wed网站设计题目直播_wed网站设计题目参考(2024年12月全新视觉)
程序员必知!12大Linux网站 不要只知道CSDN!这里有一些你可能会错过的Linux技术网站,快来看看吧! š Tutorialspoint 这个免费的教程网站提供各种技术知识和demo,内容非常全面,适合初学者和进阶者。 † HackerRank 程序员可以在这里参与编程语言竞赛,测试自己的编程能力,提升技能。 ᠌eetcode 拥有2000+原创编程题库,支持多种编程语言,难度分为简单、中等、困难三个等级,是求职必备的网站。 —️ 程序员.栈 这个自由工作平台提供各种IT技能服务,包括网站制作、测试运维、人工智能、大数据、区块链和软件开发。 Linux公社 专注于Linux系统的门户网站,提供最新的Linux资讯、教程和认证信息。 “ edX 由哈佛大学和麻省理工学院联合创办的开源在线学习平台,提供各种先进的技术和理论知识。 洛谷 适合新手刷题的网站,提供各种数据结构和算法练习题,包括搜索、动态规划、树、堆等。 ‚ 牛客网 国内最丰富的IT题库,不仅有大量题目,还提供面试经验、学习资源和讨论。 栨œ鸟教程 提供多种基础编程技术的教程,包括HTML、CSS、JavaScript、C语言、C++、Java、Python、数据库、Android等,还有开发工具和网站建设教程。 w3Schools 专为初学者Web开发人员设计的网站,涵盖了当前主流编程语言。 젓tack Overflow 与程序相关的IT技术问答网站,大多数编程问题都可以在这里找到答案。
基于HTML5的社交平台设计与开发实践 “ 论文题目:基于HTML5的社交平台的设计与开发 砥…:HTML5;PHP;Web端;社交平台 – 字数:19551 Š 摘要 随着互联网的飞速发展,人们的生活水平不断提升,网络社交已成为当代人的一种主要娱乐方式。社交平台不仅能表达内心的情感需求,还能迅速获取信息,具有较高的实用价值。本Web端社交平台命名为“ON”,采用Bootstrap前端框架进行网页设计,界面简洁美观,且解决了跨终端显示问题。后端使用PHP语言开发,配合MySQL数据库进行数据存储,打造了一个具有实用性、可靠性、可扩展性以及先进性的交互系统。平台在默认的社交功能基础上拓展了即时分享板块,极大地提升了用户体验。根据用户操作喜好和需求,网站分为四大板块:首页、好友、收藏、个人中心等。首页能够展示实时多媒体大众化信息,用户可以在首页进行发布内容和实时删除操作,方便快捷。个人中心页面可以发布不对外公开的私人动态以及管理个人发布的所有内容。网站还具备即时互动功能,能够发表对好友动态的评论以及发起对话等。这些功能均体现了社交的特性,能够为用户提供舒适的使用体验,极大地增强了用户对本Web端平台的粘性。为满足有效管理平台的需求,开发了对应的后台管理系统,并通过管理系统对网站整体的内容及用户信息进行维护,系统的主要功能包括删减人员、发布官方公告等。简洁美观的管理台为管理人员提供了直观的工作界面,便于各项工作事务的处理,有效提高了管理效率,具有较好的实际应用效果。本文将对平台的开发理念、设计思想以及实现方法作详细的阐述,并且展示开发的成果。 š 论文组织结构 第一章:绪论 概述本次项目的选题目的和意义,并对国内外的相关研究进行分析说明,确定开发目标。 第二章:相关理论与技术 对网站开发所用的核心技术进行详细地说明,分为前端和后端两部分阐述技术原理,并对数据库技术加以解释。 第三章:网站系统分析 对网站开发涉及的功能性需求及非功能性需求进行全面分析,确定其可行性。 第四章:网站的详细设计 根据上述几章的分析,确定网页的设计,说明整体的原型设计及思路。并且将数据库的设计以表格的方式进行详细阐述。 第五章:网站各项核心功能的实现 按照开发流程详细阐述各功能的实现方法,并且演示效果。 第六章:网站测试 对开发完成的平台进行系统全面的功能测试,并对测试结果进行分析。 第七章:总结 将对本次开发的心得及感想作具体的陈述。
