一种网页的操控方法及装置与流程

本发明实施例涉及通信技术领域,更具体的说,涉及网页的操控方法及装置。
背景技术:
目前,智能电视上可以安装网页浏览器,用户可以在智能电视上利用网页浏览器观看网页。用户可以利用智能电视的遥控器来控制网页浏览器,以实现移动页面、点击网页链接和输入文字等操作。
通常情况下,智能电视的遥控器上会设置有方向键和确认键等实体按钮,用户需要利用方向键和确认键来实现对网页的操作。例如,在移动网页的页面时,用户需要点击遥控器上的方向键,以使网页的页面移动;又如,在用户想要打开网页上的网页链接A时,用户需要利用方向键将光标移动到该网页链接A的位置处,然后按下确认键,以打开网页链接A。再如,在用户想要在网页的输入框B内输入文字时,用户需要利用方向键将光标移动到该输入框B的位置处,然后按下确认键,以将光标定位到输入框B内,然后,智能电视会显示出虚拟键盘,用户需要利用方向键和确认键在虚拟键盘中选择需要的字符,从而实现了在输入框B内输入文字。
在研究和实践过程中,发明人发现上述相关技术至少存在以下问题:
由于智能电视的屏幕较大,而每按压一次遥控器的方向键仅会使光标移动一格,如果利用遥控器的方向键使光标移动到目标位置,不仅需要用户按压多次方向键,而且还会非常浪费时间,所以利用遥控器对智能电视的网页进行操作的效率非常低。
技术实现要素:
本发明实施例提供一种网页的操控方法及装置,以提高对电子设备的网页的操作效率。
根据本发明实施例的第一方面,提供一种网页的操控方法,包括:
在接收到对网页的页面元素的控制指令时,获取页面元素的元素标识;
将控制指令转换为控制信息;
将控制信息和页面元素的元素标识发送给电子设备。
可选的,在接收到对网页的页面元素的控制指令之前,方法还包括:
在与电子设备建立通信连接时,接收电子设备发送的网址;
根据网址打开网页。
可选的,将控制指令转换为控制信息的步骤包括:
在控制指令为对网页的页面元素的点击指令时,将点击指令转换为控制信息;或者,
在控制指令为将网页的页面元素移动至预设位置的移动指令时,确定预设位置对应的位置信息,将移动指令转换为操控信息,将位置信息和操控信息确定为控制信息;或者,
在控制指令为在网页的页面元素内输入目标信息的输入指令时,将输入指令转换为操控信息,将目标信息和操控信息确定为控制信息。
根据本发明实施例的第二方面,提供一种网页的操控方法,包括:
接收移动终端发送的控制信息和页面元素的元素标识,页面元素为网页的页面元素;
将控制信息转换为控制指令;
在元素标识对应的页面元素上执行控制指令。
可选的,在接收移动终端发送的控制信息和页面元素的元素标识之前,方法还包括:
在与移动终端建立通信连接时,获取当前显示的网页对应的网址;
将网址发送给移动终端。
可选的,在元素标识对应的页面元素上执行控制指令的步骤包括:
在控制指令为点击指令时,在元素标识对应的页面元素上执行点击指令;或者,
在控制指令为移动至预设位置的移动指令时,根据移动指令将元素标识对应的页面元素移动至预设位置;或者,
在控制指令为输入目标信息的输入指令时,根据输入指令在元素标识对应的页面元素输入目标信息。
根据本发明实施例的第三方面,提供一种网页的操控装置,包括:
获取模块,用于在接收到对网页的页面元素的控制指令时,获取页面元素的元素标识;
转换模块,用于将控制指令转换为控制信息;
发送模块,用于将控制信息和页面元素的元素标识发送给电子设备。
可选的,装置还包括:
接收模块,用于在与电子设备建立通信连接时,接收电子设备发送的网址;
打开模块,用于根据网址打开网页。
可选的,转换模块包括:
第一转换子模块,用于在控制指令为对网页的页面元素的点击指令时,将点击指令转换为控制信息;或者,
