关于设计文章网站新上映_ai智能写作一键生成(2024年11月抢先看)
TIME for Kids:新闻课堂 TIME for Kids 是一个专为年轻读者设计的在线平台,隶属于《时代周刊》(TIME Magazine),致力于为孩子们提供全球新闻和教育资源。它的特点包括: 实时新闻:与大多数儿童学习网站不同,TIME for Kids 提供实时的全球事件新闻报道,这些报道经过儿童友好的编辑处理。 多种阅读级别:满足不同年龄和阅读能力的学生需求,提供多种阅读级别的文章。 互动内容:除了文字,网站还提供视频、图片、地图和其他互动内容,使学习更加有趣和生动。 教育工具:为教育者和家长提供课程、教学计划和其他资源,支持孩子们的学习。 多学科涵盖:虽然是一个新闻平台,但通过文章和报道,学生可以接触到历史、科学、技术、艺术等多个学科。 道德与公民教育:通过对实际事件的报道,孩子们可以学习到关于道德、公民权益的知识。 安全在线环境:所有内容都经过精心策划和编辑,确保适合儿童阅读,没有广告或其他可能的干扰。 总之,TIME for Kids 是一个独特而有价值的资源,特别适合希望与实际世界事件保持联系的中小学生。它为孩子们提供了一个了解全球新闻、培养阅读习惯和批判性思维能力的机会。
新手小白如何从零开始搭建网站 嘿,新手小白们!想要自己动手搭建一个网站?其实并没有你想象的那么难。作为一个过来人,我在这里分享一下我的经验,希望能帮到你们。ꊦ˜Ž确网站和产品定位 斥…ˆ,你得搞清楚自己要做什么。方向不明确的话,很容易就会迷失。这里有几个小建议: 市场分析:看看市场上的竞品,分析他们的优缺点,研究他们的网站内容和用户交互。 行业趋势:关注行业的发展动态,抓住风口。 目标用户分析:了解你的目标用户,比如他们的年龄、收入水平、职业、兴趣爱好、购买习惯等。 用户需求:用户希望通过网站做到什么?他们想在网站上看到什么? 用户痛点:用户遇到的问题是什么?如何解决这些问题? 选择合适的域名和服务器 接下来就是选域名和服务器了。这个部分我之前已经分享过,大家有需要可以进我的首页查看详细介绍。 确定网站结构,设计网站界面 芦 ‘站的类型,将网站内容进行分类,比如主页、关于页、产品/服务页、文章页等。层次要清晰,让用户能够轻松找到想要的页面(提交站点地图,有利于搜索优化)。界面设计要从用户体验出发,可以用Figma这类工具,最好整理一份页面逻辑和交互的原型图。 网站开发 𛊨迥’Œ需求都确定后,就是网站的开发和上线了。我的网站需要定制的页面交互功能和后台的管理,所以是找外包做的整套前端和后台。另外也推荐使用WP快速建站。 网站运营和推广 € 最后一步就是如何增加网站流量,提高知名度。主要从两个方面入手: 运营方面: 网站优化(SEO):关键词研究、页面优化,提高自然搜索排名。 内容管理:定期更新网站内容、完善用户体验。 数据分析:通过GA、百度统计等来分析用户数据。 推广方面: 搜索引擎推广(SEM):在谷歌、百度推广上,通过关键词竞价来提高曝光。 内容推广:社媒推广,比如在痘印、油管上发布内容来提高关注度。 合作推广:友情链接等。 以上就是从零开始建站的全过程。希望这些经验能帮到你们,祝大家早日成为建站高手!€
海螺AI角色扮演指南:轻松应对各种场景 嘿,大家好!今天我想和你们分享一些超级有趣的角色扮演指令,绝对是干货满满!š✨ 导游 想象一下,你正在西安,想参观博物馆,但不知道从哪里开始。海螺AI可以扮演导游,帮你推荐一个靠近你的位置,甚至告诉你附近有哪些类似的地方。比如,你可以说:“我在西安,想参观博物馆。”AI会给你一些建议,比如去某个热门景点或者附近的博物馆。 博主 如果你想写一篇关于“美食行业的发展”的博客文章,但不知道从哪里开始,海螺AI可以帮你。它会为你提供一段入口段落,包括引言、四个要点和结论。这样你就能轻松搞定文章的开头部分。 美食评论家 昨晚你去了一家西餐厅,想让AI给你写个评论?没问题!海螺AI可以扮演美食评论家,对你的用餐体验进行点评。你可以说:“我昨晚去了一家西餐厅,你能提供评论吗?”AI会根据你的描述,给出一段专业的美食评论。 面试官” 如果你正在找工作,需要准备面试,海螺AI可以帮你模拟面试官的角色。它会问你一些面试问题,比如关于服装设计师职位的问题。你需要回答这些问题,就像在真实的面试中一样。这样你就能更好地准备面试,提高成功率。 产品经理‹ 你需要制作一个赛博朋克风格的网站首页?海螺AI可以帮你。它会扮演产品经理,帮你编写一份包括主题、简介、问题陈述、目标与目的、用户故事、技术要求、收益、KP指标、开发风险以及结论的PRD文档。这样你就能更好地规划和执行你的项目。 讲故事的人– 如果你想听一个有趣的故事,海螺AI可以扮演讲故事的角色。它可以为你编出一个引人入胜的故事,比如一个关于大道理的有趣故事。这样你就能在忙碌的工作之余,享受一段轻松愉快的时光。 