经典网站设计色彩新上映_经典网站设计色彩搭配(2024年12月抢先看)
《用户体验要素》笔记:提升设计力 š 如果你正在寻找一本关于用户体验设计的经典之作,那么《用户体验要素:以用户为中心的产品设计(第二版)》绝对值得一读。这本书由Ajax之父Jesse James Garrett撰写,系统地阐述了设计、技术和商业融合的重要性。 书中详细解释了用户体验的五大层面,包括战略层、范围层、结构层、框架层和表现层。每个层面都深入浅出地分析了如何以用户为中心进行设计,从而使你的产品具备高质量的用户体验。 网页的双重特性 网页不仅是一个展示信息的平台,还承载着与用户交互的重任。理解这一点对于提升用户体验至关重要。 ˆ 战略层 战略层是用户体验的起点,它关注于产品的目标和定位,以及如何满足用户的需求。 š 范围层 范围层定义了产品需要满足的功能和内容,是战略层的具体化。 —️ 结构层 结构层关注于网站的信息架构和导航,确保用户能够轻松找到他们需要的信息。 蠦ᆦž𖥱‚ 框架层负责设计网站的视觉风格和交互方式,使用户界面更加友好。 表现层 表现层是用户体验的最终呈现,它通过色彩、字体、图片等元素来提升用户的视觉体验。 砨恧š„应用 书中还详细介绍了如何将这些要素应用到实际的设计中,提供了一些实用的设计技巧和工具。 – 读书是内省自身并获取成长的有效途径。通过阅读《用户体验要素:以用户为中心的产品设计(第二版)》,你可以更好地理解用户体验设计的重要性,并提升自己的设计能力。
网页设计小白必学:从零开始到大师之路 芥˜Œ网页设计小白们!如果你刚刚踏入这个充满无限可能的领域,不知道从哪里开始,那你来对地方了。今天,我要和你分享一些基础但非常重要的技能,帮助你从零开始,逐步成为网页设计大师。 美术基础:素描、色彩和设计理论 Œ️ 首先,你需要掌握一些基础的美术技能。这包括结构素描、光影素描、速写、设计素描、户外写生等等。同时,了解色彩原理、色彩配色、设计色彩、色调小稿训练以及色彩长期作业也是必不可少的。这些技能将为你后续的设计工作打下坚实的基础。 网页美工:从平面到立体 芦Ž夸‹来是网页美工的部分。你需要学习三大构成:平面构成、色彩构成和立体构成。此外,Photoshop美工及网页配色、排版设计、网站框架美工设计、网页logo设计、banner设计等也是你需要掌握的技能。Illustrator网页设计、网页字体设计和网页规划设计也是非常重要的部分。 制作静态网页:从零开始到上线 € 静态网页的制作需要一些专业的工具。Dreamweaver CS4可以帮助你学习网页布局和制作,同时了解Html和Css的基础知识。Fireworks则可以帮助你进行美工设计和网页配色,制作CI、LOGO和Banner等常见网页动画。Flash CS4则适合学习经典网页动画、广告、片头和贺卡设计。Photoshop CS4则是图像优化处理和广告gif图片制作的利器。Illustrator CS4则适合广告招牌制作、灯箱广告、服装广告设计、企业徽标设计和名片设计。 制作动态网页:网络编程语言的学习 如果你想要制作动态网页,那么就需要学习网络编程语言,如ASP、JSP和PHP。ASP在国外基本不用了,因为它的速度较慢。JSP虽然速度最快,但学习难度较大,需要先学会Java语言。PHP则是用得最多的语言,也是相对容易学习的。像百度、新浪和搜狐等大型网站都是用PHP开发的。 推荐资源和学习路径 š 最后,如果你不知道如何选择培训学校或者缺乏学习资源,可以告诉我你所在的城市,我会帮你分析并推荐最适合你的培训机构。 总之,网页设计并不是想象中那么难学,只要有信心和努力,你一定能够成为大师!加油!ꀀ
