静态网站制作后台新上映_静态网站制作后台有哪些(2024年12月抢先看)
揭秘:我的摄影网站后台管理界面 好久没更新我的摄影网站内容了,上周末整理了一下这个项目,正好分享一些网站访问者看不到的幕后内容吧” 相比于静态网页需要手动调整代码中的src来更换内容,搭建一个内容管理系统可以让网站维护更加方便,同时也减少了出错的可能性☺️ 我一开始搭建这个网站时就同步建立了这个内容管理系统。可以说,浏览者看到的内容只是冰山一角,真正的主体是这个内容管理系统。最初,这个系统只能更换几个主要页面的照片集陈列,但随着时间的推移,功能越来越多銊管理员可以通过这个系统archive新拍的胶片,挑选照片组成照片集,然后将照片集投放到不同的展示页面(我称之为gallery);还可以挑选照片、设定展示周,首页的每周照片就会自动更新;此外,还能看到一些拍摄相关的统计总结Ž 每个界面的风格因为是在不同时间制作的,所以有些风格不一致,还没来得及统一调整。(也因为我太懒了쯼‰ 以上内容或许能给大家一些启发呀—
PHP关键概念与技术详解 – PHP是一种广泛用于Web开发的服务器端HTML脚本编程语言。它以其简单、面向对象、解释型、强健、易安装、高性能、独立架构、可移植性以及动态脚本支持而闻名。PHP最初被称为Personal Home Page,最初用于创建个人主页,后来更名为PHP Hypertext Preprocessor,底层使用C语言开发。 网站基础 网站是由一系列按照特定规则使用HTML、PHP等代码语言制作的网页组成,用于展示特定内容。网站通常具有后台管理界面和前端用户界面。 静态网站特点 静态网站的内容一旦发布就不会改变,除非手动更新。它们通常由HTML和CSS构成,没有后端数据库或服务器端脚本支持。 PHP的关键概念和技术包括: 定义:PHP是一种服务器端的HTML脚本编程语言,广泛用于开放源代码项目,尤其是Web开发,并且可以嵌入HTML。 起源:PHP最初是使用Perl语言开发的,用于创建个人主页的工具。现在,PHP全称为PHP Hypertext Preprocessor,底层使用C语言开发。 网站基础:网站是在互联网上,根据一定规则,使用HTML、PHP等代码语言制作的用于展示特定内容的相关网页的集合。网站具有供管理人员操作的后台以及供用户使用的前端界面。 静态网站特点:静态网站的内容一旦发布就不会改变,除非手动更新。它们通常由HTML和CSS构成,没有后端数据库或服务器端脚本支持。
计算机大作业:三合一 任务一: 制作一个网站,不能是静态网页,必须有前台和后台,内容可以随意选择,但要有意义。不需要过于复杂,现成的网站也可以。 任务二: 创建一个数据库系统,与任务一相比,主要任务是数据库操作。不能是学生管理系统或图书管理系统,其他有意义的项目也可以。不需要过于复杂,现成的系统也可以。 任务三: 开发一个安卓App,要求有意义,不需要过于复杂,现成的App也可以。 每个任务100元,负责搭建好,并提供源代码,确保能运行。
网页制作指南:从零开始到上线 网页制作看起来很神秘,但其实它比你想的要简单得多。今天,我就来带你一步步了解网页制作需要哪些技术,以及具体的制作流程。 一、网页制作所需技术 ️ 首先,网页制作主要涉及到四种技术:HTML、CSS、JavaScript和Ajax。现在的网页都需要自适应各种设备,所以代码要求也很高。主流的前端框架如Bootstrap和Vue可以帮助你轻松实现这一点。网页上的动态效果通常需要用到jQuery等插件,只要你会调用它们就行。 二、网页制作流程 确定网页主题:首先,你需要确定网页的主题和内容模块。前期规划好这些,后期工作就会更有方向。 设计效果图:可以使用Photoshop来设计效果图。网页设计需要注意色彩和布局,整体风格要一致。色彩最好不要超过三种,布局则是按屏幕来算,一般网页在2.5屏左右。 编写网页代码:效果图设计好后,就开始编写代码。你可以使用Dreamweaver、HBuilderX或Sublime等软件来编程。现在的软件都有代码补全功能,可以大大提高编写效率,特别是写CSS3代码的时候。 三、网页交互数据 静态页面编写完成后,还需要调用数据库数据和写下逻辑代码。比如,如果你是个会员新闻网站,就需要调用后台的新闻数据,并判断会员登录后的网页状态。一个合格的前端人员必须会处理数据交互。 以上就是制作网页的全部流程。如果你有兴趣,可以自己动手试试,你会发现其实并没有想象中那么难。€
