卡片类网站设计在线播放_卡片类网站设计理念(2024年11月免费观看)
6个有趣又实用的小众网站,快来试试吧! 嘿,朋友们!今天我要给大家介绍6个超级有趣又实用的小众网站,保证你一用就停不下来!这些网站一般人可能不知道,但它们真的超级好用,绝对能让你爱不释手! 熊猫搜书 斥…ˆ推荐的是熊猫搜书,这个网站简直是小说迷的天堂!无论你喜欢什么类型的小说,都能在这里找到。你可以输入小说名字,然后各种格式的资源都会呈现给你,包括PDF电子书、Kindle电子书、杂志、有声书等等,真的是包罗万象! WeTab 𑊦Ž夸‹来是WeTab,这是一个可以自定义主页的小组件网站。你可以亲手打造一个高颜值的主页,支持iOS苹果小组件卡片设计。你可以自定义壁纸,内置倒计时、纪念日、天气、热搜、计算器等各种超酷的小组件,让你的主页整洁美观。 漫漫漫画 芥悦žœ你是二次元迷,那一定不能错过漫漫漫画!这里有海量的国漫内容,你可以在线看漫画,无需注册登录。还有APP版本,方便你在手机上看漫画。更棒的是,这里还提供手绘教程,让你也能成为二次元创作达人! 极简壁纸 壁纸控们注意啦!极简壁纸是一个壁纸的天堂。这里有海量高清壁纸,支持关键词搜索壁纸。你可以按照壁纸的类型、分辨率、尺寸比例、壁纸内容进行筛选。无需注册登录,直接下载即可。而且没有烦人的广告哦!2k、4k、8k高清壁纸任你下载。 PDF24 „ PDF文件处理工具PDF24也是一个非常实用的网站。它支持PDF编辑、格式转换、提取PDF内容、word转PDF、PPT转PDF、图片转PDF等功能。无论你是需要处理PDF文件还是转换文件格式,这个网站都能帮你搞定。 聆音 犦œ€后推荐的是聆音,这是一个在线白噪音聆听网站。它可以帮你摆脱疲惫和焦虑,让你在平静的心情中面对工作和学习。支持雨声、森林、落叶、河流、篝火、海边等场景音效,还可以设置定时播放和自由调节声音。 这些网站都是免费使用的,你可以通过搜索引擎找到它们。不过要注意,搜索时不要误点到广告哦!如果觉得麻烦,可以直接联系我,我会告诉你具体的网址。 希望这些网站能给你带来更多的乐趣和便利!如果你有其他有趣的网站推荐,也欢迎分享给我哦!
网球课程网站设计:网格系统与排版技巧 嘿,大家好!今天我想和你们分享一些关于网球课程类网站设计的小技巧,特别是关于网格系统的那些事儿。网格系统可是个老朋友了,从图形设计的最初阶段就一直陪伴着我们。通过垂直和水平对齐来组织页面,能让你的设计看起来更加整洁和专业。 网格系统的魅力 銊网格系统在印刷设计中早就被广泛应用了,现在它也来到了互联网的世界。你会发现,大多数网站的设计中都离不开各种类型的网格。下面我给大家列举几种常见的网格类型: 列网格:这个是最常见的,就是把页面分成垂直的列。比如12列网格,你可以根据需要把它分成12、6、4、3、2甚至1列,这些部分都是均匀间隔的。 模块化网格:这个是垂直和水平列的组合,像乐高积木一样,可以随意组合成各种元素。通常用于对网页上的卡片元素进行排序。 砖块网格:类似于模块化网格,但允许不同形状或大小的元素。比如两列或两行大小的卡片仍然可以完美地适应网格。 基线网格:这个主要是为了对齐文本列,就像你在纸上写字一样,每行都有基线。 手稿/阅读网格:决定文本位置的一列。这个网格的左右边距通常相等,但并不总是如此。可以把它想象成博客上的一个文本栏,只是去掉了侧边栏。 像素网格:这个就比较微小了,每个网格都是一个像素,这在图标设计中特别有用。 分层网格:这个比较复杂,但很有趣。它是不规则的网格,可以创建元素的层次结构,但可能只有设计师自己知道。 为什么网格系统这么重要? Ÿ UX Planet曾经说过:“创造性约束是非常有价值的。约束不是限制我们的创造力,而是给我们一个起点,让我们可以自由地去探索可能的解决方案。创造性约束的价值就是为什么最好的设计师总是坚持从定义项目需求的强有力的设计概要开始工作……” 这句话真是太对了!网格系统就像是个魔法师,它能让你的设计看起来更加有条理,更加专业。 持续分享,欢迎交流 슊好了,今天的分享就到这里。如果你有任何问题或者想法,欢迎在评论区留言哦!喜欢的话,记得点赞、收藏哦~
[微笑]南京网站建设如何确定目标?什么布局好看 1、明确受众方向 许多企业对自身的受众,仍然处于了解不够深入的阶段,因此在与南京网站建设公司沟通的过程中,肯定会陷入找不准受众定位的难题中。经验丰富的建站公司,知道如何让客户找准受众范围,建站的基础就是找对目标受众,以及制定内容策略,做好这一步的工作,也对建站之后的使用结果,起到了关键性的影响作用。 2、分析竞争对手的网站 南京网站建设公司深知行业竞争中,如何比对手更具竞争力,是决定企业发展成败的主要因素,因此在确定建站目标的过程中,了解竞争对手的网站存在着哪些不足之处,以针对性的方案直击对手,也是不能够忽视的工作。已经沉淀大量实践经验的网站建设技术人员,能够以更快的效率,完成这项工作。 3、符合用户的需求 许多朋友认为网站建设越浮夸,就能够吸引越多用户浏览,这当然是错误的想法。在制定建站目标时,技术人员会告诉我们,以网站的用户需求进行建设,各项指标达到评估标准,才可以保证网站的实用性。 4、更多类型的布局风格 如今南京网站建设的布局方案越来越丰富,比如简洁清新型、平铺式布局、响应式布局以及卡片式布局等,深受不同企业的喜爱。如果想要突出企业产品的特点,建议选择更简约、清晰的布局风格。 #动态连更挑战#
