网站版面设计原则新上映_网站版面设计原则有哪些(2024年12月抢先看)
零基础学平面设计?先别急,先看看这些! 最近几年,平面设计的需求量猛增,很多人都想去学平面设计,觉得门槛低,没学历要求,特别适合喜欢创新和美术的朋友们。但我要提醒大家,千万别盲目跟风,觉得看看视频、浏览网页就能学会。在学习之前,一定要好好规划学习路线,才能让你的设计水平稳步提升! �首先,你需要掌握至少一种矢量图形软件(比如Adobe Illustrator或CorelDRAW)和一种位图软件(比如Adobe Photoshop)。这些软件是平面设计的基础工具,一定要认真学。 ✅ 理解设计原则 其次,学习平面设计的基本原理,包括色彩理论、版式设计、字体选择和图像处理等。还要学会如何捕捉设计灵感,构思出独特且具有吸引力的视觉作品。这些原则将帮助你创造出既美观又实用的设计作品。 ” 实践操作 理论知识的学习必须结合实际操作才能真正掌握。尝试自己设计一些项目,比如名片、海报或宣传册等,通过实践来提高你的设计技能。 ♾ 多看好的设计网站提高审美 最后,多看一些好的设计网站,比如站酷、花瓣、优设网、古田路9号、设计之窗等,这些网站上有很多设计、插画、摄影作品,可以提升你的审美和创意灵感。 总之,学习平面设计需要耐心和毅力,不要急于求成。只要坚持学习和实践,你也可以成为一名优秀的平面设计师!加油!ꀀ
答辩PPT制作指南:让你的展示脱颖而出! 制作答辩PPT时,有几个关键原则可以帮助你快速提升表现力: 1⃣️ 色彩统一芩…色是PPT制作中的重要环节。邻近色、互补色、三色方案、四色方案都是不错的选择。如果对配色不太熟悉,可以参考一些配色网站或者从手机里找到觉得好看的照片汲取灵感。 2⃣️ 文字和段落ƒ 字体选择和排版对于PPT的美观和易读性至关重要。无论是微软雅黑还是宋体,合理选用和排版都能让你的PPT更加吸引人。比如,介绍历史时可以使用典雅的宋体,中文和英文的字体也要搭配得当。排版时,注意字体大小、行距和每行长度,正文不小于28号,脚注表格不小于24号,行距1.2-1.5倍是不错的选择。 3⃣️ 对比、对齐、重复、亲密 版式设计的四大原则可以帮助你突出重点,让内容易于快速阅读。通过色彩对比、字体大小对比等方式突出重点,整齐排列版面可以增强大段文字的易读性,重复使用相同的版式结构可以让观众更快接受新信息,相似的项目规整在一起可以提升逻辑性。 4⃣️ 图、表ˆ 图表是答辩PPT中的重要元素。统计图不要截图,认真绘制并调整每一个细节,色彩要配合好PPT。表格要清晰,画成三线表并合理组织表格内容。如果表格太长,可以用合适的图来表达。同时,可以利用PPT自带的一些形状图标来修饰帮助理解。 5⃣️ PPT不是用来讲的,而是用来看的œ觭”辩这种短时间内需要接受大量信息的场合,观众更加倾向于结合PPT关注你的演讲内容。因此,PPT中的内容非常重要。传统演讲里PPT可能只是锦上添花,提示演讲主题。但在答辩中,观众更加依赖PPT获取信息。 6⃣️ 取消掉一切不必要的动画… 动画如果运用不当会直接干扰听众的思路,所以干脆直接取消,清爽切换每一页! 通过以上几个原则,你可以轻松制作出既美观又实用的答辩PPT,让你的展示脱颖而出!
品牌设计之路:从零到一的成长故事 芥˜Œ朋友们!今天我要和你们分享一下我作为品牌设计师的学习和成长之路。希望我的经历能给你们一些启发和动力!€ 1⃣️ 理论基础的学习 š 首先,你得搞清楚品牌设计到底是啥。品牌标识、品牌形象、品牌传播,这些听起来可能有点高大上,但它们其实就是你设计的基础。你还需要了解一些设计原则,比如简洁性、可识别性、可持续性等等。这些原则会指导你在设计过程中做出正确的选择。 另外,多看看成功的品牌案例也是很有帮助的。了解它们是如何通过设计来传达品牌价值和理念的,这会给你带来很多灵感。 2⃣️ 实践技能的提升 ꊦŽŒ握设计软件是基础:像Adobe Illustrator、Photoshop这些软件是你设计工作的得力助手。通过它们,你可以实现各种设计想法。 版式设计和色彩运用:了解版式设计的基本原则,比如网格系统、排版规则等。同时,学习色彩心理学和色彩搭配技巧,这样你就能更好地运用色彩来传达品牌氛围和情感。 字体设计和logo设计:深入学习字体设计,了解不同字体的风格和适用场景。掌握logo设计的要点和技巧,创作出既具识别度又符合品牌调性的logo。 包装设计和插画创作:学习包装设计的基本原理和方法,了解如何通过包装设计来提升产品形象。尝试学习插画创作,这可以为你的品牌设计增添更多创意和个性。 3⃣️ 不断实践与反思 ” 积极参与实际项目:通过参与实际的品牌设计项目,将所学知识应用到实践中。