2022年最新前端学习路线,新手必看! 嘿,新手前端开发者们!如果你正在迷茫,不知道从哪里开始学习前端,那你来对地方了!今天我会给你一份详细的学习路线,帮你少走弯路,快速成长。 前端到底是啥?” 前端其实就是你平时在浏览器上看到的那些网页。随着互联网的发展,前端技术也越来越复杂,但它的核心任务还是不变的:让用户在各种设备上都能看到好看的网页。前端技术主要分为前端设计和前端开发。前端设计就是网站的美学设计,而前端开发则是实现这些设计的代码部分。 前端的职责是什么?‰端工程师的主要任务包括: 使用Div+CSS结合JavaScript进行产品的前端开发和页面制作。 熟悉W3C标准和各大浏览器在前端开发中的差异,提供针对不同浏览器的解决方案。 负责产品需求的前端实现,提供合理的前端架构。 与产品经理和后台开发人员保持良好沟通,快速理解并实现需求。 了解服务器端的工作,对交互体验和产品设计有自己的见解。 如何学习前端?š 首先,你需要掌握基本的Web前端开发技术,包括CSS、HTML、DOM和JavaScript。这些是最基础的知识,但也要了解它们在不同浏览器上的兼容性。除了技术知识,还要掌握一些理论层面的知识,比如代码的可维护性、组件的易用性和分层语义模板。 学习路径推荐䯸 从基础概念开始:了解HTML5的基础知识。 入门HTML+CSS:适合完全没有基础的小白。 实现网页动画效果及前后端交互:学习JavaScript。 Jquery入门:掌握Jquery的基本用法。 Node基础及项目应用:了解Node.js的基础知识和实际应用。 Vue框架的学习:掌握Vue.js的核心概念和用法。 React框架的学习:了解React.js的组件化和状态管理。 微信小程序:掌握微信小程序的开发流程。 公主号:了解公主号的运营和开发。 uniApp:掌握uniApp的多平台适配能力。 静态页面实战项目:通过实战项目熟悉前端开发的流程。 动态页面实战项目:通过实战项目掌握前后端交互的技巧。 Node实战项目:通过实战项目熟悉Node.js的应用场景。 Vue实战项目:通过实战项目掌握Vue.js的高级用法。 React实战项目:通过实战项目了解React.js的性能优化。 uniApp实战项目:通过实战项目掌握uniApp的多平台适配能力。 希望这份学习路线能帮你在前端的道路上越走越远!加油,未来的前端大牛们!€
5款免费企业网站创建工具推荐 嘿,大家好!今天我要给大家介绍5款超级适合小企业创建网站的神器,而且完全免费哦!这些工具不仅好用,还特别适合那些创业小白。赶紧收藏起来吧! WordPress WordPress 在北美特别受欢迎,我之前做编辑的时候就常用它。它有很多主题、选项和插件可以选择,简直是个大宝库! 优点:创造力无限,资源丰富,操作简单。特别适合想快速建立品牌或者做内容营销的小伙伴。 缺点:因为有很多插件和工具,后台需要经常更新。 Strikingly Ÿ Strikingly 的风格偏优雅和简约,特别适合那些追求极简主义的公司。它的页面设计感非常强,流线型的页面布局和高质量的背景图让你轻松打造一个优雅而不单调的网站。 优点:页面风格鲜明,操作简单,特别适合创业小白。 缺点:不支持代码输出,后期改动比较麻烦,风格也比较固定。 Weebly Š Weebly 有自己的内容管理和网页统计系统,特别适合那些想自己分析SEO和SEM的小伙伴。