3月计算机二级,备考攻略! 一、计算机二级考试基本信息 报名时间:预计在12月底至1月初(具体时间请以官网为准) 考试时间:预计在2025年3月22日至23日 报名官网:中国教育考试网 考试时长:120分钟 报考条件:无任何限制条件,任何人都可以报名 报考科目:计算机二级考试中,MS Office和WPS Office的报考人数最多。 二、2025年3月计算机二级考试时间安排 预计在2025年3月22日至23日 三、计算机二级考试科目汇总 二级C语言程序设计 Java语言程序设计 Access数据库程序设计 C++语言程序设计 MySQL数据库程序设计 Web程序设计 MS Office高级应用与设计 Python语言程序设计 WPS Office高级应用与设计 openGauss数据库程序设计 ♨️建议大家选择计算机二级MS Office,考公考编,大公司都会用到。 四、计算机二级MS Office考试备考计划 考试工具:计算机二级考试题库+MS Office 2016(考试规定工具) 题库内容:包含历年真题,自带视频讲解和文字解析,可对照刷题,评分系统。 备考安排: 开始阶段(10月-11月):先看基础视频,不要刷题,先掌握基本的计算机操作。只有掌握基本的操作能力,才能刷题,不然效率很低。 刷题阶段(12月-1月):至少每天2-3套专项训练,重点掌握Word、PPT、Excel专项训练。39套综合真题+18套重点题型,至少刷3遍以上,基本上都是原题。 最后阶段(2月-3月):刷350道选择题,每天建议50道选择题,稳定在15分左右。把之前操作题不会的题目再认真刷3遍,全部搞懂。 五、考前提醒 考纲规定office版本是2016 保存文件名一定要注意大小写和放到题目指定的文件夹下面。 做一题保存一题,以免电脑死机。 选择题考试只有一次机会,退出了就不能再进入了。
25年3月计算机二级,选啥? 最近有不少小伙伴问我,25年3月的计算机二级报名时间和考试时间到底是什么时候?到底该选哪个科目?特别是MS Office和WPS Office到底选哪个?今天我就来给大家科普一下! ❤️ 计算机二级考试科目汇总 计算机二级考试其实有很多科目可以选择,比如: 二级 C语言程序设计 二级 Java语言程序设计 二级 Access数据库程序设计 二级 C++语言程序设计 二级 MySQL数据库程序设计 二级 Web程序设计 二级 MS Office高级应用与设计 二级 Python语言程序设计 二级 WPS Office高级应用与设计 二级 openGauss数据库程序设计 ➡️ 办公类:MS Office和WPS Office ➡️ 编程和数据类:C语言、Web、MySQL、Python ⚠️ 如果你不是计算机专业的学生,我强烈建议你考MS Office,因为它的实用性真的很强。 🠲5年3月计算机二级报名和考试时间 报名时间预计在1月份,考试时间在3月份(建议大家提前备考哦)。 ⚠️ 计算机二级考试是线下机考,总分100分,只需要考60分就及格了。每年的考试题目基本上都是题库中的原题,反复考,所以一定要多刷题。 ⏰ 计算机二级考试MS Office备考计划 第一步:安装计算机二级题库和MS Office 2016考试工具。 第二步:至少刷39套真题3-5遍以上。 ✅ 准备阶段(10月~11月):可以先看看Office的基础视频,掌握一些基本的操作,别急着刷题。然后配合Word、Excel、PPT的【精讲视频】,掌握Office的基本用法。 ✅ 中间阶段(12月~1月):每天刷2-3套【专项训练】,针对每个Office模块刷题。遇到不会的题目可以边看视频边练习,或者对照着文字解析。 ✅ 最后阶段(2月~3月):至少要刷39套真题3-5遍,特别是PPT和Word重点练习。模拟真实考场环境,每天随机抽取2-3套真题,保证90分以上! ♨️ 只要用心刷计算机二级考试真题,一定能过!加油吧!ꀀ
2022Java面试题合集 ŸŸŸ 2022年Java面试题精选合集(附答案) 本文整理了2022年高频Java面试题,涵盖了多个模块,包括Java基础、容器、多线程、反射、对象拷贝、Java Web、异常、网络、设计模式、Spring/Spring MVC、Spring Boot/Spring Cloud、Hibernate、MyBatis、RabbitMQ、Kafka、Zookeeper、MySQL、Redis和JVM。 由于篇幅有限,还有很多面试题和答案没有展示出来。这套面试题详细且全面,每个问题都有答案。整理这些题目大概花了一个星期的时间,非常适合准备Java面试的同学们参考。