第二转换子模块,用于在控制指令为将网页的页面元素移动至预设位置的移动指令时,确定预设位置对应的位置信息,将移动指令转换为操控信息,将位置信息和操控信息确定为控制信息;或者,
第三转换子模块,用于在控制指令为在网页的页面元素内输入目标信息的输入指令时,将输入指令转换为操控信息,将目标信息和操控信息确定为控制信息。
根据本发明实施例的第四方面,提供一种网页的操控装置,包括:
接收模块,用于接收移动终端发送的控制信息和页面元素的元素标识,页面元素为网页的页面元素;
确定模块,用于将控制信息转换为控制指令;
操控模块,用于在元素标识对应的页面元素上执行控制指令。
可选的,装置还包括:
获取模块,用于在与移动终端建立通信连接时,获取当前显示的网页对应的网址;
发送模块,用于将网址发送给移动终端。
可选的,操控模块包括:
第一操控子模块,用于在控制指令为点击指令时,在元素标识对应的页面元素上执行点击指令;或者,
第二操控子模块,用于在控制指令为移动至预设位置的移动指令时,根据移动指令将元素标识对应的页面元素移动至预设位置;或者,
第三操控子模块,用于在控制指令为输入目标信息的输入指令时,根据输入指令在元素标识对应的页面元素输入目标信息。
根据本发明实施例的第五方面,提供一种网页的操控装置,包括:处理器和存储器,其中,存储器内存储有处理器能够执行的操作指令,处理器读取存储器内的操作指令用于实现以下方法:
在接收到对网页的页面元素的控制指令时,获取页面元素的元素标识;
将控制指令转换为控制信息;
将控制信息和页面元素的元素标识发送给电子设备。
根据本发明实施例的第六方面,提供一种网页的操控装置,包括:处理器和存储器,其中,存储器内存储有处理器能够执行的操作指令,处理器读取存储器内的操作指令用于实现以下方法:
接收移动终端发送的控制信息和页面元素的元素标识,页面元素为网页的页面元素;
将控制信息转换为控制指令;
在元素标识对应的页面元素上执行控制指令。
与现有技术相比,本本发明实施例提供的技术方案具有以下优点和特点:
在本发明实施例提供的方案中,本发明实施例将用户输入的对移动终端的网页的页面元素的控制指令转换为控制信息和元素标识,以使电子设备根据控制信息和元素标识对电子设备的网页上的页面元素执行控制指令,从而实现了利用移动终端间接的对电子设备的网页进行控制。由于移动终端的屏幕较小,用户在移动终端上对网页的操作比较容易,所以提高了对电子设备的网页的操作效率。
附图说明
为了更清楚地说明本发明实施例或现有技术中的技术方案,下面将对实施例中所需要使用的附图作简单地介绍,显而易见地,下面描述中的附图仅仅是本发明的一些实施例,对于本领域普通技术人员来讲,在不付出创造性劳动的前提下,还可以根据这些附图获得其他的附图。
图1为本发明实施例提供的一种网页的操控方法的流程图。
图2为本发明实施例提供的又一种网页的操控方法的流程图。
图3为本发明实施例提供的又一种网页的操控方法的流程图。
图4为本发明实施例提供的又一种网页的操控方法的流程图。
图5为本发明实施例提供的一种网页的操控装置的示意图。
图6为本发明实施例提供的又一种网页的操控装置的示意图。
图7为本发明实施例提供的又一种网页的操控装置的示意图。
图8为本发明实施例提供的又一种网页的操控装置的示意图。
图9为本发明实施例提供的又一种网页的操控装置的示意图。
具体实施方式
下面将结合本发明实施例中的附图,对本发明实施例中的技术方案进行清楚、完整的描述,显然,所描述的实施例仅仅是本发明一部分实施例,而不是全部的实施例。基于本发明中的实施例,本领域普通技术人员在没有做出创造性劳动前提下所获得的所有其他实施例,都属于本发明实施例保护的范围。
