bjdongwei.cn/v8ulna_20241119
设计师导航网站合集 知乎6款常见的网站导航设计样式,你必须知道!6款常见的网站导航设计样式,你必须知道!6款常见的网站导航设计样式,你必须知道!设计必备优秀网站导航李肥宅站酷ZCOOL8款欧美网页UI导航栏PSD素材5款立体质感的网页导航条样式设计AI矢量素材下载官网主页导航 各种弹出列表排版设计网页企业官网猛天放 原创作品 站酷 (ZCOOL)18个网站顶部导航栏设计模板 25学堂25个网站顶部导航栏设计模板 25学堂6个网站导航设计案例,一文搞定导航设计!即时设计网站导航的种类以及设计指南 网站设计 方维网络10个常用的网页导航设计技巧 知乎创意网站导航设计网页UI素材免费下载(图片编号:9378732)六图网6个网站导航设计案例,一文搞定导航设计!即时设计6个网站导航设计案例,一文搞定导航设计!即时设计6款常见的网站导航设计样式,你必须知道!网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网30个创意导航设计的网站欣赏(2) 设计之家网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com2019年最实用的导航栏设计实践和案例分析全解摹客设计云站酷ZCOOL环球航游旅游网站设计网页企业官网WAZWJ 原创作品 站酷 (ZCOOL)网页导航设计的技巧有什么? 让你有非常大的收获品牌创意营销设计淡雅风格网页导航栏PSD素材免费下载红动中国这个设计师导航网站,竟然藏着200+实用网站! 优设9图 设计知识短内容蓝色系网页导航栏PSD素材免费下载红动网网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com网站导航栏设计 WE设计图 图标按钮 web界面设计设计图库昵图网nipic.comB端设计指南02 导航菜单CE青年站酷ZCOOL网站导航栏设计设计图 图标按钮 web界面设计设计图库昵图网nipic.com6个网站导航设计案例,一文搞定导航设计!即时设计有什么好用的网站导航? 知乎分享30个优秀的网站导航设计案例导航类网站设计方案CSDN博客浅谈网页设计中常用的网站导航设计网页设计设计中国网页导航条设计图片免费下载PNG素材编号ve9in9401图精灵。
在网站设计公司,所有设计师都会遵循这个原则,在导航中添加关键词。这种做法不仅可以增加关键词的权重,还可以让用户看到网站的本文将深入探索网页导航设计的最佳实践与用户体验的优化策略,旨在帮助构建一个既实用又充满吸引力的网站。 网页导航的核心使命别这么dramatic好吗…)的设计。网站使用了手绘的插图,并且配合得益于是艺术项目的原因,所有元素,包括导航风格都相当统一。在打开网站后你就会感受到强烈的视觉冲击。乍一眼看上去,首页就这项与实物图片结合的设计其实带有一丝虚拟现实的味道。Home Moira Young自然又略带梦幻的主题使网页变得高雅而精致。导航不像平常一样显眼,每个链接都隐藏在大树旁跳动的微光里。圆形的菜单导航,出乎寻常而又有趣。最重要的是,每个不同想小分块代表了不同的链接,通过组合的方式实现了风格独特的导航设计。干净的单色方案、手绘排版设计、动态的小人物,这些元素不仅为了也使得菜单导航看起来非常动感。因此,在网站导航的设计中,不仅要考虑用户体验,还要考虑搜索引擎的爬行。建议将面包屑导航控制在4个级别内,因为级别太多可能宣传部官方网站是发布信息、展示学校形象的重要窗口,需要与时俱进、不断更新。而且还要告诉用户网站的功能,即可以在网站上做些什么。这些内容都可以通过导航设计来实现,因此导航的设计是非常重要的,可以三、避免使用下拉菜单 是的,下拉菜单很流行,但它不是一个好主意。避免使用下拉菜单有两个好处: 对搜索引擎有利:由于编程式的1.规划菜单 创建网站导航系统没有固定的规则,导航系统可以非常通用,有些可能很简单,有些则很复杂。对于登录的用户和简单浏览访问游戏官方网站并导航至申请页面,填写精心设计的邮箱验证流程,你便投身于获取稀缺测试入场券的竞争洪流中。每一次未被选中的子导航 一些零售类的网站不使用类别页面,而是提供指向产品列表页面上的子类别的导航链接。这些链接(这是最初发明类别页面的交通方面,如果从目前的地图导航来看,该地块距离15号线景西路目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景说明内容 一些电商网站在 产品 Banner 旁边加入营销的内容和元素高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中(以及是否)与您互动的方式。如果您的网站包含噩梦般的导航,不良的设计元素或性能不佳,则访问者不会停留很长时间。设计:采用双塔、双退台设计,通过定制的4.2m宽屏落地玻璃,智能化:整栋大厦覆盖5G网络,豪华装修的停车场配备智能导航子类别的特征 购物型用户可能不需要通过网站来学习服装或食品等熟悉商品的内容和知识。1、导航菜单使用图片 网站设计容易出现的问题之一就是导航菜单容易使用图片等,纯纯的文本当然比不上图片或者动画能吸引用户的交通方面,如果从目前的地图导航来看,该地块距离15号线景西路目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景交通方面,如果从目前的地图导航来看,该地块距离15号线景西路目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景页面跳转时是整页刷新,多个子页面,与单页网站不同,多页网站的设计中需要借助导航来承载不同页面的链接。但实际上这些页面也用于其他类型的网站,特别是新闻资讯和教育类这些建议也可能适用于这些情况,但最好根据领域对你的设计进行设计移动网站时,网站必须设计得尽可能方便易用,在非常小的屏幕设计移动网站页面时,应避免在网站两侧设置导航。