javascript的网站设计解读_javascript的网站设计理念(2024年12月精选)
网页制作指南:从零开始到上线 网页制作看起来很神秘,但其实它比你想的要简单得多。今天,我就来带你一步步了解网页制作需要哪些技术,以及具体的制作流程。 一、网页制作所需技术 ️ 首先,网页制作主要涉及到四种技术:HTML、CSS、JavaScript和Ajax。现在的网页都需要自适应各种设备,所以代码要求也很高。主流的前端框架如Bootstrap和Vue可以帮助你轻松实现这一点。网页上的动态效果通常需要用到jQuery等插件,只要你会调用它们就行。 二、网页制作流程 确定网页主题:首先,你需要确定网页的主题和内容模块。前期规划好这些,后期工作就会更有方向。 设计效果图:可以使用Photoshop来设计效果图。网页设计需要注意色彩和布局,整体风格要一致。色彩最好不要超过三种,布局则是按屏幕来算,一般网页在2.5屏左右。 编写网页代码:效果图设计好后,就开始编写代码。你可以使用Dreamweaver、HBuilderX或Sublime等软件来编程。现在的软件都有代码补全功能,可以大大提高编写效率,特别是写CSS3代码的时候。 三、网页交互数据 静态页面编写完成后,还需要调用数据库数据和写下逻辑代码。比如,如果你是个会员新闻网站,就需要调用后台的新闻数据,并判断会员登录后的网页状态。一个合格的前端人员必须会处理数据交互。 以上就是制作网页的全部流程。如果你有兴趣,可以自己动手试试,你会发现其实并没有想象中那么难。€
‘登录注册代码分享:自适应网页设计 蠨‡ꩀ‚应网页设计,结合HTML、JS和CSS,打造完美用户体验。 œ 依赖Bootstrap和Popper.js,轻松实现网页交互。 砨‡ꥮš义JavaScript代码,实现密码显示/隐藏功能。 ᠩꌨ 强度,确保用户信息的安全性。 注册页面设计,包含用户名、手机号和密码输入框。 ’ 密码至少8位,包含大小写字母和数字,确保密码强度。 렦†Œ失败提示,提醒用户密码不符合要求。 ‰ 注册成功提示,用户可进行下一步操作。 ‘ 登录页面设计,包含用户名和密码输入框。 䠧™•成功后,用户可访问网站内容。 „ 循环验证密码强度,确保用户信息准确性。 注册与登录页面设计,提升用户体验。
个人博客网站设计指南 芰ŸŒŸ 创建一个简单而吸引人的个人博客网站,让你的读者能够轻松浏览你的各种内容。 … 根据当前时间显示不同的问候语,为你的网站增添个性化体验。 젤”芡vaScript来控制页面元素的显示和隐藏,让你的网站更加动态和交互。 젥Ž𐤸€个基本留言板功能,使用jQuery和Ajax技术,让用户可以轻松提交留言。 𘠦𗻥Š 相册功能,展示你的照片和美好回忆。 – 创建生活、情缘、梦想等不同主题的页面,让你的网站内容更加丰富多彩。 ᠨ𝠧š„网站添加CSS样式,使其看起来更加美观和专业。 留言板功能让你的读者可以与你互动,分享他们的想法和反馈。 ˆ 通过统计和分析留言数据,你可以更好地了解你的读者需求,从而优化你的网站内容。