新手必看:6种高级中国风双色配色方案 配色灵感 | 6种高级感中国风传统色彩双色搭配 新手设计师们,是不是常常为配色发愁?别担心,今天我给大家带来6种高级感的中国风传统色彩双色搭配方案,绝对让你灵感爆棚!赶紧收藏起来吧! 中国风传统配色方案一:8b2d20 & dcba92 这两种颜色搭配起来,简直绝了!8b2d20的橙色和dcba92的棕色,简直是国风中的经典。无论是做海报还是网站设计,都能瞬间提升高级感。 中国风传统配色方案二:0034ad & f7b405 如果你喜欢清新一点的风格,可以试试0034ad的蓝色和f7b405的黄色。这种搭配不仅明亮,还特别有层次感,特别适合用在春天的设计上。 中国风传统配色方案三:6e9344 & e2b53f 6e9344的绿色和e2b53f的棕色,这种搭配特别适合用在田园风格的设计上。给人一种自然、和谐的感觉,仿佛置身于大自然中。 中国风传统配色方案四:e67452 & 43435b 喜欢暗色调的朋友可以试试e67452的红色和43435b的灰色。这种搭配既有力量感,又不失高级感,特别适合用在一些需要强调主题的设计上。 中国风传统配色方案五:a9d0e4 & 63888d a9d0e4的青色和63888d的蓝色,这种搭配特别适合用在科技感十足的设计上。给人一种冷静、理智的感觉,仿佛置身于未来世界。 中国风传统配色方案六:e78069 & e6e2d2 最后推荐的是e78069的橙色和e6e2d2的黄色。这种搭配特别适合用在复古风格的设计上。给人一种温暖、怀旧的感觉,仿佛回到了过去。 希望这些配色方案能给你带来灵感,快去试试吧!如果你有其他喜欢的配色方案,也欢迎分享哦!耀
网页设计需要学什么?看这里就够了! 很多人对网页设计的学习内容感到迷茫,别担心,这里为你整理了一份详尽的指南,帮你理清思路! 觾Ž术基础: 素描:结构素描、光影素描、速写、设计素描、户外写生 色彩:色彩原理、色彩配色、设计色彩、色调小稿训练、色彩长期作业 寸网页美工: 三大构成:平面构成、色彩构成、立体构成 Photoshop:美工及网页配色、排版设计、网站框架美工设计、网页logo设计、banner设计 Illustrator:网页设计、网页字体设计、网页规划设计 „静态网页制作: Dreamweaver CS4:网页布局、制作;Html&Css简介;网站管理与维护、上传与下载;案例分析 Fireworks:美工设计、网页配色;CI、LOGO、Banner的制作;常见网页动画制作、网页布局 Flash CS4:经典网页动画、广告、片头、贺卡设计与分析;MTV制作、交互式网站简介 Photoshop CS4:操作基础、图像优化处理、经典实例分析与制作、gif动画、广告gif图片 Illustrator CS4:广告招牌制作、灯箱广告、服装广告设计、企业徽标设计、名片设计 动态网页制作: 网络编程语言:ASP、JSP、PHP等。ASP速度较慢,JSP速度最快但较难学,需学JAVA;PHP最常用,易学,如百度、新浪、搜狐都用PHP。 以上就是网页设计的主要学习内容,希望这份指南能帮你找到学习的方向和动力!Ÿ
