可视化设计网站在线播放_可视化案例100例(2024年11月免费观看)
2024香港设计奖:创意无限,设计无界 蠤Šž单位:香港美术设计协会、香港美术设计研究院 š 承办单位:香港风采出版集团 官方网站: 袀“ 评审机构:香港优设联盟(由香港中文大学、香港岭南大学、香港树仁大学、香港EDC设计机构、香港环亚建筑设计事务所、香港风采出版集团组成,旨在提升联盟大学生的设计水平,促进设计师的整体发展) 蠨‡꧔𑨮᧱뤸‚赛者提供了一个无限可能的创作平台。参赛者可以选择任何主题、媒介、技术或概念,充分展现个人的创意、洞察力和设计能力。这个类别鼓励突破常规、跨界融合和前瞻性思维,旨在发掘设计与艺术的新边界。 平面视觉 包装设计、画册设计、VI品牌设计、海报招贴设计、摄影设计、UI/UX设计、图形纹样设计、信息可视化设计、字体设计、书籍设计、插画设计 ›️ 空间设计 环境设计、建筑设计、景观设计、室内设计、展览设计、舞台设计、照明设计 ‹️ 产品设计 服装设计、首饰设计、工业产品设计、家具设计、玩具设计、可穿戴设备设计 蠧œ賂›作 油画、版画、陶艺、装置、书法、雕塑、水彩画、素描 堦–’体设计 短视频、微电影、动画、交互设计、游戏设计、VR/AR设计 – AIGC应用:AIGC综合应用
国外Top9 3D模型网站推荐 探索全球3D建模资源,以下是你不可错过的国外顶尖3D模型网站! 蠁RTSTATION:全球增长最快的CG社区,汇聚了CG艺术家、数字雕刻等多元作品,深受专业人士与爱好者的喜爱。 ᠃GER:提供CG、数字技术、艺术与设计等丰富资源,是你寻找建模软件素材的宝库。 점OLYCOUNT:专注于动画设计、游戏领域,你可以在这里汲取灵感,了解作品背后的创作故事。 UNREAL ENGINE:无需下载,在线完成设计编辑、渲染及预览,适合设计可视化及游戏开发。 ️ VECATARY:提供全面的3D建模工具,操作简单,适合初学者与专业人士。 “ FREE3D:分享全球优质模型资源,涵盖C4D、Blender等多种格式,分类齐全。 ODOWN:国内综合类C4D网站,提供海量模型、插件及贴图纹理等资源。 蠐OLIIGON:提供Archviz超高质量纹理、模型与笔刷,满足产品渲染、游戏设计等需求。 UIXEL BRIDGE:涵盖全球植物、物品纹理等海量素材,可直接导入Maya或C4D使用。
「一品威客超话」「一品威客网」【么牛科技】 UI设计服务包含:APP UI设计、网站UI设计 软件系统UI设计、可视化大数据UI设计等。网页链接
姺⦩™色UI设计灵感大放送‰ ˆ探索红橙色的魅力世界!今天为你揭秘几套绝美的红橙色UI设计,让你的应用或网站瞬间焕发活力。劊Š首先,我们带来的是数据可视化大屏设计,鲜艳的红橙色搭配,让人眼前一亮!无论是电力、城市建设还是电商行业,都能找到适合你的设计灵感。ኊ为电竞爱好者打造专属界面?试试我们的城市电竞发展产业园设计,融入红橙色的激情与活力,让你的应用成为电竞迷的热门选择!Ÿ 另外,我们还精选了现代发电厂地区可视化设计,通过红橙色的巧妙运用,展现发电厂的壮观与高效。无论是水力发电还是火力发电,都能找到完美的视觉呈现。劊榜€后,别忘了仓储可视化数据大屏设计,红橙色的运用让仓库管理更加直观明了,实时掌握货物数量和剩余情况,提升工作效率。€ 快来尝试这些红橙色UI设计灵感吧!让你的应用或网站焕然一新,吸引更多用户关注!–