图1为本发明实施例提供的一种网页的操控方法的流程图。图1所示的网页的操控方法可以提高对电子设备的网页的操作效率。该方法包括以下步骤。
步骤S11、在接收到对网页的页面元素的控制指令时,获取页面元素的元素标识。
其中,本发明实施例提供的方法可以应用于对网页操作方便的移动终端内,移动终端可以为智能手机或平板电脑等设备。本实施例提到的电子设备为对网页操作不便的设备,例如电子设备可以为智能电视等设备。
网页的页面元素指的是网页的控件或页面等元素。例如,网页的页面元素可以为网页的页面、网页上的按钮或网页上的输入框等。
控制指令指的是对网页的页面元素的操控指令。例如,控制指令可以为对网页的页面元素的点击指令;又如,控制指令可以为将网页的页面元素移动至预设位置的移动指令;再如,控制指令可以为在网页的页面元素内输入目标信息的输入指令。当然,不局限于上述提到的操控指令,还可以为其他类型的操控指令。
页面元素的元素标识为页面元素的唯一标识。例如,在页面元素为按钮时,那么元素标识指的就是按钮的标识,按钮的标识可以为botton1;又如,在页面元素为页面时,那么元素标识指的就是页面的标识,页面的标识可以为page1;再如,在页面元素为输入框时,那么元素标识指的就是输入框的标识,输入框的标识可以为input1。
如果用户需要利用移动终端间接的对电子设备的网页进行控制,那么用户需要先建立移动终端与电子设备的通信连接。在建立好通信连接以后,移动终端可以根据用户输入的指令打开网页,并将该网页的网址通过建立好的通信连接发送给电子设备。电子设备在接收到移动终端通过建立好的通信连接发送的该网页的网址时,电子设备也会打开该网页,从而保证移动终端和电子设备打开同一个网页。当然,在建立好通信连接以后,也可以由电子设备向移动终端发送网址,以使移动终端和电子设备同时打开同一个网页。
在移动终端打开网页以后,用户便可以向移动终端输入对网页的页面元素的控制指令。在移动终端接收到用户输入的对网页的页面元素的控制指令时,移动终端便会获取页面元素的元素标识。
步骤S12、将控制指令转换为控制信息。
其中,控制信息为用于表示控制指令的字符串,对于不同的控制指令会对应不同的控制信息。
下面将分别介绍几种将控制指令转换为控制信息的方式。
第一种方式,在控制指令为对网页的页面元素的点击指令时,将点击指令转换为控制信息。
例如,假设控制指令为对网页的按钮的点击指令,假设预先会设定好点击指令对应的控制信息为type:2,那么移动终端便会将点击指令转化为控制信息type:2。
第二种方式,在控制指令为将网页的页面元素移动至预设位置的移动指令时,确定预设位置对应的位置信息,将移动指令转换为操控信息,将位置信息和操控信息确定为控制信息。
例如,假设控制指令为将网页的页面元素移动至预设位置的移动指令,假设预先会设定好移动指令对应的操控信息为type:1,那么移动终端便会将移动指令转化为操控信息type:1;假设移动终端确定出预设位置对应的位置信息为postion:1000,那么移动终端便会将位置信息postion:1000和操控信息为type:1确定为控制信息。
第三种方式,在控制指令为在网页的页面元素内输入目标信息的输入指令时,将输入指令转换为操控信息,将目标信息和操控信息确定为控制信息。
例如,假设控制指令为在网页的页面元素内输入目标信息“abc”的输入指令,假设预先会设定好输入指令对应的操控信息为type:3,那么移动终端便会将输入指令转化为操控信息type:3,然后移动终端便会将操控信息type:3和目标信息“abc”确定为控制信息。
步骤S13、将控制信息和页面元素的元素标识发送给电子设备。