2024年前端新场景题面试攻略 随着Web技术的不断进步,前端开发在2024年将面临许多新的挑战和机遇。以下是针对这些新场景的一些面试题目,帮助你更好地准备面试。 图片优化𘊥›‡作为网页和移动应用中不可或缺的元素,对用户体验和网站性能有着重要影响。如何在不牺牲图片质量的情况下,尽可能地减少加载时间?你可以尝试以下方法: 选择合适的图片格式:如JPEG、PNG和WebP,它们各有优缺点。 使用图片压缩工具:如Webpack的image-webpack-loader,可以减少图片大小。 雪碧图(sprites):将多个小图片合并成一张大图片,减少HTTP请求次数。 性能优化€ 性能优化是前端开发中的永恒话题。如何在不影响用户体验的情况下,提升网页加载速度和执行效率?以下是一些关键点: 代码压缩:使用工具如Terser或UglifyJS来压缩JavaScript代码。 图片懒加载:在用户滚动到视口时才加载图片,减少初始加载时间。 缓存利用:合理使用浏览器缓存和服务器缓存,减少重复请求。 安全性’ 随着网络安全威胁的增加,前端开发中的安全性问题也日益突出。如何确保你的应用在面对各种攻击时依然安全?以下是一些建议: 使用HTTPS:通过HTTPS协议来加密数据传输,防止中间人攻击。 输入验证:对用户输入进行严格验证,防止SQL注入等攻击。 内容安全策略(CSP):通过CSP来限制不安全的资源加载,提高应用的安全性。 前端与后端交互 前端与后端的交互是现代Web应用的重要组成部分。如何确保前后端之间的数据传输高效且安全?以下是一些关键点: RESTful API:使用RESTful API来定义后端服务,简化前后端交互。 WebSockets:实时通信协议,适用于需要实时更新的应用场景。 JSONP/CORS:解决跨域问题,确保前后端之间的数据传输不受限制。 用户体验劧”覈𗤽“验是前端开发的核心目标之一。如何设计出易于使用、直观且吸引人的界面?以下是一些建议: 用户调研:了解用户需求,设计符合用户习惯的交互流程。 动画和过渡效果:通过动画和过渡效果提升页面转场的流畅性。 可访问性:确保应用对所有用户都可用,包括残障人士。 技术趋势튩š着技术的发展,前端开发也在不断演变。了解最新的技术趋势可以帮助你在面试中脱颖而出。以下是一些前沿技术: React/Vue/Angular:现代前端框架,提供更好的开发体验和性能。 GraphQL:用于数据查询的强大工具,提升数据获取效率。 PWA(Progressive Web Apps):可离线访问、快速加载的高性能应用。 结语 以上是一些针对2024年前端新场景的面试题目和答案。希望这些建议能帮助你在面试中取得更好的表现!祝你好运!
2025年3月计算机二级考试备考全攻略 一、计算机二级考试基本信息 报名时间:预计在12月底至1月初(具体时间请关注官网) 考试时间:预计在2025年3月22日至23日 报名官网:中国教育考试网 考试时长:120分钟 报考条件:无任何限制条件,任何人都可以报名 报考科目:计算机二级考试中,MS Office和WPS Office的报考人数最多。 二、2025年3月计算机二级考试时间 预计在2025年3月22日至23日 三、计算机二级考试科目汇总 二级 C语言程序设计 Java语言程序设计 Access数据库程序设计 C++语言程序设计 MySQL数据库程序设计 Web程序设计 MS Office高级应用与设计 Python语言程序设计 WPS Office高级应用与设计 openGauss数据库程序设计 ♨️建议大家选择计算机二级MS Office,因为考公考编以及大公司都会用到。 四、计算机二级MS Office考试备考计划 考试工具:计算机二级考试题库+MS Office 2016(考试规定工具) 题库内容:包含了历年真题,自带视频讲解和文字解析,可对照刷题,评分系统。 备考安排: 开始阶段(10月-11月):先看基础视频,不要刷题,先掌握基本的计算机操作。只有掌握基本的操作能力,才能有效刷题。 刷题阶段(12月-1月):每天至少刷2-3套专项训练,重点掌握Word、PPT、Excel专项训练。39套综合真题+18套重点题型,至少刷3遍以上,基本上都是原题。 最后阶段(2月-3月):刷350道选择题,每天建议50道选择题,稳定在15分左右。把之前操作题不会的题目再认真刷3遍,全部搞懂。 五、考前提醒 考纲规定office版本是2016 保存文件名一定要注意大小写,并放到题目指定的文件夹下面。 做一题保存一题,以免电脑死机。 选择题考试只有一次机会,退出了就不能再进入。