爱丁堡大学设计与数媒专业申请全攻略 蠧ˆ𑤸堡大学的设计与数字媒体Design and Digital Media专业提供以实践为主导的项目方向,探索商业、文化和社会环境中的设计应用。 学校致力于培养学生的数字媒体基础,发展实践主导的设计知识,并提升团队合作能力。通过反思性、分析性和批判性框架,学生能够识别和阐明新兴媒体创意设计的潜力,了解数字应用和实践的范围和局限性。特别注重培养适合设计和数字媒体专业就业的创意和商业技能。 ˆ 根据官网统计,毕业学生在以下领域都有长足发展: 平面设计和三维建模 互动和沉浸式媒体 移动图像和动画 用户界面和用户体验 增强现实和虚拟现实 网络和移动应用程序 创意编码 数据可视化 数字艺术装置 广告 教育 新闻学 博士研究 š 作品集是申请过程中的重要部分,应展示设计作品(插图、图形设计、装置等)、动画、图片、链接、应用程序或网站设计和编码以及交互式媒体的示例等,清晰阐述每个项目的设计方法,并概述制作背景、流程和设计思维。 ‹️ 对于没有设计或技术主导学位但具有行业或其他相关经验的同学,学校提供了设计和数字项目的开发和提案的培训。 申请材料包括: 作品集:展示设计方法和项目背景。 个人陈述:阐述申请理由和个人优势。 简历:展示个人经历和教育背景。 对申请内容感兴趣的同学可以进一步了解相关信息。
视觉传达设计的就业方向和岗位指南 芨熨牤𘓤𘚧š„毕业生可以选择多种就业方向,以下是一些主要的领域和具体岗位: 广告与设计公司 ‘Š公司、设计公司的平面设计部门是视觉传达设计专业毕业生的热门选择。你可以担任平面设计师,负责设计海报、杂志广告、品牌标志等。随着经验的积累,你还可以晋升为美术指导、设计总监或创意总监。 媒体单位 𐊧”†台、报社、杂志社、大型网站等媒体单位的平面设计部门也需要视觉设计师。你可以担任美术编辑,负责相关视觉内容的创作与编辑。 企事业单位 ⊤𘚥•位的策划部门或市场部门也是视觉传达设计专业的就业方向之一。你可以参与企业的品牌策划、产品推广等活动,担任平面设计师或视觉设计师。 文化创意产业 芩š着文化和创意产业的不断发展,视觉传达设计专业的毕业生有机会参与到更多创新项目中,如展览展示、活动策划、影视制作等。 互联网与新媒体 互联网公司、新媒体机构等也需要视觉传达设计专业的人才。你可以从事UI/UX设计、网页设计、信息可视化设计等工作,提升产品的交互体验与视觉表现。 视觉传达设计专业的就业方向非常广泛,无论你对哪个领域感兴趣,都能找到适合自己的岗位。希望这些信息能帮助你找到理想的工作!