其中,在移动终端将控制指令转换为控制信息以后,还需要将控制信息和页面元素的元素标识按照预先协定好的格式封装成数据,然后再将封装好的数据发送给电子设备。
例如,假设控制信息为type:2,页面元素的元素标识为botton1,那么移动终端可以按照预先协定好的格式将type:2和botton1封装成数据{msgType:4,msg:{type:2,body:{elementId:“botton1”}}}。msgType:4指的是移动终端与电子设备的网页交互协议,msg:指的是数据的信息内容,elementId:“botton1”指的是元素标识。
在图1所示的实施例中,本发明实施例将用户输入的对移动终端的网页的页面元素的控制指令转换为控制信息和元素标识,以使电子设备根据控制信息和元素标识对电子设备的网页上的页面元素执行控制指令,从而实现了利用移动终端间接的对电子设备的网页进行控制。由于移动终端的屏幕较小,用户在移动终端上对网页的操作比较容易,所以提高了对电子设备的网页的操作效率。
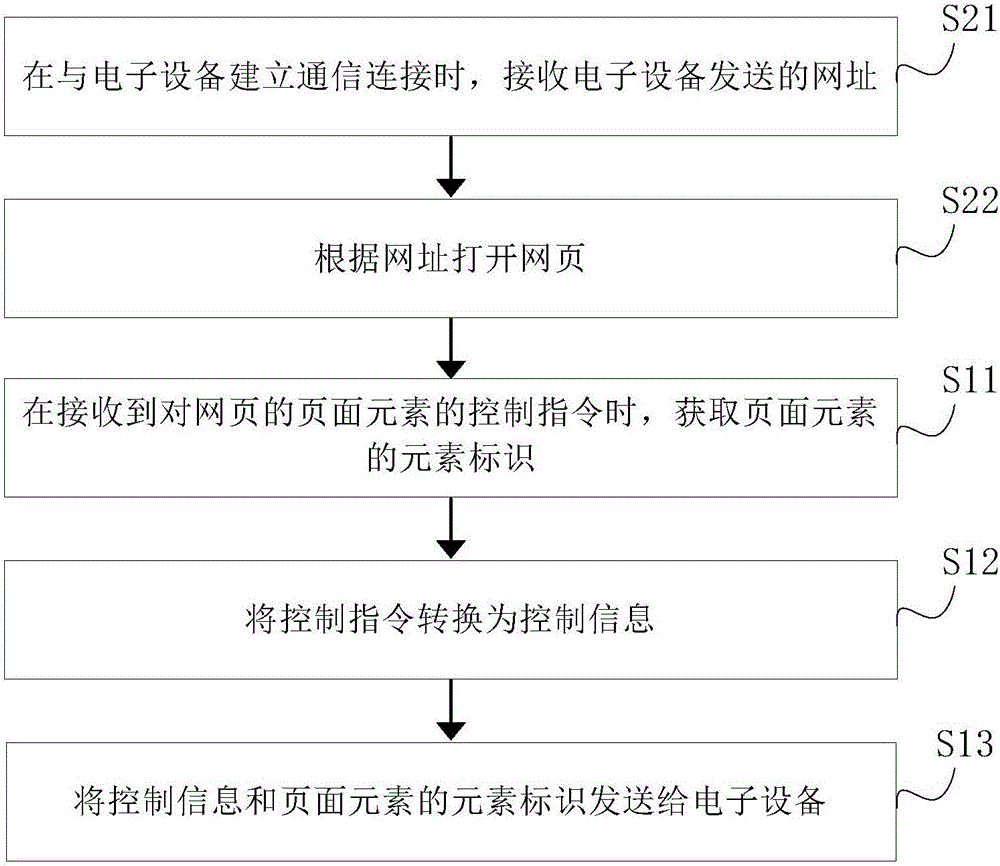
请参见图2所示,图2为本发明实施例提供的又一种网页的操控方法的流程图。图2所示的实施例为基于图1改进的实施例,所以与图1相同的内容可参见图1所示的实施例。相对于图1所示的实施例,图2所示的实施例在步骤S11之前,还可以包括以下步骤:
步骤S21、在与电子设备建立通信连接时,接收电子设备发送的网址。
其中,在移动终端间接的对电子设备的网页进行控制之前,移动终端需要先与电子设备建立通信连接。在移动终端与电子设备建立好通信连接时,电子设备便会向移动终端发送电子设备当前正在显示的网页对应的网址,移动终端便会接收到电子设备发送的网址。
步骤S22、根据网址打开网页。
其中,在移动终端接收电子设备发送的网址以后,移动终端便会根据该网址打开网页,以保证移动终端和电子设备打开的是同一个网页。在移动终端打开网页以后,便可以执行步骤S11,以使移动终端间接的对电子设备的网页进行控制。
在图2所示的实施例中,在移动终端与电子设备建立好通信连接以后,移动终端会接收到电子设备发送的网址,并根据该网址打开网页,从而保证移动终端和电子设备打开的是同一个网页,以使移动终端可以间接的对电子设备的网页进行控制。
图3为本发明实施例提供的又一种网页的操控方法的流程图。图3为图1相应的实施例,图3所示的实施例需要与图1所示的实施例进行相互配合,如果图3所示的实施例中存在与图1所示的实施例相同的内容,请参见图1所示的实施例。图3所示的网页的操控方法可以提高对电子设备的网页的操作效率。该方法包括以下步骤。
步骤S31、接收移动终端发送的控制信息和页面元素的元素标识,页面元素为网页的页面元素。
其中,本发明实施例提供的方法可以应用于对网页操作不便的电子设备,电子设备可以为智能电视等设备。本实施例提到的移动终端为对网页操作方便的设备,移动终端可以为智能手机或平板电脑等设备。
网页的页面元素指的是网页的控件或页面等元素。例如,网页的页面元素可以为网页的页面、网页上的按钮或网页上的输入框等。
页面元素的元素标识为页面元素的唯一标识。例如,在页面元素为按钮时,那么元素标识指的就是按钮的标识,按钮的标识可以为botton1;又如,在页面元素为页面时,那么元素标识指的就是页面的标识,页面的标识可以为page1;再如,在页面元素为输入框时,那么元素标识指的就是输入框的标识,输入框的标识可以为input1。
控制信息为用于表示控制指令的字符串,对于不同的控制指令会对应不同的控制信息。
步骤S32、将控制信息转换为控制指令。