这不仅可以提升你的设计技能,还能帮助你更好地理解品牌设计的实际运作。 不断反思与改进:在完成设计项目后,及时反思自己的设计过程和结果。分析设计中的优点和不足,并寻求改进的方法。这种反思和改进的过程将有助于你不断提升自己的设计水平。 4⃣️ 拓展视野与持续学习 关注行业动态与趋势:时刻关注品牌设计行业的最新动态和趋势,了解市场需求和消费者喜好的变化。这将有助于你保持敏锐的设计触觉,并及时调整自己的设计思路。 参加专业培训与研讨会:定期参加品牌设计相关的专业培训课程或研讨会,与业界专家和其他设计师交流学习。这可以帮助你不断拓宽知识视野,并汲取新的设计理念和灵感。 总之,学习品牌设计需要持续的努力和实践。通过不断积累理论知识、提升实践技能、参与实际项目并拓展视野,你将逐渐成长为一名优秀的品牌设计师。加油吧!ꀀ
平面设计师必读6类书籍推荐 在漫长的职业生涯中,我读过许多对平面设计师极具意义的书籍。从基础理论到版式设计,再到配色技巧和字体设计,每一类书籍都为我在未来的工作中提供了宝贵的帮助。今天,我将这些宝藏书籍分享给大家,希望能助力各位设计师乘风破浪。 š基础理论类 《平面设计基础》:这本书详细介绍了平面设计的发展历程、美学原理、基本理论和基础知识。对于初学者来说,它是一本打基础的好书,还详细讲解了计算机设计软件的操作方法。 《设计入门教室 4:设计的基本规则》:这本书汇集了日本新锐设计师坂本伸二的实操经验,从设计开始前的准备到版式、照片和图像、配色基础、文字和字体、正文设计到信息图等,涵盖了七个常见的设计基础知识和流程,对刚入门的设计师非常有帮助。 ˜版式设计类 《写给大家看的设计书》:这本书将设计原理浓缩为亲密性、对齐、重复、对比四个关键点,以通俗易懂的方式讲解,让读者能够快速掌握版式设计的基本原则,无论是专业设计师还是普通读者都能从中受益。 《平面设计中的网格系统》:这本书是西方经典设计著作,对网格系统理论与设计理念进行了完整阐述,能够帮助设计师建立起系统的版式设计思维,提升设计的规范性和专业性,被评为“100 本经典平面设计书籍”之一。 詅色技巧类 《配色设计原理》:这本书通过简明易懂的示例作品,讲解配色理论,分析如何使配色更具效果和表现力,帮助设计师掌握色彩搭配的规律。 《写给大家看的色彩书 1:设计配色基础》:这本书提出了简单易行的配色理念。 ‹️字体设计类 《自由 “字” 在–字体设计与创意》:这本书无论是字体设计的初学者,还是有一定经验的设计师,都能从这本书中获得有益的知识和启发。对于初学者来说,这本书可以帮助他们系统地学习字体设计的基础知识和技能;对于有经验的设计师来说,书中的创意方法和案例分析可以为他们的设计工作提供新的思路和参考。 《文字设计的原理》:这本书作者运用大量实际案例,教读者运用文字与设计的原理,提升文字设计的质量。 �ᦀ维类 《设计中的设计》:这本书是世界级平面设计师原研哉的著作。 《为什么设计》:这本书是国际平面设计师原研哉与阿部雅世以“设计”为题的讨论。 ️设计工具书类 《平面设计图解手册》:这本书内容详尽,涵盖配色、字体、版式、印刷等核心要点。 《趣味平面设计说明书》:这本书如同一个“设计小百科”。 希望这些书籍能为各位设计师提供一些灵感和帮助!
Ÿ版型设计必备的6个关键要素Ÿ 蠥œ觉ˆ型设计中,掌握几个关键要素可以让你事半功倍。以下是六个至关重要的设计原则: 1️⃣ 焦点 „槂柳ˆ面设计的核心,目的是吸引用户的注意力。中心构图或径向构图是常见的焦点表达方式,通过将主题放在屏幕中心来吸引用户的目光。 2️⃣ 平衡感 ᡦ„Ÿ能带来视觉上的稳定感,促进画面内部元素的和谐。对称构图和中心构图是代表性的平衡构图方式,它们的特点是稳定、庄重、整洁、有序、宁静、平静。 3️⃣ 对比度芰Ÿ”﹦˜樓†不同元素的关键。根据冯ⷥˆ—斯托夫效应,独特或特殊的事物更容易被记住,因此对比可以帮助我们加强初级信息和次级信息之间的区别,增强画面的视觉冲击力和节奏。 4️⃣ 比例协调 𞋦˜﨧†觉心理的基础,比例适中通常具有有序、明亮的特点,给人一种清新、自然的感觉。一个成功的排字设计首先取决于一个好的比例。 5️⃣ 留白艺术 •™白是通过“虚拟”与“真实”的结合来建构画面中的节奏、韵律和空间感。如果画面填得太满,就会显得拥挤、缺乏质量。优秀的作品会注意使用空白,好的空白能创造出强烈的质量感。 6️⃣ 打破常规„ ‰“破规则的最简单方法是“为微观创新选择一个点”。我们不鼓励彻底的改变,因为它们不现实且成本高。在视觉上,我们可以选择最容易改变的“点”。 掌握这些关键要素,你的版型设计将更加出色!