而且它支持代码输出,甚至可以导入到WordPress里。 优点:提供免费托管服务,页面简单易懂。 缺点:模版设置和技术要求较高,工具使用上稍微复杂一些。 SQUARESPACE € 这个工具简直是零基础宝宝的福音!不需要自己写代码,操作非常简单。它还有一个内置的blog平台,有很多帖子供参考。 优点:网站里的博客内容和图片设计都可以导出。 缺点:平台功能有限,不提供免费托管,需要企业主们自己购买域名。 Webflow 芨🙦쾥𗥥…𗤸“门针对专业graphic designer设计,专业性非常强。但操作上稍微复杂一些。 优点:代码处理非常干净利落,兼容性很强,可以随时导出到其他平台。 缺点:主要针对静态网站,不适合做动态博客和电子商务等内容。 总之,无论你选择哪款工具,搭建网站都需要耐心和努力。只有持续不断的努力才能收获一个好的网站。大家一起加油吧!ꀀ
网站404错误解决全攻略:一步步排查问题 昨天突然发现,自建的商城网站无法登陆,出现404 not found nginx错误。登录服务器(bt面板)发现SSL证书过期了,立马续上,但问题依旧。经过一番排查,终于找到了解决办法。以下是我总结的排查步骤,希望对大家有所帮助。 查看服务器配置 ️ 首先,检查nginx服务器配置和虚拟主机配置,看看是否有任何问题。可以尝试查看同一台服务器上的其他网站,如果它们正常工作,可以排除这个问题。同样,如果同一个网站的部分页面正常,部分页面404,也可以排除配置问题。 检查DNS配置 虽然DNS配置问题较少见,但还是值得检查一下。确保网站的域名解析正确无误。 URL路由配置 䯸 URL的路由配置问题也是一个常见原因。如伪静态配置、反向解析、路由重定向等问题,都可能导致不同页面有不同的访问结果。重点检查这些设置。 SSL证书问题 ’ 有时候,SSL证书的问题也会导致404错误。尝试关闭SSL强制访问,看看是否能正常访问。如果关闭SSL后正常,那问题可能出在路由重定向或伪静态设置上。 文件丢失 ‚ 如果同一个网站的后台可以正常访问,但前端出现404错误,可能是服务器上该网站下的文件夹有文件丢失。检查并修复文件缺失的问题。 总结 根据个人经验,以上几点是排查网站404错误的主要方向。如果以上方法都无法解决问题,欢迎指正和讨论。希望这些信息对你有所帮助!
新手如何快速搭建一个新的网站零基础教程:[大笑] 一、注册域名。 1、打开一个域名注册网站,查找一个你能接受的域名后缀的费用,注册一个你喜欢的域名。然后登录用户名,检查此域名是否已经被人注册。 2、填写域名注册表单并提交订单,接下来缴费后你所注册的域名就正式生效。 3、 在服务器IP上解析你的域名 4、绑定你的域名到服务器上 5、把你的文件上传到服务器上 6、完成到这里就可以了,在地址栏上输入你的域名就可以搜索到你的网站了。 二、虚拟主机选购[二哈]。 1、技术支持 对于我们从国内购买国外主机的用户来说,这点特别重要。由于时差的关系,我们的问题经常要到第二天才可以得到答复。在选购主机的时候,我们要了解该提供商有么有提供即时在线咨询,用户对他们的技术支持是否满意等等。还有,现在很多的国外主机提供商开始支持中文,你是否有这个需要呢。 2、服务器的硬件配置、机房的配置 服务器的硬件和机房的硬件设备涉及到了服务的稳定性和速度。一些主机提供商采用了配置很高的服务器,而一些却有可能采用PC级别的。比如Dreamhost的服务器就比较差一点,而 Bluehost则会好点。此外,机房也是一个很重要的因素,机房的网络设备的好坏也是决定服务好坏的一个重要因素。 三、网页制作[大哈]。 1、进行需求分析 首先对我们想要做的网站进行分析,这是个什么类型的网站?这个网站的风格是怎样的?和确定好网站的域名空间。 2、规划静态内容(草图) 对网站的需求进行分析,就是你的网站建来是干嘛的,然后根据需求规划出网站的内容板块草图,这就是所谓的网站草图。 3、美工设计阶段 网站草图规划好后,接下来就是让美工把它制作成效果图。 4、程序开发阶段 根据页面结构和设计,前端和后台可以同时进行。前端:根据美工效果负责制作静态页面。后台:根据其页面结构和设计,设计数据库,并开发网站后台。 四、网页制作好之后通过ftp上传。图形界面的FTP客户程序,操作上要简洁方便的多[赞同]。 五、上传之后域名做解析,空间做绑定,然后输入网址就可以打开了![财神] #网站制作#