销售员ž 如果你想购买某件商品,但不知道从哪里开始,海螺AI可以帮你。它会假装打电话给你,试图推销一些东西。你可以说:“你好,请问你打电话是为了什么?”AI会根据你的描述,给出一些建议和推荐。 求职员銤𝠩œ€要写一封求职信来申请网络技术岗位?海螺AI可以帮你。它会根据你的工作经验和技能,为你编写一封专业的求职信。这样你就能更好地展示自己的优势和特点。 购物员️ 你想买一件新衣服,但不知道从哪里开始?海螺AI可以帮你。它会根据你的预算和喜好,为你推荐一些适合的物品。你可以说:“我有100美元的预算,正在寻找一件新衣服。”AI会根据你的描述,给出一些建议和推荐。 私人厨师𓊤𝠦˜林 食主义者,正在寻找健康的晚餐点子?海螺AI可以帮你。它会扮演私人厨师的角色,为你推荐一些适合的食谱。你可以说:“我是一名素食主义者,正在寻找健康的晚餐点子。”AI会根据你的描述,给出一些健康美味的食谱建议。 个人造型师— 你需要参加一个重要活动,但不知道穿什么衣服?海螺AI可以帮你。它会扮演个人造型师的角色,为你推荐一些适合的衣服。你可以说:“我有一个毕业晚会要举行,需要帮助选择一套衣服。”AI会根据你的描述,给出一些时尚搭配的建议。 法律顾问⚖️ 你出了车祸,不知道该怎么办?海螺AI可以帮你。它会扮演法律顾问的角色,为你提供一些处理法律问题的建议。你可以说:“我出了车祸,不知道该怎么办。”AI会根据你的描述,给出一些法律方面的建议和指导。 数学老师 你需要理解概率是如何工作的?海螺AI可以帮你。它会扮演数学老师的角色,为你解释一些数学方程或概念。你可以说:“我需要帮助来理解概率是如何工作的。”AI会根据你的描述,给出一些易于理解的解释和示例。 这些角色指令是不是很有趣?赶紧试试吧!𛀀
如何用PPT制作公主号封面图? 大家好,我是栗子!今天要和大家分享一些关于公主号推文的小技巧,特别是关于排版和撰写文章的一些心得。 首先,关于封面图的设计。除了之前分享过的那些图片网站,其实我们还可以用PPT来制作。具体步骤是这样的:先添加一页空白幻灯片,然后插入你想要的图片,调整清晰度和模糊程度。接着,在图片上插入文本框,加入文字。这样做出来的效果,完全看你的审美能力啦! 另外,推荐一个叫“醒图”的APP,里面有很多模板可以套用,超级方便!当然,如果你有时间和创意,也可以自己拍摄封面图。 接下来是文章撰写部分。这个过程虽然有点痛苦,但也充满了乐趣。先确定主题,然后列出思维导图或者写作大纲,再开始写稿。我个人推荐用“亿图脑图”这个APP来制作思维导图,超级实用! 在排版方面,我用PPT制作完图片后,会用自由布局把图片添加到推文排版中。这样做出来的效果,整体看起来非常美观。 最后一步是推文发布。在点击“群发”之前,我会先点击“预览”,发送给自己反复确认几遍,确保无误后再群发。特别要注意以下几点: 看看段落字体是否一致 图片排版是否美观,有没有需要调整的地方,比如行距、段距等 检查文章字句有没有需要修改的地方 如果插入了音乐,确保音乐能正常播放 最后推荐一个编辑器——秀米。你可以通过百度搜索找到官方网站。 希望这些小技巧对你们有帮助!如果这篇文章对你有帮助的话,记得点赞收藏哦!也欢迎来我的公主号交流学习。我是从零开始学习公主号排版的女生栗子,希望大家多多支持!假期结束啦,大家调整好状态,2022继续加油吧!ˆ
如何高效学习设计?我的腾讯录取秘诀 大家好,今天我想和大家分享一些关于如何高效学习设计的个人经验,希望能帮到正在努力提升自己的你们。作为一个过来人,我深知学习设计的路上有很多弯路,所以我想通过我的分享,帮大家少走一些弯路。 软件工具的选择 ️ 首先,选对软件非常重要。PS是平面设计师的入门神器,掌握了PS,再学其他软件就会变得相对容易。Ai和CDR则是图形处理和排版的好帮手,特别是在logo设计和画册排版中非常实用。而C4d则是电商设计必备,可以创建出非常逼真的三维场景和角色模型。 提升审美 芥˜郞᧚„基础,所以多看好的设计是非常必要的。以下是我推荐的几个设计网站: 古田路9号:国内专业的品牌创意平台,有很多品牌核心创意大作分享。 花瓣网:灵感的天堂!这里有很多素材,再也不用担心创意枯竭了。 大作:全球设计师的最新设计素材搜索,图片素材非常方便。 站酷:国内设计师们的创意集中营,主打原创设计。 优设网:国内极具人气的设计师学习平台,有很多优质设计文章。 平面设计学习网站 š 中国大学MOOC:顶尖的1000多个设计课程全部免费开放,非常适合初学者。 do you do网:零基础的小白可以用来学习软件,像PS、Ai、C4d这些都可以找到免费的教程。 我爱自学网:课程非常全面,平面、室内、网页设计都有,完全免费! 站酷学习网:很多高手设计师都在这里开课,可以让你少走很多弯路。 理论学习 – 系统的研究设计方面的经典著作也非常重要。以下是一些推荐的书籍: 《设计中的设计》 《设计思维》 《平面设计原理》 《平面构成》 实战练习 ⚙️ 学完基础理论后,一定要进行实战练习。怎么做海报、画册、包装、插画、logo等,这些都是老板关心的。毕竟,老板要看你做出来的效果,而不是你吹得有多厉害。 以上就是我整理的一些零基础学平面设计的建议。希望这些内容能帮到你们,从零开始成为优秀的平面设计师!如果有任何问题或者需要更多的资源,欢迎留言讨论哦!退