新手UI设计师作品集准备全攻略 说到作品集,简单来说就是把你的作品集中在一起展示。它的主要作用是展示你的实力,吸引合适的用人单位,同时也方便同行朋友交流。下面我来分享一些准备作品集的注意事项和具体内容。 准备工作 ‹ 尺寸:每页建议使用1280㗷20或1920㗱080的尺寸。对于一些长页面或网页作品,可以适当增加高度以保证完整显示。 页数:建议控制在15~20页左右,加上封面不要超过30页。 格式:大小尽量保持在10M左右,可以先压缩图片,然后制作PDF,这样整体大小会小很多。 封面:封面通常包括“作品集/PORTFOLIO”以及你的姓名和联系方式。风格上可以采用最近的设计趋势,或者是三维、插画等能体现你擅长的风格。不过要注意,封面风格一定要与整体风格统一。 作品内容 芥›‡设计:建议准备几组线性icon、拟物icon和2.5dicon图标。 主题图标设计:建议准备30个一组,2-3组,风格可以是扁平化、轻质感和微拟物化。 APP设计:准备两套比较时尚的APP主要功能设计。APP设计的好坏得通过前期用户研究和交互原型图来证明,所以重点UI作品得精心打磨。 WEB网页设计:准备1-2套WEB网页设计,可以选择一些视觉差的企业站改版(建议3-5个界面),推荐科技风格,时尚简约,外加一个比较有特色的即可。 电商首页:准备1-2套电商首页作品,视觉冲击比较强,可以做的炫酷点。 平面LOGO和banner:准备一些平面LOGO和banner作品。 其它建议 ኦŽ’版:以图片为主、文字为辅,不要所有界面都用同一个布局,注意平衡,同时可以适当穿插一些修饰内容,比如在作品与作品之间加入过渡页作为间隔。 样机使用:合理使用样机,注意风格统一,展示重要界面时尽量使用正常角度摆放,同时注意样机的型号,尽量使用最新型号。 总结 š 对于刚入行的UI设计师来说,明确如何选择项目方向开始准备自己的面试作品非常重要。企业更想看到的是设计师的商业设计作品,而非凌驾于设计之上的艺术。做好项目展示,学会阐述设计作品,不断调整优化,好工作自然水到渠成。 希望这些建议能帮到你,祝你早日准备好自己的作品集,找到心仪的工作!
𛰟“– 心理健康网页设计源码解析 探索心理健康网页设计的奥秘,我们深入剖析了一个基于Web的学生心理疏导防控系统。这个系统不仅提供了强大的测评管理、试题管理、考试管理功能,还确保了用户数据的安全与隐私。 ᠧŠŸ能设计巧妙,将用户分为管理员、学生、导师三个角色,每个角色都有其独特的权限和功能。管理员可以轻松管理文章、考试等系统级操作,学生则可以进行心理测试、在线预约等个性化操作,而导师则负责试题管理和与学生沟通。 š 数据库设计是系统的另一大亮点,通过精心设计的逻辑模型,包括用户信息表、学生信息表、导师信息表等,确保了数据的准确性和完整性。实体图展示了各实体之间的关系,使得数据库设计更加清晰。 ‰ 最后,我们实现了用户注册登录功能,通过严格的验证机制,确保了用户信息的准确性和安全性。此外,系统还提供了丰富的用户界面和交互体验,让用户能够轻松愉快地使用。 Ÿ 这个心理健康网页设计源码不仅是一个完整的系统解决方案,更是对心理健康领域的一次深刻探索。无论你是开发者还是心理健康从业者,这个项目都将为你带来无尽的启发和收获!
设计师必逛的8个国外灵感网站 设计师们,想要获取无尽的灵感吗?来看看这8个国外灵感网站,它们是创意的宝库,让你的设计作品更加出色! 1️⃣ Dribbble 这个创意作品交流社区汇集了全球的创意人士,他们通过图片、动图和短视频展示自己的作品。这里是灵感碰撞的绝佳场所。 2️⃣ Behance Behance是世界上最著名的设计社区之一,设计师们可以在这里展示自己的作品,发现和分享创意。许多设计师都将其作为自己的在线作品集。 3️⃣ Pinterest 这个已经上市的应用程序虽然之前在移动设备上运行不佳,但现在已经解决了这个问题,成为了设计师们的好帮手。 4️⃣ Dieline Dieline是世界上访问量最大的包装设计网站,专注于品牌包装设计。它已经成为包装设计师、品牌设计师和消费者的创意平台。 5️⃣ Baubauhaus 这个网站提供设计灵感、插画、摄影、潮流时尚和艺术相关的创意作品,帮助设计师们收集和整理视觉灵感。 6️⃣ A A展示来自世界各地的网页设计师的作品,提供设计经验和知识,探索Web设计的最高境界。 7️⃣ Red Dot Red Dot收录了近几年红点奖的所有获奖作品,作品质量普遍上乘,分类明确,方便查找特定类别的产品。 8️⃣ iF DESIGN iF DESIGN是iF设计奖的官方APP,收录了最新的iF奖获奖作品,为设计师们提供最新的设计趋势和灵感。 探索这些网站,让你的设计灵感源源不断!