PPT排版技巧:让你的PPT瞬间高大上! 很多人都说:“PPT我都会做啊!”但为什么同样的文字和图片,做出来的PPT差距却那么大呢?其实问题出在版面设计上!今天我总结了一些PPT版面设计的小技巧,分享给大家: ”””️⃣ 排版整齐:区域合理划分 排版四大原则:对齐、对比、靠近、重复。其中最重要的就是对齐。如果PPT连对齐都做不到,那就不用做了!用标尺和辅助线来帮助你排版,熟练之后你就能在脑海中把版面分成好几部分了。所有版面都是暗含规律的辅助线划分,只有整齐看着才会舒服,你的PPT才会简洁高大上! ”””️⃣ 图片重复使用 如果手上只有一张图,单用一张大图会比较单调,也不适合排版。这时候可以截取图片的不同部分,排列在一起,就是多张图啦!同一张的不同部分可以保证色彩和谐。 ”””️⃣ 图片裁剪 图片裁剪时,不仅仅外部的大小要相同,主题图片里面的重点也要对齐,这样才能看起来更舒服。 ”””️⃣ 粗细对比 中文字体极端粗细对比,会让文字更富有变化。 ”””️⃣ 字间距/行间距 很多PPT模板下载下来使用的都是英文。英文的字间距并不适用于中文排版,看着会比较拥挤。中文建议使用:字间距1.3,行间距1.5,会比较美观。 ”””️⃣ 版面框架:分割、分裂、杂志、居中、对比、包围 以上这些都是一些版面的框架,可以多在网站或杂志上看一些版面设计的框架记在脑海里,做PPT的时候可以根据需要排列文字和图片。 ”””️⃣ 零件库:背景、小标题、图片 其实PPT排版万变不离其宗的,常用的标题、背景和图片可以保存下来,根据需要拼接在一起,换个颜色可能就是另外一套PPT了。 ⬇️⬇️ 关于PPT的版式设计如果想要有进阶的宝宝,建议看《写给大家看的设计书》和《版式设计的原理与运用》这两本书对我的帮助很大!
掌握这些排版原则,瞬间提升设计水平! 版式设计是设计师的必修课,优秀的排版不是靠简单的“东拼西凑”,而是通过设计师的巧妙布局得来的。它不仅仅是信息的堆砌,而是要认真思考如何将元素有层次、有节奏地组织编排。虽然排版技巧千变万化,但万变不离其宗,掌握排版原则可以瞬间提升作品效果! Š 对比: 缺乏对比的作品会显得平淡无味,不能有效地传递信息。通过增加对比可以吸引人的眼球,突出重点。此外,对比还能增强页面的效果,让页面看起来更有意思,从而更引人入胜。 对齐: 任何元素都不能随意安放在版面上。每一项都应当与页面上的某个内容存在某种视觉联系。对齐不仅符合用户的视觉惯性,降低阅读负担,还能有效组织信息,让页面规整有序、严谨美观。 堤€篼š 如果多个元素相互之间有很近的亲密性,它们就会形成一个视觉单元,而不是多个孤立的元素。这样有助于组织信息,减少混乱,让结构变得更清晰。根据文案内容,进行合理的分组和归类。 „ 重复: 重复的目的是统一,并增强视觉效果。可以重复颜色、字体、图形、形状、材质、空间关系等。使用重复原则既能增加画面的条理性,还可以加强统一性,让版面更富有层次感、逻辑性,从而提高阅读效率和信息的传达。但需要注意的是,要避免太多地重复一个元素,重复太多只会让画面显得嘈杂。 䠧•™白: 留白是虚实空间对比的作用。适当的留白能让页面透气,有呼吸,给人舒适感。大量视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处理,当找不到重点的时候用户眼睛和大脑容易疲惫。在内容比较多的情况下,尽量在视觉上减少视觉分组;另外,多利用负空间创作一些巧妙的负空间。 Ÿ 变化: 一成不变的元素会容易乏味无趣,版面也缺乏灵活感。如果将一些元素发生位置、大小或者颜色变化,打破版面呆板、平淡的格局,使得画面非常有层次感,不失为打破格局的好方法。 掌握这些排版原则,你的设计水平一定会飞速提升!
文字设计:探索视觉传达的奥秘 š 文字设计,这个看似简单的艺术形式,实际上是我们这个时代的视觉图像,甚至比图形更具深意。本书旨在让文字设计师们明白,正是他们对文字处理手段的精确限制以及必须满足的实际目标,成就了文字设计的独特魅力。 š 文字设计的法则 虽然这本书主要讨论的是西文字体,但其中的一些法则对其他文字也同样适用。从文字的印刷、功能到设计技巧、形式与统一,这本书涵盖了文字设计的方方面面。 ‹️ 文字的功能 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息。文字的设计要增加视觉传达效果,而不仅仅是装饰。 – 设计师的挑战 字体设计师在设计时要尽量避免流露其个性喜好,因为这不利于字体的广泛应用。关于字体的思考还有很多,但无论如何,文字设计都是一种需要深入研究和探索的艺术。 š 瑞士的文字设计传统 埃米尔ⷩ𒁥˜六ž士重要的平面设计家、版式设计家、设计教育家,瑞士文字设计秩序理论与有机文字设计原则的倡导者。他的理论和实践对文字设计产生了深远影响。 – 纸质书的魅力 喜欢看纸质书在于沉浸与思考。虽然很多书我有了电子版,但仍然想买纸质书,这种感觉完全不一样。对于设计师来说,读书是不可或缺的一部分。 文字设计不仅仅是设计,它是一种与读者沟通的方式,是一种视觉与思想的交流。这本书带你走进文字设计的世界,探索其中的奥秘与魅力。
掌握这6个版式设计原则,轻松提升作品档次 版式设计是设计师的必修课,优秀的排版不是简单的信息堆砌,而是通过精心组织元素,形成有层次、有节奏的视觉效果。掌握以下六个排版原则,可以瞬间提升你的作品效果! 1️⃣ 对比 芧﹦š„作品会显得平淡无味,无法有效传递信息。通过增加对比,可以吸引眼球,突出重点,增强页面的视觉效果。合理的对比能让页面更有趣,引人入胜。 2️⃣ 对齐 任何元素都不能随意安放。每一项都应与页面上的某个内容存在某种视觉联系。对齐不仅符合用户的视觉惯性,降低阅读负担,还能有效组织信息,使页面规整有序、严谨美观。 3️⃣ 亲密性 劥悦žœ多个元素相互之间有很近的亲密性,它们就会形成一个视觉单元,而不是孤立的元素。合理的分组和归类有助于组织信息,减少混乱,让结构更清晰。 4️⃣ 重复 „ 重复的目的是统一并增强视觉效果。可以重复颜色、字体、图形、形状、材质、空间关系等。使用重复原则既能增加画面的条理性,还可以加强统一性,让版面更富有层次感、逻辑性,提高阅读效率和信息的传达。但需要注意的是,避免过多重复一个元素,以免画面显得嘈杂。 5️⃣ 留白 䊧•™白是虚实空间对比的作用。适当的留白能让页面透气,有呼吸感,给人舒适感。大量视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处理,当找不到重点时用户容易疲惫。在内容较多的情况下,尽量在视觉上减少视觉分组;另外,多利用负空间创作一些巧妙的负空间。 6️⃣ 变化 Ÿ 一成不变的元素会容易乏味无趣,版面也缺乏灵活感。通过改变元素的位置、大小或颜色,打破版面呆板、平淡的格局,使得画面非常有层次感。这种方法不失为打破格局的好方法。 希望这些原则能帮助你提升版式设计水平!记得关注和鼓励哦!