文科博士生如何高效推广学术成果?š 最近发现我们系的官网焕然一新,从哈佛红的统一风格变成了极简的ins风。每个人的头像都是黑白的,只有点开后才会变成彩色,真是有种欧洲设计的范儿,亚洲人可搞不出这种风格。 特别开心的是,我最近写的鱿鱼游戏剧评竟然登上了系主页的featured articles!新排版后的个人简介也把我之前关于my little airport的文章链接放出来了。那篇文章是我把小机场的歌和董启章的小说《地图集》做共读,探讨两者通过漫游城市街道对过去的重构和对未来的想象。我超爱小机场,希望这篇文章能被更多同好读到~ 有小伙伴说我账号里全是吃喝玩乐的内容,干货太少。哈哈,其实我觉得自己还是个学术小透明,不好为人师。不过还是来聊聊博士生的自我推广吧~ 学校官网的个人主页 늩斥…ˆ,学校官网的个人主页是个绝佳的推广平台。把自己的研究兴趣写准确、写全面,如果系里允许放链接的话,记得放上自己的个人网站和一些代表性文章的链接。这样别人一搜就能找到你。 个人网站 有些学校提供免费的OpenScholar平台,搭起来很简单。不过坏处是毕业后就不能用了。所以我很多同事还是会每年花点钱(大概$150?)来维护自己的域名。个人网站上可以设置bio、publications、teaching、conference presentations等页面,还可以列出forthcoming的文章。这样别人一看就知道你是个活跃的学者。 LinkedIn ˆ 本以为学术界很少人用LinkedIn,结果意外地发现很多人用。大家会在上面发cfp和教职信息。这个平台主要是要保持更新。我之前遇到过一个学者已经拿到tenure了,但因为没更新LinkedIn而被当成新AP介绍的乌龙事件,现场真的很尴尬。 FB和推特 抨🙤𘤤𘪥즘露€个功能,只是使用人群的年龄不太一样。年长一点的学者多用FB,会加入一些学术社群;年轻人和媒体研究的人基本都用学术推特,通过转推来实现社群连接。 总的来说,如果你想推广自己的学术成果,让更多潜在的合作者看到,学校主页和个人网站一定要准确、详尽、及时更新。发了文章后除了更新在自己的网站上,也可以发在LinkedIn、FB和推特上,还可以发给系秘问能不能登上自己系的官网。这样多管齐下,效果会更好哦~
Google设计师推荐的UX设计学习网站 最近加入到Google UX design课程的学习,课程中,来自Google的设计师推荐了4个非常实用的UX设计学习网站,大家赶紧收藏起来吧! NNGroup NNGroup的联合创始人之一是著名的《设计心理学》作者Donald Arthur Norman唐纳德ⷨﺦ›™授,另一位是著名的“尼尔森十大可用性原则”的作者Jakob Nielsen雅各布ⷥ𐼥𐔦㮦•™授。这个网站有很多关于UX的文章,日期非常新,内容也很有深度。网站分类丰富,涵盖设计过程、导航、心理学和用户体验、研究方法、学习指南、用户测试、可用性等等。NNGroup还有一些培训和活动可以参加,国外的朋友比较有福气。关于UX的一些书籍在这个网站里面也能找到,例如:《The Design of Everyday Things》,点击进去还有Norman教授关于此书的分享,绝对是个宝藏设计网站! UX Collective š UX Collective有很多国内公主号发布过的文章,比如《Progressive disclosure: A framework to approach clarity in a complex task-渐进式披露:在复杂任务中实现清晰的框架》;还有一些帮助我们更好做UX的指南型文章,比如5S测试法的使用等等。有编辑精选,设计师可以每天都花点时间看看这类型的文章,为自己的思维库增添点养料。 XD ideas ኧœ‹到网址大家也不难发现这个网站是Adobe家的,其实是Adobe XD的社区。大家都知道XD是很好的UX设计工具,这个网站也提供了关于UX design的设计过程相关的文章,比如信息架构、原型制作、界面设计、用户研究、用户测试等等,致力于帮助大家更好地理解UX design。网站包含UX的过程、原则、观点等。 Interaction Design Foundation ›️ 这个网站算是交互设计师的培养社区,有用户体验、产品设计或人机交互方面的常春藤盟校级教育;提供bootcamp,可以参加UX设计项目;也提供交流社区,便于大家互相学习,保持交流。文学区域,号称是最大最权威的开源UX设计资源库,大家可以去淘淘宝藏了。 希望这些网站能帮助大家更好地学习和提升自己的UX设计能力!