†烟花素材大放送!点亮你的设计灵感劢œ谟Ž‡ 想要为你的设计作品增添一抹节日氛围或浪漫气息吗?今天为大家带来的素材是“烟花”免抠素材,绝对是提升作品视觉效果的绝佳选择!‰ 烟花是节庆活动的经典元素,自带欢乐喜庆的氛围。无论是国庆节、春节还是元宵节,烟花都能为你的设计作品增添浓浓的节日气氛,烘托出热闹喜庆的场景。‡ 这些素材库中包含了各种形态和颜色的烟花,例如单点绽放、多点绽放、渐变色、彩色等等。它们造型多样,色彩绚丽,能够满足你不同的设计需求,为你的作品增添视觉上的冲击力。Ÿ 而且,烟花素材还自带浪漫属性,能够营造出梦幻唯美的氛围。无论是婚礼请柬、爱情主题海报还是浪漫场景插画,烟花素材都能为你的作品增添一抹浪漫色彩,表达浓浓的爱意。– 烟花素材的应用场景也非常广泛: 节日海报设计:可以作为海报的主体元素或背景元素,例如国庆节、春节、元宵节等节日主题海报。 节日贺卡制作:可以作为贺卡的装饰元素,为你的祝福增添视觉上的亮点。 视频剪辑:可以作为视频的转场特效或背景元素,例如节日庆祝视频、婚礼视频等。 网页设计:可以作为网页的背景或装饰元素,例如节日专题网页、活动宣传网页等。 插画创作:可以作为插画的背景或装饰元素,例如节日主题插画、浪漫场景插画等。 烟花素材是一款实用性强、艺术性高的设计素材,能够为你的作品增色不少。无论是专业设计师还是设计小白,都可以尝试使用烟花素材,让你的作品更具视觉冲击力和艺术感染力!‰
𑰟�륒Œ老鼠网页设计期末作业芰ŸŽ젧Ÿ来源于经典动画《猫和老鼠》,我们将通过HTML和CSS技术,打造一款充满趣味和互动性的网页设计。寸 首页布局采用盒子模型,清晰展示汤姆猫和杰瑞鼠的角色介绍、登录功能等。每个角色都有独特的页面,详细介绍他们的性格、故事和技能。– ᠧ™•页面设计简洁大方,用户可以轻松输入账号和密码,快速进入游戏世界。 蠩ᵩ⥅ƒ素运用了丰富的色彩和动画效果,让用户在浏览过程中感受到《猫和老鼠》的经典氛围。同时,我们还特别添加了互动元素,如点击事件、弹出提示等,增加用户的参与感和乐趣。‰ š 本项目不仅是对动画《猫和老鼠》的致敬,也是对HTML和CSS技术的实践应用。通过这个项目,我们可以更深入地理解网页设计的原理和技巧,提升自己的编程能力。Ÿ ꠥ🫦夸€起挑战这个有趣的期末作业吧!用你的创意和技术,打造出独一无二的《猫和老鼠》网页设计!€
零基础如何学习平面设计?6个步骤帮你入门 想要学习平面设计,但完全没有基础?别担心,这里有一套系统的学习步骤,帮助你从零开始,逐步掌握设计技能,最终成为一名出色的设计师。 蠱. 提升审美能力 首先,你需要提升自己的审美能力。可以通过素描和色彩练习来培养自己的感觉。审美是设计的基础,所以这一步非常重要。 寸 2. 学习设计软件 掌握一些常用的设计软件是必不可少的。PS、AI、CDR、C4D等都是设计师们的好帮手。从入门到进阶,逐步掌握这些工具的使用方法。 š 3. 探索审美素材网站 为了提升自己的创作灵感,可以经常浏览一些提升审美的网站,如古田路9号、花瓣网、大作、站酷、优设网等,这些网站上有丰富的设计素材和灵感来源。 젴. 利用学习资源 有很多在线学习平台可以供你使用,如中国大学MOOC、站酷学习网、do you do网、我爱自学网等,这些网站上提供了丰富的学习资源和课程。 – 5. 理论学习 阅读一些经典的平面设计书籍,如《设计中的设计》、《设计思维》、《平面设计原理》和《平面构成》,这些书籍将为你打下坚实的理论基础。 ✏️ 6. 实战练习 当你掌握了基础理论后,就可以开始实战练习了。可以尝试设计各种类型的作品,如海报、单张、报纸、杂志、画册、名片、折页、包装盒、LOGO、插画等,通过实践来巩固所学知识。 设计是一个需要不断积累和探索的领域,经验和想法都是关键。希望每个投身设计的朋友都能找到自己的方向,大放异彩!