精算评估与定价转岗心得:三个月的感悟 在安联工作的这三个月里,我从评估岗位转到了定价岗位,两个岗位的工作内容和体验都有很大的不同。趁着这个机会,我想和大家聊聊我对这两个岗位的感想。 评估岗位:幕后英雄的体验 ️ 评估岗位主要是做保险售出后的数据分析和处理,包括保费、赔款、监管报送、准备金和赔付经验分析等。我们部门还会处理再保险的工作。评估工作的代表性就是它的周期性,比如配合会计月度结算,通常需要在月初后的2到3天内完成。有些公司(尤其是国内的)要求无假期,不过在国外会好一些。 评估岗位用得最多的工具是数据库、Excel和精算软件,偶尔会用R/Python这类编程软件进行自动化处理。整体来说,评估工作比较保守。评估是公司的后台防线,监控各种宏微观指标,所以总精算师大多是从评估出身,进一步发展可以是CFO。 定价岗位:前线的挑战与乐趣 € 与评估不同,定价岗位在各方面都更偏前线,工作场景更多,沟通也更频繁。主要是通过历史数据建模及更新参数,计算风险保费,再根据利润率、佣金率、成本率等厘定最终售价。个险条线会有更多新产品的定价项目,与产品部门或当地机构的沟通更多;商业/团险条线由于没有个险的静态统一费率表,会和underwriter沟通更多,指导对方报价,并根据对方反馈和需求调整定价模型。 定价岗位没有明显的繁忙季,虽然不用月初结算加班,但工作节奏更难预测,毕竟谁知道什么时候突然来一个大项目呢?2021年左右国内对健康险新出台了一个政策,基本所有公司的大多数相关产品都需要重新报备,当时定价的小伙伴们可谓是加班加点。 定价岗位对前沿科技的接纳度也更高,除了数据库、Excel、精算软件,利用R/Python进行自动化及建模的场景也更多。虽然出身定价的总精算师比例不如评估,但由于对数据的接触更多,也有其他的晋升选择,如安联很多子公司的定价不归总精算师管,而是分在CTO下面。 总结与建议 评估和定价是精算泾渭分明的两个方向,也是大部分entry level能接触到的主流岗位。虽然选一条路稳定积累很好,但其实根据兴趣转岗也来得及。希望大家都能拿到心仪的岗位offer!
⧴⚅PETO:从零开始的趣味指南œ €近,朋友圈被ZEPETO刷屏了,我也忍不住下载试试,结果真的很有趣!这个应用可以创建2到多个角色,但我觉得一个人玩也挺好,因为创建角色真的需要花点时间。如果你想增加角色,随时可以再添加一个,玩法都是一样的。 下载并打开ZEPETO 首先,下载并打开ZEPETO应用。系统会提示你拍一张照片,然后生成一个角色。这时,你可以自由选择五官、发型,甚至肤色。 金币的重要性 后台会自动给你1000+的金币Œ这些金币可以用来购买好看的衣服和背景家具。你还可以通过完成首页任务和游戏来获得更多金币。 购买衣物和背景 选衣服可以去“我的——我的衣柜”,选背景则去“我的——我的空间”。商店也在“我的”里面。 表情包功能“ 这个功能非常有趣,系统会自动根据你的造型生成表情包,而且这些表情包都可以下载。不过有点遗憾的是,这些表情包是静态的。你可以在“我的——表情包”里找到并下载它们。 自定义背景 这个功能特别适合情侣和小伙伴们,可以打造不同的场景。操作也很简单:点击首页的play,下拉到照相亭,选择动作,上传背景,然后点击Done。这个功能还支持多人模式ꣀ‚ 其他玩法 除了以上的基本玩法,你还可以DIY制作屏保和聊天背景。等我有时间,再来分享更多有趣的玩法吧! ‰总的来说,ZEPETO是一个非常有趣的应用,适合各种年龄段的用户。希望这篇指南能帮到你,快去试试吧!