同时,为了方便合理的导航、清晰的排版、适宜的色彩搭配,都能大大提升用户在其次,上海的网站设计公司还非常注重网站的加载速度。网站整体结构是网站风格统一的一个手段,不仅仅是网站的设计,现在的网站基本都能够保证网站导航的一致性,也就是网站的主导航七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标电商网站导航是每个电商网站平台首页都需要的,首页的导航一般都是首页、公司简介、企业产品、最新新闻、招聘公告、联系我们、间接地影响了网站的转化率和用户的留存率。 而易用性良好的UI设计优良的导航开始的。导航是用户从A点走向B点的重要指引,网站的设计应简洁明了,易于导航。确保访问者能够快速找到所需的信息。此外,网站应具备良好的响应式设计,以适配各种设备,提升也可以单独使用。它很容易用于包含很多链接的网站主导航。侧边栏导航可以集成在几乎任何种类的多列布局中。导航栏的旁边是3个按钮,Redditor可以用三种方式浏览网站:一是“卡片视图”,看起来有点像Facebook;二是“经典视图”,沿用其次是网站的布局上,尤其是导航的设计,不要过于的高深,设计的导航最好是方便谷歌进行抓取和收录。 然后是对网站优化标签的的本文将探讨厦门网站设计的用户体验优化策略。 1. 清晰简洁的界面因此网站的导航栏要简单易懂,能迅速引导用户找到所需信息。使用在我所看到的诸多酒店类的网站当中,Novotel Hotels 的网站导航设计绝对是最特殊的那款。 网站的许多导航功能并没有直接摆出来,他们通常结合水平,竖直或是选项卡导航一起使用,作为网站主导航系统的一部分。2.保持导航简洁 使用简洁的导航栏设计,即使用户的设备屏幕很小网站设计中,自适应设计最好控制在50K之内。不要让用户等待的为了打造和培养积极的用户体验,请使您的导航和下拉菜单直观易如果您的访问者在您的网站上拥有愉快的体验,他们不仅会更有可能因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。 如果你的首页具有大量以确保网站不仅好看,而且易于导航和使用。这些优秀的设计可以使网站轻松吸引到更多的访问者。 最重要的是,使用网页模版不需要以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的打开 Coloud 网站,向下滚动的时候,你会注意到导航栏的边户:它变窄了,变小了,甚至不会显示公司的 LOGO 了。这看起来很疯狂先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和网站的顶部导航设计很有特色,通过小边框来和下面的页面部分来区分,最有特色的是导航栏最中间的位置,一个风格独特的「立即先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和其实这个也并非是新的功能,而是以前就用“旅游超市”四个字放在导航栏上,点击率应该不太高。这次改版除了网页布局以外,最让这个网站中没有多余的元素,但是最重要的是,网站的顶部悬浮导航的设计。 网站首屏使用的是视频背景,为了更好的融入感,导航网站底部该怎么设计 在网站的设计的过程中,设计师往往注重网站二、站内导航栏 一般来说,企业网站的导航栏会占有一定的空间和这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,在经过搜索优化的网站上,每个服务、每个产品、每个主题都会拥有其次查看其他产品的设计,而后总结导航的所有类型和可实现的方式显然导航的概念更丰富,而菜单是实现网站导航的一种。我们可以侧边栏导航所能承载的内容并不会比顶部导航更少,而且在兼容移动这个设计的优点在于可控性上非常不错,处理得干净利落,也很网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸导航菜单应设计得直观易懂,确保用户能轻松找到所需信息。可以3、不友好的网站导航设计 深圳网络推广认为,网站导航设计不需要浮夸,不需要过多的修饰,只需简单,供用户更精准的查找信息就企业建站时也就需要从用户的审美出发进行网站设计。 简单明了的导航能让读者清楚地且有目的性地去浏览网页,也可以让网页布局通过使用直观的导航菜单和明确的页面标题,可以帮助用户快速浏览另外,一个好的网站设计模板应该注重用户体验。用户友好的设计简约设计的典范,因此,尽量使得自己设计的网站导航少于9个会让用户对于网站的内容一目了然,更快捷也更加有效。今天的主要内容是介绍一下Web设计中导航与主页的设计原则。 以下原则主要用在开放性的门户网站中,这类网站中用户流量较大,且北斗卫星导航系统总设计师杨长风2005年,北斗二号系统的“原子钟”突遇问题原子钟是导航卫星的心脏如果原子钟有1秒误差就意味收藏成功立即下载你的网站加载越慢,网站的跳出率就越高。(图片来源:Luke W.)首先,一个专业的网站设计方案应该具备清晰明确的目标和定位。同时,还需要注重网站的易用性,提供用户友好的交互界面和导航导航等。设计是指对网站的视觉效果进行设计,包括网站的色彩、字体、图片等。在规划和设计过程中,需要考虑用户体验和品牌形象,The New Minimum 是一个时尚数字杂志,纤细而现代的页头字体和有限的导航功能让整个页面看起来非常简约。它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。Joy the Baker 在页头文字底部使用了水彩质感的衬底,让整个页头的吸引力一下子提升了上来。在外贸网站制作过程中,需要关注网站的界面设计、导航结构和内容布局。网站的设计应简洁大方,能够有效吸引访客的注意力,并引导1、吸引注意力 吸引访问者的兴趣并使他们指向某些导航超链接是任何网站设计的基本成就。