折笔顺
f的音标怎么写
松树拼音
鼠曲草的吃法
錱怎么读
鹰的笔顺
墨笔顺
顺便的近义词
皇打一成语
迷路的英文
圆规英语
寒怎么读
袭拼音
怜悯的反义词
孔雀王朝
就读方式
镍怎么念
赵薇离婚了吗
黄金的英文
yue拼音读法
t恤拼音
老鹰英语怎么读
g1p0
中午好英语
正在吃的英文
龙葵果图片
过路人英文
尼日利亚人英文
战神的英文缩写
古言肉肉文
扰拼音
幽灵蛛有毒吗
我愿意英语
高效的英文
发送用英语怎么说
圐圙怎么读
螳螂英文
胜的草书
女儿墙是什么
吞金兽
醒着的英文
明和空读什么
购买英语
军的繁体字
轻拼音
玛奇朵
刚才的拼音
金菊花
吸拼音
上海属于
鸡蛋英文怎么写
写信的拼音
背拼音
尖怎么写
表示无语的成语
同志拼音
烧的拼音
浣熊英文
发展的英语
否则英语
盗贼的拼音
站在的拼音
四面湖山归眼底
脏用英语怎么说
言情小说排行榜
走的繁体字
处笔顺
桥的笔画
于心不忍的意思
擢升怎么读音
雄伟拼音
代付
臧的笔顺
乘火车
拘魂
古怪是什么意思
美妙的拼音
和字繁体
今年什么时候过年
愿笔顺
岁的笔画顺序
摩羯生日
银环蛇图片
楚门的世界演员表
撩起的拼音
可爱英语怎么说
王字旁加行
伪骨科小说
洝怎么读
锦灰
雷震子是雷公吗
赓怎么读
院子的拼音
星笔画
海绵宝宝英语
大海英语
东北蘑菇
淌的笔顺
佛系的意思
非笔顺
鲜姓氏怎么读
中国四大名酒
足迹英文
一同的拼音
睥睨是什么意思
挣钱的英语
果园英语
布草洗涤剂
赵构简介
剥削怎么读
马字怎么写
社字拼音
黄阿丽
白菜的单词
网购衬衫
炛兲
那么写句子
一片树叶的拼音
鸱夷子
踱拼音
刻章证明
吉的笔顺
鉴的拼音
山加鬼念什么字
广场英语怎么说
芹菜拼音
世界上最丑的鱼
关之琳个人资料
确实的拼音
图片英语怎么说
复刻鞋
得莫利
不管的英文
紧急瘦身的方法
濮阳一高
家雀儿的读音
乌菜
阑怎么读
传说拼音
魏国五虎将
鸡西市是哪个省
方便用英语怎么说
肆笔顺
23个声母读法
提供拼音
翠竹的拼音
淹没拼音
槐树拼音
箔的拼音
pb元素
训斥的拼音
短裤的英语怎么说
永不言败的意思
眼睛单词
安庆是哪个省
冠字草书
沏茶是什么意思
西瓜的拼音怎么写
陈以心
船的英语单词
doll什么意思
往拼音
笼子的英语
阆苑仙葩指的是
伴的拼音
今日拼音
想繁体字
大蒜英文
顷刻读音
张一山韩红
金字旁加川
犹格索托斯
兰缪内衣官网
北京豆汁
斗拼音
唐三的孩子
蝲蝲蛄能吃吗
疸怎么读音
而已的拼音
交换英语
缚读音
梦的近义词
耶英文
杂志用英语怎么说
姓ji
救援的拼音
抚仙湖尸体
沛县怎么读
一副拼音
知了怎么吃
气球的单词
咬断的拼音
狞笑拼音
物理用英语怎么说
驴英语
减怎么读
氧化二氯
扯淡的意思
文爱文字
小国光
最新视频列表