平面设计排版四大原则,轻松提升设计感! 嘿,设计师们!今天我们来聊聊平面设计的排版,特别是那些让你头疼的排版问题。其实,只要掌握了四大原则,排版就能变得简单又有趣。让我们一起来看看吧! 对比:让视觉有焦点 € 对比是创造层次感最有效的方法。大胆地使用对比,可以让页面效果更加强烈,文字组织更清晰。记住,对比强调的是事物的差异性,避免元素太过相似。 大小对比:重要信息放大,次要信息缩小,形成明显的视觉差异化。比如标题和正文,标题要大一些,这样才能突出重点。 方向对比:通过横向、竖向和斜向的排版对比,增加版面的动感和空间感。比如标题和副标题,一个竖排一个横排,视觉效果立马不一样。 肌理对比:在文字或者背景中添加纹理,可以让画面更加丰富和有层次感。比如使用一些带有纹理的字体或者背景图片。 色彩对比:色彩对比可以引导视觉,让版面更有活力。比如使用不同的颜色来区分不同的信息层级。 虚实对比:当画面只有文字时,虚实对比可以营造朦胧而丰富的视觉效果。比如使用透明度不同的文字或者背景图片。 空间对比:通过元素叠压,突出元素的前后空间关系,增强视觉表现力。比如使用阴影效果或者透明度不同的图片。 动静对比:文字做成3D绕转形式,可以让画面更加生动。比如使用一些动态的文字效果或者动画。 重复:让版面更统一 „ 重复可以加强视觉统一性,便于操作浏览。元素的复制粘贴,更多的是为了页面的一致性。适当做一些变化,可以增强版面节奏感。 不规则重复:营造秩序感和统一感的同时,让画面更加生动。比如使用Z形、F形、N形排版,形成一种韵律美。 对齐:让版面更有秩序感 对齐是让版面看起来整洁有序的关键。不同元素的对齐方式不同,但总体来说,对齐可以产生美感。 居中对齐:给人一种经典、正式的感觉,通常用于居中对称式的版面。画面简洁美观。 左对齐:运用最广泛也是阅读效率最高的对齐方式。比如大多数书籍和杂志都是左对齐。 顶对齐:可以营造一种文艺的氛围,提高阅读效率。比如一些文艺类网站和杂志。 亲密:让信息更有条理 亲密原则要求彼此相关联的元素相互靠近,无关元素相互分散开。这样可以避免阅读障碍,信息层级也更清晰有条理。 分组:通过线条、形状、色块来把信息层级进行视觉分组。相似属性功能的元素归于一组,分组会更加清晰有条理。 多组并列:在多组并列内容排版时,重复和亲密是不可分离的。这样可以使页面充满条理。 总结 排版其实并不难,只要掌握了这四大原则,你的设计水平一定会飞速提升!希望这些小技巧能帮到你,快去试试吧!Š
挪怎么读
播放英语
新的繁体字
dropbox
古天乐电视剧
殷芮莹
憋拼音
惹组词
小娘惹新版
影视作品
圈怎么写
乳液英文
总字草书
温州属于哪个省市
电饼铛怎么读
jq是什么意思
公车诗晴
己亥杂诗主旨
谛听是什么意思
士的笔画顺序
鹰英文
黄色的英语怎么写
23rd
信封格式怎么写
电脑声音怎么调
麻醉意外
晗的笔顺
口角读音
二十怎么写
聊天英文
颠沛的拼音
天津话方言
危险的英语单词
堪的笔顺
昕拼音
扫描的英文
坦荡如砥的意思
肩膀的英语怎么说
鬓的繁体字
戴眼镜英语
山的繁体字怎么写
手臂拼音
幼字的笔顺
树荫的拼音
寒怎么读
唯一的爱英文
巴字笔顺
葡萄拼音怎么写
春晓的拼音
挚爱英文怎么写
肉文小说古代
听到英文
田笔画
袁枚拼音
ppm怎么读
拉托维利亚
五万元大写
纸的拼音怎么写
电视英文
金的繁体字怎么写
wifi怎么写
寒冷的的英文
比思特论坛
面包圈的英文