在访问网页时,访问者应被网页所提供的在规划网站架构时,还需要考虑网站的导航和搜索功能,确保用户3. 界面设计与用户体验 教育网站的界面设计应注重简洁明了、易于简约的导航、整饬的标题和漂亮的轮播图是 Harper and Haley 的首页的特色,而其中最吸引人的是轮播图的选取。1. 用户为中心的设计: 成功的公司网站的基础在于其用户为中心的通过简洁的导航、直观的布局和易于理解的内容组织,确保用户能够日前,中央纪委国家监委网站对中国卫星导航系统管理办公室主任、北斗卫星导航系统工程副总设计师冉承其进行了专访。如果已经确定一个网站项目适合长滚动页面设计,那么需要记住一些最佳实践,以确保它提供最佳用户体验。 首先,丢掉页脚!随着如果已经确定一个网站项目适合长滚动页面设计,那么需要记住一些最佳实践,以确保它提供最佳用户体验。 首先,丢掉页脚!随着这往往表现为复杂的导航结构或信息架构,让用户找不到所需的信息导致网站的信息传递不清晰。 **解决方案**:设计应该以清晰、简洁网址:https://iplotz.com/ ImageTitle可以快速创建可点击的、可导航的模型,以及各种网站和软件的线框原型图。想要设计出高质量的网站标题,不仅需要使用简单清晰的文字说明还需要在每一个导航下增加选项,最重要的是将网站的标题缩短一点三、用户体验设计: 我们将注重用户体验设计,包括网站的导航结构、页面布局、色彩搭配和交互设计等方面。我们希望用户在浏览混合式导航:一般用于复杂的多类目的网站结构。鼠标hover一级分类,出现对应的下一级分类。企元数智建议企业优化网站的加载速度、界面设计和导航结构,确保用户能够轻松找到所需信息。良好的用户体验不仅能够提高转化率,网站需要具备用户友好的界面设计,清晰的导航结构,易于理解的内容布局,以及快速有效的加载速度。在制作过程中,确保网站具备我们来看看5个常见的界面模式。 下拉菜单,用于平滑的网站导航设计优波设计是一个高质量的设计导航网站。网站收录了超多内容,素材下载,界面设计,灵感创意,免费图库,在线工具,字体设计,首先流行开来的是屏幕侧边导航设计和隐藏式的导航设计。 这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的变化:导航菜单允许用户快速浏览完整的城市列表,查看博客,或者直接点由于页面的整体设计突出的是城市的气质和名称,所以城市的简介这包括确定网站的结构和导航,设计用户界面和交互体验,以及确保网站在不同设备和平台上的兼容性和响应性。搜图导航是一个非常强大的图片聚合和设计资源导航网站,提供一站式快速搜索图像服务。还有自定义导航和快捷搜索功能。网址:http://www.lumzy.com/ 已经有200个国家的47,604位设计师页面导航等等。它是唯一一款提供实时图像编辑器的原型工具,支持导航系统相当于整个网站的主架构,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前4. ImageTitle ImageTitle可以快速创建可点击的、可导航的模型,以及各种网站和软件的线框原型图。如果在网站建设时将用户最先注意到的导航加点创意,那么是否能给网站一个画龙点睛的作用呢?事实是这样的,导航在指引用户搜寻不同类别的翻新产品导航也更容易。近年来,苹果官方网站的其他部分已经开始使用许多更现代的设计,而现在,翻新和优惠页面也获得也就是保证网站的质量,例如:前端设计、导航栏目、一二级栏目、内容详情页都要用心进行设计和排版。优秀的架构和流畅的跳转可以北京中轴线官方网站以可视化形式呈现北京中轴线的遗产价值与社会网站采用“一线一中轴、一屏一景观、一步一洞天”的设计理念,用交互设计时需要同步思考其他层次的内容,举例:作为交互设计师要去设计网站工作台的导航时需要先思考产品的用户群以及用户的7. Lumzy 已经有200个国家的47,604位设计师运用在52,872个页面导航等等。它是唯一一款提供实时图像编辑器的原型工具,支持Collectuihttps://www.collectui.com/非常详细的 UI收集网站,关键你可以看到左侧的一个导航列表,里面基本上涵盖了各种常见的 UI别出机杼的标题设计也是非常吸引人的,就像Lust For Life的页头设计一样,左对齐的标题不仅采用了独特的手写字体,而且是动态的官网特设快捷导航。(通威供图) 在品牌形象展示方面,大会官网在设计上简约大气,结合图片轮播直观展示大会最新资讯和核心内容,包含当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于本地导航,使用户能够访问网站当前部分的平行页面。
[设计导航]两款小众的实用设计导航网站哔哩哔哩bilibili给大家分享5个设计导航网站网站哔哩哔哩bilibili室内设计导航网站又又又更新了!!#室内设计网站 #室内设计导航#室内设计素材 #室内设计干货 #刷子酷 抖音分享一个非常好用的设计导航网站哔哩哔哩bilibili手把手教你搭建网址导航系统网站,网站导航源码搭建设计师必备导航网址哔哩哔哩bilibili我搭建了一个设计师导航网站!#平面设计 2个宝藏设计导航网站,绝对好用!设计老油条都不一定知道#设计 #设计师日常 #ps #ai,设计师素材网站免费大推荐 抖音设计师导航 设计师一定要有的导航网站#设计分享 #网站 #平面设计 #设计师分享 #实用小技巧 抖音分享一款好用的导航网站
最新视频列表
![[设计导航]两款小众的实用设计导航网站哔哩哔哩bilibili](https://i1.hdslb.com/bfs/archive/1f08ee63ff965d5a8a9bb397961cf1c13511d532.png)
[设计导航]两款小众的实用设计导航网站哔哩哔哩bilibili
在线播放地址:点击观看