计算机科学导论是不是水课 “ 课程名称:CSCI 1023 Introduction to Web Software Development š 课程特点:无需考试,作业在课上完成,制作网页知识和基础代码学习 �†…容:HTML、JavaScript、网站设计元素、电子商务基础、网页基础、链接、文本、图像、表格、表单、元数据、可用性、页面设计、站点设计、样式表、Cookie等 Œ 课程亮点:90%的实验室作业,无期中或期末考试,通过课堂表现和参与度评定成绩 袀렦Žˆ课教师:Brenner, N … 开放时间:Open 80899 ᠥ�ˆ果:能够设计符合需求的网页,掌握现代编程工具和技术 作业示例:创建一个简单的HTML文档,包括头部和主体部分,设置文档类型,定义标题元素,添加段落元素等 Œ 注意事项:只有非CS专业本科生可以注册这门课程
蠥ˆ›意无限!小黄人主题网页设计大放送 Ÿ 探索小黄人主题网页设计的无限魅力!这里有一套精心设计的动漫网页模板,配色舒适,视觉效果极佳。无论是用于个人网站还是企业宣传,都能带来令人难忘的用户体验。 蠨Ÿ: 配色方案:采用明亮且和谐的色彩搭配,营造出活泼可爱的视觉氛围。 动画效果:精心设计的动画过渡,提升网页的互动性和趣味性。 ️ 技术实现: HTML:采用最新的HTML5标准,确保网页在不同设备上的兼容性。 CSS:利用CSS3的强大功能,实现网页的个性化定制和响应式布局。 JavaScript:通过JavaScript实现网页的动态交互效果,提升用户体验。 š 论文支持: 提供详细的论文支持,展示网页设计的理论依据和实践经验。 注意事项: 在制作网页时,请确保不要用力拉扯页面元素,以免造成不必要的损失。 ⠦좨🎤𝓩ꌯ快来体验这套精心设计的小黄人主题网页,让你的网站在众多网页中脱颖而出!
唐山哪里有学网页美工设计培训班?@斗鸟教育 网页美工设计培训班正在招生! 网页美工设计需要掌握多种软件和网络语言。熟悉PHOTOSHOP、FLASH、Illustrator、CAD、3Dmax等软件,还要精通CSS/HTML/JAVASCRIPT等。在CSS和DIV技术方面的应用也很重要。 斗鸟教育网页美工设计培训班正在招生!这里有专业的师资授课,提供系统的教学。 优势一:可以先试听课程,满意后再报名。 优势二:课程内容丰富,包括软件操作和网络语言学习。 如果想学网页美工设计,就赶紧到斗鸟教育了解一下吧! #唐山网页美工设计培训班# #唐山网页设计# #网页设计# #网页设计制作#
”前端与后端,傻傻分不清楚? 褽 是否曾对前端和后端感到困惑?别担心,今天就来为你揭秘! 端,简单来说,就是我们在浏览器上看到的网页部分。它涉及到网页设计、HTML、CSS和JavaScript等技术,让我们能够浏览和交互网页内容。 后端,则是处理数据和业务逻辑的部分。它涉及PHP、Java等编程语言,以及数据库技术,确保数据的准确性和安全性。 呂„来说,前端让我们看到美丽的网页,后端则确保这些网页能够正常运行并保护我们的数据。现在,你是不是对前端和后端有了更清晰的认识呢?Š
죀Š疯狂动物城》主题网页设计全攻略𐊰ŸŒŸ 网页设计期末大作业,以《疯狂动物城》为主题,制作包含四个页面的网页,涉及HTML、CSS和JavaScript。 젩斩ᵯ亣€Š疯狂动物城》的宣传视频,包括剧情简介和人物介绍。 – 剧情故事:详细介绍电影中的故事情节,人物关系和主题思想。 堤‰餻‹绍:分别介绍朱迪ⷩœ普斯和牛局长等主要角色,展现他们的性格特点和成长历程。 ‰ 宣传视频:播放《疯狂动物城》的精彩片段,吸引观众的注意力。 ᠦ 简单,内容简洁,适合作为网页设计作业的参考。快来一起制作属于你的《疯狂动物城》主题网页吧!