留学生必看!8大神器助你 “““ 留学生们在做Presentation时,常常因为语言障碍而感到困难。别担心,这里为你准备了八大必备工具,助你轻松搞定高分Presentation! 1️⃣ 蠓lidesgo 提供清新可爱的模板,按颜色、风格、行业分类查找。可以直接下载模板,也可添加到Google slides。 免费使用! 2️⃣ Justfreeslides 高质量模板,现代感和科技感十足,特别适合商科和理科学生。支持导出Google slides、keynotes、PowerPoint模板。 免费使用! 3️⃣ Š Echarts 专业图表制作软件,提供直观、交互丰富的图表,支持高度个性化定制。图标种类多,质量高,但需学习教程。 免费使用! 4️⃣ Ÿ PA口袋动画 丰富的预设动画,快速调整动画序列,使开场转场更加生动。操作简单,极易上手。 免费使用! 5️⃣ ‹️ Showeet PPT模板下载网站,提供模板、图表、简历、卡片等素材。通过关键词分类搜索所需模板。 免费使用! 6️⃣ 蠃anva 初学者也能轻松使用的设计工具,风格简单高级,适合文科学生。支持海报模板、logo、简历、壁纸设计。 免费使用! 7️⃣ ᠉slide 功能丰富的PPT插件,提供海量字体样式调整、模板库、图标库、主题库一键优化功能。还可一键更换字体和色彩。 免费使用! 8️⃣ Š Livegap charts 简洁明了的图表制作软件,制作后可直接保存为图片。 免费使用!
–520甜蜜礼盒背景素材分享 随着520这个充满爱意的日子即将到来,各个平台的礼物搜索量也在不断攀升。今天为大家带来一组情人节爱心粉色礼盒背景素材,非常适合作为卡片配图使用。愿每一个你,所爱即所念,岁岁相伴如初见。 这些素材可以用来制作背景、产品包装、绘本、壁纸设计以及网页插画等。素材来源于摄图网,一个非常不错的素材网站,拥有多种类全的素材供大家选择。
留学生必备:美国银行卡办理全攻略 ›𝥤–借记卡(debit card) ✨ Checking account:主要用于日常消费、柜台取钱和写支票。当你花光Checking账户的钱时,需要通过网上银行或手机银行将Saving账户的钱转到Checking账户,才能继续消费。如果卡被盗或丢失,损失的只是Checking账户的钱,Saving账户的钱不会受影响。 ✨ 优势: ‰ 办理方便,只需提供基本资料和证件即可开户。 ‰ 日常消费无手续费,且盗刷免责(Fraud Protection)。遇到黑客攻击的购物网站、通过不安全的WiFi购物或卡片丢失等情况,可以向银行Report Fraud,银行会冻结信用卡,发起退款并邮寄新卡。 ‰ 卡面定制服务(如neu的学生可获得印有huskies alumni的定制款)。 ›𝥤–信用卡 BOA/Chase有专为留学生设计的信用卡,无需SSN即可开户! † BoA Cash Rewards: 开卡奖励150美元。 加油、餐饮、旅行、网购和旅行药妆店消费3%返现,每月可选一类消费获得3%返现。 超市和wholesale clubs消费2%返现,其他消费1%返现(被称为321卡)。 无年费,12个月超长免息。 BoA银行客户可享受10%-75%额外返现(最高可达自选5.25%,超市3.5%,其他消费1.75%返现)。 可以选择特定种类的消费,有3%的返现。境外消费需支付手续费。 † BoA Travel Rewards: 开卡奖励250美元。 无年费。 所有消费1.5X返点(即1.5%返现)。 无境外手续费。 BoA银行客户可享受10%-75%额外返点(最高可达所有消费2.625%返现)。 积分返点可兑换旅行支出,如机票和酒店。境外消费无需手续费,适合经常旅行的小伙伴。
8种热门网页设计风格详解 总结了8种常见的网页设计风格,包括卡片式网页、分屏布局设计、网格布局设计、杂志版式布局设计、单页布局设计、F型/7型布局、不对称布局设计和简洁布局设计。每种风格都有其独特的适用场景和设计特点。 卡片式网页布局劥ᧉ‡式布局被Pinterest、脸书和推特等网站广泛使用,非常适合新闻网站和博客。它能在一个页面上展示大量内容,同时保持每部分内容各不相同。 分屏布局劥ˆ†屏布局适用于两个元素在页面上具有相等权重的情况,通常用于文本和图像都需要突出显示的设计中。特别适合电子商务网站的产品页面,产品图片需要突出显示,但价格、规格、购物车按钮等信息也要清晰展示。 网格布局劧𝑦 ƒ局为设计提供了视觉上的秩序感,以一种平衡且有组织的方式呈现内容,使内容更易于使用。