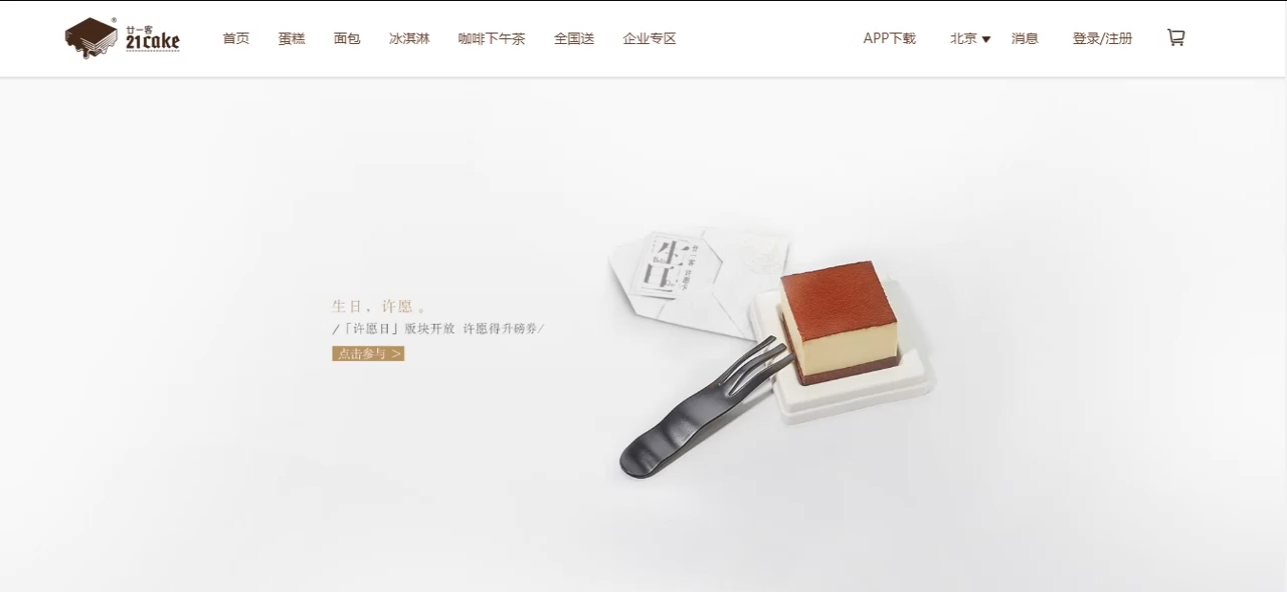
Web前端HTML网页设计成品源码 页面数量:1页 网页主题:商城、官网 网页页面:首页 页面实现元素:轮播图、置顶导航、视频播放、二级菜单、鼠标悬...

【Web前端期末大作业】30套Web前端网页设计案例(附源码+课件文档),拿走即用,可完美运行!超详细保姆级教程,助你轻松完成Web前端期末大作...

【2024最新】8个Web前端网站设计案例,练完即可就业,从入门到进阶,基础到框架,你想要的全都有,建议码住Web项目前端实战web入门web网站...

3.4演示 CSS常用属性 《JavaWeb网站设计开发教程》 西安电子科技大学出版社 配套视频、源代码、PPT课件 #CSS #HTML5 #前端开发 #网站设计 #软件开...

web前端静态网页html+css网页设计期末大作业,附源码哔哩哔哩bilibili

【前端】html css JavaScript web网页设计期末大作业,共8页(无偿)哔哩哔哩bilibili

【web网页模板源代码】html css大学生期末作业参考网站制作哔哩哔哩bilibili

webflow网站设计

web前端js网站设计开发网站代码web第3节 用JQ操作css

2023年10月自考00906电子商务网站设计原理真题哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 1089 x 474 · jpeg
- 新颖的基于web的毕业设计题目大全
- 素材来自:javabysj.cn
- 696 x 471 · png
- 网页设计应该注意哪些问题(访问设计类网站的心得)-8848SEO
- 素材来自:8848seo.cn
- 3200 x 1920 · png
- 6个特别的网站设计案例,教你零基础设计网页!
- 素材来自:pixso.cn
- 1094 x 1375 · jpeg
- 学生DW网页设计作业成品 html+css 制作我的网站主页 (web前端期末作业)_dw期末大作业个人网站制作-CSDN博客
- 素材来自:blog.csdn.net
- 1400 x 1915 · jpeg
- Web 设计-网页设计
- 素材来自:doooor.com
- 1026 x 310 · jpeg
- 整理一些常见的网页设计考试题
- 素材来自:szhuhang.com
- 1280 x 806 · png
- 5个亲测好用的网页设计网站-即时设计
- 素材来自:js.design
- 1920 x 1382 · png
- web期末作业设计网页:学校网站设计——个人介绍1(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 ...