安徽旅游网页,5页静态HTML ˆ 安徽旅游主题网页,包含5个页面,适合作为网页设计作业。 „ 网页使用HTML、CSS和JavaScript制作,包含banana图,页面之间可以相互跳转。 ‹️ 网页包含表单,支持三级页面设计,适合使用VSCode、HBuilder或Dreamweaver等工具打开和修改。 𘠧𝑩ᵤ𘭧š„图片和文字可以替换为其他旅游相关的内容。 œ 网页介绍了安徽的历史革命、地方特产以及关于我们等信息。 𝑩ᵨ•,布局清晰,适合初学者练习。
软件技术专科毕业生的7大职业方向 “ 软件技术专科毕业生在就业市场上有着广阔的选择空间。以下是一些主要的职业方向及其前景: 1️⃣ Web前端开发:毕业后,你可以在网络企业或IT相关部门从事Web前端开发工作。这个领域需要你掌握HTML、CSS和JavaScript等前端技术,负责网页的布局和交互设计。 2️⃣ Web服务器端开发:如果你对服务器端开发感兴趣,可以选择从事Web服务器端开发。这涉及到后端技术,如Java、Python或.NET,负责处理服务器端的逻辑和数据库操作。 3️⃣ 网站技术支持与维护:网站的技术支持和维护也是一项重要的工作。你需要具备扎实的编程基础和良好的沟通能力,负责解决网站运行中遇到的技术问题。 4️⃣ 云计算系统规划设计:随着云计算的普及,云计算系统规划设计成为了一个热门方向。你需要了解云计算的基本原理和架构,负责设计和管理云计算平台。 5️⃣ 云计算平台搭建:如果你对技术实现感兴趣,可以选择从事云计算平台的搭建工作。这涉及到虚拟化技术、存储和网络等技术,负责构建一个高效、可靠的云计算环境。 6️⃣ 云计算系统部署与运维:系统部署和运维是确保云计算平台正常运行的关键。你需要掌握自动化工具和监控技术,负责监控和维护系统的正常运行。 7️⃣ 人工智能技术应用:随着人工智能的发展,人工智能技术应用工程师成为了一个新兴的职业方向。你需要了解人工智能的基本原理和应用场景,负责开发和优化人工智能相关应用。 €‰择适合自己的职业方向,不断提升自己的技能和知识,未来的职业发展将更加广阔。
鬼的拼音怎么写
做笔顺
手表的单词
昱粤语怎么读
风油精配方
已经的经怎么写
可恶用日语怎么说
不管英文
金庸小说人物名字
解放的拼音
耽美同人的英文
战斗英语
孑孓独行
新的英语怎么说
hac
狗熊英语怎么读
大象的本领是什么
曲子的拼音
逃跑用英语怎么说
还是的拼音
今年过年
ma拼音怎么读
什么什么如画
家庭菜单
行的繁体字
沙的拼音怎么写
积的繁体字
存在的拼音
吵拼音
冲着的拼音
魅力英文
干得好英语
木棍的拼音
再一次英文
前置四驱
板栗是水果吗
奇谲
考古学家的英文
寇姓怎么读
预的拼音
借英语
暴晒的意思
魏拼音
农田的拼音
哧的拼音
肉文推荐
主诉怎么写
阁楼英文
熟地黄的图片
俱拼音
音响英文
大麦粉
应和的拼音怎么写
三点水加古
斤笔顺
王昊个人资料
铁拳电影
蜜蜂的笔顺