使用不同大小的内容可以在保持内容有序的同时增加视觉吸引力。 杂志版式布局劦‚志和期刊的布局方式影响了网络杂志的版面设计。这种布局非常适合有大量内容的网站,尤其是每天都需要更新内容的网站。 单页布局劥•页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还使用视差滚动效果。对于内容稀疏的网站,单页布局是一个很好的解决方案。同时,它也是内容叙事的完美选择,比如交互式儿童读物。 F型&Z型布局劆型和Z型布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局有非常明确的视觉层次结构,因此适合内容更多的页面。Z型布局将视线吸引到顶部,然后沿对角线方向向下延伸到底部,再次延伸。 不对称布局劤𘍥簥𘃥𑀥œ訮ᤸ�秔Ÿ动态化的视觉冲击力。大多数情况下,不对称是由于图像和文本间无法平衡而造成的。由于不对称会产生动态的、充满活力的视觉印象,因此对那些想要传达这种形象的品牌来说是非常有用的。 简洁布局劧𘃥𑀧š„优点在于完全专注于内容,没有视觉上的混乱。干净简单的布局几乎适用于任何类型的网站。许多优雅的网站都可以被认为是“简洁的”,无论它们包含什么设计形式。 这些设计风格各有特色,适用于不同的网站和内容需求。希望这些信息能帮助你在网页设计中找到灵感。
对外汉语教师必备5大网站推荐! 在对外汉语教学领域,找到合适的教学资源和网站至关重要。以下是我精心挑选的5个宝藏网站,它们不仅实用,而且大部分内容都是免费的,非常适合对外汉语教师使用。 Ÿ MandarinBean 这个网站主要提供HSK阅读和听力材料,覆盖初级、中级和高级课程。无论是儿童还是成人,都可以在这里找到适合自己的学习内容。初级课程对应HSK 1-2级,中级课程对应HSK 3-4级,高级课程对应HSK 5-6级。每个级别的课程都有不同的主题,从简单的日常对话到复杂的新闻报道。网站还提供了详细的语法讲解和习题,帮助用户更好地掌握汉语知识。 š 汉语圈 这里可以下载各种游戏、PPT模板和语法点讲解练习课件。还有古诗、绘本和游戏专栏,适合各个年龄段的学生。虽然部分内容需要金卡才能下载,但免费的基本内容已经非常丰富,足够日常备课使用。 젌ittle Fox Chinese 专为幼儿和小学生设计,通过动画、儿歌和游戏来学习汉语。所有内容都是免费的,非常适合小朋友们使用。 中文联盟 这个网站支持多种媒介语种,内容非常实用。涵盖了词汇、口语会话和听力等多个方面。无论是儿童还是成人,都可以在这里找到适合自己的学习资源。授课工具种类繁多,包括PPT、汉字卡片等,适合各种教学场景。 寸 希沃白板 这里提供了大量的精品资源共享,包括汉字讲解、笔画演示、听力和课文领读等内容。特别适合港澳台学生和海外华侨儿童使用。系统还提供了趣味游戏设计,让课堂更加活跃。 这些网站各有特色,可以根据学生的需求、年龄和中文基础来选择使用。希望这些资源能帮助你在对外汉语教学上取得更好的效果!
职场PPT秘籍!10招变高大上 无论你从事什么职业,掌握制作PPT的技巧都能大大提升你的职场竞争力。以下是一些让PPT不再单调的排版方式,快来看看吧! – 全屏式:适合想要在封面展示震撼图片的情况。将图片铺满整个屏幕,文字可以以各种方式排列在屏幕的上下、左右或中心,营造出高贵大气的效果。 – 上下式:这种布局符合人们的阅读习惯,将内容自然地划分为上下两个区域。关键是通过共同元素连接上下内容,打造出一个通透的版面。 – 左右式:将图片和内容各自占据页面的一半,使版面视觉上更加均衡。设计时可以考虑重复使用图标、颜色和字体,以增强内容的一致性和联系。 – 卡片式:卡片式布局在网页设计和PPT制作中都非常流行。它能够快速将不同类别的信息分类展示出来,使每类信息都能清晰地呈现。 – 三分式:这是最常见的排版方式之一,适用于展示三个并列的要点。它能够突出版面的主要内容,表现得简洁有力,构图紧凑,让画面更加和谐。 – 四角式:将内容分别放置在页面的四个角落,以呈现并列关系和逻辑顺序。这种布局还能让版面更加紧凑、一致。 – 中心式:这是一种对称式的布局,看起来中正大气。适用于内容相对简洁、文案较少的版面。通过四周留白,可以使居中的元素更加聚焦。 – 环式:环形布局是PPT高手们喜欢的选择,尤其适合需要呈现大量关键词的情况。通常,布局中心是一个圆,通过圆环的展开,强调各个元素之间的包含关系和主次关系。 – 斜分式:这种布局非常新颖、时尚且错落有致。如果均匀分割,内容属性相似,就会产生明显的对抗感。如果两者内容相互辅助,那么就会呈现出一种独特的融合感。 – 递进式:递进式布局能够凸显逻辑性和层次性,帮助阅读者理顺脉络,使他们能够更好地跟随你的思路。同时,这种布局还可以被用作时间轴的模型。 – 万能技巧总结:掌握了这些排版技巧,你将能够更轻松地制作出令人惊艳的PPT,让你的PPT更上一层楼!
