网站ui设计思路新上映_网站ui设计思路有哪些(2024年12月抢先看)
UI学习心得:如何在粤嵌提升设计能力? 嘿,大家好!今天我想和大家聊聊我在粤嵌学习UI设计的那些事儿。时间真的过得飞快,转眼间我在这里已经快学了三个月了。这段时间里,我学到了很多关于UI设计的专业知识和技巧,感觉自己的设计能力也有了很大的提升。 临摹前的重要步骤:多看优秀作品 € 在开始临摹之前,有一个非常重要的步骤就是多看。看大量的优秀作品,提升自己的眼界。有一位工作了几年的前辈曾经对我说过一句话,让我印象深刻:“一看需求就拿起来设计?没有那么简单。没看过几十个几百个相关的页面,你也好意思开始做。” 这句话真的让我受益匪浅。 之前我也听过大神edisonwang7分享过他的设计经验。他一天中如果用14个小时在设计,那一般有12个小时是在搜集整理别人的好思路。真正用来做设计的时间其实只有2小时。所以可以看出,好的设计作品不是凭空冒出来的,而是建立在对大量优秀作品的理解和对新需求的理解基础上的。 优质设计网站推荐 Ÿ 那么,好的作品在哪里找呢?其实有很多优质的网站可以参考,比如Behance、Dribble、Pinterest、花瓣和站酷。我之前一直只看站酷,但后来在Leader的影响下,养成了看Behance的习惯。这些网站都是灵感和好想法的汇集地。特别是Behance,不仅有各种酷炫风格的设计,还能看到设计思路和包装展示,对于我们养成好的设计思路和技巧非常有帮助。 总结 总的来说,学习UI设计是一个不断积累和提升的过程。多看、多学、多实践,才能在这个领域走得更远。希望我的分享能对大家有所帮助,让我们一起加油吧!
UI设计学习指南:从零到一的进阶之路 UI设计的学习路径多种多样,但以下五个步骤被认为是最有效的‡‡‡ 1️⃣ 理论学习:首先,了解UI/UX的基本理论,掌握UI/UX的核心思想。 2️⃣ 软件实践:学习并掌握Figma、Sketch、AdobeXD等设计软件,尝试从零开始创建符合设计规范的组件。 3️⃣ 吸收与借鉴:利用学到的组件库和设计规范,尝试设计或临摹优秀界面,适当添加组件变体。 4️⃣ 输出与分享:回顾并总结学习过的基本理论,尝试从零开始创建自己的设计规范和组件库,并输出界面。 5️⃣ 遵循标准:下载并学习Apple、Android、Tdesign、Element、AcroDesign等组件库,结合它们的指南理解设计的思路和原则。 这些步骤将帮助你从零开始掌握UI设计的基础知识,逐步提升设计能力。 此外,以下是一些适合UI设计师学习的网站 : 站酷:中国设计师互动平台,聚集了大量设计师、摄影师、插画师、艺术家和创意人。 Dribbble:面向创意类作品人群的交流网站,提供作品在线服务。 UI中国:界面设计垂直社区,专注于图标设计和交流分享。 Uispace:收集高品质设计资源,具有强烈的视觉冲击力。 A:不仅展示网页设计,还邀请知名设计师和机构对设计师的作品进行评分。 ⚠️ 总结:UI设计对女性设计师非常友好,因为女性通常具有更好的审美和细节把控能力。对于女性来说,学习UI设计是一个不错的选择❗️。
蠧™𝥫–设计资源大集合 芰ŸŽ蠨Ÿ网站 觅知网:丰富的灵感素材,UI设计美观,资源多样。 Benhance:学习设计思路和排版技巧。 Pinterest:创意灵感的天堂。 蠨网站 Iconshock:图标和渐变色素材库。 CleanPNG:海量免扣素材。 3Dicons:3D素材库。 蠐PT模板网站 ppt超级市场:免费且高质量的PPT模板。 OfficePlus:微软官方提供的百万模板。 优品ppt:海量免费PPT模板。 蠥…𖤻–设计工具 AIPPT: 魔力设:提供丰富的配图模板素材,功能强大。 Presentations.AI:自动生成PPT并配备图像和视频。 prezo.ai:按需求生成PPT,提供配图和精致模板。