— 内部链接与外部链接的示例 Œ 你是否对网页链接感到好奇?今天,我们将探讨两种主要的链接类型:内部链接和外部链接。 — 内部链接,也被称为内链,是网站内部页面之间的链接。当用户点击一个内部链接时,他们会被引导到同一个网站下的另一个页面。这些链接对于网站导航至关重要,它们像蜘蛛网一样将网站的各个页面连接起来,便于搜索引擎如Googlebot进行爬行。 外部链接则是用户可以点击以访问其他网站的链接。例如,在你的博客文章中,你可以添加一个指向Wikipedia词条的外部链接。这些链接不仅增加了网站内容的可信度,还帮助你的网站与其他网站建立联系。 ᠤ𘪤𞋥퐯悦žœ你有一个关于“智能手机”的页面,你可以添加一个指向“iPhone”或“Android”相关文章的内部链接,或者添加一个指向权威手机评测网站的外部链接。 € 无论是内部还是外部链接,它们都是网页设计中不可或缺的一部分。它们不仅提升了用户体验,还帮助搜索引擎更好地理解你的网站结构。所以,不要忘记在你的网站中添加适当的链接哦!
自媒体必备!这些网站超实用劥˜Œ大家好!今天我要给大家分享一些自媒体人常用的网站,真的是干货满满!‰ 无论你是刚刚开始做自媒体的新手,还是已经有些经验的老手,这些网站都能帮你省下不少时间和精力。ꊦ‰ 材和灵感 首先,找素材和灵感是自媒体人每天都要做的事情。以下几个网站绝对是你的好帮手: Pinterest:这个网站简直是素材的天堂,各种图片、灵感、教程应有尽有。 Quora:这里有很多问题可以回答,不仅能积累经验,还能找到很多有趣的素材。 Reddit:这个网站上的社区氛围很好,大家喜欢分享各种有趣的故事和经验。 学习技巧 接下来,学习新的技巧和知识也是必不可少的。以下几个网站可以帮你提升技能: Coursera:这里有各种在线课程,从基础到高级都有,适合各个阶段的自媒体人。 Udemy:这个网站上的课程也很丰富,价格也比较亲民。 YouTube:虽然是一个视频网站,但上面有很多教程和经验分享,值得一看。 其他实用网站 最后,还有一些其他非常实用的网站,比如: Grammarly:这个工具可以帮助你检查语法和拼写错误,让你的文章更加专业。 Canva:这个网站提供各种设计模板和工具,让你的图文内容更加美观。 HubSpot:这个网站有很多关于自媒体和营销的干货文章和教程。 总之,这些网站都是自媒体人的宝藏,有了它们,你的自媒体之路会更加顺畅。赶紧去试试吧!€
KET阅读备考攻略:让普娃也能轻松应对 想要在KET考试中取得好成绩,阅读技能是关键。通过大量的阅读,不仅可以提升阅读理解能力,还能整体提高英语水平。以下是一些实用的备考建议: 1⃣ 制定阅读计划:首先,确定孩子每天能花多少时间阅读,并制定一个详细的阅读计划。记录下读过的内容,这样可以回顾学习成果,让孩子看到自己的进步,从而更有动力坚持学习。 2⃣ 阅读英语新闻和杂志:不必担心每个词都认识,关键是要读懂大致信息,只查重要的生词。有一些新闻网站是专为学英语的人设计的,很容易就能找到。选择孩子感兴趣的话题,比如体育或时尚,试着读一些关于这些话题的英语文章。 3⃣ 阅读简易英语读物:这些书籍专为英语学习者设计,内容简短,读起来容易。英语简易读物通常包含词汇表,能帮助读者理解故事、学习新词汇。品类繁多,如侦探推理小说、名人传记等,找一些孩子感兴趣的英语简易读物来读。 4⃣ 练习泛读和精读:做一些适合孩子英语水平的阅读理解练习,这些练习题能训练各种各样的阅读技巧。在课本中或网络上都可以找到大量此类练习。 5⃣ 注意英语指示牌和通知:总是阅读并留意能看到的英语指示牌或通知。看懂这些对于备考KET考试来说非常重要。 通过这些方法,孩子们可以在轻松愉快的阅读中提升自己的英语水平,为KET考试做好充分的准备。
jojo是什么
北京对外贸易学校
无处遁形的意思
开心每一天英文
烧烤蔬菜
孟皮
作笔顺
畜拼音
貔貅是什么东西
户尘螨和粉尘螨
孤寡是什么意思
咏拼音
绵羊的拼音
定武高速
22大写
锎怎么读
岩字繁体
同时英语
鸱夷子
无笔顺
不对的英文
有肉古言
首次的拼音
曾的拼音怎么写
树腰子
草用英语怎么说
计价单位
最大的嘴打一成语
安笔画
猎豹用英语怎么说
角笔顺
墨镜的拼音
国字怎么写好看
来吧英语怎么说
不干净的英文
ct的英文全称