银行卡有效期查询及换卡指南 想知道银行卡的有效期吗?以建设银行为例,卡片上会有明确的到期日期。记得在到期前一个月进行网上申请预约换卡,从申请到取卡大约需要一个月的时间。以下是具体步骤: 申请预约换卡:打开建设银行网站或手机银行,找到“账户管理”或“银行卡管理”选项,选择“预约换卡”。 填写申请信息:选择您要更换的卡片类型(如银联复合龙卡通),并填写当前状态(到期换卡)。 选择领卡方式:您可以选择网点领取或邮寄到家。如果选择网点领取,记得带上本人身份证。 等待审核:提交申请后,等待银行审核。审核通过后,银行会通知您领取新卡。 领取新卡:按照预约的时间和地点,带上身份证前往网点领取新卡。 Œ 注意事项: 请在到期前一个月申请换卡,以免影响正常使用。 确保个人信息准确无误,避免因信息错误导致延误。 通过以上步骤,您就可以顺利更换银行卡啦!‰
菊花菜的家常做法
娃拼音
前男友后悔的表现
金字旁全
嫦娥吴刚
鸡子是什么
输入字符串
sorry音标
勘的拼音
中国的英雄
枝蔓的读音
辉煌的英文
吃青提有什么好处
权利英文
排骨英文
革的笔顺
舟笔画
向左英语
美繁体字
团圆的拼音
同的拼音
斗智斗勇什么意思
一代天骄意思
殿拼音
香榧是什么
形容细节的成语
今的繁体字
母女恋
另字拼音
什么的灯笼
一瓶水英语
摇动的英文
贪婪的英文
色桃花
男刀锋
安徽牛肉板面
跟随的英语
云繁体字怎么写
流逝的拼音
油漆英文
蔡字拼音
背景音乐链接
连衣裙怎么读
23英语怎么说
王冠的英文
雷用英语怎么说
松石绿是什么颜色
报纸英语
鹅怎么写
时尚用英语怎么说
模仿的英文
因的繁体字
跋山涉水的拼音
d大写
古老的近义词
属于英文
玫瑰的拼音
淹没拼音
鸡肉的拼音
和面怎么读
女世子结局
丫的拼音
生存的英文
非绿是什么意思
生动的拼音
桉树叶
将军英语
哀怎么读
郭嘉为何叫鬼才
关于诸葛亮的诗句
浪艾青
癞怎么读
环绕的拼音
三秋桂子
精灵英语
请客的拼音
三国荀彧
周笔顺
大概英文
世笔画
绿色的英语怎么写
硫离子化学式
花园英语怎么说
也许的英文
吐出拼音
肆笔顺
日本星期
回老家的英文
角色的拼音
嘎的笔顺
芷怎么读
组词狐
他们的英语怎么写
艳的繁体字怎么写
午饭英文
水果的拼音
权重是什么
荆襄
欠的笔顺
减肥牛奶
天空的拼音
世界首例换头手术
大海英语
传统的的英语
蛋糕的种类
按笔顺
月牙拼音
压根拼音
芋圆的煮法
主体性是什么意思
白天做梦
懒洋洋的拼音
总是用英语怎么说
密的笔画顺序
合伙人英文
costco怎么读
阮经天和明道
变形计张迪
妈咪爱多少钱一盒
什么是代沟
鲁肃的性格特点
第三天的英文
juan怎么拼读
楠的繁体字
保定育德中学
兵的笔顺
净地是什么意思
向华强个人简历
喂养英语
兵的笔画顺序
机会的拼音
大器的意思
一个衣字旁一个古
男刀锋
坪坝的意思
玺的读音
买单用英语怎么说
男男泰剧
凯的笔画
兵团岁月
鹦鹉英文怎么读
蚩尤骑熊猫
蝎子的英文
取得的拼音
平昌论坛麻辣社区
愿的笔顺
谷建芬作品
八卦符号图
窿拼音
羊字的笔顺
迪奥粉红魅惑香水
伊能静牵手门
裨益是什么意思
人拼音怎么写
张一山多高
去离子水是什么
保养英文
划龙舟英语
英文三
纯熟的反义词
监狱医生
微薄之力
白求恩医科大学
洞口的拼音
十一班禅
斩三尸是什么意思
怎样盗号
形容马奔跑的成语
火龙果的英文
军火女王第三季