罹难是什么意思
羊胆
冠名和赞助的区别
归野体
羡慕的拼音
错爱的英文
兹有
写给自己的歌
日子的拼音
长袖英文
标准预防
还原的英文
华为手机解锁
郎中是什么意思
谈笑风生什么意思
姜骄桐
川航8633
萧条是什么意思
笛子英语
扌的笔顺
雕塑英文
产拼音
空白的拼音
白家村
日本人的平均身高
枕戈待旦什么意思
清的繁体字怎么写
尚的偏旁
巫师英语
女士的英文缩写
白天的英文
北海道英文
料的组词
歌声振林樾
王为念现任妻子
老婆的英文单词
外字的笔顺
艺的组词
广的笔画顺序
殷红读音
千颂伊扮演者
可乐的英文怎么写
请假邮件
懵懂怎么写
帽子拼音
狐狸拼音
石榴拼音怎么写
奇特的英文
支票日期大写
至少的英语
西的拼音怎么写
鳐鳌虾
士的笔顺怎么写
什么是女儿墙
楷模的意思
绥棱一中
遵义拼音
前年英语
保佑的拼音
治愈小故事
陆地的英文
韭拼音
潺潺
酝酿的读音
往笔画
泗怎么读
迷人的英文
大拼音怎么写
穿越种田小说
变的笔顺怎么写
毛驴英语
尤其拼音
武笔顺
午饭英文
糖油
世界的单词
放弃英文
嬲嫐怎么读
蚕豆的拼音
例的拼音
天蝎女明星
浇花的英语
床用英语怎么说
幸运用英语怎么说
形容低调的成语
言字旁一个内
墨家机关术
无忧无虑英语
批评拼音
结合英文
叨扰
电视机英文
傅毅
凳子的拼音
咖喱英文
戴帽子的戴怎么写
肖战的父母
电的笔画顺序
请求的英语
掌握情绪
数繁体字
平淡的英文
规划的拼音
巨蟹座英语
艰难拼音
最终英语
期拼音
踽踽前行
称赞拼音
法律的拼音
沙的笔顺
支票日期大写
杂志用英语怎么说
地道战简谱
微风袭袭
早字的笔画顺序
桑拼音
都市拼音
福建拼音
泔水是什么
男人的电影
运动鞋的英语
萧炎有几个老婆
拉菲英文
澄澈怎么读
茹毛饮血的意思
拘束反义词
确信英文
赤兔马活了多少岁
黄门郎
左倾右倾
薯片怎么写
栽的偏旁
烧烤蔬菜
木棍的拼音
睡着了的拼音
冥界四花
幽笔画
黄水谣
终于的英文
形容差距大的成语
琉球人口
缘分的成语
爬的英语怎么说
维语你好
术繁体字
吊丝什么意思
626奶茶
花笔画
王字旁加禹
新鲜的空气英文
如火如荼什么意思
汽车连杆
吃的繁体字
至死方休的意思
太太拼音
待的英语
在那边英文
停下英语
天下大同什么意思
华为手机如何补电
公园的单词
独自一人英语
ghz怎么读
吹气球的拼音
张一山有多高
骑英文
手机激活时间查询
再次英语
丰收英文
enabled
爬行的拼音
打碎的拼音
羊肉串英语
hui声调标在哪
笼子的英语
金字旁一个寿
儿童晚餐
旋一个
题的笔画顺序
经的繁体字
懂拼音
黑人的英语
诸葛亮几出祁山
黑暗的英语
工法
歌的繁体字
白花花的什么
温州属于
俄的拼音
郑凯电视剧
腿用英语怎么读
瘦全身的方法
杏仙扮演者
擦手拼音
m的笔画
邢台市邮政编码
玺的繁体字怎么写
轮滑的英文
旅行者英语
最新视频列表

记录用pbootcms给静态html网页添加后台的视频过程哔哩哔哩bilibili

Bootstrap0811静态网站实践首页中间部分1教育视频搜狐视频

利用wordpress程序,搭建网址导航网站,后台设置简单

计算机毕业设计/计算机毕设/联合传媒网站的静态网页设计与制作(HTML5,DIV CSS)(论文 / 项目源码+名师答疑+免费论文查重+答辩指导+(包运行成功)...