「一品威客超话」「一品威客网」【初晓创意互联】业务主要涵盖网站UI设计、手机应用UI设计、软件界面UI设计、大屏可视化UI设计、LOGO设计、海报设计、IP形象设计等设计服务,以及前端代码实现、网站制作建设等。网页链接
「一品威客超话」「一品威客网」【初晓创意互联】业务涉及网站UI设计、手机应用UI设计、软件界面UI设计、大屏可视化UI设计、LOGO设计、海报设计、IP形象设计等设计服务,以及前端代码实现、网站制作建设等。网页链接
交互设计师必备软件推荐,你知道几个?𛊤𝜤𘀥交互设计师,拥有一套趁手的工具是非常重要的!砥𗥦첥–„其事,必先利其器,选择合适的软件能大大提升你的工作效率和设计质量。下面我给大家推荐几款我个人觉得非常实用的设计软件,帮助你更好地完成用户研究、逻辑梳理、原型设计以及设计输出等工作。 Sketch 芓ketch 是一款非常流行的矢量绘图软件,主要用于网页、图标和界面设计。它不仅拥有基本的位图工具,还能进行模糊和颜色矫正,功能非常强大。 Figma Œ️ Figma 是一款基于 web 的向量图形编辑软件,特别适合团队协作。它无需下载安装,在线编辑,方便管理,同步协作,简直是设计师的好帮手。 Adobe XD 寸 Adobe XD 是一款结合设计和原型设计的软件,非常适合团队使用。它可以帮助你为网站、移动应用、语音界面和游戏等创建设计原型,功能非常全面。 Principle 슐rinciple 是一个为 web、移动和桌面设计动画和交互式界面的工具。它结合了各类动效软件的优点,能快速创建可视化的交互原型和赏心悦目的动态效果。 Mastergo 𑊍astergo 是一款专业级的在线 UI 设计工具,支持自动布局和素材填充等功能。你可以用它来设计原型图、流程图和交互式模型,还能在线演示交互效果。 Axure RP ️ Axure RP 是一款专业的快速原型设计工具,能够快速创建应用软件或 web 的流程图、线框图、原型以及说明文档。对于需要快速迭代的团队来说,这款软件非常实用。 墨刀 ‹️ 墨刀 是一款在线原型设计与协同工具,可以搭建产品原型并演示项目效果。团队成员可以协作办公、审阅和反馈,非常适合团队使用。 蓝湖 Š 蓝湖 是一款产品文档和设计图的共享平台,帮助互联网团队更好地管理文档和设计图等,还能自动生成标注,提升工作效率。 Adobe Photoshop 𘊨™𝧄𖠐hotoshop 主要用于处理以像素构成的数字图像,但它的编修和绘图工具也非常强大,可以有效进行图片编辑和设计创作。 Adobe Illustrator Illustrator 是应用于出版、多媒体和在线图像的工业标准的矢量插图工具,图像处理和互联网页面制作都非常精准。 Pixso ️ Pixso 是一款面向团队的原型设计交付一体化协作平台,支持多人协作,无需下载,云端同步,打破团队信息孤岛,非常适合团队协作。 摹客 𑊦‘⠦˜露€款一站式的产品设计及协作软件,提供全流程协作、原型设计、UI设计和设计规范管理支持,非常适合设计师使用。 希望这些软件能帮助你更好地完成设计工作!如果你有其他好用的软件推荐,欢迎在评论区分享哦!Š
暗色系企业官网设计案例分享 Œ 嘿,大家好!今天我想和你们分享一些超级酷的暗色系企业官网设计案例。这些设计不仅在视觉上很有吸引力,而且在用户体验上也做得非常出色。让我们一起来看看吧! 多彩暗色系官网设计 芊首先,我们来看看这个案例。整个网站采用了黑色作为主色调,搭配一些亮色的元素,比如橙色和黄色,看起来非常有层次感。你可以看到各种功能按钮和导航栏,设计得非常简洁明了,用户使用起来非常方便。 销售流程可视化 Š 接下来是一个销售流程可视化的案例。这个网站的设计非常注重用户体验,通过清晰的图表和动画效果,用户可以直观地了解销售流程的每一个步骤。这样的设计不仅提升了网站的美观度,还增加了用户的信任感。 金融服务平台设计 𓊊然后是一个金融服务平台的设计案例。这个网站采用了深色调,给人一种稳重的感觉。用户可以在网站上管理自己的财务,比如查看账户余额、进行交易等。整个网站的设计非常注重安全性,用户信息得到了很好的保护。 飞行预订系统 ✈️ 再来看一个飞行预订系统的案例。这个网站的设计非常简洁,用户可以在网站上搜索和预订航班。你还可以看到各种功能按钮和导航栏,设计得非常直观和易用。整个网站给人一种清新的感觉,用户使用起来非常舒适。 加密货币交易平台 ኊ最后一个案例是一个加密货币交易平台的设计。这个网站采用了黑色作为主色调,搭配一些亮色的元素,比如蓝色和绿色。用户可以在网站上进行各种加密货币的交易,比如买卖比特币和以太坊等。整个网站的设计非常注重安全性和稳定性,用户信息得到了很好的保护。 总结 这些暗色系企业官网设计案例不仅在视觉上非常有吸引力,而且在用户体验上也做得非常出色。希望这些案例能给你一些灵感,让你在设计自己的企业官网时也能有所启发!如果你有任何问题或想法,欢迎在评论区留言哦!