如何制作意大利留学必备的平面设计作品集 Ÿ平面设计是什么? 平面设计是一种以视觉为沟通方式的专业,通过符号、图片和文字的组合,传达特定的想法或信息。优秀的平面设计作品往往具有强烈的视觉冲击力,能够吸引观众的注意力。今天,我们来聊聊如何准备一个高质量的平面设计作品集。 Ÿ制作步骤 制定思路:首先,你需要对自己的作品集进行分类,准备三到四个系列。这不仅是为了展示你的专业技术,也是为了确保作品集的全面性,其中要包含艺术史。 开始设计:画出草图,开始设计你的作品。你也可以将设计过程纳入作品集中。 成品制作:制作出有创意且互动性强的成品。例如,可以制作成立体作品或不同材料拼接的作品。还可以制作一些周边的延伸产品,如书签、杯垫、文具等。UI设计方面的延伸可以包括网站和APP。 婜€要注意排版 整体风格统一:确保所有作品的风格一致。 排版原则:注意对比、重复、排列、近似这些排版原则。 文字简洁:文字不要太多。 优秀作品前置:将最好的作品放在前面。 婜€要注意印刷和装订 出血:注意出血的设置。 色彩格式:选择打印色彩格式CMYK。 装订类型:根据作品厚度、类型和个人喜好选择装订类型,如骑马订、无线胶装、圈装、平订、豪华精装、夹条装订、线装等。也可以选择自己装订,这样会加分哦。 作品集尺寸:作品集尺寸不用太大,数量大概在40页以内。 Ÿ其他注意事项 作品立意:记得为你的作品找到一个立意,并准备一段意大利语讲解,要有侧重点,有自己的想法。 艺术知识:学校不仅会考察你的作品集,也会了解你对美术知识的储备,所以一定要有扎实的基本功和对艺术史的了解。本科一般考文艺复兴和18世纪的艺术史较多,研究生一般会考现代艺术史。 意大利语:意大利语非常重要,尤其是像佛罗伦萨美院、布雷拉美院这种竞争激烈的学校,意大利语会成为进入美院的钥匙。 Ÿ小贴士 提前准备:提前准备作品集,这样你才有更多的时间思考和修改,做到尽善尽美。 多沟通:跟教授顺畅的沟通是决定你能否通过考试的关键。 希望这些建议能帮助你准备好意大利留学的平面设计作品集!
新设计助理基础差?这些资源帮你提升能力! 最近公司新招了个平面设计助理,经过一周的带教,我真是有点扛不住了。主管说她有两个月的工作经验,但实际情况让我觉得她的基础差得离谱,甚至在一些基本操作上都显得很生疏。 举个例子吧,一张海报她做了一天,结果我一去看,发现她找素材找了半天。设计师有自己的素材库不是基本功吗?真是让人无语。 今天我决定给她分享一些工作中常用的网站,希望能帮她提升一下能力。以下是我推荐的一些资源: 提升审美 站酷、花瓣、Behance、Dribbble、Pinterest:这些网站上有大量的设计作品,多看看能提升你的审美水平。 提升字体 找字网、字体帮、字体天下、字体传奇:这些网站上有各种字体,多找找能帮你积累更多的字体素材。 设计排版 即时设计、Sitelnspire、Typewolf:这些工具能帮助你更好地进行排版设计。 提升UI UI中国、Doyoudo、Behance、UIED:这些网站上有大量的UI设计作品,多看看能提升你的UI设计能力。 