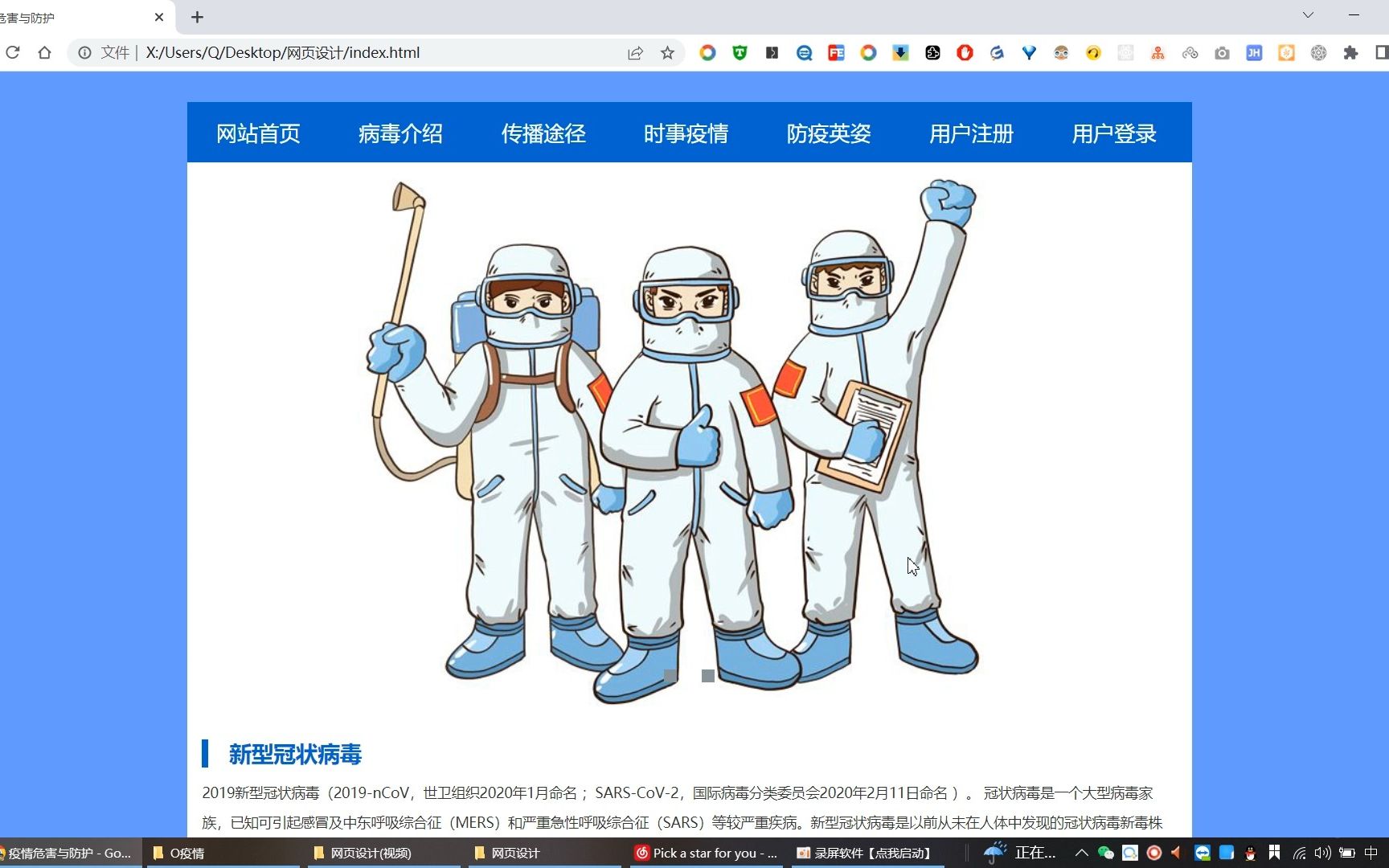
【HTML+CSS】静态网页期末大作业课程设—— 疫情防控主题网站设计 7页 带js哔哩哔哩bilibili

WordPress 后台教程:给新手的网站制作(完整设置)哔哩哔哩bilibili

Bootstrap0807静态网站实践头部实现3 西瓜视频

如何做网站设计?如何自己搭建网站?《网站后台建设教程》哔哩哔哩bilibili

html网站后台管理系统静态网页模板源代码下载,windows风格的OA网页哔哩哔哩bilibili

web网页大作业 HTML+CSS+JS 静态后台管理 9页 学生网页设计作业源码哔哩哔哩bilibili
最新素材列表
相关内容推荐
专栏内容推荐
- 720 x 918 · jpeg
- 静态网站生成器推荐:构建高性能网站的利器 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1152 x 898 · jpeg
- 静态多用途游戏登录器官网网站模版程序源码,独家设计制作,无后台,HTML静态网页_外挂官网 - 晓杰工作室
- 素材来自:649my.com
- 1152 x 1621 · jpeg
- 静态多用途游戏登录器官网网站模版程序源码,独家设计制作,无后台,HTML静态网页_外挂官网 - 晓杰互联[www.649my.com]
- 素材来自:649my.com
- 622 x 501 · png
- 静态网站的缺点和优点是什么? - 网站建设,网站制作,模板建站,网页模板,网站优化,网络推广,临泉艾克网络科技,ikeseo.cn
- 素材来自:ikeseo.cn
- 1152 x 966 · jpeg
- 静态多用途游戏登录器官网网站模版程序源码,独家设计制作,无后台,HTML静态网页_外挂官网 - 晓杰互联[www.649my.com]
- 素材来自:649my.com
- 1020 x 680 · png
- 静态网站 - 怎么在 CODING 上部署自己的静态网站 - 《技术私房菜》 - 极客文档
- 素材来自:geekdaxue.co
- 1020 x 693 · png
- 静态网站 - 怎么在 CODING 上部署自己的静态网站 - 《技术私房菜》 - 极客文档
- 素材来自:geekdaxue.co
- 1280 x 2682 · jpeg
- 网站静态页面设计_发光的金子呀-站酷ZCOOL
- 素材来自:zcool.com.cn
- 900 x 549 · png
- 网站静态页面搭建 企业官网制作项目实战 师资介绍信息_UI/UE设计优质课-博学谷
- 素材来自:boxuegu.com
- 720 x 405 · png
- 详解5种网站 静态网站、动态网站、伪静态网站、云计算网站都是什么_静态网页有哪些举例-CSDN博客
- 素材来自:blog.csdn.net
- 1206 x 880 · png
- 部署静态网站的两种办法。免费版和收费版。_微信云开发部署静态网站免费吗-CSDN博客
- 素材来自:blog.csdn.net
- 1920 x 796 · png
- 静态后台管理系统的搭建_下载下来的静态网站如何安装后台-CSDN博客
- 素材来自:blog.csdn.net
- 560 x 314 · jpeg
- 深圳网站建设公司 静态页面和动态页面怎么选_深圳宿云网络科技
- 素材来自:szsuyun.cn
- 1139 x 760 · png
- 部署静态网站的两种办法。免费版和收费版。_微信云开发部署静态网站免费吗-CSDN博客
- 素材来自:blog.csdn.net
- 1000 x 1400 · jpeg
- 11402号-静态网站制作-中标: jsbang_K68论坛
- 素材来自:k68.cn