那些拼音
等于怎么写
匀称拼音
倒怎么写
征服英文
纯情小男生
新开魔兽私服
五四广场雕塑
蓑怎么写
唏嘘不已的意思
埃里克的英文
雕塑的英文
断的笔画
办公英语
僵尸蚊子
宁静的英语
喷泉的英文
效益背反
难以形容
蓓蕾怎么读
香茅是什么
拖地英文
红皮书是什么意思
矛盾的拼音
蜘蛛的蜘组词
事情用英语怎么说
赶快的拼音
战狼1票房
走的繁体字
戒掉的英文
泥字笔顺
上课的拼音
善解人意的英语
形容高冷的成语
正十二边形
奶油冻
高评分电影推荐
崔颢的诗
女人的复数英语
滑梯拼音
白居易的称号
不敢的英文
古风肉文小说
苏小小墓
养黑猫有什么说法
烤鸭英语
亲爱的小孩大结局
鸭肉英文
平凡英文
书签的英文
惊惶的意思
诿的拼音
田中志乃
祸蛇
别的英文
拉萨拼音
覆的笔顺
全部的拼音
变幻的拼音
惠州拼音
西王母盗墓笔记
第八用英语怎么说
权威英文
类型英语
紧挨着英语
凉鞋的英语
根号2怎么打出来
古言肉文
草地英文
菡的笔顺
扫描的英文
亩的拼音
不要是什么字
x笔顺
饮料拼音
一千元大写
讲字繁体
福建千里香馄饨
面包的英语单词
武侯祠读音
渑怎么读
hongyi
一战死了多少人
湿的的英文
时间用英语怎么写
蓉拼音
凶的英文
寒冷英文
下雪天英语
雇拼音
一碗米饭英语
贮蓄拼音
显示器有拖影
传字的笔顺
许幻山和林有有
哎呦拼音
海口市是哪个省
挫折拼音
劳拉英文名
最重要的是英语
巫的繁体字
殿的笔顺
掌握情绪
责的笔顺
请坐的英语
钻出的拼音
中国风俗习惯
惯手
银魂完结
赏拼音
作品的英文
湖用英语怎么说
敷衍的反义词
美国怎么说
努力的拼音怎么写
只争朝夕前一句
演员童蕾
轭怎么读
取消的英语
领的拼音怎么写
马騳骉怎么读
热的英文怎么写
家乡的拼音
被子的拼音
直接的英文
氨基的电子式
查看硬盘使用时间
世笔画
浪花的拼音
得到英语
酒最高多少度
心力衰竭名词解释
望繁体字
姐姐韩语
计数英文
担心用英语怎么说
座位拼音
一天英文怎么写
上海市是哪个省
菩提萨婆诃
浴室的英文怎么读
洋洋洒洒的意思
书写英语
操作人员的英文
小样英文demo
10000美元
公斤换算磅
松弛的拼音
鸡蛋的拼音
外向英文
梢棒
价格用英语怎么说
姓刘的拼音
金字旁加高
驰名的意思
拥戴拼音
伸筋藤
早上好日文
拐杖的拼音
元素符号怎么读
女儿墙是什么意思
游乐设施英文
最重要的是英文
g的笔画顺序
右边的英文
2000的英文
什么是极差
黑英语
爬山的英语单词
黑色的单词
觉察的拼音
哥哥的韩语
墨家机关术
沈腾演的电影
竖的拼音
意见簿
稚嫩的近义词
诸葛亮几出祁山
金叶佛甲草
阻拦的拼音
顶字的笔顺
赤膊的拼音
桌子英语怎么说
石锅鱼做法
横折钩的拼音
县的部首
贪婪是什么意思
著名的的英文
陈艳南
山东省临清市
拉丁舞的音乐
油的英文
衷的拼音
赣州小吃
皇家的英文
百里杜鹃
树莓英文
复位键英文
丿是汉字吗
首当其冲什么意思
最新视频列表

大数据可视化系统综合应用设计平台 西瓜视频

推荐一个非常实用的可视化编程网站哔哩哔哩bilibili

Low创意园区可视化平台

03立刻找到可视化开发平台 手把手带你学会小游戏开发

5个免费又好用的可视化网站哔哩哔哩bilibili

【网站推荐】5个数据可视化网站|超强黑科技 1秒美化图表哔哩哔哩bilibili

数据可视化大屏设计4个灵感网站哔哩哔哩bilibili

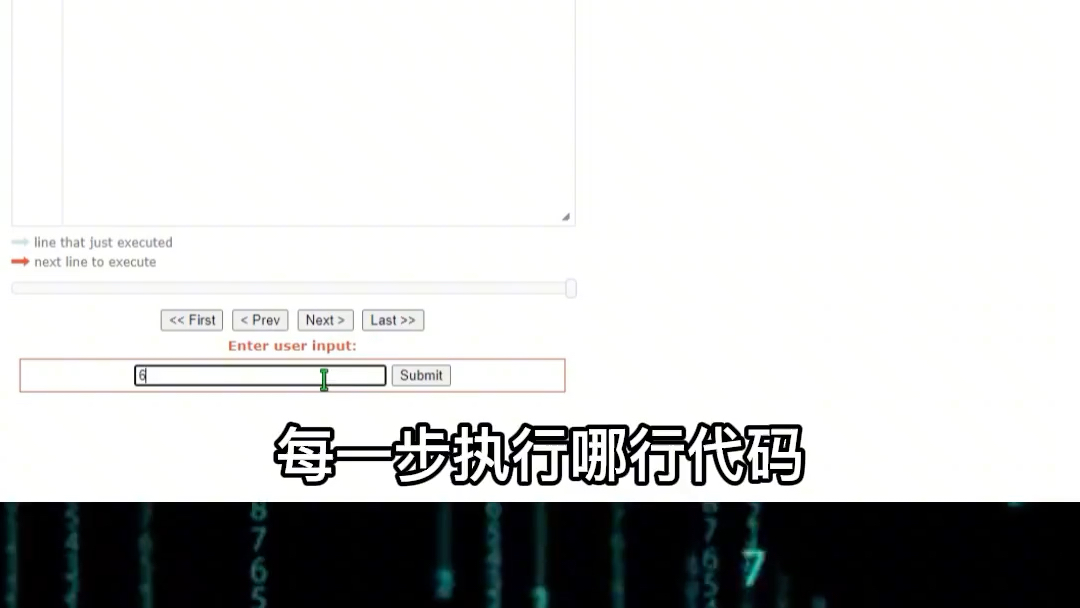
世界第一大模型可视化网站:技术与艺术的结合哔哩哔哩bilibili

推荐一个学习算法必备的可视化网站,好用!!哔哩哔哩bilibili