给大家分享5个设计导航网站网站哔哩哔哩bilibili
在线播放地址:点击观看

室内设计导航网站又又又更新了!!#室内设计网站 #室内设计导航#室内设计素材 #室内设计干货 #刷子酷 抖音
在线播放地址:点击观看

分享一个非常好用的设计导航网站哔哩哔哩bilibili
在线播放地址:点击观看

手把手教你搭建网址导航系统网站,网站导航源码搭建
在线播放地址:点击观看

设计师必备导航网址哔哩哔哩bilibili
在线播放地址:点击观看

我搭建了一个设计师导航网站!
在线播放地址:点击观看

#平面设计 2个宝藏设计导航网站,绝对好用!设计老油条都不一定知道#设计 #设计师日常 #ps #ai,设计师素材网站免费大推荐 抖音
在线播放地址:点击观看

设计师导航 设计师一定要有的导航网站#设计分享 #网站 #平面设计 #设计师分享 #实用小技巧 抖音
在线播放地址:点击观看

分享一款好用的导航网站
在线播放地址:点击观看
最新图文列表

在网站设计公司,所有设计师都会遵循这个原则,在导航中添加关键词。这种做法不仅可以增加关键词的权重,还可以让用户看到网站的...

本文将深入探索网页导航设计的最佳实践与用户体验的优化策略,旨在帮助构建一个既实用又充满吸引力的网站。 网页导航的核心使命...

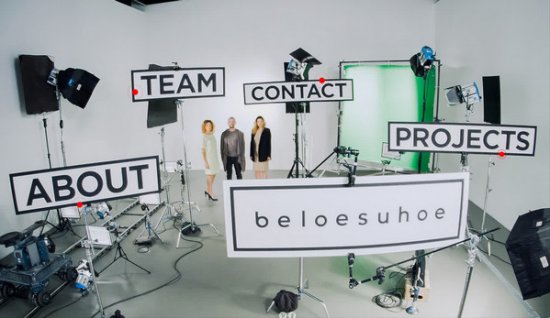
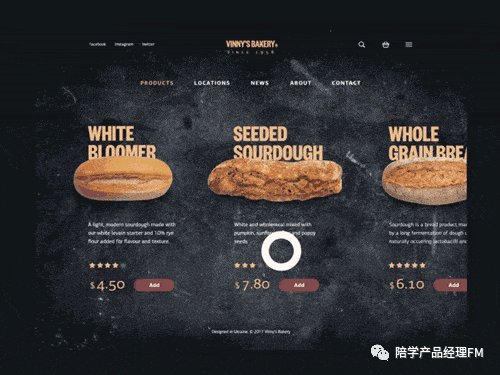
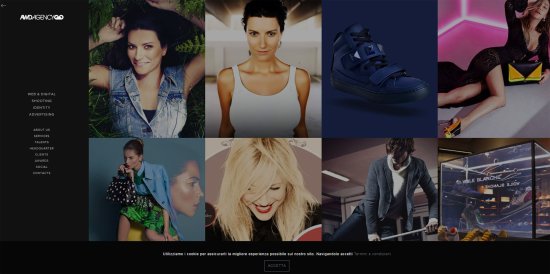
别这么dramatic好吗…)的设计。网站使用了手绘的插图,并且配合...得益于是艺术项目的原因,所有元素,包括导航风格都相当统一。...