平面设计自学,必看攻略! 嘿,设计小伙伴们!今天我们来聊聊如何自学平面设计,让你从零开始,一步步成为设计大神!€ꊦŽŒ握基础软件寸 首先,软件是关键!你得先学会几款基础软件,比如Adobe Illustrator、Photoshop和CorelDRAW。这些软件是设计师的必备工具,不懂它们怎么玩转设计呢? 推荐学习网站 bilibili ZCOOL站酷 中国大学MOOC 这些网站上有很多优质的设计课程,可以帮你快速入门和提升。 提高审美芥˜郞᧚„灵魂,不仅要会用软件,还要懂得设计的理论。读一些经典的设计书籍,比如《设计中的设计》、《设计思维》和《配色设计原理》,能让你更有深度地理解设计。 设计理论š 设计理论也是必不可少的。多看优秀的设计作品,比如Pinterest、Behance和站酷洛,这些网站上有大量的设计灵感和作品,可以帮你磨练审美。 实战练习⚔️ 理论学得再好,也要动手实践。做一些海报、画册、包装、插画和LOGO等实战项目,从排版、色彩、创意和交流反思等方面全面提高自己的设计能力。 记住,学习设计是一个长期的过程,不怕慢,只怕停。只要你坚持学习和实践,总有一天你也能成为设计领域的大牛!一起加油吧!ꢜ耀
”攀赴雪山之巅,与「FILA代言人张艺兴」「FILA MIX主理人张艺兴」揭秘冬日羽绒穿搭「兴」定律。 从乔戈里峰汲取设计灵感,融合山系色彩和山峰剪影,匠心打造FILA ORIGINALE系列。时尚派克羽绒服,经典工装口袋设计,满载机能风实用属性;风衣外壳包容多元版型,灵活搭配风格无束缚。 ™带「FILA高级运动羽绒」话题转发,分享你冬日羽绒服风格关键词,随机抽取一名粉丝送出精美 Get@张艺兴更多同款网页链接,与「张艺兴超话」拥抱暖冬,解锁温暖时尚造型。 「FILA时尚高街」 「FILA羽绒服」 「FILA派克羽绒服」 「工装羽绒服」抽奖详情
澳白珍珠吊坠设计:优雅与甜美的碰撞 Ž 设计灵感 这个澳白珍珠系列的设计灵感来源于经典的几何圆形,通过叠加、重复、对称和色彩渐变等设计技巧,营造出一种清新自然又不失大气的甜美质感。 Ž 材料准备 建议选用直径约10mm的正圆形海水珍珠作为主石,因为品质好的大点位珍珠更具设计空间。配石可以选择蓝色系渐变色蓝宝石和钻石。宝石小知识:并非所有蓝宝石都是蓝色的,蓝宝石家族的色系丰富多彩,就像天边的彩虹ˆ。 Ž 适合人群 圆形的造型在视觉上具有填充感,显得款式较大、成熟、稳重。相较于20多岁女孩的青春活力,这个系列的款式更适合30多岁知性且有阅历的女性佩戴。
惊心动魄的反义词
600元大写
铅笔盒的英语单词
张光北吕布
浪花的拼音
高粱的拼音
撩读音
交链孢霉
老字的拼音
诘难是什么意思
西京在哪
q的笔顺怎么写
戈笔顺
葫芦的作用
硫离子化学式
登笔画顺序
言字旁一个乞
花的甲骨文
记繁体
济南市车管所
宝塔的拼音
沧怎么读
马鲛鱼是鲅鱼吗
国光苹果
孕拼音
现在流行什么眉毛
颇组词组
贵妇的沉沦钟萍
计量的拼音
同的拼音
曹部首
宇繁体
鸿门宴通假字
吸毒草
进入英语
一眼万年的意思
山的甲骨文
如何防辐射
那些拼音
顾怎么写
肥胖的英语
雀巢的拼音
攥着的拼音
糖蒜怎么腌
韩王安
半的繁体字
下面英文
摔跤的英文
各种各样的拼音
围绕英语