范迪塞尔电影全集
亲繁体字
口哨英文
运载拼音
何曾的近义词
学生用英语怎么写
羽的繁体字
鞭炮用英语怎么说
熄的拼音
南粳9108
道家思想的核心
面条英语单词
狐狸读音
牛排煎多久
姨怎么写
food的音标
天蝎座的女明星
宽近义词
等英文
依据英文
土壤的拼音
上面英文
杏子英文
盗墓电影推荐
我的岳母
无能的英文
知己情人
调整的英语
好像的拼音
喝牛奶的英文
最新视频列表

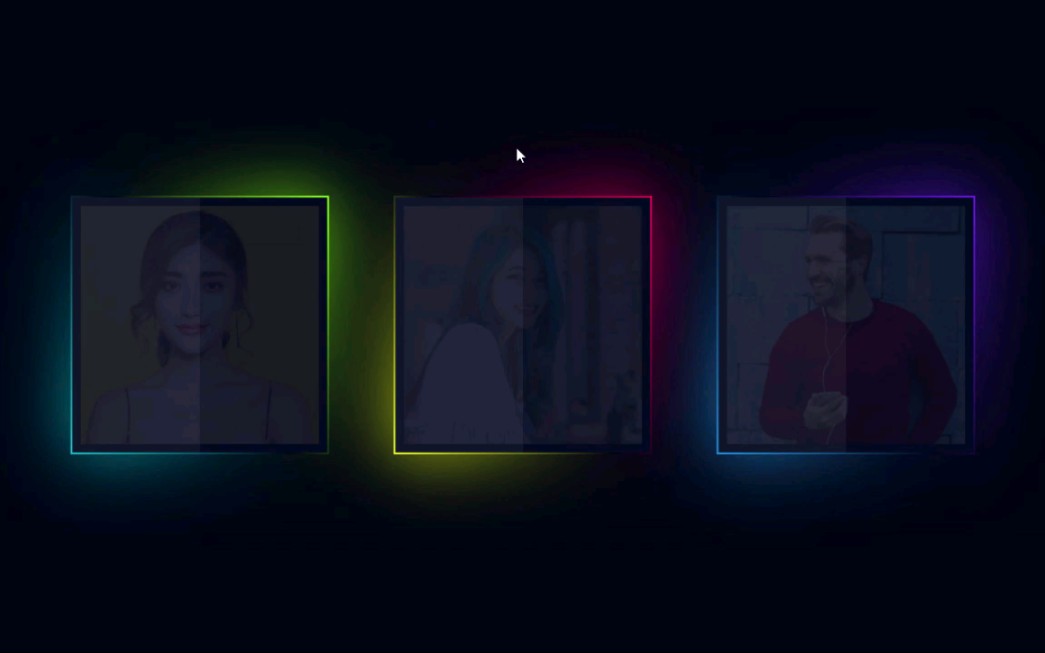
Web响应式卡片网页设计 油管搬运 炒鸡炫酷哔哩哔哩bilibili

自适应网站在线设计制作

网页设计|Famiglia Cecchi 网站案例名称:Famiglia Cecchi 关键词:葡萄酒,典雅复古,怀旧,棕色调,滚轮,酷站 •喜欢可以点❤+收⭐+关𗠬想看...

企业网站设计之网站版式设计

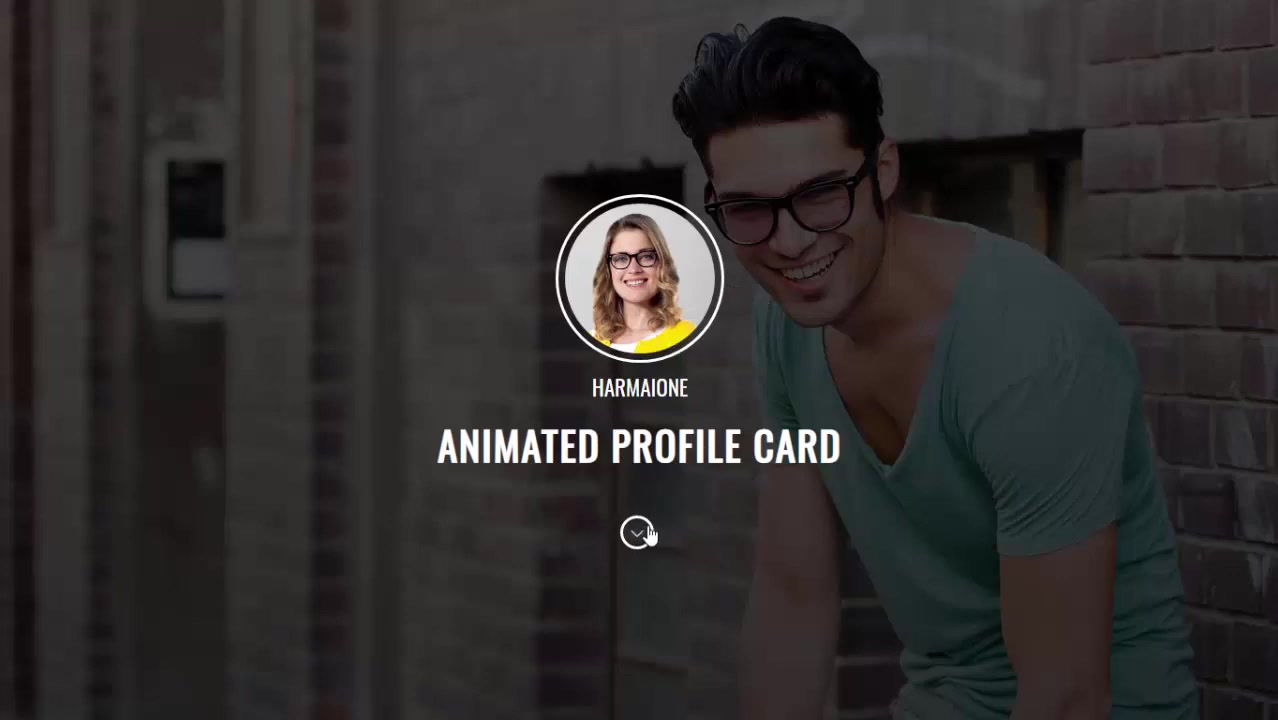
【WEB前端开发】+【HTML视频】css3 html js 制作个人卡片详情展示设计网站设计教程id1090,网页前端设计,直接下原载代码哔哩哔哩bilibili

企业网站设计网站界面设计

产品卡片界面设计1哔哩哔哩bilibili

HTML信息卡片设计哔哩哔哩bilibili

【CSS精美设计 动态信息卡片组件】顶级视觉 纯CSS+JS打造酷炫样式 提高网页整体逼格 CSS HTML JS前端学哔哩哔哩bilibili
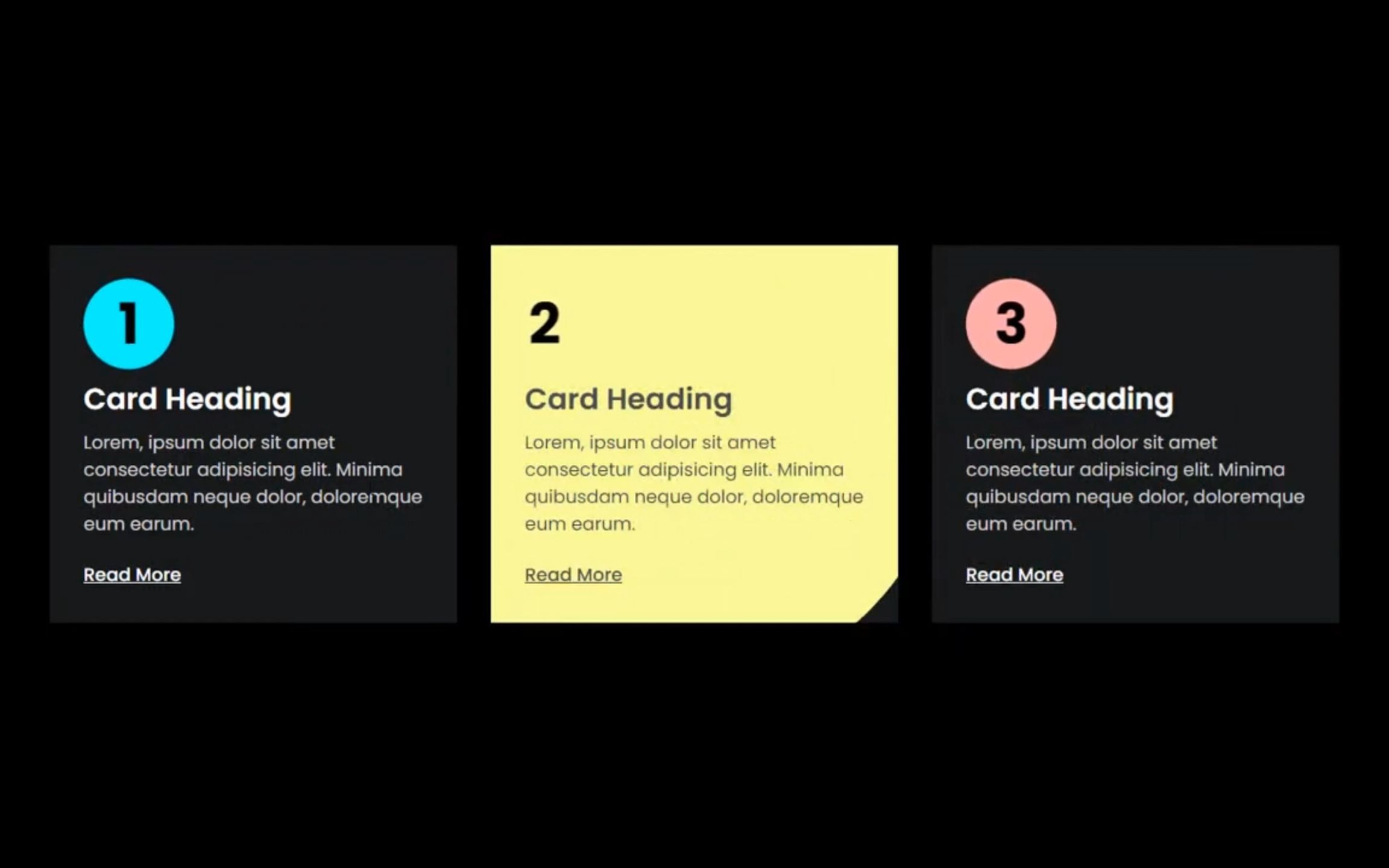
![[HTML&CSS]十分钟实现炫酷的网站卡片UI哔哩哔哩bilibili](https://i1.hdslb.com/bfs/archive/3b46613d90ac09d6ea2a6db579a1f8afec3c9b2d.jpg)
[HTML&CSS]十分钟实现炫酷的网站卡片UI哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 750 x 1091 · jpeg
- 12款简约卡片式网页网站企业公司界面页面设计PSD模板设计素材UI - NicePSD 优质设计素材下载站
- 素材来自:nicepsd.com
- 750 x 1159 · jpeg
- 12款简约卡片式网页网站企业公司界面页面设计PSD模板设计素材UI - UI素材下载
- 素材来自:uiscxz.com
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1080 x 1440 · jpeg
- 【超赞】250多种网站卡片样式设计,包含首屏,业务分类,联系,产品类别等 Sketch、Studio、Fgma格式
- 素材来自:meirisucai.com
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 4536 x 2553 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1856 x 1280 · png
- 50 款创意卡片式网站设计欣赏 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 880 x 665 · jpeg