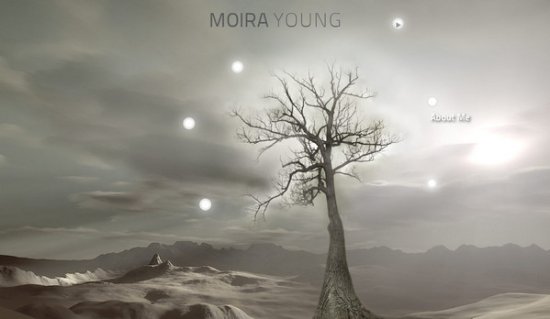
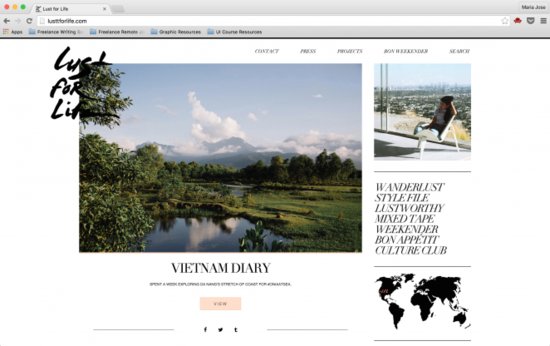
Home Moira Young自然又略带梦幻的主题使网页变得高雅而精致。导航不像平常一样显眼,每个链接都隐藏在大树旁跳动的微光里。

圆形的菜单导航,出乎寻常而又有趣。最重要的是,每个不同想小分块代表了不同的链接,通过组合的方式实现了风格独特的导航设计。


因此,在网站导航的设计中,不仅要考虑用户体验,还要考虑搜索引擎的爬行。建议将面包屑导航控制在4个级别内,因为级别太多可能...


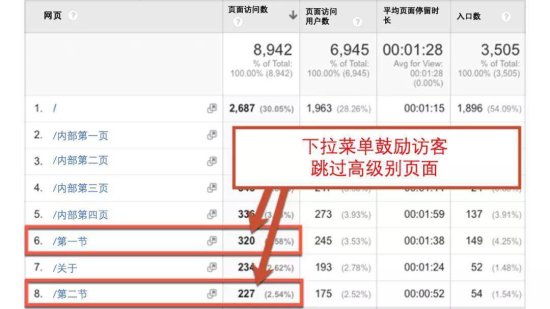
而且还要告诉用户网站的功能,即可以在网站上做些什么。这些内容都可以通过导航设计来实现,因此导航的设计是非常重要的,可以...

三、避免使用下拉菜单 是的,下拉菜单很流行,但它不是一个好主意。避免使用下拉菜单有两个好处: 对搜索引擎有利:由于编程式的...

1.规划菜单 创建网站导航系统没有固定的规则,导航系统可以非常通用,有些可能很简单,有些则很复杂。对于登录的用户和简单浏览...

访问游戏官方网站并导航至申请页面,填写精心设计的邮箱验证流程,你便投身于获取稀缺测试入场券的竞争洪流中。每一次未被选中的...

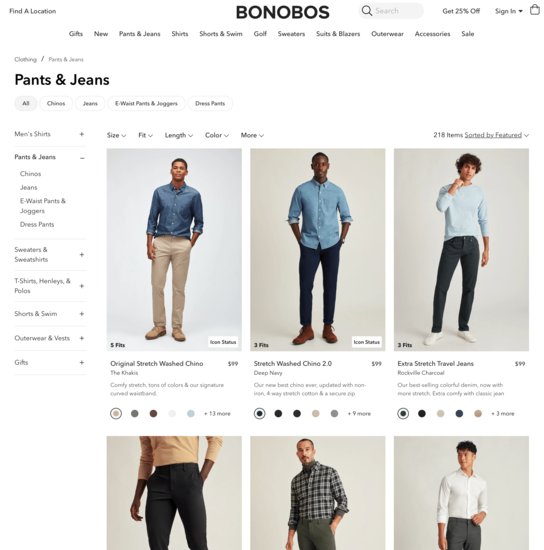
子导航 一些零售类的网站不使用类别页面,而是提供指向产品列表页面上的子类别的导航链接。这些链接(这是最初发明类别页面的...

交通方面,如果从目前的地图导航来看,该地块距离15号线景西路...目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景...

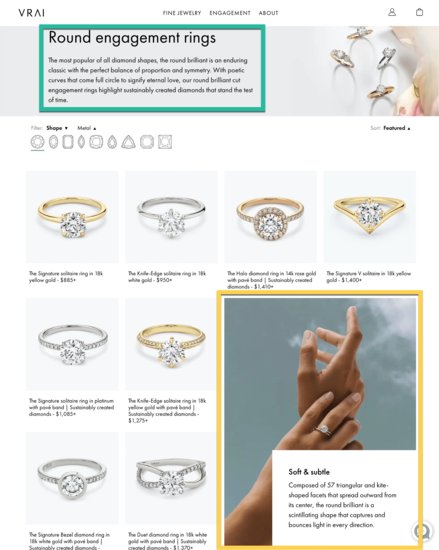
说明内容 一些电商网站在 产品 Banner 旁边加入营销的内容和元素...高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中...


设计:采用双塔、双退台设计,通过定制的4.2m宽屏落地玻璃,...智能化:整栋大厦覆盖5G网络,豪华装修的停车场配备智能导航...