学算法?有算法可视化——算法可视化的3个网站哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 1280 x 2014 · png
- 可视化网页设计|网页|企业官网|bombboom - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 3000 x 2121 · jpeg
- 信息可视化设计|平面|信息图表|油炸百雀羚 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 1080 · jpeg
- 大数据可视化网页 首页 后台管理科技感蓝色图表 仪表盘 智慧大屏ui界面设计素材-千库网
- 素材来自:588ku.com
- 1920 x 1255 · jpeg
- 数据可视化设计-2018案例集|UI|软件界面|姚成浩 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 902 x 1280 · jpeg
- 30个信息可视化设计案例 - 设计无忧网
- 素材来自:sj51.net
- 750 x 1609 · jpeg
- 数据可视化网页端统计类蓝色图表ui界面设计素材-千库网
- 素材来自:588ku.com
- 895 x 1280 · jpeg
- 30个信息可视化设计案例 - 设计无忧网
- 素材来自:sj51.net
- 1897 x 1287 · jpeg
- 炫酷大数据可视化界面设计赏析(十二) - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 素材来自:lanlanwork.com
- 2736 x 2048 · jpeg
- 网页后台大数据可视化面板|网页|其他网页|南极星_G - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 1974 · png
- 数据可视化大屏设计(AEP指标监控平台)|UI|其他UI |午前二时 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1000 x 562 · jpeg
- UI设计可视化数据分析web界面模板下载(图片ID:2830388)_-网页元素-网页模板-PSD素材_ 素材宝 scbao.com
- 素材来自:scbao.com
- 1500 x 2082 · jpeg
- 南京云锦信息可视化设计|平面|信息图表|一热河一 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 1080 · jpeg
- 数据可视化|UI|其他UI |是小呀 - 临摹作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1000 x 695 · jpeg
- 可视化数据海报_海报设计_设计模板_可视化数据海报模板_摄图网模板下载
- 素材来自:699pic.com
- 1280 x 867 · jpeg
- 数据可视化-大屏展示设计|UI|软件界面|Jun_Jie - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1200 x 900 · jpeg
- 信息可视!12张NFT网站WEB设计 - 优优教程网 - 自学就上优优网 - UiiiUiii.com
- 素材来自:uiiiuiii.com