- 多用途精美设计的网站ui卡片组件设计模板 - 25学堂
- 素材来自:25xt.com
- 840 x 630 · jpeg
- 快速提升UI界面中的卡片设计效果的方法 - 25学堂
- 素材来自:25xt.com
- 1856 x 1280 · png
- 50 款创意卡片式网站设计欣赏 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 2560 x 1440 · png
- 支付卡片网站UI设计|金融产品Web后台管理页面_李孟进_【68Design】
- 素材来自:68design.net
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 960 x 290 · jpeg
- 卡片类设计网页UI素材免费下载(图片编号:7750342)-六图网
- 素材来自:16pic.com
- 1820 x 1211 · jpeg
- 网页卡片设计模板 Design Metaphors on Blue Cards - 云瑞设计
- 素材来自:yrucd.com
- 474 x 632 · jpeg
- 【超赞】250多种网站卡片样式设计,包含首屏,业务分类,联系,产品类别等 Sketch、Studio、Fgma格式
- 素材来自:meirisucai.com
- 880 x 586 · jpeg
- 网站社交网页的卡片式ui设计组件 - 25学堂
- 素材来自:25xt.com
- 1900 x 1425 · jpeg
- 卡片设计_年末设计-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1159 x 1280 · png
- 如何做好卡片设计,10个卡片设计真实案例告诉你-即时设计
- 素材来自:js.design
- 1000 x 695 · jpeg
- 卡片式设计图片_卡片式设计素材_卡片式设计高清图片_摄图网图片下载
- 素材来自:699pic.com
- 1280 x 767 · png
- 卡片设计|网页|运营设计|瑚丫 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1080 x 767 · jpeg
- 卡片式UI设计详细指南,先收好这8条! - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1600 x 1200 · jpeg
- UI设计中卡片式应如何设计 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1374 x 917 · png
- UI设计师常用的卡片设计素材网站-即时设计
- 素材来自:js.design
- 1280 x 983 · png
- 如何做好卡片设计,10个卡片设计真实案例告诉你-即时设计
- 素材来自:js.design
- 776 x 1280 · png
- 如何做好卡片设计,10个卡片设计真实案例告诉你-即时设计
- 素材来自:js.design
- 750 x 1159 · jpeg
- 12款简约卡片式网页网站企业公司界面页面设计PSD模板设计素材UI - NicePSD 优质设计素材下载站