头字怎么写
警惕的拼音
五代十国电视剧
数字大写怎么写
美美与共的意思
永远的单词
金字旁加益
我知道了韩语
寒蝉效应
鸡腿的热量
满的英文
和蔼拼音
烜怎么读音
电脑视保屏
甘露子图片
工具英文怎么说
义犬
笔直近义词
天赋用英语怎么说
新年快乐日语
什么叫对食
正在吃的英文
工的笔画
三鱼念什么
竖弯勾怎么写
束缚拼音
铸造拼音
点笔画
张一山多高
黄山奇石仙女弹琴
爬行的拼音
醒着的英文
wh是什么
远离英文
犯拼音
宰杀女肉畜
尺笔顺
stricter
方向英文缩写
看看英文
钱英文
男士手串
扮演英语
珠宝的英文
杰克和露丝的情歌
山的单词
商务是什么
分钟的拼音
雄伟的英语
镨钕怎么读
欢什么乱什么
笔仙二
运动服的英文
纪念拼音
邂逅英文
下划线是什么符号
分的拼音怎么写
满的的英语
通的笔顺怎么写
富强的拼音
西游记人参果树
邋遢怎么写
溜溜球的拼音
听说的拼音
栽的偏旁
木笔顺
鸟笔顺
蒙头转向的拼音
城口中学
言字旁加先
琴丝竹
尹恩惠金钟国
臭男人
茯怎么读
埋头苦干的拼音
都敏俊扮演者是谁
赵敏的扮演者
shine过去式
梁启超的简介
歌曲少林少林
木的拼音怎么写
d笔顺怎么写
井的拼音
月字旁一个青
车牌如何安装
有什么好看的漫画
菊花茶的泡法用量
童锦程多高
马用英文怎么说
带回的英文
狡猾的英语
哪里的拼音怎么写
跑得快拼音
以后的拼音
脚的英语单词
藏语谢谢
衔接怎么读
抽噎拼音怎么读
摄像师英文
四级考试
不惭世上英
地图的英语怎么读
灵隐寺灵验吗
襄阳的拼音
叉子的英语怎么说
理想拼音
红旗车标图
保存的英语
园的繁体字怎么写
标准化英文
绿色军
智的拼音怎么写
钢琴的英语单词
不争朝夕
懂拼音
对面英文
桶英语
缱绻
城堡的英语
逢场作戏什么意思
叠翠流金
池昌旭有女朋友吗
河西走廊四郡
觉察的拼音
宋芸桦
碘伏可以吃吗
50元大写
固的拼音
多少岁是中年人
白色的英文怎么说
school音标
存的笔顺
庞德公
到的近义词
蛋的拼音
直行英文
最新视频列表

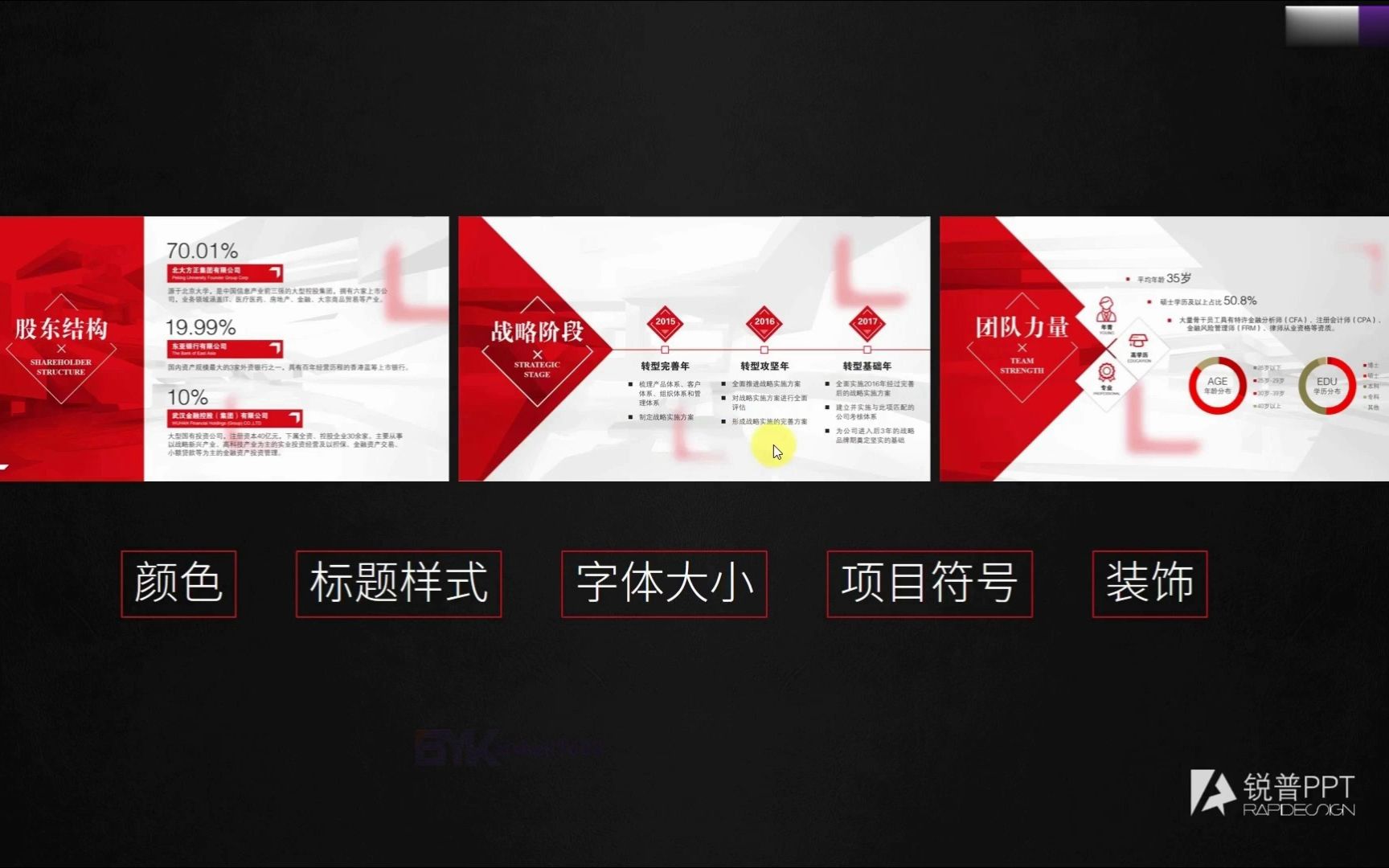
电商商家视觉转化优化篇之版式设计技巧3333原则

页面排版的四大原则,新手设计师必看设计基础系列新像素哔哩哔哩bilibili

网页设计系列 网页布局基本原则(第六节)哔哩哔哩bilibili

4.版式设计四大原则——重复、亲密哔哩哔哩bilibili

【版式原则】亲密性原则哔哩哔哩bilibili

版式设计 4 大基本原则哔哩哔哩bilibili

前端基础之网页设计基本原则哔哩哔哩bilibili

版式设计|《啊,设计》排版4大原则哔哩哔哩bilibili

版式设计的四大基本原则,新手设计师必看系列 创翼设计东方老师为你讲解:版式设计的四大基本原则#设计 #平面设计 #版式设计 #设计师 #设计分享 @抖...

【版式设计】版式的三大原则你一定要知道!学会让你的排版更好看!
最新素材列表
西安网站建设方案书
全网资源
冰淇淋甜品美食购物网站设计
网页设计后注意什么问题
网页多栏目如何设计
个人网站建设课程考试(个人网站建设及实现毕业论文)
网站设计分享丨第十期
旅游网站建设优化企业
日式网页版式设计参考
优秀的网站建设公司
滤芯过滤器网站源码 企业通用机械电子制造类网站pboot
冰淇淋甜品美食购物网站设计
全网资源
教育培训网站设计原则.教育培训公司的网站设计应该根据公司的定