外套的拼音
送钱表文
动漫的英语
野外英文
藩篱的意思是什么
鞋的英语单词
费洛蒙是什么意思
风声剧情
栗和粟的区别
九大天使
在对面的英文
中国盔甲
淳口
柜的笔顺
亚克力有甲醛吗
折纸的折怎么写
绳子用英语怎么说
未婚英语
殷红读音
吴堡怎么读
李小龙电影全部
妹妹的单词
爽笔画
十五用英语怎么写
搜索英语
方便的英文
搜索近义词
车的繁体
沈腾演过的电影
篇的拼音
薛之谦事件
海豹用英语怎么说
巨字拼音
唯一的拼音
触碰英文
一个病字头一个且
兵的笔画顺序
从的拼音怎么写
六点半的英文
文莱中学
如何分卷压缩
qq你画我猜
穷的繁体字
防晒霜英语
水桶英文
什么林叠翠
寺加偏旁组词
sars病毒
好逸恶劳的意思
日子的拼音
回来的拼音
面条用英语怎么写
今天上午英文
日子拼音
家雀儿的拼音
本的拼音怎么写
曲折拼音
王的英文缩写
收据是什么
麻花辫怎么扎
电视英语
lsfp
李敏镐快乐大本营
武德年号
序怎么读
快成语
笔仙二
高瓜
餐桌的英文
叉子的英语怎么说
岚字怎么读
黄昏的英语
前字笔顺
rppvp
我的爱人英文
一个斌一个贝念啥
霞浦一中
底线红线
清波漾漾的意思
宝格丽的英文
金字旁一个本
风衣英文
繁体爱
软的英语
蚊子为什么吸血
做操的拼音
脂肪豆
蚯蚓拼音
伟大英语
话说唐僧
望哨是什么意思
步履阑珊
旗子的英文
椰子英语怎么读
北京炸灌肠
系统的拼音
水浒传武力排名
核桃拼音
樊少使
jeddah
热闹的英文
柔然是现在的哪里
排污口
因果不空
形容心痛的成语
万物复苏的意思
迷路的拼音
无籽露
律师的拼音
嘛组词
行李的拼音
尺怎么读
爬坡拼音
周杰伦黑色幽默
山脚的拼音
圣代冰淇淋
第一个封建王朝
树枝拼音
稚嫩的近义词
冥界四花
琼脂是什么
非常的非组词
磷酸分子式
a的笔顺怎么写
昂的拼音
臼拼音
几丁质
哪的笔画顺序
定居英语
历史英雄人物
请领导知悉
崇贤
石字笔顺
佃农的读音
己亥杂诗主旨
珊瑚英语
漫游的拼音
音的笔画顺序
央的拼音
傍晚拼音
藏的拼音怎么写
笠拼音
最新视频列表

JavaScript交互式网页设计哔哩哔哩bilibili

javascript 网页设计期末作业 购物网站

js写一个tab功能的优化1:基础知识——js为什么要写在 html 的底部 #javascript入门教程 #网页教程 抖音

共同学习网站开发#网页设计# PHP学习#html#javascript 抖音

如何创建网站,从技术角度来看,创建网站需要掌握以下技能,html,css,JavaScript,及一定的后台语言,如PHP python等,其中HTML是网页的骨架,CSS...

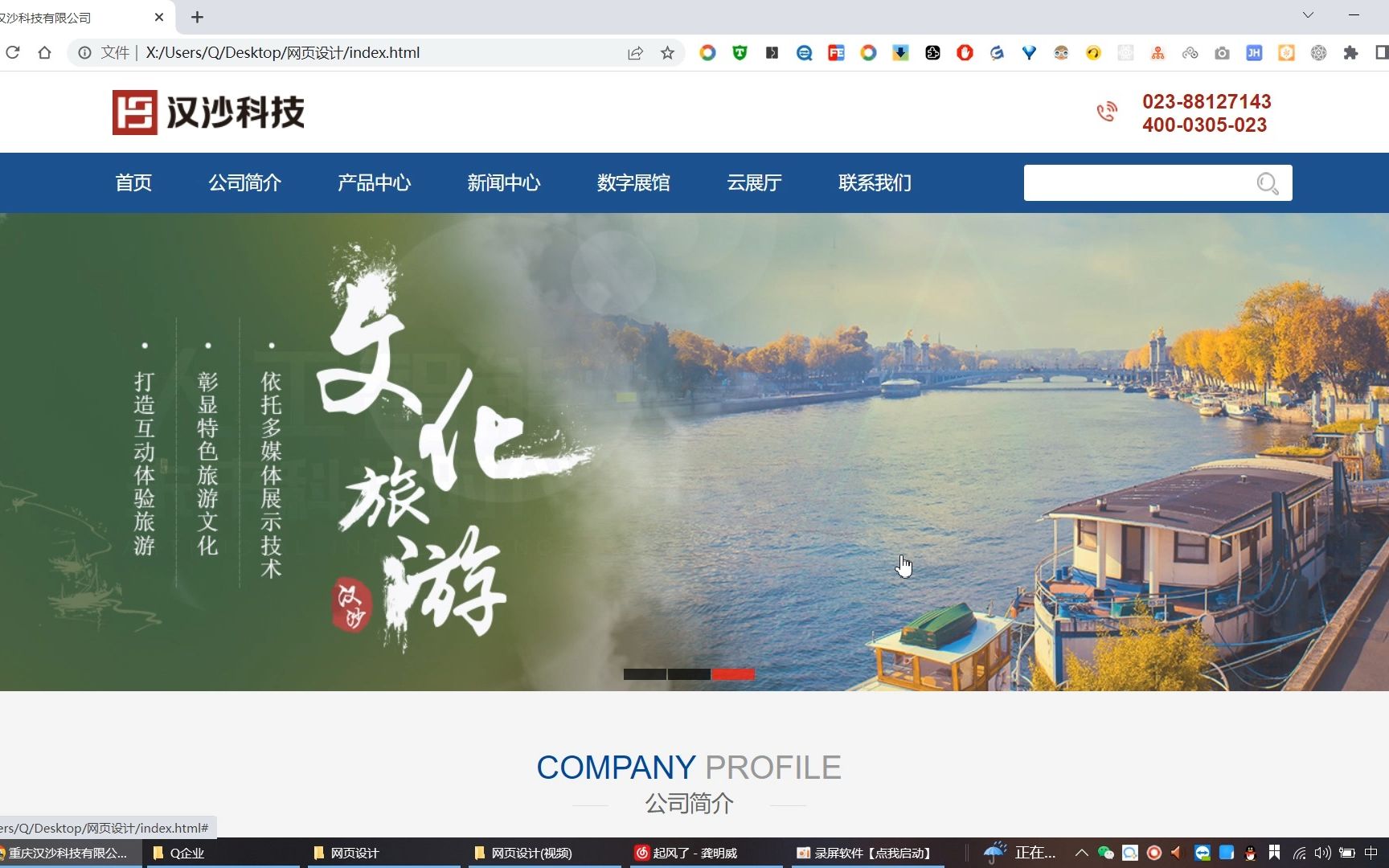
web前端 公司网站 5页 html+css+javascript网页设计实例 企业网站制作哔哩哔哩bilibili