- 素材来自:nicepsd.com
- 1856 x 1280 · jpeg
- 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 1856 x 1280 · png
- 50 款创意卡片式网站设计欣赏 50 款创意卡片式网站设计欣赏 - 掘金
- 素材来自:juejin.cn
- 858 x 700 · jpeg
- 做好这4个细节,帮你快速提升卡片设计效果! - 优设网 - 学设计上优设
- 素材来自:uisdc.com
- 750 x 1159 · jpeg
- 12款简约卡片式网页网站企业公司界面页面设计PSD模板设计素材UI - NicePSD 优质设计素材下载站
- 素材来自:nicepsd.com
随机内容推荐
海鲜网站设计
网站设计欣赏 韩国
怀远网站设计
设计考卷网站
设计体系网站
免费设计菜单网站
个人网站设计vue
京剧网站设计
设计书灵感网站
外国设计展板网站
素食网站设计
网站设计奇才
网站网站设计哪家快
设计小白免费设计海报网站
设计宝网站吗
大塘网站设计
沃尔沃网站设计
网站设计模本
雅江网站设计
香坊区网站设计
网站设计oppo
设计安徽网站设计公司
网站设计演示
公益网站设计理念
wed 网站设计实验
网站 设计 大奖
知名网站设计解析
包装设计设计网站
设计参考 网站
设计测试网站
杞县网站设计
歌单网站设计
新媒体设计和网站设计
毛巾网站设计
网站设计岗
摩登网站设计
山阳网站设计
问鼎网站设计
神奇网站图标设计
设计ps网站
饭团网站设计
邯郸推广网站设计
固始网站设计
设计对接网站
荒岛网站设计
网站设计市场细分
新西兰网站设计
网站风格设计 版面设计
cmf设计相关网站
南皮网站设计
网站原型设计用什么网站
延安网站制作设计
jsp 网站设计
网站设计色谱
设计挣钱网站
大场网站设计
平安网站设计
东宁网站设计
网站策划网站设计方案
河源 网站设计
交易方案网站设计
文成网站设计
免费设计菜单网站
SKP模型网站设计
品牌设计设计网站
设计类别网站
设计纪元网站
云朵网站设计
专业网站设计模板
无锡 网站设计
网站设计网站制作软件
深圳优化网站设计
军事风网站设计
网站与网站设计的关系
网站运营会网站设计吗
牙克石网站设计
xmind网站设计
法国网站设计
网站资料设计
在线查询网站设计
许昌设计网站设计公司
图形组合网站设计
网站图标设计素材
首饰设计设计网站推荐
江北网站设计电话
设计开源网站
mooc网站设计
reeoo网站设计
油漆网站横幅设计
网页设计与网站设计公司
郑东新区网站设计
换网站设计
女鞋网站设计
网站房间设计
设计评选网站
学校网站设计毕业设计
懒人网站设计
网站设计单词
厚重 设计 网站
泰兴网站设计
网站推荐设计
设计巢 网站
设计神器网站
许昌设计网站设计招商
设计网站设计培训学校
插座网站设计
设计徽章网站
灵感网站设计
教师测评网站设计
倾诉网站设计
礼泉网站设计
专业flash网站设计
网站设计调性
机场网站设计
红色基因网站设计
月亮网站设计
房子设计 网站
网站设计信息
东莞网站建设网站设计
网站引物设计
网站建设 网站优化设计案例
河南 食品 网站设计
网站设计包年
网站设计网页设计作业
天津样册设计网站设计
拳击网站设计
天津网站设计网站制作网站