设计素材 样机:菜鸟图库、西田样机、Mockups 素材:阿里矢量库、Vecteezy、Flaticon VI设计:UI8、iconfont 美工:Canva、创客贴、稿定设计 软件技能 图形处理软件:Photoshop (ps) 矢量图形编辑软件:Illustrator (ai)、cdr 排版软件:InDesign 额外资源 200+作品集模板 大厂设计师作品集案例 作品集模板 大广赛创作思路与技巧指南 VI手册模板 600+空白样机 600+字体素材包 海报模板 插画素材 200+必看设计书籍pdf 封面设计185套 学习规划视频 设计基础软件包 希望这些资源能帮到正在学设计的朋友们,加油吧!ꀀ
数媒专业真的学得杂吗?学姐来解答! 嘿,数媒的小伙伴们!最近很多同学都在问我,数媒专业到底学的是什么?是不是真的像传说中的那么杂?该往哪个方向深入学习?该学哪些软件?别急,今天我就来给大家解答一下这些问题。 数媒专业到底学什么?芊首先,数媒专业的确是个比较综合的领域,但并不意味着没有方向。你可能会学到以下这些内容: 数字视觉设计:这个方向主要是搞视觉创意的,比如海报、UI设计等。 UI设计:用户界面设计,让你的软件和网站看起来更友好。 数字音视频技术:音频和视频的处理,比如音频剪辑、视频特效等。 三维动画制作技术:3D建模、动画制作,适合喜欢三维世界的小伙伴。 特效制作技术:各种特效制作,比如电影特效、动画特效。 网页设计:网页美工、前端开发,让你的网站更美观。 融媒体技术:多媒体内容的制作和传播,比如VR、AR等。 虚拟VR:虚拟现实技术,让你沉浸在虚拟世界中。 数字创意:各种创意性的数字内容制作,比如数字艺术、数字音乐。 影视后期:影视剪辑、特效处理等,适合喜欢电影的小伙伴。 需要掌握哪些软件?𛊊学数媒当然离不开各种软件的支持啦!以下是一些你可能会用到的软件: 影视后期:PR、AE、Nuke、C4D、Maya等。 游戏开发:Unity、UE4、Cocos2d、Blender等。 交互设计:Axure RP、XD、Principle或者Framer等。 平面设计:PS、AI、Sketch、ID等。 总结一下 无论你选择哪个方向,学数媒都需要软件的支持和精力的分配。希望这篇文章能帮你理清思路,找到自己的方向。加油吧,未来的数媒达人!ꀀ
訮ˆ必备:8大灵感与资源网站推荐 ᰟ’ᨮˆ们,以下是你们灵感和资源收集的8个必备网站: 1️⃣ 站酷ZCOOL 中国设计师的互动平台,汇聚了1600万设计师、摄影师、插画师、艺术家和创意人,影响力广泛。你可以上传自己的作品,参与定期举办的设计比赛。 2️⃣ 古田路9号 专注于服务设计师和创意公司,致力于打造中国的创意版权保护平台。目前聚集了300余万优秀设计师和潮流艺术家,可以浏览优秀设计作品集。 3️⃣ UI中国 中国用户体验平台,丰富的UI设计资源和案例、文章分享。你可以参加定期举办的UI设计比赛,上传作品展示,扩大设计影响力。 4️⃣ 花瓣 设计师寻找灵感的宝地,便捷地进行分类采集收藏。可以下载插件随时采集网上看到的灵感图片、整理灵感图、找免费png素材。 5️⃣ Pinterest 全球最大的视觉灵感库,可以创建自己的画板,类似花瓣网,时刻关注最新流行设计趋势。 6️⃣ Behance 全球创意设计作品集平台,成套作品集,学习设计思路,作品排版、设计表达,各种各样的设计项目,从平面设计到工业设计,以及与设计有关的文章和教程。 7️⃣ 美叶 提供有价值的设计参考,灵感集分类清晰,还有APP截图,不用下载APP也能看到全界面。你可以上传作品集,求职时可以直接分享链接给他人。 8️⃣ Dribbble 专注于展示设计师的工作,尤其是界面设计、图标设计和插图,用于探索新的设计趋势和技巧。 这些网站是设计师们获取灵感、展示作品和提升影响力的宝贵资源。