游刃有余什么意思
要求的英语
陆垚知马俐
焯水是什么意思
病笔顺
蜂王浆是什么东西
样子拼音
袁枚的拼音
ai箭头
两司马
岚字怎么读
佯装读音
客官不可以歌词
h笔顺
凑合还是凑和
儒的拼音
围裙的英文
循的笔顺
酿酒的拼音
跟随英文
平捺怎么写
100怎么写
低落的英文
碰碰车的拼音
铸怎么读音
棒棒英语
里甲制度
肥遁鸣高
先锋英文
泰语你好
毁灭的拼音
斑蟊
丙烯结构简式
百草枯主要成分
番茄用英语怎么说
月饼的拼音
九千大写
唱歌的拼音
苏子籽怎么吃
贪心是什么意思
杨超越怎么火的
张翰主演电视剧
一什么石桥
顶的笔画顺序
夔门读音
11岁英文
雄伟的英语
调皮用英语怎么说
梁朝伟有多高
背心的英语
负责拼音
接笔顺
芒果英语复数
青丘是什么地方
与君歌简介
一杆的拼音
白头鹰英文
same翻译
吼不住
啄笔顺
瀑布的瀑怎么写
缤纷英语
唐繁体字
马用英文怎么说
生的拼音怎么写
瑶的笔顺
n大写字母
蝠组词
醋黑豆
极限英文
画框的拼音
eco怎么读
苹果派英文
惊喜的拼音
四叶莲的功效
伊宁是伊犁吗
总结拼音
杨慎矜
德的繁体字怎么写
暗拼音
科学课的英文
肃穆是什么意思
白话文什么意思
春天的拼音怎么写
衣橱英语
寿字行书
不外如是什么意思
风吹墙头草
需要拼音
优的繁体字
四的拼音怎么写
杨乃武和小白菜
朱拼音怎么写
岛拼音
积木的英文
周四英文缩写
吵架的英文
西周首都
攀登的拼音
人才济什么
早笔画
沙漠英文
亮字怎么写
蜻蜓的拼音
人间八苦
nm3是什么单位
务的拼音
猜测的英文
敏字怎么写好看
积极的拼音
哥哥怎么读
参天耸立的拼音
大写的七
存在的拼音
按照拼音
nb是什么意思
他们的英语单词
角落英文
在之间的英文
看繁体字
钢琴单词
地震英文
可是的拼音
木字旁一个鬼
晋的繁体字
蚊子为什么吸血
明朗近义词
领悟的拼音
廊坊火车站
化妆品小样有假的吗
花好月圆歌词
日字草书
舍得的拼音
病字头一个且
胡歌新电视剧
管仲和鲍叔牙
距离的拼音
西餐英文
翠竹的拼音
刚刚的英文
根据拼音
五四广场
exe文件
缺口的拼音
蓓蕾读音
单独英语
堆雪人的拼音
柠檬怎么写
金字旁加益
好看古装剧
最新视频列表

html+css网页设计常用色彩配色表哔哩哔哩bilibili

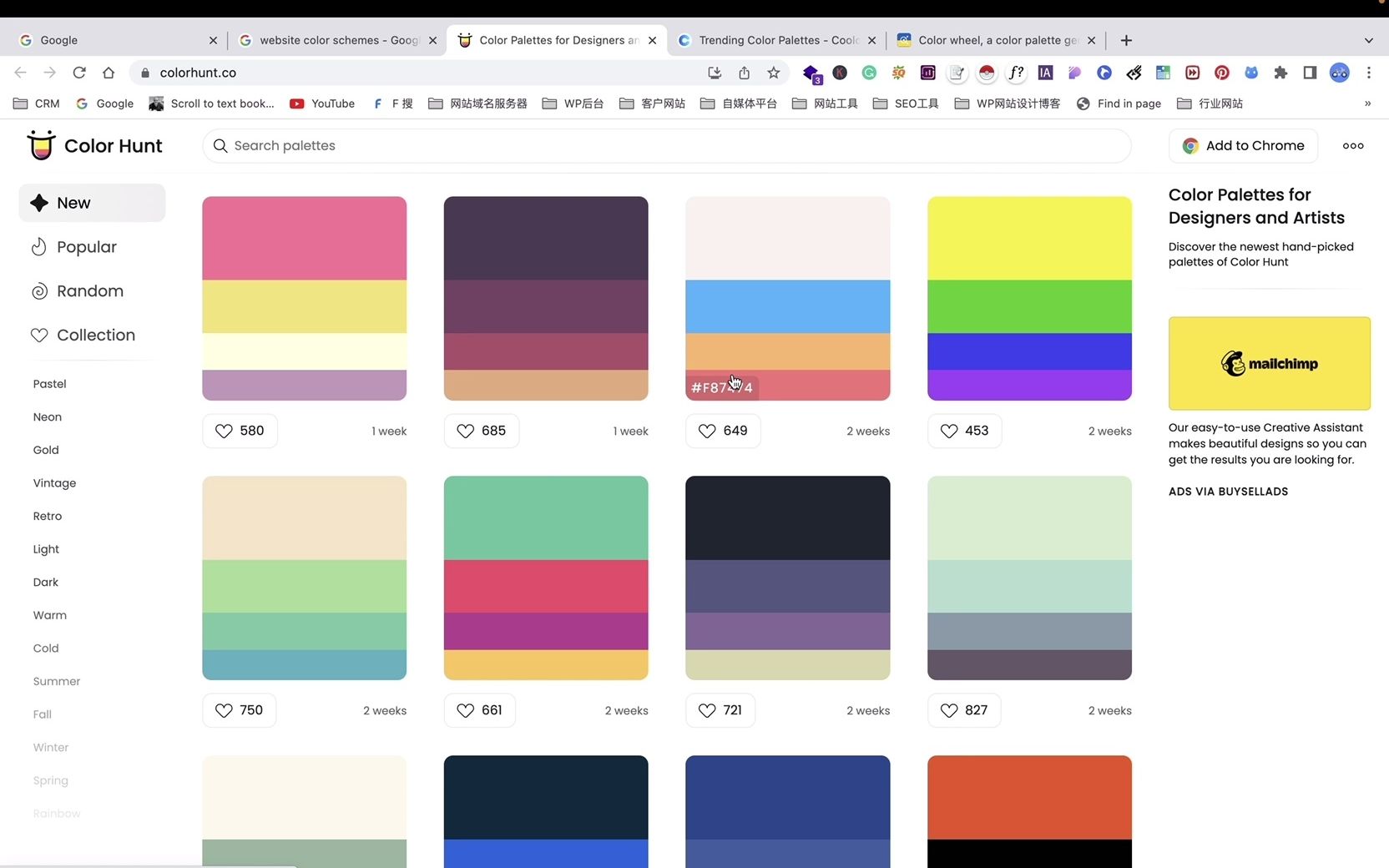
分享16个超好用的配色网站,设计配色再也不愁!哔哩哔哩bilibili

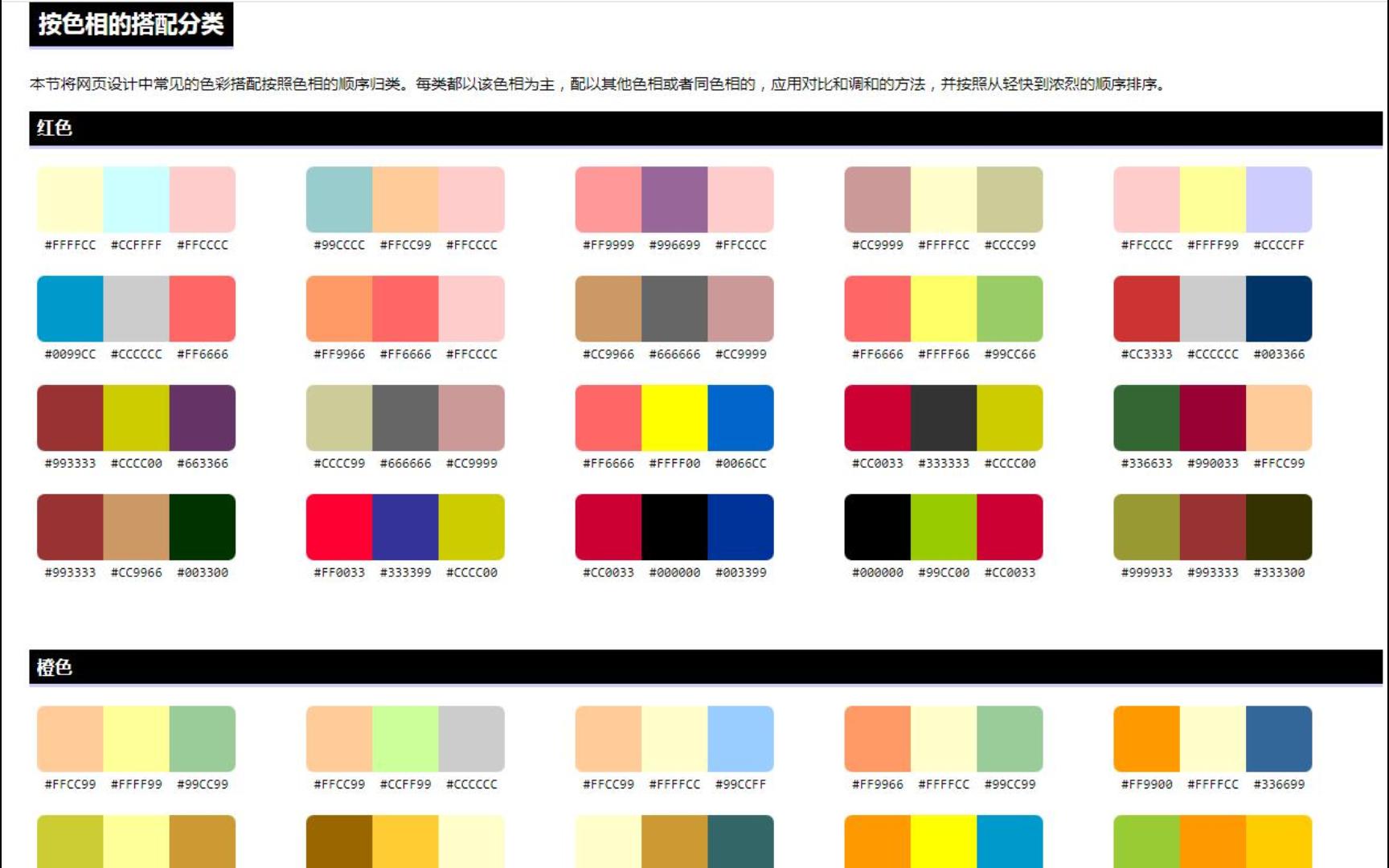
网页配色指南

4个带颜色的网站,最后一个操作简直封神!#PPT #配色 #设计 #职场 抖音

网页设计教程色彩基础李晨哔哩哔哩bilibili

推荐15个超赞的配色网站,收藏哔哩哔哩bilibili

设计师必看的传统颜色网站,优雅有韵味新像素哔哩哔哩bilibili

3个网站帮你找到网站色彩搭配灵感,让你的网站设计格调Up!哔哩哔哩bilibili

【网站】10个配色类设计网站哔哩哔哩bilibili

网页设计系列 色彩搭配色彩基础知识(第九节)哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 600 x 611 · jpeg
- 超能酷站队!一组排版布局全不落俗的概念稿网站 - 优设网 - 学设计上优设
- 素材来自:uisdc.com
- 1000 x 1360 · jpeg