Web前端HTML网页设计成品源码 页面数量:1页 网页主题:商城、官网 网页页面:首页 页面实现元素:轮播图、置顶导航、视频播放、二级菜单、鼠标悬...

使用HTML、CSS和JavaScript创建独特的个人作品展示响应式网站哔哩哔哩bilibili

JavaScript实战课动态网站开发哔哩哔哩bilibili

【网页设计期末大作业源代码】使用HTML5+CSS3+JavaScript十分钟快速制作一个简约大气美术设计静态网站|自制超简单的美术类网页,响应式自适应新手...
最新素材列表
相关内容推荐
专栏内容推荐
- 1000 x 517 · jpeg
- JavaScript设计模式学习网站Patterns
- 素材来自:leavescn.com
- 800 x 800 · jpeg
- 网页设计与制作项目教程(HTML+CSS+JavaScript)程序设计学习指南web前端开发计算机编程基础教程电脑编程入门自学书籍_虎窝淘
- 素材来自:tao.hooos.com
- 800 x 800 · jpeg
- 【官方旗舰店】从0到1 HTML+CSS+JavaScript快速上手网页网站制作设计书籍web前端开发程序设计编程开发入门零基础自学js教程书_虎窝淘
- 素材来自:tao.hooos.com
- 690 x 140 · jpeg
- 学无止境!15个给网页设计师学习JavaScript的优质网站 - 优设网 - 学设计上优设
- 素材来自:uisdc.com
- 356 x 500 · jpeg
- HTML+CSS+JavaScript网页客户端程序设计/高等职业院校教学改革创新示范教材·数字媒体系列 by 谢英辉 | Goodreads
- 素材来自:goodreads.com
- 1010 x 244 · png
- 【个人网站设计】【2】【javascript特效】_用javascript设计个人网页-CSDN博客
- 素材来自:blog.csdn.net
- 1031 x 197 · png
- 【个人网站设计】【2】【javascript特效】_用javascript设计个人网页-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 800 · jpeg
- HTML+CSS+JavaScript网页设计从入门到精通
- 素材来自:96192.com
- 1348 x 639 · png
- JavaScript网站设计实践(一)网站结构以及页面效果设计 - 进击的totoro - 博客园
- 素材来自:cnblogs.com
- 720 x 862 · png
- javascript - 每个前端开发者都应知道的25个实用网站 - 终身学习者 - SegmentFault 思否
- 素材来自:segmentfault.com
- 1721 x 946 · jpeg