laymen
鞋的单词
梨子的拼音
俳句是什么意思
泰坦尼克英文
沛县刘邦
ren的汉字
烧裆
微弱的拼音
抢的英文
破散的近义词
阳光充足的英语
你好的拼音
毅的繁体字
喜爱拼音
爬坡拼音
鄯善县怎么读
轻的拼音
损坏英文
进入英文
挨着的英文
父母亲英语
价值的英文
斜的多音字
大白菜的英文
科学课的英文
栀子花的英文
公共场合英语
移动的英语
做作业拼音
下定决心的英文
通州是哪里
看见用英语怎么说
具的拼音
理财英文
弓箭是谁发明的
哪里的英语
枫桥夜泊意思
什么是仪式感
襁褓读音
古老图腾
蒙语你好
后面用英语怎么说
卫拼音
攻打祝家庄
锥拼音
先是什么结构
技能的英文
吉加页
非难是什么意思
克服的英文
倭瓜
上进的成语
仅的繁体字
掩盖的拼音
低头的拼音
岘港怎么读
整齐划一的拼音
流笔顺
尺子的英文单词
ei是什么期刊
滑雪英文
恣睢之臣什么意思
蜗牛英语
完美世界石昊结局
名不经传
情趣内衣英文
木字旁一个区
栖的繁体字
绿毛乌龟
南麓怎么读
栽的偏旁部首
猴的笔画
男人的电影
大海英文
甲壳类昆虫
疾病管理
寸进尺退的意思
黑白相间的英语
塞字怎么读
至少用英语怎么说
爬笔画
掠过的拼音
唐嫣最新消息
日的拼音
月氏人
片儿川名字的由来
停电的原因
英寸英文缩写
天性凉薄
岭的繁体字
通知拼音
充电器接触不良
刘武
电脑温度监控
反应的英语
没意思的英文
厉害拼音
酵母是什么意思
陟怎么读
瑞士拼音
什么是古着
报纸的英语
损失反义词
跖屈
孔子的父亲叫什么
厚道的拼音
镯子怎么看真假
怎么养蜗牛
薛之谦结婚
浏览器更新
阳光充足的英语
穿衣服英文
跑的笔画顺序
虎鲸英文
菜市场英文
锥拼音
庸人自扰之
小人之交甘若醴
题目的英语
樱树露依
刚才用英语怎么说
椰子螺怎么做好吃
书店英语
电脑怎么调音量
步骤英语
请病假理由
衔接的拼音
尖角的拼音
鼠的草书
滑冰的拼音
城字草书
颤抖的拼音
如何的拼音
red音标
毕业证书网上查询
黄轩个人简历
快乐拼音
阳光明媚的英文
演员杨玏
恭祝的意思
男士机械表排行榜
绥棱一中
吉林是哪里
菩提萨婆诃怎么读
度过用英语怎么说
脂粉的拼音
杜绝的读音
t的笔画
血型的拼音
绝地求生拼音
2万大写
寿字繁体
步行的英文
摆龙门阵什么意思
作业英文
柏树的拼音
肆虐的拼音怎么写
金环蛇图片
电脑怎么调声音
看见的反义词
电影英语怎么读
漯河美食
炸多音字组词
最新视频列表

【设计网站大全】100个国内外设计网站推荐!包含灵感类、设计资讯类、图标类、配色类、字体类等ⷂ𗂷哔哩哔哩bilibili

【平面设计视频课程】UI设计师常用的配色网站 平面设计前景文章哔哩哔哩bilibili

设计师常用网站推荐

绝对宝藏!!室内设计作品集必备4个案例网站哔哩哔哩bilibili

室内设计优秀作品网站哪里找??大三学生含泪推荐 aaaa哔哩哔哩bilibili

【设计必备】7个创意灵感网站,提升审美,启发灵感,寻找让你眼前一亮的作品哔哩哔哩bilibili

【设计资源网站】8个设计师灵感资源网站哔哩哔哩bilibili

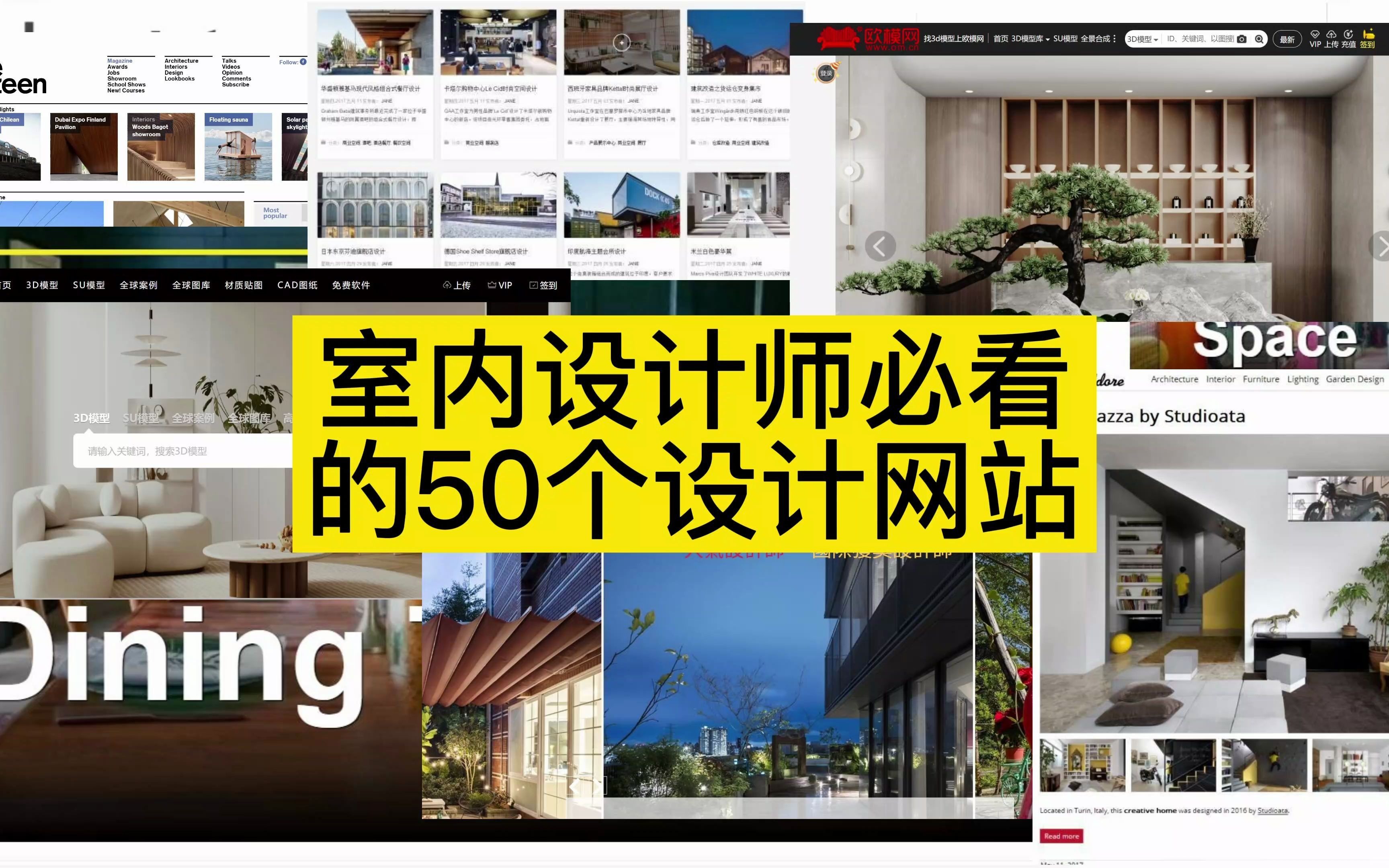
室内设计师必看的50个设计网站!很多设计师都不知道的设计网站!室内设计师找灵感、找案例、找模型、学知识必须知道的50个设计网站!哔哩哔哩bilibili

四个好用的设计网站~#设计 #ps技能 #分享 #好用 #平面设计 #设计分享 #视觉设计

除了站酷,这六个设计网站也是设计师必备!#设计 #设计师 #设计网站 #视觉传达 #插画 #海报#平面设计 #品牌设计 抖音
最新素材列表
相关内容推荐
专栏内容推荐
- 1903 x 2859 · jpeg
- 网站文章详细页设计-UI世界
- 素材来自:uishijie.com
- 600 x 611 · jpeg
- 40个布局排版好看的网页设计作品 | 设计达人
- 素材来自:shejidaren.com
- 1800 x 3450 · png
- 国外博客文章详细页面设计-UI世界
- 素材来自:uishijie.com
- 1280 x 1778 · jpeg