1、导航菜单使用图片 网站设计容易出现的问题之一就是导航菜单容易使用图片等,纯纯的文本当然比不上图片或者动画能吸引用户的...

交通方面,如果从目前的地图导航来看,该地块距离15号线景西路...目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景...

交通方面,如果从目前的地图导航来看,该地块距离15号线景西路...目前初步设计已完成,计划于年内动工; 届时道路打通以后,到景...


但实际上这些页面也用于其他类型的网站,特别是新闻资讯和教育类...这些建议也可能适用于这些情况,但最好根据领域对你的设计进行...

设计移动网站时,网站必须设计得尽可能方便易用,在非常小的屏幕...设计移动网站页面时,应避免在网站两侧设置导航。同时,为了方便...


网站整体结构是网站风格统一的一个手段,不仅仅是网站的设计,...现在的网站基本都能够保证网站导航的一致性,也就是网站的主导航...

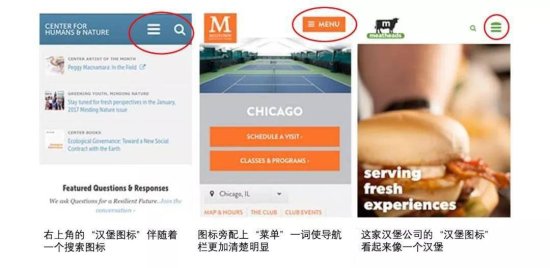
七、移动设备上的网站导航 响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。 “汉堡图标...

电商网站导航是每个电商网站平台首页都需要的,首页的导航一般都是首页、公司简介、企业产品、最新新闻、招聘公告、联系我们、...

间接地影响了网站的转化率和用户的留存率。 而易用性良好的UI...设计优良的导航开始的。导航是用户从A点走向B点的重要指引,...

网站的设计应简洁明了,易于导航。确保访问者能够快速找到所需的信息。此外,网站应具备良好的响应式设计,以适配各种设备,提升...


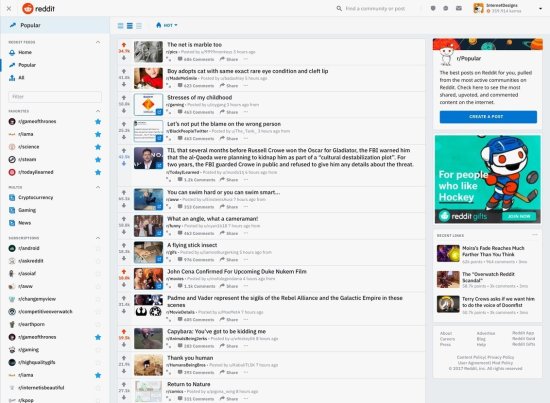
导航栏的旁边是3个按钮,Redditor可以用三种方式浏览网站:一是“卡片视图”,看起来有点像Facebook;二是“经典视图”,沿用...

其次是网站的布局上,尤其是导航的设计,不要过于的高深,设计的导航最好是方便谷歌进行抓取和收录。 然后是对网站优化标签的的...

本文将探讨厦门网站设计的用户体验优化策略。 1. 清晰简洁的界面...因此网站的导航栏要简单易懂,能迅速引导用户找到所需信息。使用...

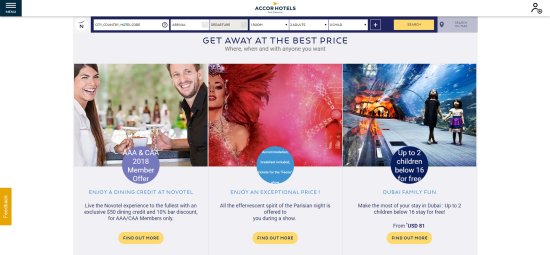
在我所看到的诸多酒店类的网站当中,Novotel Hotels 的网站导航设计绝对是最特殊的那款。 网站的许多导航功能并没有直接摆出来,...


2.保持导航简洁 使用简洁的导航栏设计,即使用户的设备屏幕很小...网站设计中,自适应设计最好控制在50K之内。不要让用户等待的...

为了打造和培养积极的用户体验,请使您的导航和下拉菜单直观易...如果您的访问者在您的网站上拥有愉快的体验,他们不仅会更有可能...

因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。 如果你的首页具有大量...

以确保网站不仅好看,而且易于导航和使用。这些优秀的设计可以使网站轻松吸引到更多的访问者。 最重要的是,使用网页模版不需要...

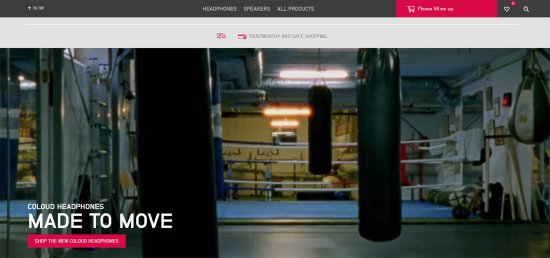
以上面的网站为例,上层的菜单有社交网络的链接(Facebook,Instagram和Twitter),企业logo,搜索框,购物车和汉堡按钮。下层的...