其中,控制指令指的是对网页的页面元素的操控指令。例如,控制指令可以为对网页的页面元素的点击指令;又如,控制指令可以为将网页的页面元素移动至预设位置的移动指令;再如,控制指令可以为在网页的页面元素内输入目标信息的输入指令。当然,不局限于上述提到的操控指令,还可以为其他类型的操控指令。
在电子设备接收移动终端发送的控制信息和页面元素的元素标识以后,电子设备会将控制信息转换为控制指令。
例如,假设控制信息type:2,电子设备便会将type:2转换为点击指令。
又如,假设控制信息包括位置信息postion:1000和操控信息为type:1,电子设备便会将位置信息postion:1000和操控信息为type:1转换为移动至预设位置的移动指令。
再如,假设控制信息包括操控信息type:3和目标信息“abc”,电子设备便会将操控信息type:3和目标信息“abc”转换为输入目标信息“abc”的输入指令。
步骤S33、在元素标识对应的页面元素上执行控制指令。
其中,在电子设备将控制信息转换为控制指令以后,电子设备会在网页的元素标识对应的页面元素上执行控制指令,从而实现了利用移动终端间接的对电子设备的网页进行控制。
下面将分别介绍几种在元素标识对应的页面元素上执行控制指令的方式。
第一种方式,在控制指令为点击指令时,在元素标识对应的页面元素上执行点击指令。
例如,假设控制指令为点击指令,且元素标识为botton1,电子设备便会在网页的元素标识botton1对应的页面元素上执行点击指令。
第二种方式,在控制指令为移动至预设位置的移动指令时,根据移动指令将元素标识对应的页面元素移动至预设位置。
例如,假设控制指令为移动至预设位置的移动指令,且元素标识为page1,电子设备便会根据移动指令将元素标识page1对应的页面元素移动至预设位置。
第三种方式,在控制指令为输入目标信息的输入指令时,根据输入指令在元素标识对应的页面元素输入目标信息。
例如,假设控制指令为输入目标信息的输入指令,且元素标识为input1,电子设备便会根据输入指令在元素标识input1对应的页面元素输入目标信息。
在图3所示的实施例中,本发明实施例将用户输入的对移动终端的网页的页面元素的控制指令转换为控制信息和元素标识,以使电子设备根据控制信息和元素标识对电子设备的网页上的页面元素执行控制指令,从而实现了利用移动终端间接的对电子设备的网页进行控制。由于移动终端的屏幕较小,用户在移动终端上对网页的操作比较容易,所以提高了对电子设备的网页的操作效率。
请参见图4所示,图4为本发明实施例提供的又一种网页的操控方法的流程图。图4所示的实施例为基于图3改进的实施例,所以与图3相同的内容可参见图3所示的实施例。相对于图3所示的实施例,图4所示的实施例在步骤S31之前,还可以包括以下步骤:
步骤S41、在与移动终端建立通信连接时,获取当前显示的网页对应的网址。
其中,在移动终端间接的对电子设备的网页进行控制之前,电子设备需要先与移动终端建立通信连接。在电子设备与移动终端建立好通信连接时,电子设备便会先获取当前显示的网页对应的网址。
例如,假设在电子设备与移动终端建立通信连接时,电子设备当前显示的网页对应的网址为www.123.com,那么电子设备便会获取当前显示的网页对应的网址www.123.com。
步骤S42、将网址发送给移动终端。
其中,在电子设备获取当前显示的网页对应的网址以后,电子设备便会将网址发送给移动终端,以保证移动终端和电子设备打开的是同一个网页。
在图4所示的实施例中,在移动终端与电子设备建立好通信连接以后,电子设备会先获取当前显示的网页对应的网址,然后再将网址发送给移动终端,从而保证移动终端和电子设备打开的是同一个网页,以使移动终端可以间接的对电子设备的网页进行控制。