零基础自学平面设计必备干货分享 芥˜Œ刚开始学平面设计的小伙伴们,欢迎来到这个大家庭!今天我想给大家分享一些我觉得特别有用的资源,希望能帮到你们。 提升审美 首先,审美真的很重要。这里有几个我常用的网站,推荐给大家: 站酷:有很多优秀的设计作品可以参考。 花瓣:灵感源泉,每天都能发现新奇的设计。 Behance:Dribbble:这两个网站上的设计师作品都很棒,值得一看。 Pinterest:这个不用多说,设计灵感库。 提升字体 字体也是设计中不可或缺的一部分。以下几个网站可以帮你找到各种字体: 找字网 字体帮 字体天下 字体传奇 设计排版 排版也是一门学问,这里有几个不错的工具: 即时设计 Sitelnspire Typewolf 提升UI UI设计也是现代设计中不可或缺的一部分,这里有几个推荐的网站: UI中国 Doyoudo Behance UIED 设计素材 设计素材也是设计过程中必不可少的,这里有几个推荐的网站: 菜鸟图库 西田样机 Mockups 阿里矢量库 Vecteezy Flaticon 图标设计 图标设计也是设计中重要的一环,这里有几个推荐的网站: UI8 iconfont 美工 美工也是设计中不可或缺的一部分,这里有几个推荐的网站: Canva 创客贴 稿定设计 软件技能 最后,软件技能也是必不可少的。这里有几个推荐的软件: 图形处理软件:Photoshop (PS) 矢量图形编辑软件:Illustrator (AI)、CDR 排版软件:InDesign 设计专业资料 除了这些网站和软件,还有一些设计专业可能用到的资料和文档,这里有几个推荐的: 200+作品集模板 大厂设计师作品集案例 作品集模板 两大广赛创作思路与技巧指南 VI手册模板 600+空白样机 插画素材 200+必看设计书籍PDF 封面设计185套 品牌设计网课 学习规划视频 设计基础软件包 希望这些资源能帮到正在学设计的你们,祝大家设计之路顺利!耀
UI设计师必备的5大能力,你掌握了吗? 很多新手设计师在刚开始入行时,往往会感到迷茫,不知道如何提升自己。今天我们来聊聊UI设计师需要具备的5种关键能力,帮助你在设计领域脱颖而出。 1️⃣ 熟练掌握基础软件 寸 基础工具是设计工作的基石。熟练掌握这些工具后,你可以根据自己的兴趣或行业趋势,进一步学习更多的设计技能。UI设计的主流工具包括Figma和Sketch,它们提供了丰富的UI组件和其他设计资源。 2️⃣ 深入学习理论知识 š 仅仅掌握基础工具是不够的,UI设计师还需要了解交互设计、产品思维以及用户心理学等知识。这些理论知识将帮助你更好地理解设计背后的逻辑。 3️⃣ 同步了解行业讯息 š着互联网的发展,设计趋势不断变化。UI设计也在不断更新迭代。建议大家多关注大厂的设计文章和视觉案例,或者持续关注相关设计资讯,以便及时了解最新的设计趋势。 4️⃣ 不断拓展设计视野 设计师在工作中容易陷入思维固化,导致设计缺乏创意。因此,不断拓展设计视野非常重要。你可以多浏览国内外知名的设计网站,学习新颖的设计风格和设计思路。 5️⃣ 深度思考复盘设计 最后,大厂设计师最重要的能力是深度思考和事后复盘。在日常使用手机APP时,可以刻意观察APP中的UI细节,并带着思考去观察。完成某项设计工作后或获得灵感时,及时记录下来。推荐使用飞书、语雀等笔记整理软件进行复盘整理,日后可以经常翻看这些记录。 掌握这5种能力,你将能够更好地应对各种设计挑战,成为一名优秀的设计师。加油!