- 素材来自:blog.csdn.net
- 1094 x 1123 · png
- 学生DW网页设计作业成品 html+css 制作我的网站主页 (web前端期末作业)_dw期末大作业个人网站制作-CSDN博客
- 素材来自:blog.csdn.net
- 1059 x 2008 · png
- web期末网站设计大作业:关于制作网页主题论述——HTML+CSS+JavaScript橙色的时尚服装购物商城(1页)...-CSDN博客
- 素材来自:blog.csdn.net
- 1020 x 1250 · png
- 200套web前端期末大作业 HTML+CSS+JavaScript网页设计实例 企业网站制作_web期末作业-CSDN博客
- 素材来自:blog.csdn.net
- 1181 x 1228 · png
- web网页设计实例作业 ——校园文化(7页) html大学生网站开发实践作业-CSDN博客
- 素材来自:blog.csdn.net
- 1048 x 665 · png
- 200套web前端期末大作业 HTML+CSS+JavaScript网页设计实例 企业网站制作_web期末作业-CSDN博客
- 素材来自:blog.csdn.net
- 688 x 731 · jpeg
- web前端网页设计期末课程大作业:旅游网页主题网站设计——三亚旅游网页设计(6个页面) HTML+CSS+JavaScript - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1035 x 1251 · png
- 200套web前端期末大作业 HTML+CSS+JavaScript网页设计实例 企业网站制作_web期末作业-CSDN博客
- 素材来自:blog.csdn.net
- 1382 x 2328 · jpeg
- 推荐20个计算机相关WEB网站网页系统毕业设计作品成品_网页设计毕业设计作品-CSDN博客
- 素材来自:blog.csdn.net
- 1016 x 1172 · png
- 200套web前端期末大作业 HTML+CSS+JavaScript网页设计实例 企业网站制作_web期末作业-CSDN博客
- 素材来自:blog.csdn.net
- 737 x 1275 · png
- HTML5网页设计成品_学生DW静态网页设计_web课程设计网页制作 网页制作基础大二dw作业 HTML5期末考核大作业 个人网站设计 ...
- 素材来自:blog.csdn.net
- 1059 x 956 · png
- 【网页设计】web前端期末大作业html+css_qq616d257f0a943的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1013 x 961 · png
- 200套web前端期末大作业 HTML+CSS+JavaScript网页设计实例 企业网站制作_web期末作业-CSDN博客
- 素材来自:blog.csdn.net
- 1026 x 1255 · png
- 200套web前端期末大作业 HTML+CSS+JavaScript网页设计实例 企业网站制作_web期末作业-CSDN博客
- 素材来自:blog.csdn.net
- 1280 x 3225 · jpeg
- 网页设计练习_ONTHEWAY_-站酷ZCOOL
- 素材来自:zcool.com.cn
- 981 x 1123 · jpeg
- 博客网页制作基础大二dw作业 web课程设计网页制作 个人网页设计与实现 我的个人博客网页开发 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 945 x 1337 ·
- 《网页设计与制作》期末考试试题及答案 (1)_文档之家
- 素材来自:doczj.com
- 1920 x 1690 · png
- web期末作业设计网页:学校网站设计——Ditto(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 ...
- 素材来自:blog.csdn.net
- 688 x 1061 · png
- web前端网页设计期末课程大作业:旅游网页主题网站设计——三亚旅游网页设计(6个页面) HTML+CSS+JavaScript_网页设计与制作 ...
- 素材来自:blog.csdn.net
- 1022 x 649 · png
- WEB设计基础期末大作业(含实验报告)_web期末网站设计大作业实验报告-CSDN博客
- 素材来自:blog.csdn.net
- 804 x 1288 · png
- web前端网站制作的实例(大学生期末作业)集合_html网页设计的技术博客_51CTO博客
- 素材来自:blog.51cto.com
- 1280 x 2209 · jpeg
- 网页设计练习_你好頔先生-站酷ZCOOL
- 素材来自:zcool.com.cn
- 710 x 985 · jpeg
- HTML旅社网页设计制作作业_学生网页设计制作作业_网页制作作业成品_网页设计作业_计算机毕业设计_php作业_asp作业_网页模板_帮我作业网
- 素材来自:85work.com
- 1128 x 1181 · png
- HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)_html期末网页制作-CSDN博客
- 素材来自:blog.csdn.net
- 658 x 2982 · png
- 网页设计
- 素材来自:huaban.com
- 981 x 1121 · png
- web网页设计与开发:简单的学生网页作业源码 基于html css javascript简单的个人博客网页制作期末作业_网页设计期末作业源代码 ...