- 935 x 572 · jpeg
- 网站制作后台都有什么-石家庄网站建设公司_石家庄网站制作【石家庄明尚互联网络公司】
- 素材来自:hiheb.cn
- 1174 x 602 · png
- 静态网站生成工具 | 大前端 - 前端高级进阶
- 素材来自:front-end.toimc.com
- 1880 x 2051 · png
- 漂亮设计的后台界面网站模板下载
- 素材来自:51qianduan.com
- 1280 x 5990 · jpeg
- 网站后台设计_孤巷倒影-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1280 x 1703 · png
- 静态网页_范大懒-站酷ZCOOL
- 素材来自:zcool.com.cn
- 670 x 613 · jpeg
- 怎么制作html静态页面,如何做静态网页-CSDN博客
- 素材来自:blog.csdn.net
- 1217 x 891 · jpeg
- 静态页面制作(二)_制作一个静态网站的基本页面,页面布局如图2-19所示-CSDN博客
- 素材来自:blog.csdn.net
- 1821 x 941 · png
- 静态网站网页_静态页面官网-CSDN博客
- 素材来自:blog.csdn.net
- 1224 x 1375 · png
- 5个步骤,画好页面流程图 | 人人都是产品经理
- 素材来自:woshipm.com
- 1920 x 3444 · jpeg
- 个人网站|网页|个人网站|司午 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 800 x 500 · jpeg
- 建网站后台(如何自己搭建网站)-易百讯建网站公司
- 素材来自:ebaixun.cn
- 800 x 800 · jpeg
- asp网站制作 - 随意云
- 素材来自:freep.cn
- 1280 x 720 · png
- 林业GIS后台设计_染尘Demon-站酷ZCOOL
- 素材来自:zcool.com.cn
- 素材来自:v.qq.com
- 570 x 228 · jpeg
- 网站后台系统有哪些 • Worktile社区
- 素材来自:worktile.com
- 474 x 336 · jpeg
- 自己搭建一个后台管理系统好?还是使用现成的开源后台管理系统? - 知乎
- 素材来自:zhuanlan.zhihu.com
- 520 x 390 · jpeg
- 后台网站_创意设计作品图片素材-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1280 x 10233 · jpeg
- 后台网页设计_半糖_去冰-站酷ZCOOL
- 素材来自:zcool.com.cn
- 1184 x 511 · png
- vue如何获取Elementui Tree 树形控件当前选中的节点_51CTO博客_vue获取tree选中的值
- 素材来自:blog.51cto.com
- 1440 x 1080 · jpeg
- 网页后台设计稿_发抖的小喵苗-站酷ZCOOL
- 素材来自:zcool.com.cn
随机内容推荐
hbuilder制作网站代码
网页链接制作网站
制作网站吧
钻石网站制作素材
网站制作提案
愚人网站制作奶茶
网站展板制作
伊春制作公司网站
定南网站制作
岳阳网站制作费用
学习网站制作的网站
HENTAI网站制作
密云网站制作报价
网站制作配置
网站美图制作
伊春公司网站制作
李刚简历制作网站
江门网站怎么制作
惠州网站制作app
wampserver网站制作
srt制作网站
网站制作素材边框
西安网站制作贴纸
丰田网站制作头像
制作卖货网站
制作制作网站开发
热熔胶网站制作
富裕网站制作