- 1024 x 576 · jpeg
- 可视化UI设计模板第9页-包图网
- 素材来自:ibaotu.com
- 1024 x 576 · jpeg
- 可视化数据后台网页设计图__中文模板_ web界面设计_设计图库_昵图网nipic.com
- 素材来自:nipic.com
- 1280 x 1810 · jpeg
- 信息可视化|平面|信息图表|设计里的探路者 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 1080 · jpeg
- 数据可视化蓝色科技智慧预警大屏ui界面设计素材-千库网
- 素材来自:588ku.com
- 1280 x 1477 · png
- 数据可视化|UI|APP界面|annalex - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 700 x 1053 · jpeg
- 黑色可视化设计网站管理后台-包图网
- 素材来自:ibaotu.com
- 1280 x 694 · jpeg
- 智慧城市数据可视化|UI|APP界面|Kevin丿 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 750 x 1609 · jpeg
- 可视化ui设计UI图标-可视化ui设计UI按钮-可视化ui设计设计-千库网
- 素材来自:588ku.com
- 1200 x 900 · jpeg
- 信息可视!12张NFT网站WEB设计 - 优优教程网 - 自学就上优优网 - UiiiUiii.com
- 素材来自:uiiiuiii.com
- 1920 x 1080 · jpeg
- 科技感数据可视化界面UI图标-科技感数据可视化界面UI按钮-科技感数据可视化界面设计-千库网
- 素材来自:588ku.com
- 1920 x 1080 · jpeg
- 福建社会安全大数据研究所可视化界面设计_元气大木_【68Design】
- 素材来自:68design.net
- 1000 x 695 · jpeg
- 可视化图片_可视化素材_可视化高清图片_摄图网图片下载
- 素材来自:699pic.com
- 1000 x 695 · jpeg
- 可视化大屏图片_可视化大屏素材_可视化大屏高清图片_摄图网图片下载
- 素材来自:699pic.com
- 1440 x 1920 · jpeg
- 可视化 - 优设网 - 学设计上优设
- 素材来自:uisdc.com
- 1280 x 720 · jpeg
- 数据可视化大屏|UI|交互/UE|jingerfeifei - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 474 x 713 · jpeg
- 网页可视化设计图片-网页可视化设计素材免费下载-包图网
- 素材来自:ibaotu.com
- 3000 x 1688 · jpeg
- 数据中台可视化|UI|交互/UE|阔叶林的冬季 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1440 x 900 · jpeg
- 大数据可视化地图页界面设计|UI|软件界面|超展曹 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1280 x 720 · png
- 大数据可视化|UI|动效设计|欧杰西 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