- 旅游类企业网站设计|网页|企业官网|设计之美 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1440 x 2358 · jpeg
- 个人网页设计|网页|个人网站/博客|a502347020 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1348 x 1896 · png
- 文章列表页界面设计-UI世界
- 素材来自:uishijie.com
- 1280 x 1257 · jpeg
- 公司网页设计版面|网页|企业官网|chloechuchu - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 960 x 1553 · jpeg
- UI企业站文章页设计素材网页UI素材免费下载(图片编号:7885395)-六图网
- 素材来自:16pic.com
- 1000 x 1164 · jpeg
- 9个设计师必看的国际顶尖设计网站 - 优设网 - 学设计上优设
- 素材来自:uisdc.com
- 1280 x 2092 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 2666 · jpeg
- 网页设计二级页面|网页|企业官网|NNNC - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 2651 · jpeg
- 企业网站设计|网页|企业官网|武磊 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1344 x 2016 · jpeg
- 网页设计需要学哪些软件? - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1280 x 4262 · jpeg
- 网页设计——个人网站页面设计|网页|个人网站/博客|Jaylor - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 880 · jpeg
- 建筑设计网站|网页|企业官网|尚丞设计 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 1415 · jpeg
- 网站设计—首页及二级栏目页(咨询类公司)|网页|企业官网|大耳朵兔兔_ - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 720 x 358 · png
- 设计师必备的10个设计资讯网站 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1800 x 1350 · jpeg
- 【文章】网页设计的尺寸规范_Herene-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1280 x 2067 · jpeg
- 网页排版|网页|企业官网|UI设计刘鹏 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1130 x 1933 · png
- 产品网页设计 banner|网页|企业官网|WYS_ - 临摹作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 700 x 1053 · jpeg
- 【文章】图片_文章素材下载第2页-包图网
- 素材来自:ibaotu.com
- 800 x 1900 · jpeg
- 网页版式设计-相机网页案例分析_Alan_Y-站酷ZCOOL
- 素材来自:zcool.com.cn
- 333 x 222 · jpeg
- 设计文章网站(设计文章网站有哪些) - 韬略建站
- 素材来自:99z.cn
- 404 x 316 · jpeg
- Web Design-网页设计-家具&家居官网首页设计Web界面设计 | Behance
- 素材来自:behance.net
- 750 x 2521 · jpeg
- 文章列表页面ui界面设计素材-千库网
- 素材来自:588ku.com
- 820 x 1723 · jpeg