网站制作导入页面
制作网站收获
视频制作gif在线制作网站
网站制作嵊州
vip电影制作网站
样机在线制作网站
cos制作制作图纸网站
如何制作如何制作网站
网站制作历史
网站diy制作
长沙网站制作专业
风筝制作网站
ppt制作网站首页
seo网站制作服务
乐平网站制作
成都网站制作排名
潞城微网站制作
制作网站网站建设服务
网站建设网址网站制作
网站制作abc
衣神制作网站
光泽网站制作
龙里网站制作
网站制作原因
下单网址制作网站
电白网站制作
制作网站office
制作地图外国网站
制作网站表白
制作网站牟利
制作网站彩票
大沽河网站制作
门户网站网站制作
武汉网站建设 网站制作
会旗制作网站
大板制作网站
网站制作岗位名称
制作网站须知
网站制作网站推广费用多少
长安网站制作开发
漫游制作网站
贸促会网站制作干花
石首制作网站
汕尾制作网站
网站制作定制图
手机制作网站制作
敦煌网站制作手工
网页网站制作软件
制作网站壁纸
长春专业制作网站
北宁制作网站
网站制作 容器
网站制作版权
克隆完网站怎么制作网站
贞丰网站制作
上蔡网站制作
pss制作网站
制作网站快照
网站制作引擎
福海网站制作
宝塔制作网站
网站制作软
歌曲填词制作网站
原阳制作网站
菜肴制作网站
西峡网站制作
网站制作小说
制作网站店铺
制作推文网站
乐亭网站制作
平民制作网站
冰山网站制作
网站头制作
制作长页网站
长春快速制作网站
双城网站制作公司
avg制作网站
网站制作酒店
风景网站制作
物业制作网站
邮件模板制作网站
fiash制作特效网站
网站制作 艾玛
网公司网站制作
dr制作网站
会旗制作网站
初次制作网站
制作网站申请
制作网站apk
东台制作网站
银行虚拟网站制作
小众网站制作视频
制作签证网站
会标制作网站
手工制作海报在线制作网站
网站制作公司网站建设要求
明光制作网站
制作问答网站
米泉制作网站
立秋海报制作网站
南海高明网站制作
风筝制作网站
广西银川网站制作
莱阳制作网站团队
临夏网站的制作
国外hgame网站制作
录音制作网站
Internet网站制作
南乐网站制作
工装网站图片制作
laravel制作网站
网站索引制作
周至制作网站
猪猪网站制作壁纸
原图制作网站
北京模板网站制作
网站小字制作
汕头网站建设网站制作
倒影制作网站
邵阳公司网站制作
江门网站建设网站制作
汾阳网站制作方案
贝因美网站制作头像
网站制作例子
vivo网站制作
网站bbs制作
太白制作网站
蚌埠网站制作服务
网页制作网站制作区别
制作字帖网站
MSN网站制作雪糕
武平网站制作
浏览网站制作
网站制作div
园林制作网站
特效精品制作网站
网站制作是那个
贵阳视频制作网站
制作网站首页ppt
dede网站制作课程
志成网站制作
制作平面网站
岐山网站制作
大网站制作app
医院网站建设网站制作
表盘制作网站
网站制作收费表
重庆网站制作重庆网站建设
左旗制作网站
社团网站制作模板
红安网站制作
网站制作 厦门
鸡蛋网站制作
网站包制作
网站swf制作
网站地址制作
跳墙网站制作书签
部门网站制作
南宁专门制作网站
橱柜制作网站
德克士网站制作
接单制作logo网站
ps 网站制作
网站制作合伙
浦口制作网站
嘉兴 网站 制作
制作咖啡网站
绥化 网站 制作
制作免费制作封面的网站
临高网站制作
肇庆制作网站
临城网站制作
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/tybmzohk_20241202 本文标题:《静态网站制作后台新上映_静态网站制作后台有哪些(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.144.31.117
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)