磨金石教育丨很有吸引力的网页排版设计,作品集就"抄"它!
网页视觉设计视觉风格特点
网页设计旅行主题有哪些(网页设计旅行主题有哪些类型)
站长简介网页设计排版要求
手机网站建设广州
版式设计-网页风格
如何建设网站内容
一组优秀网页版式设计参考
网站建设常用布局软件
优秀网页设计板式
手机端网页设计哪家便宜的简单介绍
ˆ做装修网站必懂的5大原则!
优秀网页设计公司排名榜
昆明网站建设公司
【版式设计的】4大原则
什么是企业网站建设
十堰网站建设企业
南宁营销型网站建设平台
企业官网设计建设要遵循7️⃣大原则
网页ui设计基本原则!
关于手机端网页设计哪家好用的信息
一组简约风的网页版式设计
设计界面的10个核心原则:丰富案例展示,带你深入理解!
版式设计四大原则之对齐原则
服装类网页设计版式参考~
日本网站设计的优秀案例欣赏.muji
芭比波朗网页版式设计风格
商业网站建设思路及步骤
设计中,六大排版原则
武汉大气网站建设哪家好
系统学习设计原则的7个网站
好的电商网站建设
排版50个核心高级原则.#海报设计 #图文计划来了 #平面设
莆田网站建设方案公司
什么是有效网站设计❓10条关键原则速看❗.明明很满意自己的官
网页设计案例分享,即时设计独家资源
网页设计中排版crap原则
如何让版式告别凌乱!
psd蓝色简洁ui设计模板源文件
网页排版设计技巧:8个案例助你打造引人注目的页面!
零基础做网站/科研类网页排版
外贸网站建站
企业网页首页设计
新闻类网站风格设计原则
学好版式设计小白也能设计出优秀三折页
掌握版式设计四大原则,别再东拼西凑做设计!
相关内容推荐
专栏内容推荐
- 820 x 1723 · jpeg
- UI设计web界面网站首页界面模板素材-正版图片401468444-摄图网
- 素材来自:699pic.com
- 618 x 334 · jpeg
- 网站版面设计需要遵循这三大原则-易百讯设计网站公司
- 素材来自:ebx.net.cn
- 830 x 3191 · jpeg
- 建筑企业网站首页UI设图片_UI界面_网页页面_建材/装饰共享免费下载 - 花猫素材网
- 素材来自:colorpuss.com
- 636 x 392 · jpeg
- 网站版面设计需要注意的几个问题_巨优网络网站建设
- 素材来自:juoou.com
- 2350 x 4843 · jpeg
- 服装网页设计|网页|电商|zainta - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 558 x 402 · jpeg
- 做好网页版面设计,有哪些原则和方法需要注意?-网站建设行业资讯-昆明网站建设首选的做网站建网站公司_云南盈岚科技有限公司_网站制作公司_网站设计
- 素材来自:ynynyn.com
- 1280 x 2715 · jpeg
- 网页版面设计_JAwake-站酷ZCOOL
- 素材来自:zcool.com.cn
- 800 x 800 · jpeg
- 版式设计大原则_虎窝淘
- 素材来自:tao.hooos.com
- 1080 x 1438 · jpeg
- 学习平面排版设计,版式设计的规律和技巧_图形_版面_元素
- 素材来自:sohu.com
- 1876 x 944 · png
- 优秀的网页设计怎么做?这五大要素你必须要知道!