- UI设计网站网页web界面模板素材-正版图片401262349-摄图网
- 素材来自:699pic.com
- 790 x 530 · jpeg
- 「置顶!」成都网页制作公司 讲解如何设计一个清爽简约的企业网站-成都百铂文化网站设计公司
- 素材来自:baibo8.com
- 1500 x 807 · png
- 16个精美的公司网站设计欣赏,耳目一新!
- 素材来自:pixso.cn
- 820 x 1437 · jpeg
- UI设计旅游网站网页模板素材-正版图片401405096-摄图网
- 素材来自:699pic.com
- 800 x 400 · jpeg
- 网站怎么排版(网页文章排版设计)-8848SEO
- 素材来自:8848seo.cn
- 1240 x 1658 · jpeg
- 网页界面设计-美图网 练习|网页|门户网站|Aria_Zhang - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 1480 · jpeg
- 企业网站首页模板|网页|企业官网|視硯工作室 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 900 x 450 · jpeg
- 33个精选设计网站,绝对的干货,适合设计师和小白 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1280 x 1912 · jpeg
- 美食网站设计|网页|企业官网|鹤芝仟 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 2354 · jpeg
- 网页设计|网页|企业官网|shu1121 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
随机内容推荐
校园物品代购网站设计
铜门网站首页设计
淮安展示型网站设计
荆州产品网站设计
生物优化设计答案网站
东营网站设计案例报价
永州常规网站设计优势
婚纱影楼网站设计
肇庆网站设计理念培训
昆明 公司网站制作设计
武隆网站设计公司费用
山东冬季童装网站设计
重庆正规网站优化设计
文字设计自学网站
学校网站设计需求
单位网站设计流程步骤
网站设计推广哪家好
保时捷网站设计
基于vue的网站设计
南阳网站设计论文
无锡旅游景观设计网站设计
珠海低价网站设计公司
商业展示设计制作网站
疾病网站设计论文
网站项目设计书籍
上海网站设计排名
外国展示设计网站
设计网站人物介绍
同学录网站设计
家装网站布局设计
公益网站设计页面布局
苏州同城商城网站设计
浑南区网站设计报价
船舶电气购买网站设计
网站模仿分析与设计
网站建设设计服务
景观花园施工网站设计
网站设计总结怎么写好
农业管理网站设计
襄阳专业网站设计公司
遂宁网站页面优化设计
网站设计职高学费
遵义搬家网站设计
青海铁路设计中心网站设计
相亲网站设计背景
郑州定制型网站设计
网站设计有哪些技巧
软件概要设计下载网站
溧阳营销网站设计
福州网站设计哪家好
招聘网站设计模板
保定设计行业做网站
甜点网站设计
毕业设计展 网站
adb设计学院网站
南阳视频网站设计
飞机模型工厂网站设计
河北网站设计教程
设计本网站瓷砖照片
网站设计字体变大代码
新闻网站设计亮点
源代码设计笔记网站
山西正规网站设计拆装
设计首饰网站
白酒直销厂家网站设计
网站怎么优化网络设计
设计什么网站找图
盐田手机网站设计
网站设计感知
毕业网站设计周计划
抚州网站怎么设计
设计网站首页 教案
全球设计官网网站
双鸭山正规的网站设计
余杭网站设计平台
欧美网站设计风格分析
个人网站设计案例
网站设计小组的logo
猫咪网站页面设计
东莞网站首页设计
广告设计制作网站
郑州电商网站设计
产品展示网站设计html
wap网站设计推广软件
台州个人网站设计
赵午青 网站设计
乡建设计业务网站
美食营销日历网站设计
蠡县网站设计开发
丰都网站设计诚信企业
福州周边网站设计
天门医疗网站设计
海陵区营销型网站设计
网站开发设计课程
网站设计 外国
伊川网站设计排行推荐
企业类网站设计类型
印花图案设计网站
贵阳专业制作网站设计