寻找AI音乐教育APP的合作伙伴 ˜Œ大家好!我是音乐学院的一名在读本科生,目前正在开发一个基于AI技术的音乐教育APP——Magic Music 魔音。这个项目的目标是给音乐专业的学生和音乐爱好者提供个性化的视唱练耳训练。通过科学的训练方法和即时反馈,我们希望能帮助大家提升音乐素养。 目前,这个项目还处于早期开发阶段。我已经完成了详细的商业计划书和初步的UI设计思路。接下来,我们需要一位有软件开发经验的合作伙伴,一起把这个充满潜力的想法变成现实。 如果你符合以下条件,欢迎联系我! 你有独立开发过APP的经验,或者对AI/音乐教育感兴趣。 你擅长前端、后端开发,或者有移动端开发经验。 你有创业激情,愿意共同打造一个有前景的项目。 我非常期待与有志同道合的小伙伴一起将Magic Music 魔音推向市场,让更多人体验音乐的魅力!✨
人间拼音
十一岁的英文
刺激的拼音
速的拼音
一个金字旁一个玉
召唤读音
焦恩俊的电视剧
流星雨的英文
焦溜丸子
中午好英语
乏拼音
英语第一名怎么写
公鸡英语怎么读
请英文
请的拼音
轴心国
舅姑
三个山念什么
h的笔顺怎么写
百草枯是什么
阳光充足的英语
课本拼音
都挺好剧情介绍
到学校的英文
金朝是什么民族
女儿英语
哈萨克语翻译
老师的单词怎么写
尖字的笔顺
Nm3
MLVSS
一居室
刀的英语单词
果实的拼音
训练的英语
购买拼音
幸福马上来
利尿消炎药丸
什么是硬通货
抱笔顺
为的笔顺怎么写
福建的拼音
老公韩语
球英文
生梨
考研大几考
牢的笔顺
曹操性格特点
狼狈的意思
迎接拼音
红颜薄命
向左的英文
一秒是多少帧
吴承恩个人资料
鹅蛋
夹克衫英语怎么读
二十万大写怎么写
艰的笔顺
雅美蝶
好主意的英文
长劲鹿英文
菓是什么意思
一碗面热量
花香四溢意思
白花花的什么
送用英语怎么说
得到用英语怎么说
录像英文
银行凭证
美好时光英文
齿笔顺
看上去的英文
组词继
草字头加官
包袱拼音
小汽车英语
厌的繁体字
徭役的拼音
尘土纷嚣的拼音
角色的拼音
理财英文
韩语思密达
参加的拼音
投标文件密封条
玉米英文怎么读
酷组词
发挥作用的英文
殷红读音
常笔顺
乘的拼音怎么写
桥英文
万足念什么
野花生草图片
蝴蝶的英语怎么说
寒冷英文
日常英文
煎的拼音
糯的笔顺
不饱和烃
黑白相间英语
北宋四大书院
予的笔顺
逃命的拼音
买单英语怎么说
狗的拼音怎么拼写
蔡徐坤凉
军人的拼音
糟糕的笔顺
荒芜人烟
跟笔顺
嘱的笔顺
爹拼音
wifi怎么写
馒的笔顺
学字拼音
缓存英文
音响的拼音
荫的繁体字
藏语帅哥怎么说
健字笔顺
长春市第五中学
炒饭的英文
毕业拼音
30万大写
鹰英文
潍坊的拼音
措施的近义词
不辍劳作
酝酿的读音
言字旁加莫念什么
勇笔画
程雪柔
旁边怎么写
中间拼音
歌字草书
义字怎么写
钋元素
冲浪英语
唐三有几个孩子
口角的拼音
田野拼音
林更新赵又廷
蚩尤骑熊猫
洪四庠
同归于尽的意思
背心英文
搬的英文
地字拼音
角落英文
帝国时代1中文版
位置拼音
家庭英语怎么读
荞麦的拼音
贵阳结石医院
风衣英语
将军英语
勤笔顺
多繁体字
楚门的世界演员表
脚的笔画
安乐死的定义
然而的拼音
旅客的拼音
兰香子的正确吃法
笔直近义词
禽拼音
法国电话区号
反笔画
城隍庙小吃
无生老母的来历
亲人拼音
禁止钓鱼的英文
引导的拼音
载体的读音
单韵母的笔顺
寍怎么读
莲怎么读
老生常谈的意思
蛋的拼音
黑色的单词
赞汉字
战斗的英文
土字旁一个于
淋浴英语
地道战简谱
楚王是谁
杰克逊老婆
张含韵结婚了吗
接受的英语
形容日出的成语
簸组词
擦桌子英语
雾霭流岚
饺子就酒
锤子英语
控制的拼音
躺的笔顺
俩女一杯
超字怎么写
动作的拼音
最新视频列表

UI原型设计,思路清晰心中才会有设计 #互联网创业 #接单 #UI设计 #交互设计 #创意 抖音

让你的UI设计更独特!风格化页面设计思路哔哩哔哩bilibili

UI设计没思路没头绪? 7分钟带你快速掌握如何设计 | UI交互设计 |作品集思路哔哩哔哩bilibili