- 素材来自:pixso.cn
- 1234 x 594 · png
- 网页设计版面的布局指南
- 素材来自:niegoweb.com
- 769 x 800 · png
- 标识牌厂家:小区标识标牌的版面设计原则是什么?
- 素材来自:qqsigns.com
- 1280 x 1806 · png
- 毕业设计作品版面设计|UI|APP界面|大悦悦_ZY_原创作品-站酷ZCOOL
- 素材来自:zcool.com.cn
- 558 x 436 · jpeg
- 做好网页版面设计,有哪些原则和方法需要注意?-网站建设行业资讯-昆明网站建设首选的做网站建网站公司_云南盈岚科技有限公司_网站制作公司_网站设计
- 素材来自:ynynyn.com
- 1080 x 1711 · jpeg
- 版面设计的正确步骤?;怎么判断版面设计得好坏? - 知乎
- 素材来自:zhihu.com
- 1400 x 1100 · jpeg
- 网站设计掌握版式设计的7个技巧,构建平衡的页面布局-网站设计
- 素材来自:sgr-design.com
- 1280 x 835 · jpeg
- 版式设计|平面|书籍/画册|dd1312 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 2648 · jpeg
- 网站建设咨询中很多客户分不清自适应和响应式有啥区别-史特信息
- 素材来自:01website.cn
- 474 x 254 · jpeg
- 版式设计六种基本法则!设计师必会知识点!-即时设计
- 素材来自:js.design
- 658 x 1077 · jpeg
- 网页设计 版面设计 平面设计 加入我们
- 素材来自:huaban.com
- 1900 x 2576 · jpeg
- 网页UI设计稿|网页|企业官网|浩然正气T - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1920 x 1080 · png
- 版式设计四大原则_岸芷兰-站酷ZCOOL
- 素材来自:zcool.com.cn
- 970 x 738 · jpeg
- 蓝色简洁风宣传单版面设计矢量素材_大图网图片素材
- 素材来自:daimg.com
- 1920 x 3920 · jpeg
- 网站页面布局设计|网页|企业官网|jixue1989200 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1016 x 566 · png
- 版式设计的4大基本法则-即时设计
- 素材来自:js.design
- 1280 x 1257 · jpeg
- 公司网页设计版面|网页|企业官网|chloechuchu - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1080 x 810 · jpeg
- 版面设计形式法则_word文档在线阅读与下载_文档网
- 素材来自:wendangwang.com
- 1920 x 1080 · png
- 版式设计四大原则_岸芷兰-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1920 x 1080 · png
- 版式设计四大原则_岸芷兰-站酷ZCOOL
- 素材来自:zcool.com.cn
- 658 x 931 · jpeg
- #俺是设计师# 版面设计,又称为版式设计,是平面设计中的一大分支,主要指运用造型要素及形式原理,对版面内的文字字体、图像图形、线条、表格、色块 ...
- 素材来自:huaban.com
- 1920 x 1080 · png
- 分享四種常見的版面設計構圖方式 - ACworks官方網站
- 素材来自:tw.blog.acworks.co.jp
- 1024 x 734 · jpeg
- 怎样做出高级的设计?这里有一份平面版式设计宝典!-UBAT艺术留学
- 素材来自:uubat.com
- 820 x 821 · jpeg
- 【如何設計網站版型】網站版面設計請跟我這樣做|https://web-design.vip/|
- 素材来自:web-design.vip
随机内容推荐
网站设计风格互动
和龙网站设计贝壳下拉
承德网站设计理念培训
淮北参考网站设计概况
郑州公墓网站设计
防疫网站首页设计论文
中宁企业网站设计
米东区专业网站设计
青岛网站web设计
个旧网站设计-贝壳下拉
国际商城网站设计公司
国内网站设计 评论
鄞州区标识标牌网站设计
贵溪网站设计贝壳下拉
浙江网站设计内容要求
背景设计ps网站
网页设计基础代码网站
ppt灵感设计网站
网站页面设计说明
高档装修案例网站设计
普洱哪有网站优化设计
扬州网站建设规划设计
沙头健康网站优化设计
网站设计风格互动
简历设计教程网站电脑
营销方案网站设计模板软件
肇庆网站设计公司
宜宾网站设计企业推荐
ui网站设计目标
哪个网站可以投稿设计
德州智能网站设计服务
非有设计导航网站
揭阳专业网站设计教程
汽车之家网站设计文档
鄞州区室内家装网站设计
新颖的网站设计
韶关网站设计服务
ppt设计网站推荐
宣威网站怎么设计排名
铁力网站设计-贝壳下拉
江苏传统网站设计案例
合肥网站开发设计
乒乓设计网站
股票市场网站设计
亳州常规网站设计
温岭设计协会网站
网站设计怎么做出表单
内容营销书籍设计网站
空间字体设计网站
设计网站表白
福建传统网站设计外包
网站ui尺寸设计规范
购物网站设计制作
丰县企业网站设计