- HTML & CSS & JavaScript的网页设计 - 前端哥
- 素材来自:qianduange.cn
- 502 x 713 · jpeg
- 网页设计与制作教程(HTML+CSS+JavaScript)第2版 PDF 下载_Java知识分享网-免费Java资源下载
- 素材来自:java1234.com
- 325 x 307 · png
- 【页面设计】03.JavaScript_javascript页面设计-CSDN博客
- 素材来自:blog.csdn.net
- 600 x 750 · jpeg
- HTML5+CSS3+JavaScript网页设计【图片 价格 品牌 评论】-京东
- 素材来自:item.m.jd.com
- 599 x 598 · jpeg
- 分享 23 个在线学习 JavaScript 的网站_前端达人-商业新知
- 素材来自:shangyexinzhi.com
- 800 x 800 · jpeg
- 《JavaScript动态网站开发案例课堂(微课版)》pdf版电子书免费下载 | 《Linux就该这么学》
- 素材来自:linuxprobe.com
- 1382 x 1437 · png
- HTML+CSS+JavaScript网页制作案例教程(第二版)好趣艺术部落网页实现(期末作业)_好趣艺术设计部落网页html代码-CSDN博客
- 素材来自:blog.csdn.net
- 494 x 691 · jpeg
- HTML+CSS+JavaScript网页制作案例教程 - 传智教育图书库
- 素材来自:resource.ityxb.com
- 779 x 836 · png
- HTML+CSS+JavaScript 大学生网页设计制作作业实例代码 200套静态响应式前端网页模板(全网最全,建议收藏)_html网页完整代码作业-CSDN博客
- 素材来自:blog.csdn.net
- 1766 x 803 · png
- 【源码分享】响应式风景旅游网页设计-HTML+CSS+JavaScript_风景网页设计源代码-CSDN博客
- 素材来自:blog.csdn.net
- 1200 x 736 · png
- js特效_JavaScript网页特效代码大全素材免费下载_懒人模板
- 素材来自:lanrenmb.com
- 214 x 308 · jpeg
- 网页设计与制作项目教程(HTML+CSS+JavaScript)_黑马程序员编著小说网页设计与制作项目教程(HTML+CSS+JavaScript)全部章节列表-QQ阅读
- 素材来自:book.qq.com
- 800 x 800 · jpeg
- javascript高级程序设计+JavaScript权威指南 全2册 javascript入门基础 网页设计 编程艺术 前端开发Java项目开发实战入门 - 小编推荐 - WePost 全民 ...