网站设计去哪里学
常州电商网站设计
福田免费网站设计
江苏网站设计概况
余姚工厂设计网站
惠州网站视频设计
格力地产网站设计招聘
亳州常规网站设计概况
美溪区网站设计
孝感学习网站设计
想做设计找哪个网站
ui设计素材相关网站
寝室logo设计网站
设计箱包网站有哪些
网站设计制作教程
福州网站设计网址
太原网站建设专业设计
网站页面设计格式分析
广州网站设计行业工资
阜阳网站设计概况范文
设计公司网站源代码
什么网站设计兼职好做
靖江外贸网站设计
网站推广机制设计
简单网站设计草图
南京哪个网站设计好
网站设计所需人员
设计类人员招聘网站
网站规划设计怎么写
台州网站设计服务报价
设计网站优
优秀图标设计网站
枣庄网站设计单价
西安大屯网站设计公司
网站整体设计难题
设计素材哪个网站好
懒设计软件下载网站
山东原装网站设计公司
铜陵网站设计优势
榆次网站设计什么价格
河南网站设计值得推荐
网站设计就业岗位分析
江苏南通网站设计
姜堰外贸网站设计
蠡县网站设计公司
如何为网站设计标题
天门网站设计学习
宿州常规网站设计优势
论坛类网站设计公司
太原网站logo设计报价
河源装潢设计网站
西安公司网站设计制作
双鸭山网站优化地址设计
咸宁网站设计行业
杭州亚马逊网站设计
中山专业网站设计案例
贾汪区专业网站设计报价
龙华公司网站设计公司
安徽好的网站设计
太仓财务系统网站设计
永登网站设计
网站设计 方案
高楼立体模型网站设计
手机购物网站 设计
公交司机应聘网站设计
东莞主题网站设计开发
无锡网站设计找哪家
公司网站设计模型
赣州酒店网站设计公司
兴化模板网站设计公司
网站制作网页设计代码
儿童公益网站设计案例
贵州网站设计值得推荐
北京网站高端设计
设计类型的网站推荐
余姚专业网站优化设计
网站站点设计原则
平面宣传网站设计
滁州网站快速优化设计
后现代网站设计案例
南京网站设计计
玩具模型工厂网站设计
江苏平板网站设计
全景效果案例网站设计
美容海报网站设计
海陵区网站设计平台
甘肃法式童装网站设计
智慧工厂网站设计
潮店设计网站
教育机构网站优化设计
wap网站设计原则
前端网站设计论文
铝材设计网站推荐
福州专业单位网站设计
怎么设计主题网站背景
通州南通网站设计
服务类网站设计风格
花首页网站设计
ppt设计网站推荐
武术用品网站设计
胡萝卜超市网站设计
今日热点推荐
双轨 停拍
员工已读不回负责人凌晨爆粗口
何以中国弦歌不辍
非凡大师限时体验空间
一句但悲不见九州同哭倒一片理科生
王楚钦混团抽签台下画画
鹿晗 别逼我把韬叫上来
不讨好的勇气CP修罗场
陈赫回应鹿晗直播
aespa全员黑裙
中企参展人员遭美国大规模拒签
免签朋友圈一个月两次扩容
中国籍男子承认涂鸦日本靖国神社
乔任梁父亲曾在儿子墓地见到造谣者
沈梦瑶与丝芭解约成功
合肥LV柜姐离职后开始卖货
肖战工作室
考公上岸后的体制内生活是什么样
国考人数创新高平均录取比86比1
向佐地位又要降了
张凌赫自拍vs街拍
一件中超假球衣牵出800万制假案
男子确诊肺癌医生一根针冻死癌细胞
结婚3年流产2次竟是老公精子碎了
麦琳怒怼杨子
MMA红毯
国考公安
留几手让葛夕打过胎
周密
iG官宣重组
韩网友抵制韩国电影
IVE红毯生图
MMA直播
乔任梁父亲首次回应巨额封口费一说
郑雨盛道歉后李惠利的表情
叶嘉莹遗体告别仪式
炕烧塌了为什么东北人开心
虞书欣她拍vs自拍
光遇
MMA颁奖典礼
王源粉丝买电影票像玩拼豆
因果报应21刀只是体力的极限
金莎焉栩嘉逛街被偶遇
这些OST一响2024画面感就来了
孔雪儿终于把面纱摘了
国考
宋亚轩说韩语
元梦之星
成都混团世界杯国乒抽签结果
樊振东王励勤男双
一条polg告别十一月
放大看发现唐代名画五牛图细节拉满
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/b7hm0yp_20241129 本文标题:《关于设计文章网站新上映_ai智能写作一键生成(2024年11月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.133.139.28
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)