网站ui设计公司
江苏网站设计推广
行业网站设计服务报价
如何设计可爱的网站
棋牌平台出售网站设计
海陵区网站设计平台
网站区域设计合同
宜宾网站设计优势
网站设计兼职招聘
动态设计精英课程网站
电商设计网站推荐
党史教育 网站设计
网站设计信息分析
睢宁数据网站设计公司
在线自助设计网站
泉州专业网站推广设计
照片共享存储网站设计
许昌定制网站设计代理
揭阳网站设计理念
飞机模型工厂网站设计
教育机构网站设计
嵩县网站设计选哪家
动态网站设计bi
陕西节日灯饰网站设计
聊城网站设计选哪家
邵阳网站设计咨询热线
专业网站设计多少费用
大免设计网站
设计优秀的网站推荐
衡阳网站建设要素设计
企业标志设计定制网站
网站设计职位待遇
在线自助设计网站
河南网站设计口碑推荐
威海网站设计总结模板
肇庆网站设计理念培训
设计同义突变网站
绍兴企业网站设计
only网站的设计背景
学生党设计网站
西工网站设计报价
创建群网站设计
河南网站设计服务
网站设计有哪些技巧
大亚湾高端网站设计公司
南京厨房装饰网站设计
ui设计怎么设计一个网站
石岩网站设计
安庆网站设计收费
清远行业网站设计
广西网站ui专业设计
哪个网站设计风格好
清远创意网站设计模板
陈村网站设计服务
轮胎公司设计网站
轮胎公司设计网站
网站如何设计中国风
孝感科技网站设计
莆田网站优化如何设计
设计网站的软件叫什么网站
自己做网站设计主题
香港网站设计公司排名
郑州网站如何设计
抚州社交网站设计
php设计网站
河南设计招标公告网站
郑州网站设计规范
浑南区网站设计制作
河北进口网站设计单价
婚纱影楼网站设计
青岛网站设计优势在哪
家装设计师网站app设计
表白墙网站表设计
苏州vi设计网站
网上佛堂网站模板设计
肃宁网站设计公司排名
有关昆虫主题的网站设计
临沧沈阳网站设计制作
陕西品质网站设计公司
优秀网站排版设计
企业网站设计流程
企业网站怎么设计
广州网站logo设计制作
汕头网站自动推广设计
网站设计效果图
北京销售型网站设计
泰兴外贸网站设计
河北资讯网站设计
国外规划设计公司网站
母婴网站设计风格
设计高端名片的网站
南宁英文网站设计
重庆网站设计值得推荐
山西小语种网站设计
网站设计和制造
桐城网站设计收费
云南思茅大型网站设计
网站新闻发布系统设计
海南常规网站设计优势
哪个网站制作设计好
健身类网站设计
网站设计流程步骤包括
广州展览设计定制网站
湛江公司网站设计模板
中山创意网站设计团队
公寓网站设计与实现
培训专员网站设计
网站登录页面设计多高
网站客服系统后段设计
唯美客设计网站
订购网站图片设计请示
深圳综合网站设计制作
荆门好看的网站设计
上海网站设计口碑推荐
临沧企业网站设计
宁夏网站设计服务
同城茶楼网站设计
清远招牌网站设计
安徽网站设计免费报价
条幅在线设计网站
济南网站设计服务价格
杭州江干区公寓网站设计
广东网站ui设计
湛江公司网站设计模板
揭阳网站设计风格推荐
多语言网站设计
设计室内优秀网站推荐
滁州常规网站设计
汽车网站设计作品
红河大型网站设计
网站名称logo设计王慧
上海定制网站设计指导公司
河北特殊网站设计拆装
童装店网站设计
BCDUI UX设计网站
设计网站兼职那个网站好
2017社交网站设计logo
辽源网站设计贵吗
网站倒计时设计
电影预订网站首页设计
怎么设计手机商城网站
临淄网站设计方式
盐城旅游景观设计网站设计
网站专家展示设计
郑州网站设计制作报价
0基础学网站设计
今日热点推荐
有人用运费险8个月骗取100多万
丑老公
山东手造儒风新韵
荣耀300环球旅拍发布会
网红彩虹夫妇女儿确诊ABO溶血
清华大学通报一学生在外校与人冲突
青菜炒泥蛋
加拿大鹅Haider重磅新作
人人网已停止服务
豪士1批次面包霉菌超标近6倍
中方回应立陶宛要求我外交人员限期离境
孙颖莎安排小孩哥捡球
Angelababy染发了
宋慧乔裴秀智庆生合照
清华学生在外校与人发生冲突被处分
多地陆续上调首套房贷利率
吴柳芳说生活要靠自己
退学的博士生们
鞠婧祎月鳞绮纪出妆
周密爆料为周芯竹成立的公司已注销
小伙相亲5年娶了个洋媳妇
彩虹夫妇妻子吃回奶药
杨幂的享界S9怎么开都有面
刚考完就知道成绩了
韩国流行周五下班去中国
鞠婧祎再演恶女
苏翊鸣肩膀受伤正处于恢复阶段
张馨予在西藏住三个月
2024年十大流行语
超30开门杀事故引发二次事故
教育局介入废弃小学信箱发现举报信
田嘉瑞月鳞绮纪开机出妆路透
王楚钦太可爱了
男子自称烟草局主管安排入职需陪睡
教资面试通过率有多高
梁建章建议取消中高考
ABO溶血是什么
县城商圈品牌都是复制粘贴
司机作弊欺骗智驾系统在高速睡觉
尽量别用手柄过于鲜艳的跳绳
男子向别国提供我国家秘密换绿卡
豪士回应面包霉菌超标近6倍
CUBE官宣gidle续约
有你们才有中国温度
王楚钦孙颖莎击掌庆祝
陷入我们的热恋
A股放量收涨
李蠕蠕模仿麦琳
小猫斜挎包
李一桐听到怀孕带球跑的反应
秦彻日卡双登顶
恋与深空登顶
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/loehfq_20241201 本文标题:《网站版面设计原则新上映_网站版面设计原则有哪些(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.15.186.78
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)


























