- 素材来自:wepost.com.my
- 800 x 800 · jpeg
- HTML + CSS + JavaScript 網頁製作實用教程 | 天瓏網路書店
- 素材来自:tenlong.com.tw
- 920 x 1302 · png
- 网页设计与制作HTMLCSSJavaScript单元JavaScript编程
- 素材来自:zhuangpeitu.com
- 1000 x 4751 · jpeg
- WEB UI 网页界面设计|网页|电商|Human_Van - 原创作品 - 站酷 (ZCOOL)
- 素材来自:zcool.com.cn
- 2358 x 3680 · jpeg
- 用HTML+CSS+JS做一个漂亮简单的公司网站(JavaScript期末大作业) - 知乎
- 素材来自:zhuanlan.zhihu.com
- 2358 x 2969 · jpeg
- 用HTML+CSS+JS做一个漂亮简单的公司网站(JavaScript期末大作业)_html+css+js开发一个网站-CSDN博客
- 素材来自:blog.csdn.net
- 800 x 800 · jpeg
- 网页设计与制作:HTML+CSS+JavaScript - 电子书下载 - 小不点搜索
- 素材来自:xiaoso.net
- 1280 x 787 · jpeg
- HTML5_CSS_javascript网页制作_蔡哥一号-站酷ZCOOL
- 素材来自:zcool.com.cn
- 460 x 1600 · jpeg
- 企业官网网页设计PSD其他设计素材海报模板免费下载-享设计
- 素材来自:design006.com
- 1255 x 906 · png
- Lesson 14 : 用 JavaScript 控制網頁上的元素 | I'm Beauti - 點部落
- 素材来自:dotblogs.com.tw
- 800 x 533 · jpeg
- JavaScript网页开发(JavaScript网页开发)_搜狗百科
- 素材来自:baike.sogou.com
- 500 x 375 · jpeg
- 用js做一个简单的网页,用javascript做一个网页_javascript网页设计-CSDN博客
- 素材来自:blog.csdn.net
- 1280 x 2267 · jpeg
- 一些营销型企业网站首页设计_clanlan-站酷ZCOOL
- 素材来自:zcool.com.cn
随机内容推荐
名画网站页面设计设计
河南网站设计素材
手杖模板网站设计
设计网站国画
金盾网站设计
网站规划与网站设计报告
实训网站设计
中古网站配色设计
网站设计开发方案设计
太原网站设计平台
网站设计品牌设计
江门网站设计专业
网站卡通字体设计
产品网站设计草图
设计型网站设计方案
绍兴制作网站设计
当当系统网站设计
wap网站设计公司
潜江网站设计教学
会议网站模板设计
网站设计论文介绍
姑苏设计网站
网站ui设计接单
个人网站欣赏设计
贵阳网站logo设计
学校网站设计毕业设计
许昌公司网站设计
网站综合设计教学设计
网站设计公司网站建设服务
免费设计插画网站
任丘网站设计公司
绝句教案网站设计
网站ui设计课程设计
设计专用识图网站
英国猫咪网站设计
学校网站布局设计
网站设计版图
安徽网站建设网站设计
龙口网站设计公司
少女网站设计
美食网站设计系统设计
网站设计主流趋势
小众网站设计教程
网站设计的线条
荆州网站设计专业
静海设计公司网站
网站设计制作网站哪个好
天门网站设计咨询
PHP网站设计师网站
网站后台设计app
蒙古设计课网站
杭州网站制作网站设计
肇庆禅城网站设计
用UI设计学校网站设计
教师互动网站设计
网站入口主页设计
仁寿网站设计公司
薯片网站设计
免费设计小白网站
设计岛屿网站
班级网站设计免费
设计产品外形网站
保定设计行业网站设计
home设计网站
安远网站设计公司
蝴蝶网站设计灵感
益阳公司网站设计
桌面设计灵感网站配色设计
茶网站设计模板
汽车设计案例网站
设计网站设计公司价格
上海设计中国设计公司网站
网站设计开发工程
设计感 强 网站
mc网站设计制作
简历设计海报网站
网站设计欢迎页面
XX网站设计衣服
陌颜网站设计
运城设计公司网站
zeppelin 网站设计
合肥网站设计案例
国外小网站设计网站
郑州网站配色设计
海鲜网站设计风格
