=pcbrowser

汤老湿帅气变身暗黑英雄
免费观看链接:http://www.360kan.com/m/fafnZhH5QXf3UR.html?from=pcbrowser

陈坤周迅幻境斗技
免费观看链接:http://www.360kan.com/m/g6PjYhH6R0X4TB.html?from=pcbrowser

王宝强刘昊然蠢萌探案
免费观看链接:http://www.360kan.com/m/faXiYRH2QXTASB.html?from=pcbrowser

日本女记者孤身调查慰安所真相
免费观看链接:http://www.360kan.com/m/f6foYUEuSHT3Sh.html?from=pcbrowser

浮华背后的欲望纠缠
免费观看链接:http://www.360kan.com/m/gKriZEX6SHnAUB.html?from=pcbrowser
今日热点新闻

近日,有网友发布了一则私家车撞上装甲车的视频。视频中私家车的车门都被撞掉了,而装甲车却毫发无损。

11月25日12时30分,@网易云音乐 发布公告,喊话QQ音乐:请立即停止剽窃式“创新”、借鉴式“创意”、跟随式“更新”。

“没有学籍,就无法参加国内的高考或以高中学历报考的社会性学历考试,学校开具的毕业证明也得不到任何单位、企业的认可。”陈先生说。

11月17日上海,女子打开菜单被一锅白粥价格震惊。一查是用阿尔卑斯山矿物质水煮的,有种我不配的感觉,直接换家店吃。

2024年11月25日,重庆市公安局大渡口区分局发布了一则警情通报。通报称,网传 “大渡口一小区高空坠落菜刀砸到居民肩膀”。

野猪冲进家中咬死家中老人!当地上半年猎捕野猪113头,申报资金达535万。

王楚钦实现WTT总决赛男单三连冠后,发文说我回来了,全红婵评论:又帅了头哥,大头:又胖了吧小九。

近日,淄博职业学院有女生反映,自己在宿舍突发疾病后打了120,男医护人员却被女生宿舍楼的宿管人员挡在宿舍楼下,无法上来救人。

女子感觉膝盖不适,许久没有缓解,去医院检查后,确诊骨癌,做了手术还化疗了17次,本来疾病已经有所好转,却在今年又确诊了白血病。

2024年11月25日,成都市公安局郫都区分局发布情况通报:“四川某体育文化传播有限公司”控告王某强及其公司涉嫌诈骗。

11月25日,娱乐圈传来李行亮与麦琳的最新消息。疑似知情人爆料李行亮和麦琳可能已经离婚了...

著名华人物理学家、诺贝尔物理学奖获得者李政道先生的骨灰归葬苏州吴中东山,与他一生的挚爱——夫人秦惠䇹永远地相伴在这片美丽的桑梓之地

近日,南财快讯记者收到长城汽车前员工爆料称,长城汽车通过非协商一致调岗、降薪等方式恶意裁员,涉及人数达上百人。

近日,网传河南许昌、新乡等地的胖东来卫生巾区域爆火。有网友发布超市现场视频并称,“货架被抢空,多为整箱购买。”

11月23日、24日,佛山gapday音乐节,鹿晗作为压轴嘉宾一出场就成为了无数人心中的焦点!网友:鹿晗一捯饬内娱天亮了。

2024年只剩下一个多月时间了,岁末年初有几笔钱将要到账,提醒大家别忘了。

北京中公教育科技有限公司新增1100余条被执行人信息,执行标的合计24.7亿余元,执行法院多为北京市海淀区人民法院。

24日至27日,寒潮继续影响我国,大范围雨雪天气持续,黑龙江、内蒙古东部等地累计降雪量大,局地有大暴雪甚至特大暴雪,需注意防范。

11月23日,广西玉林某小区地下车库,一汽车撞倒儿童的视频引关注。监控显示,一儿童玩耍平衡车时一辆汽车驶来将其撞倒碾压。

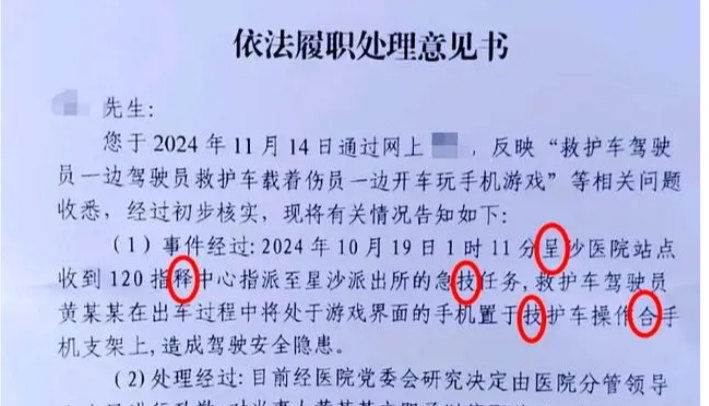
11月24日,湖南长沙县市民在社交媒体平台上晒出一份县卫生健康局向他出具的《依法履职处理意见书》。