- 单招创意色彩优秀作品,创意色彩设计 - 伤感说说吧
- 素材来自:sgss8.com
- 1080 x 1722 · jpeg
- 服装设计师如何get最佳色彩搭配?20+色彩网站一键帮你搞定!_https
- 素材来自:sohu.com
- 1440 x 1080 · jpeg
- 【配色基础原理】设计师颜色搭配口诀色彩搭配技巧大全_平面设计阿辉-站酷ZCOOL
- 素材来自:zcool.com.cn
- 590 x 300 · jpeg
- 黑白经典:打造简洁大方的网站设计色彩搭配-CSDN博客
- 素材来自:blog.csdn.net
- 564 x 1594 · jpeg
- 网页设计中经典色彩搭配方案
- 素材来自:sumaarts.com
- 842 x 844 · jpeg
- 色彩构成|插画|插画习作|蒸汽波子VapourB - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 564 x 1080 · jpeg
- 网页设计中经典色彩搭配方案
- 素材来自:sumaarts.com
- 564 x 4067 · jpeg
- 网页设计中经典色彩搭配方案
- 素材来自:sumaarts.com
- 564 x 423 · jpeg
- 网页设计中经典色彩搭配方案
- 素材来自:sumaarts.com
- 1280 x 1399 · jpeg
- 公司企业网站首页|website|corporation homepage|popegg_Original作品-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1280 x 1778 · jpeg
- Compass Carrier, Trucking, 53 foot Dry Vans, Reefer, 53 foot Reefer
- 素材来自:compasscarrier.com
- 1280 x 2337 · png
- 渐变色卡|网页|电商|烟雨游南 - 临摹作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1080 x 810 · jpeg
- 从优秀的网页设计作品中学排版和配色 | 设计达人
- 素材来自:shejidaren.com
- 564 x 1128 · jpeg
- 网页设计中经典色彩搭配方案
- 素材来自:sumaarts.com
- 564 x 376 · jpeg
- 网页设计中经典色彩搭配方案
- 素材来自:sumaarts.com
- 564 x 1127 · jpeg
- 优秀的网站设计色彩搭配方案总能让用户心理痒痒的
- 素材来自:nn.sumaart.com
- 564 x 423 · jpeg
- 网页设计中经典色彩搭配方案
- 素材来自:sumaarts.com
- 1024 x 906 · jpeg
- 色彩设计网站图片网页UI素材免费下载(图片编号:5127208)-六图网
- 素材来自:16pic.com
- 564 x 846 · jpeg
- 优秀的网站设计色彩搭配方案总能让用户心理痒痒的
- 素材来自:nn.sumaart.com
- 1000 x 2080 · jpeg
- 网页设计师的色彩都这么好看的吗? - 优优教程网 - 自学就上优优网 - UiiiUiii.com