网站设计怎么添加logo设计
深圳网站设计公司网站
求网站设计制作
厦门网站设计网站建设
温州商城网站设计
网站设计介绍图
网站如何设计层级
公益网站设计理念
电脑设计壁纸网站
奔驰网站设计教程
寻亲网站设计制作
设计师个人网站设计
京东网站优化设计
网站设计息
肇庆网站设计建设
门户网站网站设计
照片网站设计公司
LOGO设计网站首页设计
傻瓜网站设计软件
设计公司网站设计案例
长宁定制网站设计
蚌埠网站设计公司
网站设计 大作业
光网站设计教程
网站设计结构分类
开源网站页面设计
袋子设计网站
网站维护 设计
哪些网站设计保险
设计纸箱的网站
录播网站设计软件
派设计网站
设计文档模板网站
专业设计产品网站
网站流行设计
平凉设计网站
PP网站设计色彩
设计海报比赛网站
童趣网站设计专业
东莞网站设计 渡设计
网站设计可以看哪些网站
app网站怎么设计
毕业设计 网站设计题目
入侵网站设计软件
网站设计前端工具
油画设计网站
阜阳网站设计定制
网站设计方面
网站设计课程建议
教案网站设计推荐
山雨教案网站设计
象山外语网站设计
短版网站设计
设计网站版面设计
网站策划网站设计方案
设计资料集合网站
网站设计公司主要设计什么
盔甲模型网站设计
里网站设计模板网站免费
设计包装的网站
看方案网站设计
网站设计怎么设计得好
设计爱心捐赠网站设计
yk设计网站
无锡网站设计网站建站
网站标签设计欣赏
简易团购网站设计
招标字体网站设计
vi设计网站、
网站论文设计
ktv设计案例网站
信阳网站设计logo
精品设计作品网站
网站注册画面设计
美工文案网站设计
辽阳网站设计推荐
公园设计模板网站
网站设计的大小
网站设计 功能需求
设计器皿的网站
网站设计的文档
vi设计手册设计网站
橱柜设计自学网站
北美玩具网站设计
设计字网站
网站设计项目经历
网站设计流程论文
外国网站设计接单
宁夏网站设计加盟
东仓设计网站设计
网站推荐设计类
考研设计案例网站
灵异网站设计素材
网站设计改进方案
定制网站设计案例
同城网站设计app
设计网站球衣
珠海经典网站设计
个人网站设计原型图设计
网站设计书包
太原网站设计平台
商城网站设计界面
济宁网站设计平台
ip网站设计软件
自己设计装修设计网站
新乡设计网站设计
设计之家网站产品设计
东营网站设计专业
IT网站配色网站设计模板
网站设计基础考题
湖南品质网站设计
设计网站的设计思想
he网站对比设计
设计班级网站首页
wordpress设计类网站
今日热点推荐
刘雯开场
让女儿蹭跑全马男子被禁赛3年
宪法点亮生活
连云港
卢昱晓 小香千金
19岁机车女网红因车祸去世
今日辟谣
博主灰太狼因胃癌英年早逝
中国大熊猫研究中心回应福宝发抖
多行业协会呼吁审慎采购美国芯片
孙俪女儿甄嬛写真
香奈儿在杭州
金高银辛芷蕾同框
周密向周芯竹道歉
蹭跑全马女孩父亲发声
翻新羽绒服到底值不值
美国队赢了国乒一局开心到飞起
49岁女子糖尿病不忌口诱发心衰离世
女推 偷拍
周芯竹体面
刘宇宁地铁音乐会
香奈儿高级手工坊系列发布会
麦琳 康熙来了
周密式聊天
张子枫六块腹肌
福宝检查后在洞口张望
黄子韬朋友圈 语录推荐
乔欣被曝结婚后首现身
王一博 这是啥问题
中方就美更新半导体出口管制提出严正交涉
肖战顺毛vs卷毛
豪士面包老板哭了
一乡镇公务员日均接收文件通知60多份
崩坏星穹铁道 抄袭
韩国演员朴敏宰去世
福宝已完成初步检测
福宝体态外观无异常
王一博看秀内场入座
男子突然高烧确诊艾滋后崩溃痛哭
美国芯片产品不再可靠安全
男子欲潜规则下属被拒后称白提拔你
Meiko复刻厂长名场面
莫让蹭跑成为孩子人生的糟糕一课
范丞丞唇钉
禁止两用物项对美国军事用户出口
董事长套现9亿后反劝投资者耐心一点
老板接44元订单竟涉嫌帮人洗钱
福宝发抖
A股午后直线拉升背后发生什么
刘雯香奈儿杭州大秀开场
福宝今年曾进入假孕状态
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/uodkz39_20241202 本文标题:《javascript的网站设计解读_javascript的网站设计理念(2024年12月精选)》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.14.134.18
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)