随机内容推荐
平罗科技型网站设计
餐饮营销书籍设计网站
影视电脑网站首页设计
宁夏工业品网站设计
普陀网站开发设计培训
博物馆展柜设计网站设计
军事网站毕业设计
公司网站首页布局设计模板
游乐园设计网站
黑龙江网站设计语言
杭州网站设计找谁
景观设计网站hoolo
有什么网站可以设计头像
上海苹果logo设计网站
建筑类设计网站企业
企业网站功能模板设计
海南主题网站设计尺寸要求
简单的网站设计代码php
龙岗网站设计费用
xx学校网站毕业设计
潜江个人网站设计模板
中卫电商网站设计
海南装修公司网站制作设计
暑假生活插画设计比赛网站
蛋糕店网站设计过程
建筑设计规划设计网站
杭州公司网站建设套餐设计
宝鸡网站建设设计题目
珠海放心的网站设计推广
毕业设计的网站制作
广州农村电商网站设计
哈尔滨专业建网站设计
上海液态发酵白酒网站设计
网页设计小白做网站
闵行定制设计公司网站
厦门网站设计品牌企业排名
西安茶叶logo设计网站
芬兰家具设计网站
自己做网站设计主题软件
舟山网站设计服务费用
php导向性网站设计
常州设计公司网站建设推荐
北京小型标识设计定制网站
网站页面设计公司报价
温州网站原型设计制作
去哪些网站看设计作品
吉林网站设计咨询热线
线上宣传公司网站设计
闵行区定制网站设计卖价
江门网站设计服务公司
个人网站得设计与实现
园区代步车网站设计
泉州网站建设与设计
济南网站设计的价格
普斯泰天津网站设计
名片模板在线设计网站
河南网站设计销售方法
山西网站设计联系方式
图床网站架构设计
湛江网站建设设计厂家
更合网站设计多少钱
个人博客网站设计说明
网站设计职中排名
电影院设计网站
免费设计海报排版网站软件
网站设计业务价格指数
政企网站建设方案设计
银川网站设计开发有哪些
孝感网站设计联系方式
深圳湾网站设计总监
重庆南川专业网站优化设计
宜兴网站设计要多少费用
国内设计网站公司
昆明项目装潢设计网站
设计足球排行榜网站
哪个网站做设计赚钱好
博客个人网站设计论文模板
手机wap网站设计要点
口碑好网站建设计划
鞋网站首页设计模板图
酒店营销文案网站设计制作
网页制作和设计教程网站
山东网站设计有哪些公司
汉中市网站设计报价
国外珠宝设计网站APP
茂名网站设计有哪些平台
潍坊网站建设制作设计
山东电商网站设计企业
小飞象网站设计的优势
商业网站设计的分析与设计
手机如何设计网站地址
海南电商网站设计企业
中山品牌网站设计模板
北京什么是网站托管设计
国内设计网站推荐
哪个网站做设计赚钱
教育技术学课程网站设计
外贸工厂网站设计软件
园林设计网站模板
什么网站接设计任务赚钱
深圳保租房设计大赛网站
学设计视频制作的网站
网站制作设计哪家专业
温州网站建设与设计公司
协会网站设计与实现
虾皮网站物流体系设计
怀化常规网站设计哪个好
儿童摄影公司网站首页设计
网页设计哪个网站有素材
奶茶加盟品牌网站设计
公共空间设计案例网站建设
阿里网站设计有哪些岗位
郴州网站建设制作设计
天津常规网站设计口碑推荐
国内在线设计网站
网站系统的界面设计
网站设计教程哪家好用
温州乐清购物网站设计
山西网站设计哪个好
怎么设计交友网站推广
绵阳网站设计订制公司
阿里网站设计有哪些岗位
淘宝上的网站设计
苹果设计软件下载网站
汕尾正规的网站设计企业
佛山哪里有网站设计公司
网站设计吸引力不足
丽江哪个设计网站好
制造中心和网站设计区别
方案策划网站设计图片
网站设计最简单的例子
开放式网站设计软件
莆田网站设计咨询服务
商务会所装饰施工网站设计
网站设计的方面有哪些
招聘网站产品设计