图5为本发明实施例提供的一种网页的操控装置的示意图。图5为图1对应的装置实施例,图5中与图1相同的内容请参见图1对应的实施例即可。参照图5,该装置包括以下模块:
获取模块11,用于在接收到对网页的页面元素的控制指令时,获取页面元素的元素标识。
转换模块12,用于将控制指令转换为控制信息。
发送模块13,用于将控制信息和页面元素的元素标识发送给电子设备。
可选的,转换模块12还可以包括以下子模块:
第一转换子模块,用于在控制指令为对网页的页面元素的点击指令时,将点击指令转换为控制信息。或者,
第二转换子模块,用于在控制指令为将网页的页面元素移动至预设位置的移动指令时,确定预设位置对应的位置信息,将移动指令转换为操控信息,将位置信息和操控信息确定为控制信息。或者,
第三转换子模块,用于在控制指令为在网页的页面元素内输入目标信息的输入指令时,将输入指令转换为操控信息,将目标信息和操控信息确定为控制信息。
图6为本发明实施例提供的又一种网页的操控装置的示意图。图6为图5的改进的装置实施例,图6中与图5相同的内容请参见图5对应的实施例即可。参照图6,该装置包括以下模块:
获取模块11,用于在接收到对网页的页面元素的控制指令时,获取页面元素的元素标识。
转换模块12,用于将控制指令转换为控制信息。
发送模块13,用于将控制信息和页面元素的元素标识发送给电子设备。
接收模块21,用于在与电子设备建立通信连接时,接收电子设备发送的网址。
打开模块22,用于根据网址打开网页。
图7为本发明实施例提供的一种网页的操控装置的示意图。图7为图3对应的装置实施例,图7中与图3相同的内容请参见图3对应的实施例即可。参照图7,该装置包括以下模块:
接收模块31,用于接收移动终端发送的控制信息和页面元素的元素标识,页面元素为网页的页面元素。
确定模块32,用于将控制信息转换为控制指令。
操控模块33,用于在元素标识对应的页面元素上执行控制指令。
可选的,操控模块33还可以包括以下子模块:
第一操控子模块,用于在控制指令为点击指令时,在元素标识对应的页面元素上执行点击指令。或者,
第二操控子模块,用于在控制指令为移动至预设位置的移动指令时,根据移动指令将元素标识对应的页面元素移动至预设位置。或者,
第三操控子模块,用于在控制指令为输入目标信息的输入指令时,根据输入指令在元素标识对应的页面元素输入目标信息。
图8为本发明实施例提供的又一种网页的操控装置的示意图。图8为图7的改进的装置实施例,图8中与图7相同的内容请参见图7对应的实施例即可。参照图8,该装置包括以下模块:
接收模块31,用于接收移动终端发送的控制信息和页面元素的元素标识,页面元素为网页的页面元素。
确定模块32,用于将控制信息转换为控制指令。
操控模块33,用于在元素标识对应的页面元素上执行控制指令。
获取模块41,用于在与移动终端建立通信连接时,获取当前显示的网页对应的网址。
发送模块42,用于将网址发送给移动终端。
图9为本发明实施例提供的又一种网页的操控装置的示意图。参照图9,该装置包括:处理器51和存储器52,其中,存储器52内存储有处理器51能够执行的操作指令,处理器51读取存储器52内的操作指令用于实现上述各方法实施例中的方法。
关于上述实施例中的装置,其中各个模块执行操作的具体方式已经在有关该方法的实施例中进行了详细描述,此处将不做详细阐述说明。
以上所述,仅为本发明实施例的具体实施方式,但本发明实施例的保护范围并不局限于此,任何熟悉本技术领域的技术人员在本发明实施例揭露的技术范围内,可轻易想到变化或替换,都应涵盖在本发明实施例的保护范围之内。因此,本发明实施例的保护范围应所述以权利要求的保护范围为准。
- 还没有人留言评论。精彩留言会获得点赞!