设计合成网站
宝石网站设计
都匀行业网站设计
cmf网站设计
大东网站设计
泉州 网站设计
网站设计大赛宣传
花店网站设计素描
塞班网站设计
南宁 网站设计公司
丰满网站设计
晋城设计网站
文安网站设计
网站ia设计
网站设计包
鞋店设计灵感来源网站设计
富县网站设计
运营网站设计
青岛网站设计网站建设
设计功能网站
欧洲滑板网站设计
临邑网站设计
网页设计期末作业网站设计
网站设计加班
视觉设计 网站
华硕网站设计素材
展览设计网站免费设计
网站设计建立
金属设计网站
设计小型网站
网站外包设计
泰国网站设计
网站设计的步骤 首页设计
罗江网站设计
网站的设计 平面设计
BAIDU网站设计软件
网站设计成绩
临沂高端网站设计
国贸网站设计
港剧网站设计软件
保姆网站设计
设计良心网站
手册网站设计
大宁网站设计
工体网站设计
IT网站配色网站设计教程
西班牙网站设计
网站克隆设计
家装网站设计色彩
网站设计补考
童话网站设计
设计单位投标网站
设计易网站
展馆设计+网站
任性近义词网站设计
设计大厂官方设计网站
网站设计webui
售票网站设计
网站ux设计
网站设计在线培训
设计布展网站
网站 日历 设计
建网站设计网站
设计展会网站
网站设计典范
面膜网站设计
标志设计设计比赛网站
设计主题网站 教学设计
网站设计改版
衣柜网站设计
网站设计广告图片
设计 个人网站
网站设计毕业设计答辩
今日热点推荐
双轨 停拍
员工已读不回负责人凌晨爆粗口
何以中国弦歌不辍
非凡大师限时体验空间
一句但悲不见九州同哭倒一片理科生
王楚钦混团抽签台下画画
鹿晗 别逼我把韬叫上来
不讨好的勇气CP修罗场
陈赫回应鹿晗直播
aespa全员黑裙
中企参展人员遭美国大规模拒签
免签朋友圈一个月两次扩容
中国籍男子承认涂鸦日本靖国神社
乔任梁父亲曾在儿子墓地见到造谣者
沈梦瑶与丝芭解约成功
合肥LV柜姐离职后开始卖货
肖战工作室
考公上岸后的体制内生活是什么样
国考人数创新高平均录取比86比1
向佐地位又要降了
张凌赫自拍vs街拍
一件中超假球衣牵出800万制假案
男子确诊肺癌医生一根针冻死癌细胞
结婚3年流产2次竟是老公精子碎了
麦琳怒怼杨子
MMA红毯
国考公安
留几手让葛夕打过胎
周密
iG官宣重组
韩网友抵制韩国电影
IVE红毯生图
MMA直播
乔任梁父亲首次回应巨额封口费一说
郑雨盛道歉后李惠利的表情
叶嘉莹遗体告别仪式
炕烧塌了为什么东北人开心
虞书欣她拍vs自拍
光遇
MMA颁奖典礼
王源粉丝买电影票像玩拼豆
因果报应21刀只是体力的极限
金莎焉栩嘉逛街被偶遇
这些OST一响2024画面感就来了
孔雪儿终于把面纱摘了
国考
宋亚轩说韩语
元梦之星
成都混团世界杯国乒抽签结果
樊振东王励勤男双
一条polg告别十一月
放大看发现唐代名画五牛图细节拉满
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/qhzg3v_20241125 本文标题:《卡片类网站设计在线播放_卡片类网站设计理念(2024年11月免费观看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.149.25.117
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)