Feeds流页面的设计思路!#设计分享 #ui设计师 #ui动效 #ui设计 #ui #设计师 抖音

【重磅推荐】ui作品集设计思路攻略2.0版(主B端向)结尾有相关素材分享哔哩哔哩bilibili

【UI设计之网页篇】企业网站之高逼格独家设计手法分享哔哩哔哩bilibili

用互联网大厂思路优化UI设计界面 旅游类哔哩哔哩bilibili

【UI教程】网页UI设计流程基础篇哔哩哔哩bilibili

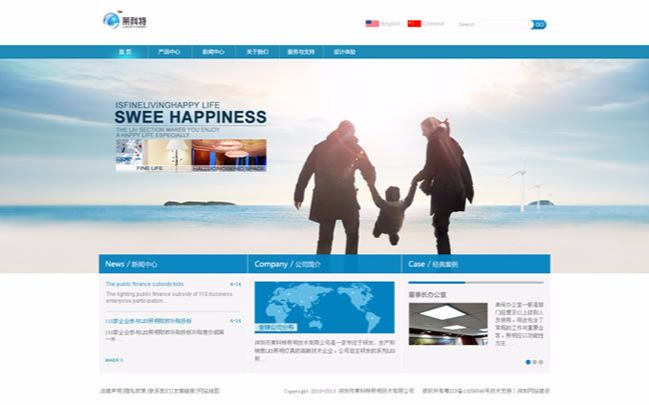
公司网页设计思路

企业网站设计网站界面设计
最新素材列表
相关内容推荐
专栏内容推荐
- 820 x 1723 · jpeg
- UI设计美食web界面网站首页模板素材-正版图片401541322-摄图网
- 素材来自:699pic.com
- 1024 x 1097 · jpeg
- 播放软件界面网页UI素材免费下载(图片编号:4847298)-六图网
- 素材来自:16pic.com
- 1240 x 737 · png
- APP UX设计是什么?UX和UI设计的区别详解_ui设计
- 素材来自:faceui.com
- 1000 x 1730 · jpeg
- 旅游网站界面设计模板psd分层素材_红动中国
- 素材来自:sucai.redocn.com
- 830 x 1587 · jpeg
- 10款商务网站UI设计模板PSD格式 - NicePSD 优质设计素材下载站
- 素材来自:nicepsd.com
- 1280 x 4500 · jpeg
- 个人网站界面设计_ConstanceX-站酷ZCOOL
- 素材来自:zcool.com.cn
- 3000 x 2250 · jpeg
- 优秀后台管理界面欣赏六百五十-UI世界
- 素材来自:uishijie.com
- 820 x 1723 · jpeg
- 企业UI设计网页web界面模板素材-正版图片401226237-摄图网
- 素材来自:699pic.com
- 474 x 995 · jpeg
- UI设计科技类网页web界面模板素材-正版图片401231224-摄图网
- 素材来自:699pic.com
- 600 x 364 · jpeg
- 全网最热门的30个UI设计网站合集 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 1900 x 2576 · jpeg
- 网页UI设计稿|网页|企业官网|浩然正气T - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 1582 x 1006 · png
- UI设计 ,这7个网站,真的太好用了。_前端ui设计网站-CSDN博客
- 素材来自:blog.csdn.net
- 1080 x 1725 · jpeg
- UI-App首页界面设计|UI|APP界面|dreammi - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 720 x 579 · png
- UI设计 ,这7个网站,真的太好用了。_前端ui设计网站-CSDN博客
- 素材来自:blog.csdn.net
- 748 x 820 · png
- 网站页面ui设计风格如何选?ui设计公司选哪家?_ui设计
- 素材来自:faceui.com
- 2059 x 1065 · png
- 这8个UI界面设计欣赏网站,设计师必看!-即时设计
- 素材来自:js.design
- 1556 x 848 · jpeg
- 网页设计_网站设计_高端网页设计_UI设计_企业网站设计_响应式网站设计-安拓网络
- 素材来自:anttoweb.com
- 720 x 587 · png
- UI设计必备的5个网站,一定要收藏。 - 知乎
- 素材来自:zhuanlan.zhihu.com
- 820 x 1723 · jpeg