打开 Coloud 网站,向下滚动的时候,你会注意到导航栏的边户:它变窄了,变小了,甚至不会显示公司的 LOGO 了。这看起来很疯狂...

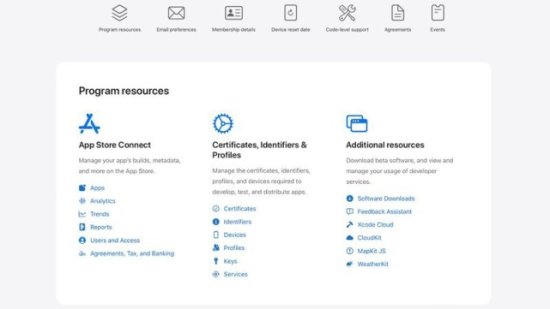
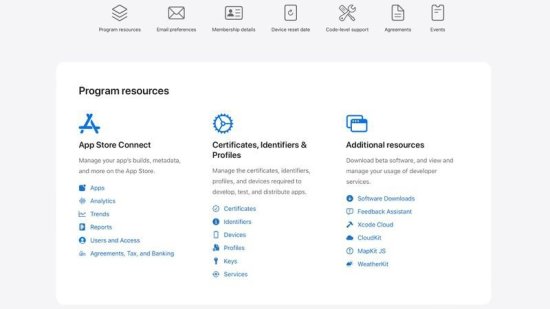
先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和...

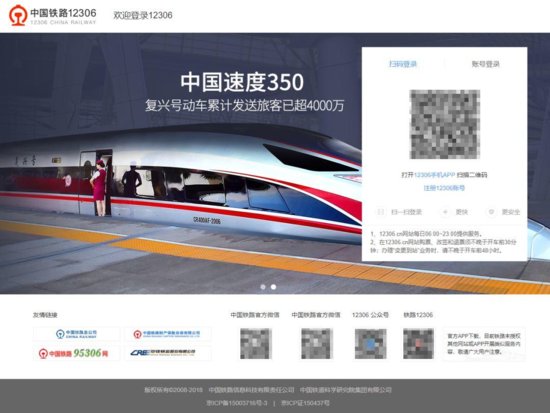
网站的顶部导航设计很有特色,通过小边框来和下面的页面部分来区分,最有特色的是导航栏最中间的位置,一个风格独特的「立即...

先前版本的网站有导航侧栏,而更新后的网站采用了顶部导航栏,可以访问项目资源、电子邮件偏好、会员详情、代码级支持、协议和...

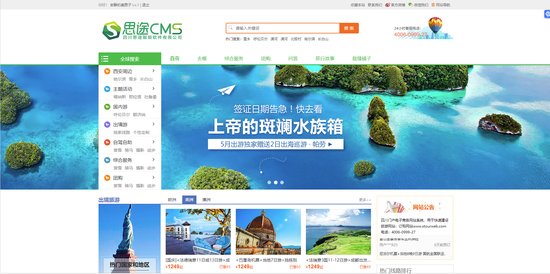
其实这个也并非是新的功能,而是以前就用“旅游超市”四个字放在导航栏上,点击率应该不太高。这次改版除了网页布局以外,最让...

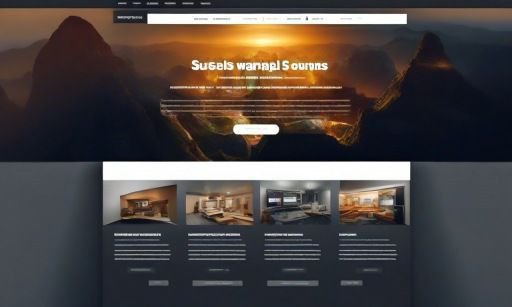
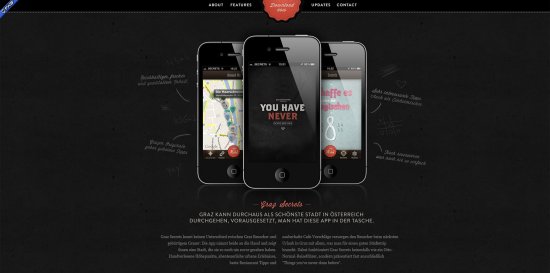
这个网站中没有多余的元素,但是最重要的是,网站的顶部悬浮导航的设计。 网站首屏使用的是视频背景,为了更好的融入感,导航...

网站底部该怎么设计 在网站的设计的过程中,设计师往往注重网站...二、站内导航栏 一般来说,企业网站的导航栏会占有一定的空间和...

这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,在经过搜索优化的网站上,每个服务、每个产品、每个主题都会拥有...

其次查看其他产品的设计,而后总结导航的所有类型和可实现的方式...显然导航的概念更丰富,而菜单是实现网站导航的一种。我们可以...

侧边栏导航所能承载的内容并不会比顶部导航更少,而且在兼容移动...这个设计的优点在于可控性上非常不错,处理得干净利落,也很...

网站,响应式设计至关重要。网站应能自动调整以适应不同屏幕尺寸...导航菜单应设计得直观易懂,确保用户能轻松找到所需信息。可以...