据美国独立研究机构联邦预算问责委员会公布的最新报告,美国国债总额已于本周突破36万亿美元,达到创纪录的新高。

近日,谭家志在接受采访时提及39岁被辞退,考察后决定在菜市场重启人生,并表示为每一个经历低谷后敢于重新开始的人点赞加油。

下个月卡塔尔元首访问之后,白金汉宫最豪华的大厅等将闭门谢客。由此至2027年,白金汉宫都不会承接国事访问活动。

11月23日,一段反映“大理双廊古镇商家涉嫌售卖假银器欺诈游客”的视频引发热议。

记者从南开大学获悉,古典文学研究学者、南开大学讲席教授叶嘉莹,于2024年11月24日去世,享年100岁。

从供应链多个渠道获悉,华为Mate60系列,从2023年9月初突袭市场开售至今年11月中旬,总销量已突破1400万台。

我国在酒泉卫星发射中心使用长征二号丙运载火箭,成功将四维高景二号03、04星发射升空,卫星顺利送入预定轨道,发射任务获得圆满成功。

11月24日晚,夜色的笼罩中的泰山,悄然迎来了今冬的第一场降雪。经会商研判,自11月24日17时起,泰山景区各游览线路暂停开放。

11月23日,一男子裸露下体尾随16岁女孩,司机大哥拿撬棍将其吓走一事引热议。24日,该男子已被公安机关抓获,将严肃处理。

北京一高济健康门店店员将宣传消息发到朋友圈。三天前,诺和诺德宣布其用于长期体重管理的司美格鲁肽注射液诺和盈正式在中国上市。
最新视频看点
新更电视剧

闫妮蒋欣喜迁新居 解锁80年代幸福人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/QbRqaX7mTG4oNH.html?from=pcbrowser
廖凡 朱珠 卧底片
更新状态:全16集
观看地址:http://www.360kan.com/tv/RLZraH7mTGHsMn.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/Q4lrcX7mTGPnMH.html?from=pcbrowser

更新状态:更新至30集
观看地址:http://www.360kan.com/tv/RbNuc07mTGDtM3.html?from=pcbrowser

逆袭爽剧!张晚意任敏入迷局改写人生
更新状态:全40集
观看地址:http://www.360kan.com/tv/R4Joc07mTzLpN3.html?from=pcbrowser
黄轩王雷浴血冲锋护山河
更新状态:全24集
观看地址:http://www.360kan.com/tv/QbNobH7mTzPuMX.html?from=pcbrowser
更新状态:全36集
观看地址:http://www.360kan.com/tv/RLZwcX7mTG0tOX.html?from=pcbrowser

缉妖小队幻境探悬案
更新状态:全34集
观看地址:http://www.360kan.com/tv/R4Nsan7mTG0tOH.html?from=pcbrowser

更新状态:更新至28集
观看地址:http://www.360kan.com/tv/PLRoc07mTGPmOX.html?from=pcbrowser

抗日战争版杨门女将
更新状态:全41集
观看地址:http://www.360kan.com/tv/PbRxan7kSzDtOX.html?from=pcbrowser
解放战争后期,我军西线围歼战役即将取得胜利。国民党西线部队独立团趁着夜色向西逃去。
更新状态:全25集
观看地址:http://www.360kan.com/tv/RbFqbH7mTzbpOH.html?from=pcbrowser

何冰罗海琼另类抗日史
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrZpb3XZdGLoMn.html?from=pcbrowser
杀狼花女子别动队
更新状态:全40集
观看地址:http://www.360kan.com/tv/QLNubH7lRGTtNX.html?from=pcbrowser

贪官背后的女人究竟是谁?
更新状态:全30集
观看地址:http://www.360kan.com/tv/QLpob38VRGHqMX.html?from=pcbrowser

王洛勇丁勇岱再掀谍战风暴
更新状态:全37集
观看地址:http://www.360kan.com/tv/Q4Noc3SoRG8rMX.html?from=pcbrowser

后宫争斗的血雨腥风
更新状态:全76集
观看地址:http://www.360kan.com/tv/PbJuaKOnSzHmMX.html?from=pcbrowser

全景式展现抗美援朝史诗
更新状态:全40集
观看地址:http://www.360kan.com/tv/PLRvan7lSWXnMn.html?from=pcbrowser

华妃娘娘再颠覆演侠女
更新状态:全38集
观看地址:http://www.360kan.com/tv/PrdvbKCoSGLqM3.html?from=pcbrowser

更新状态:全40集
观看地址:http://www.360kan.com/tv/QLJrcX7mSW8uMH.html?from=pcbrowser

张若昀谍战特工激情战火
更新状态:全38集
观看地址:http://www.360kan.com/tv/PLdscH7lRm8tMX.html?from=pcbrowser

冬天是谍战的季节
更新状态:全30集
观看地址:http://www.360kan.com/tv/Q4NoaKSsSW4tOX.html?from=pcbrowser

建国初期镇压反革命谍战剧
更新状态:全35集
观看地址:http://www.360kan.com/tv/PrJraqTYRG8sMH.html?from=pcbrowser

更新状态:全48集
观看地址:http://www.360kan.com/tv/QrFscX7kRzLmM3.html?from=pcbrowser

陈年狗粮来一发!
更新状态:全46集
观看地址:http://www.360kan.com/tv/QLRsaH7kTGDqMX.html?from=pcbrowser
更新状态:全20集
观看地址:http://www.360kan.com/tv/QLZrbX7lTzHrN3.html?from=pcbrowser

新婚之夜 丁禹兮摸脸床咚邓恩熙
更新状态:全40集
观看地址:http://www.360kan.com/tv/QrRqaH7mSmHuMH.html?from=pcbrowser

陆毅万茜双警出击
更新状态:全38集
观看地址:http://www.360kan.com/tv/PbppaH7mTzDtNH.html?from=pcbrowser

更新状态:全12集
观看地址:http://www.360kan.com/tv/QbFqc07mTz8pM3.html?from=pcbrowser

赵姬寂寞私通嫪毐!
更新状态:全78集
观看地址:http://www.360kan.com/tv/QrdtbX7lSWLsOX.html?from=pcbrowser

尖刀行动
更新状态:全40集
观看地址:http://www.360kan.com/tv/Q4Jtc07mTzDpMX.html?from=pcbrowser

战胜困难建设大西南
更新状态:全23集
观看地址:http://www.360kan.com/tv/QbprbX7mSmHqOX.html?from=pcbrowser