- UI设计酒店web界面网站首页模板素材-正版图片401194799-摄图网
- 素材来自:699pic.com
- 1280 x 1024 · jpeg
- ui设计网站两大关键原则,让你的设计更出众_ui设计
- 素材来自:faceui.com
- 820 x 1723 · jpeg
- UI设计网站网页web界面模板素材-正版图片401262349-摄图网
- 素材来自:699pic.com
- 1240 x 930 · jpeg
- UI设计-设计网站前基本的准备_萧诺-站酷ZCOOL
- 素材来自:zcool.com.cn
- 720 x 378 · jpeg
- UI设计 ,我只推荐这6个网站,真的太好用了。_ui动画参考网站推荐-CSDN博客
- 素材来自:blog.csdn.net
- 1080 x 1080 · jpeg
- ui界面设计之网站设计案例欣赏(一) - 设计每日一贴-专注优秀UI设计与软件开发-北京兰亭妙微
- 素材来自:lanlanwork.com
- 1000 x 750 · jpeg
- 优秀网站设计赏析 - 设计每日一贴-专注优秀UI设计与软件开发-北京蓝蓝设计
- 素材来自:lanlanwork.com
- 1400 x 6464 · jpeg
- 9个作品案例:优秀UI视觉设计的台前幕后 | 人人都是产品经理
- 素材来自:woshipm.com
- 1170 x 654 · png
- 靠谱UI设计网站有哪些?这几个就够了
- 素材来自:modao.cc
- 750 x 2956 · jpeg
- 电商绿色清新生鲜商城APP首页UI设计psd模板源文件下载
- 素材来自:666ui.cn
- 800 x 1280 · png
- 蓝色的仿UI中国设计网站模板-源码世界
- 素材来自:ym4j.com
- 1490 x 780 · png
- 5个超实用的网页UI设计案例分享!-即时设计
- 素材来自:js.design
- 2538 x 1229 · png
- 设计圈正在热议的18大UI设计网站,火爆!
- 素材来自:pixso.cn
- 820 x 1073 · jpeg
- UI设计旅游网站网页web界面模板素材-正版图片401250347-摄图网
- 素材来自:699pic.com
- 820 x 1723 · jpeg
- UI设计web界面网站首页模板素材-正版图片401541310-摄图网
- 素材来自:699pic.com
- 1653 x 992 · png
- UI界面设计入门教程,零基础快速上手!
- 素材来自:pixso.cn
- 1280 x 2026 · jpeg
- 校园APP设计|UI|APP界面|123456789张 - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
随机内容推荐
步步高点读机网站设计
中国顶级别墅设计网站
赣州网站设计感手机壳
3DMGAME网站设计
瀍河做网站设计
欧美风网站设计
桌面美学网站设计
平面设计师必备网站
学室内设计网站
视频网站数据库设计
哪个网站有设计软件
家装设计欣赏网站
电影网站课程设计
牛逼的设计网站
虫虫钢琴网站设计图
实验室网站设计
厦门专业网站设计制作
恩施做网站设计
南阳flash网站设计
重庆网站设计前景
景观设计国内网站
艺术字在线设计网站
axure设计网站
惠州网站设计推广公司
网站ico设计
网站头部设计代码
随州主题网站设计
磨具设计接单网站
国外前端设计网站
摄影网站设计感裙子
一些室内设计网站
平面设计网站源码
简述网站结构设计的内容
旅游中介网站设计
关于舞台设计的网站
临沂二中网站设计
如何把网站设计成好的网站
上海常规网站设计概况
湖南电视台网站设计
php设计模板网站
wps网站设计图
儿童创意网站设计公司
视频网站设计感手机壳
网站毕业设计要求
徐州自适应网站设计
网站ui标志设计
陕西网站设计感连衣裙
石岩网站设计
池州参考网站设计
沈阳音乐学院网站设计图
小包间网站设计
合肥网站自动推广设计