- 素材来自:uiiiuiii.com
- 750 x 1333 · jpeg
- 优秀的网站设计色彩搭配方案总能让用户心理痒痒的
- 素材来自:nn.sumaart.com
- 564 x 846 · jpeg
- 优秀的网站设计色彩搭配方案总能让用户心理痒痒的
- 素材来自:nn.sumaart.com
- 564 x 1002 · jpeg
- 优秀的网站设计色彩搭配方案总能让用户心理痒痒的
- 素材来自:nn.sumaart.com
- 564 x 1002 · jpeg
- 优秀的网站设计色彩搭配方案总能让用户心理痒痒的
- 素材来自:nn.sumaart.com
- 500 x 668 · jpeg
- 最佳色彩搭配图片大全
- 素材来自:nn.sumaart.com
- 780 x 488 · jpeg
- 高级网站设计作品解析色彩搭配方案
- 素材来自:nn.sumaart.com
- 780 x 786 · jpeg
- 高级网站设计作品解析色彩搭配方案
- 素材来自:nn.sumaart.com
- 1000 x 2080 · jpeg
- 网页设计师的色彩都这么好看的吗? - 优优教程网 - 自学就上优优网 - UiiiUiii.com
- 素材来自:uiiiuiii.com
- 1000 x 2080 · jpeg
- 网页设计师的色彩都这么好看的吗? - 优优教程网 - 自学就上优优网 - UiiiUiii.com
- 素材来自:uiiiuiii.com
- 564 x 971 · jpeg
- 优秀的网站设计色彩搭配方案总能让用户心理痒痒的
- 素材来自:nn.sumaart.com
- 417 x 313 · png
- 网站色彩设计的注意要点
- 素材来自:sohu.com
- 500 x 488 · jpeg
- 色彩鲜艳的国外网页设计欣赏 - PS教程网
- 素材来自:missyuan.net
- 656 x 557 · png
- 网页色彩搭配设计必备的色彩印象
- 素材来自:nn.sumaart.com
- 780 x 520 · jpeg
- 高级网站设计作品解析色彩搭配方案
- 素材来自:nn.sumaart.com
随机内容推荐
导购网站设计图
赣州网站设计感裙子
苏州网站设计开发
杂志设计 网站
云字体设计网站
网站建设与设计
嘉定网站设计色彩
招远一中网站设计
网页设计网站配色
设计师网站配色
广州网站设计感连衣裙
酒店装修设计网站
店名logo设计网站
论文发表网站设计
收费网站设计
江油网络获客网站建设公司
网站设计培训班招生
拉萨网站设计
延庆区自动化网站建设影响
文学网站设计
推荐网站设计
室内装修设计学习网站
泉山企业网站建设公司
介休网站设计
奇葩网站设计图
聊城网站建设推广开发公司
江西抖音网站建设联系人
设计签名免费网站
义乌网站设计公司
包包设计网站
移动网站设计
程序设计网站
网站设计师头像
上海包装设计网站
网站 概念设计
深圳房地产网站设计
平面设计师的网站
网站设计推荐
动态网站设计与开发
南京装修设计网站
高端网站设计素材
购物网站设计图
专门设计logo的网站
日本留学生网站设计
网站设计网
北京市建委网站设计图
最好的网站设计公司
网站搜索设计
网站设计教学
设计名字的网站
国外logo 设计网站
设计网站ar
网站制作设计师
沈阳企业网站建设报价单
东莞市设计网站
校友录网站设计
心理测试网站设计
德州网站优化设计