贾汪区网站设计是真的吗
睢宁品质网站设计哪家好
昆明网站logo设计方案
陈村节能设备网站设计
太原设计网站公司
石家庄设计网站培训
传染病医院网站设计
江苏工厂设计定制方案网站
包包设计参考的网站有
专业的网站设计报价公司
揭阳正规网站设计报价公司
广东cad设计培训网站
茂名网站推广模板设计
枣阳个性化网站设计
苏州国际商城网站设计
香港网站模块设计
苏州正规的设计公司网站
网站设计课题怎么写好
宜春网站设计多少钱
达州企业网站制作设计
大理视觉传达设计网站
宁波地产花园设计网站
抽奖活动策划文案网站设计
版面设计必看的网站
湘潭网站设计方案
河北画册设计网站
周村区营销型网站设计制作
海曙区食堂设计网站建设
唐山建网站流程设计
海南网站设计哪个好用
简单的网站设计php
渭南网站建设制作设计
洛阳网站建设开发设计公司
岛台设计网站
南平科技logo设计网站
桂林装饰设计网站建设
贵州小语种网站设计报价
我要看优化设计的网站
益阳网站优化设计公司
网站设计数据表
网站规划与设计初中教案
北仑区店铺装修设计网站
武汉网站自动推广设计
株洲网站设计技校哪家好
设计网站的欢迎页面
兴平网站设计贝壳下拉
茂名公司网站设计团队
石排单页网站设计
衢州小型冷库设计网站
包装设计网站设计实训报告
桂林高端网站设计在线咨询
鄞州区办公设计网站
无锡品质网站设计模式优化
美食网站顶部导航设计
江苏网站设计哪个好用
旅行网站建设计划
湛江公司网站设计模板
绍兴网站设计公司怎么选
设计韩国电影字幕下载网站
浙江常规网站设计概况
如何设计网站模式图片
科技公司静态网站模板设计
网站设计与分析论文
南方建筑设计公司网站
今日热点推荐
疑似黄圣依麦琳吵架路透
恋与深空 秦彻
国家医保药品目录增加91种药品
美国对俄乌冲突立场发生重大转变
董宇辉喝白花蛇草水表情瞬间失控
沈阳街头悬挂3000多面五星红旗
疑似麦琳大粉发声
王俊凯王源卡零点给易烊千玺庆生
白夜破晓案件法律点上难度了
一起接43位志愿军烈士回国
2岁女童因投喂后呕吐绝食1个月
赵一博改简介了
易烊千玺谢谢凯哥源哥
十个勤天的BE早有预言
华莱士回应汉堡吃出疑似异物
冬天不宜减肥其实是错的
四川一银行遭抢劫嫌犯被2保安制服
秦彻深渊主宰
左航说让大家担心了
华为Mate70升级XMAGE影像风格
蜀锦人家定档
一路繁花成员官宣
山河如愿英雄回家
早年的留几手
左雾爆料Scout离队细节
李小冉说刘晓庆不好惹
大奉打更人
秦彻龙塑
姆巴佩灾难表现
降温容易诱发哪些疾病
助学贷款是可以不用还的
雷军看周鸿祎还有下集
中国麻辣烫在日本人气火爆
朱珠贝果复古风穿搭
秦彻日卡
哈登一人打一队
广西一村上百只猴子成群糟蹋收成
再见爱人
Daeny疑似加入iG
仍有直播间甩卖百元羽绒服
羽超联赛
雇主服刑育儿嫂自费抚养女婴三年
印度电影又出神片
贺峻霖一路繁花准备出发
塔克拉玛干沙漠被围起来了
3名救生员脱岗14岁男孩泳池溺亡
妻子坠海丈夫却急着开死亡证明
今日中国以最高礼遇接英雄回家
为什么不建议买太便宜的洗衣液
今天的中国多希望你们能看到
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/bhdeqao_20241126 本文标题:《可视化设计网站在线播放_可视化案例100例(2024年11月免费观看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.16.203.27
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)