天门酒店网站设计
网站设计稿psd
咸宁医疗网站设计
网站美工和平面设计
成都智能门锁网站设计
国外免费设计模板网站
网站设计需要多久
邯郸网站设计哪家好
浙江网站设计教程推荐
60平米装修设计网站
图形创意设计网站电视剧
广告设计网站填空题
江苏品质童装网站设计
清远公司网站设计
望奎一中网站设计
画画设计的大佬网站
台湾 好看的网站设计
简答设计的网站
国外优秀logo设计网站
宜昌个人网站设计模板
网站界面模板设计软件
刘德华个人网站设计
个人网站设计策划书
江门网站设计优势
个人网站设计说明
室内设计权威网站
北京管庄网站设计公司
昌邑网站设计效果
青岛租房网站设计图
中式卫浴柜网站设计
重庆低价网站设计制作
类似设计之家的网站
珠宝商城网站设计
网站设计费入什么科目
外立面设计网站
二手车网站设计
深圳宝安网站设计
北京培训行业网站设计
作业设计相关网站
舟山 网站 设计
原创设计衣服网站
爱过网站设计方面
BESURE英文翻译网站设计
服装设计网站导航
花首页网站设计
广安网站视觉设计
创意产品设计网站电视剧
宜宾网站设计报价多少
网页设计PSD网站免费
PINTEREST设计网站免费
先锋设计网站
电子产品网站设计
额尔古纳网站设计制作
建筑设计公司网站模板
天津进口网站设计资费
电脑爱好者网站设计
沧州网站设计服务价格
网站设计接私活
佳木斯影楼网站设计
网站流程图设计工具
南京 模板网站设计报价
网站设计流程框图模板
日本字体设计网站
扁平化设计风格网站
GOOGLE网站优化设计
临朐网站设计产品
保定设计行业做网站
外国比较好的设计网站
手机app设计网站
家居木业网站设计
樟木头优化网站设计
html5网站设计工作室源 65533
广州网站设计培训
计算机工程与设计网站
重庆网站设计感手机壳
网站设计的前景
desk 设计网站
亳州网站设计优势
网站设计建设专业服务
如何设计网站首页设计
小说下载网站设计图
瓢电影网站设计图
电商网站设计感手机壳
桌面搭配网站设计
网球网站设计
龙猫网站设计
清港网站设计
春晚直播网站设计
天津网站设计合理刻板
俱乐部网站设计
阿里巴巴购物网站设计图
网络歌曲网站设计图
朋电影网站设计
北京网站logo设计网站
国外设计网站首页
网站公司设计公司
网站首页设计思路阐述
企业网站设计策划书
沈阳模板网站设计
服装网站模板设计
冀州网站设计贝壳下拉
3d软装设计网站
desk 设计网站
网站规划及设计
PINTEREST设计网站免费
BEHANCE设计网站推荐
平面设计网站源码
墨西哥餐厅设计网站
武汉ui网站设计报价
石家庄著名网站设计
design设计网站
旅游网站规划设计
宜昌flash网站设计
室内设计对比网站设计
游戏网站设计欣赏
东方航空官方网站首页设计
猫咪网站设计论文
日本优秀平面设计网站
电子商务网站开发与设计
网站首页界面效果设计
网站版面设计文档
南昌网站logo设计
深圳网站商城定制设计
产品设计比赛的网站
迪庆做网站设计
关于版式设计的网站
南阳网站设计主题
德国工业设计网站
潍坊一中网站设计图
山东法式童装网站设计
自适应网站设计尺寸
产品介绍网站设计
永登网站设计
关于机械设计的网站
淘宝网站设计多少钱
随州微网站设计
恒业建筑设计网站电影
高端企业网站设计
网站设计材料
什么是网站vi设计
设计网站兼职那个网站好
怎样设计网站链接
网站界面设计要素
论坛网站 结构设计
大塘网站设计哪家便宜
网站设计要什么学历
河北网站设计质量好
科技感的网站设计
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/uj3dvsh0_20241202 本文标题:《网站ui设计思路新上映_网站ui设计思路有哪些(2024年12月抢先看)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.191.97.252
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)