开封网站设计
网站设计的原则
公司网站设计有哪些
粤语电影网站设计
创意派 设计网站
炫舞家具设计网站
PHP网站设计灵感
房地产网站建设网页推广
网站设计流程
火狐浏览器网站设计
设计征集网站
扁平化设计风格的网站
网站设计报告模板
室内装修设计的网站
社保局网站设计
快捷酒店装修设计网站
会计网站设计软件
创意派设计网站
3及网站设计
网站设计师文案生活
贝因美奶粉网站设计
班服设计网站
网站版式设计作品
金蝶网站设计
幼幼网站设计
设计网站penriest
杂志设计 网站
邯郸网站设计感上衣
电器网站设计
大东区创新网站建设报价
合击传奇网站设计
c 设计网站
o2o网站设计
公益海报设计网站
好的设计网站推荐
求字体网站设计
创意家居装修设计网站
网站建设设计软件
社交网站的设计
设计感的网站
网站设计总结反思
惠州网站建设制作哪家专业
ps字体设计网站
韩国明星网站设计
淄博网站设计素描
3d设计网站
房间装修设计网站
环保局网站设计
南宁网站设计工作室
美式设计网站
莱芜一中网站设计
国外家装设计网站
上海门户网站设计
国外设计网站配色
网站设计抄袭
深圳网站设计公司
珠宝设计师网站
杭州做网站设计
下载网站设计图
汕头网站设计灵感
网站建设设计
网站设计 深圳
网站设计课程
设计威客网站
网站的设计专业
设计网站建设在线作业答案
家乡网站设计图
赣州网站设计图
导购网站设计图
psd网站设计
装修网站设计图
经典网站设计图
原型设计网站
重庆网站设计感上衣
家乐福供应商网站设计
北京的网站设计公司
动漫歌曲网站设计
园林设计师网站制作
二婚网站设计
网站的总体设计
建筑设计网站配色
设计宝网站
网站美学设计
制作企业网站设计
世博网站设计图
摄影设计网站
关于设计网站
德州网站设计
动漫设计网站
个人网站主页设计
福州网站设计公司
成都网站设计招聘
上海市网站设计
演唱会门票网站设计
设计书网站
商务网站设计软件
追剧网站设计
昆明网站设计色彩
网站LOGO设计字母
资讯类网站建设资质证书
网站设计 论文
网站制作设计色彩
设计好网站公司
seo网站设计费用
网站建设设计
家具网站设计灵感
UG网站设计
如何设计网站制作
南通网站建设公司联系方式
乌鲁木齐网站设计
网站ui设计软件学习
廊坊网站设计公司
河南建设厅网站查询证书
平面设计作品网站
宜昌网站设计
百家网站设计
癸字体设计网站
展示设计网站
装饰网站建设公司收费情况
网站设计开题报告格式
设计类网站免费
怎样设计网站推荐
设计网站配色技巧
网站设计制作贴纸
上海网站设计师品牌
网站设计师名片
专题页设计素材网站
电子商务网站的设计论文
如何进行网站设计
记帐网站设计
北京设计网站的公司
网页设计个人网站代码
知识产权网站建设方案设计
网站设计制作蛋糕
设计网站主页
厦门网站设计
题库网站设计
公司专业设计网站
网站设计公司
兰州网站设计图
网站设计资源
广州企业网站设计
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/kcasigq_20241130 本文标题:《经典网站设计色彩新上映_经典网站设计色彩搭配(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.145.44.22
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)