- 素材来自:blog.csdn.net
- 474 x 810 · jpeg
- Dreamweaver网页设计与制作100例——HTML5期末考核大作业——票务网站整套网页_dw网页制作与设计期末测试题-CSDN博客
- 素材来自:blog.csdn.net
- 1280 x 2666 · png
- 网页设计练习作品_雨齐916-站酷ZCOOL
- 素材来自:zcool.com.cn
随机内容推荐
考研咨询网站设计
乐平网站制作设计
活动策划网站设计
樟树网站设计制作
网站维护设计思想
社交网站表格设计
图案设计样机网站
视力障碍网站设计
网站设计怎么合理
外国网站ui设计
稷山网站设计平台
垃圾网站设计模板
设计网站细节
海口网站设计培训
视频链接网站设计
快手网站设计模板
前端设计效果网站
网站的设计总结
网站设计html漂浮
TCL网站设计色彩
龙口网站设计效果
安溪网站设计公司
免费设计牌匾网站
商城网站设计组成
甘肃陇南网站设计
设计网站引擎
栾川网站设计公司
网站自动优化设计
江油网站设计公司
东莞禅城网站设计
永宁智能网站设计
南京网站设计实习
推广案例网站设计
河南网站设计美工
求兄弟网站设计
设计书籍网站好
网站规划设计ppt
沧州专业网站设计
另类网站设计软件
云阳专业网站设计
网站首页设计古风
网站设计目标论文
水源LOGO网站设计
沈阳网站设计色彩
丹设计网站
甘孜网站设计开发
设计型网站优点
培训材料网站设计
体温收集网站设计
ps设计题库网站
高级网站资源设计
宜昌网站设计学习
华山网站设计素描
物流设计大赛网站
个人网站名字设计
恩平专业网站设计
pic设计网站
设计版式方案网站
工程材料网站设计
携程网站首页设计
网站互动设计素描
网站设计外包网
惠州专业网站设计
南京网站设计改版
烟花网站设计软件
故宫网站设计专业
白酒网站设计素描
网站花店首页设计
学校网站设计首页
设计公司排名网站
网站设计模板文档
射灯设计灵感网站
标题设计教程网站
医学图标网站设计
成都网站设计工
网站设计与评价
设计本网站客服
品拓网站设计
蒙语网站设计专业
企业策划网站设计
颜色配色网站设计
宁夏网站设计加盟
设计进阶书籍网站
小米静态网站设计
中文 版式 设计 网站
广西设计公司网站
铁西网站设计团队
产品样机网站设计
班组网站设计
网站设计的线条
餐厅网站设计框架
甜品网站设计背景
莆田网站设计制作
设计外包网站源码
个人网站制作设计
阳春设计公司网站
幕布网站app设计
网站叫号系统设计
设计课程网站费用
网站设计小作业
温州设计模板网站
网站弹窗收起设计
书籍分类网站设计
花样云网站设计
杭州公寓网站设计
设计取名网站
网站设计全屏像素
嘉兴网站视觉设计
PSD图库网站设计
恩施网站页面设计
莱芜网站视觉设计
网站设计中如
樟树网站设计制作
96设计网站
文件共享网站设计
编排设计 网站
大良南庄网站设计
自己设计表白网站
按摩网站app设计
网站设计类模板
设计杂志pdf网站
角色设计课程网站
网站设计日志总结
蚌埠固镇网站设计
辛集网站设计制作
汉服设计网站
西安网站页面设计
超级网站设计软件
公益机构网站设计
小学自学网站设计
工程管理 网站设计
小型网站设计公司
过看网站设计
课件设计大赛网站
漫画狗网站设计
法语网站设计模版
研学网站设计
web网站设计课程
高端设计简历网站
ig网站设计推荐
网站怎么设计招财
网站字体设计logo
网站设计顺序图
佛山知名网站设计
网站设计站长之家
超市网站公告设计
沈阳网站平台设计
ailogo 设计的网站
绵竹高端网站设计
襄阳网站设计论文
宜阳网站设计排行
网站设计文档目录
公益网站系统设计
家具 设计网站
东莞网站设计理念
西祠网站设计素描
花卉设计网站
网站设计怎样抓住
晋城网站制作设计
设计旗子的网站
设计包装的网站
设计发型网站
上海网站设计定制
网站设计小人图片
网站设计公司 济南
ps背景网站设计
ic设计小镇网站
网站设计容器下载
外国网站设计规定
猫咪网站设计素材
玩具网站的设计
设计推广那些网站
成都网站设计教程
买器皿网站设计
网站营销策略设计
贴画设计网站
abduzeedo设计网站
花纹设计灵感网站
作图设计网站
云南丽江网站设计
襄垣网站设计公司
横琴专业网站设计
攸县网站设计公司
网网站专业设计
虹桥设计网站
汤达人网站设计
规划设计知名网站
宾馆的网站设计
评论网站系统设计
网站设计公司网
植物设计展板网站
分享网站设计软件
网站论坛标志设计
风尚设计网站
LES网站设计灵感
网站设计主页多大
南宁定制网站设计
公益网站设计框架
邯郸网站设计排名
推广网站设计思路
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/kspjmaz_20241202 本文标题:《wed网站设计题目直播_wed网站设计题目参考(2024年12月全新视觉)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.118.149.55
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)