3、不友好的网站导航设计 深圳网络推广认为,网站导航设计不需要浮夸,不需要过多的修饰,只需简单,供用户更精准的查找信息就...

企业建站时也就需要从用户的审美出发进行网站设计。 简单明了的导航能让读者清楚地且有目的性地去浏览网页,也可以让网页布局...

通过使用直观的导航菜单和明确的页面标题,可以帮助用户快速浏览...另外,一个好的网站设计模板应该注重用户体验。用户友好的设计...


今天的主要内容是介绍一下Web设计中导航与主页的设计原则。 以下原则主要用在开放性的门户网站中,这类网站中用户流量较大,且...

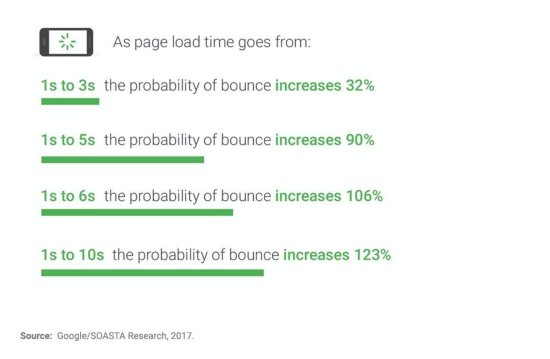
北斗卫星导航系统总设计师杨长风2005年,北斗二号系统的“原子钟”突遇问题原子钟是导航卫星的心脏如果原子钟有1秒误差就意味...



首先,一个专业的网站设计方案应该具备清晰明确的目标和定位。...同时,还需要注重网站的易用性,提供用户友好的交互界面和导航...

导航等。设计是指对网站的视觉效果进行设计,包括网站的色彩、字体、图片等。在规划和设计过程中,需要考虑用户体验和品牌形象,...




在外贸网站制作过程中,需要关注网站的界面设计、导航结构和内容布局。网站的设计应简洁大方,能够有效吸引访客的注意力,并引导...

1、吸引注意力 吸引访问者的兴趣并使他们指向某些导航超链接是任何网站设计的基本成就。在访问网页时,访问者应被网页所提供的...

在规划网站架构时,还需要考虑网站的导航和搜索功能,确保用户...3. 界面设计与用户体验 教育网站的界面设计应注重简洁明了、易于...

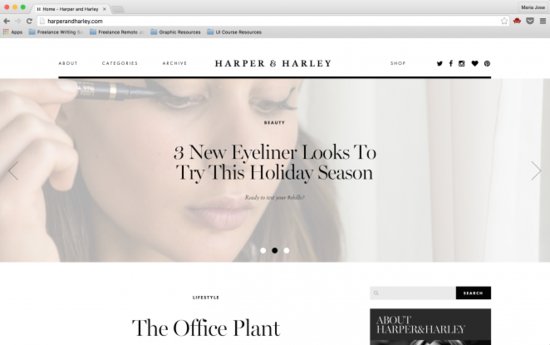
简约的导航、整饬的标题和漂亮的轮播图是 Harper and Haley 的首页的特色,而其中最吸引人的是轮播图的选取。

1. 用户为中心的设计: 成功的公司网站的基础在于其用户为中心的...通过简洁的导航、直观的布局和易于理解的内容组织,确保用户能够...


如果已经确定一个网站项目适合长滚动页面设计,那么需要记住一些最佳实践,以确保它提供最佳用户体验。 首先,丢掉页脚!随着...

如果已经确定一个网站项目适合长滚动页面设计,那么需要记住一些最佳实践,以确保它提供最佳用户体验。 首先,丢掉页脚!随着...

这往往表现为复杂的导航结构或信息架构,让用户找不到所需的信息...导致网站的信息传递不清晰。 **解决方案**:设计应该以清晰、简洁...

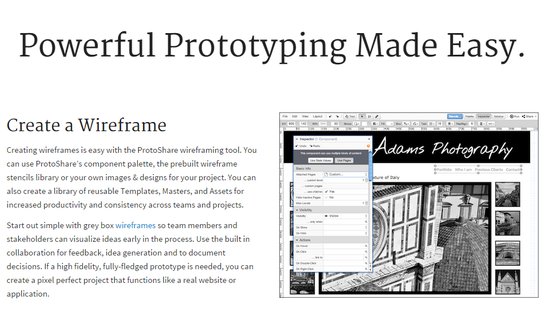
网址:https://iplotz.com/ ImageTitle可以快速创建可点击的、可导航的模型,以及各种网站和软件的线框原型图。

想要设计出高质量的网站标题,不仅需要使用简单清晰的文字说明...还需要在每一个导航下增加选项,最重要的是将网站的标题缩短一点...

三、用户体验设计: 我们将注重用户体验设计,包括网站的导航结构、页面布局、色彩搭配和交互设计等方面。我们希望用户在浏览...


企元数智建议企业优化网站的加载速度、界面设计和导航结构,确保用户能够轻松找到所需信息。良好的用户体验不仅能够提高转化率,...

网站需要具备用户友好的界面设计,清晰的导航结构,易于理解的内容布局,以及快速有效的加载速度。在制作过程中,确保网站具备...


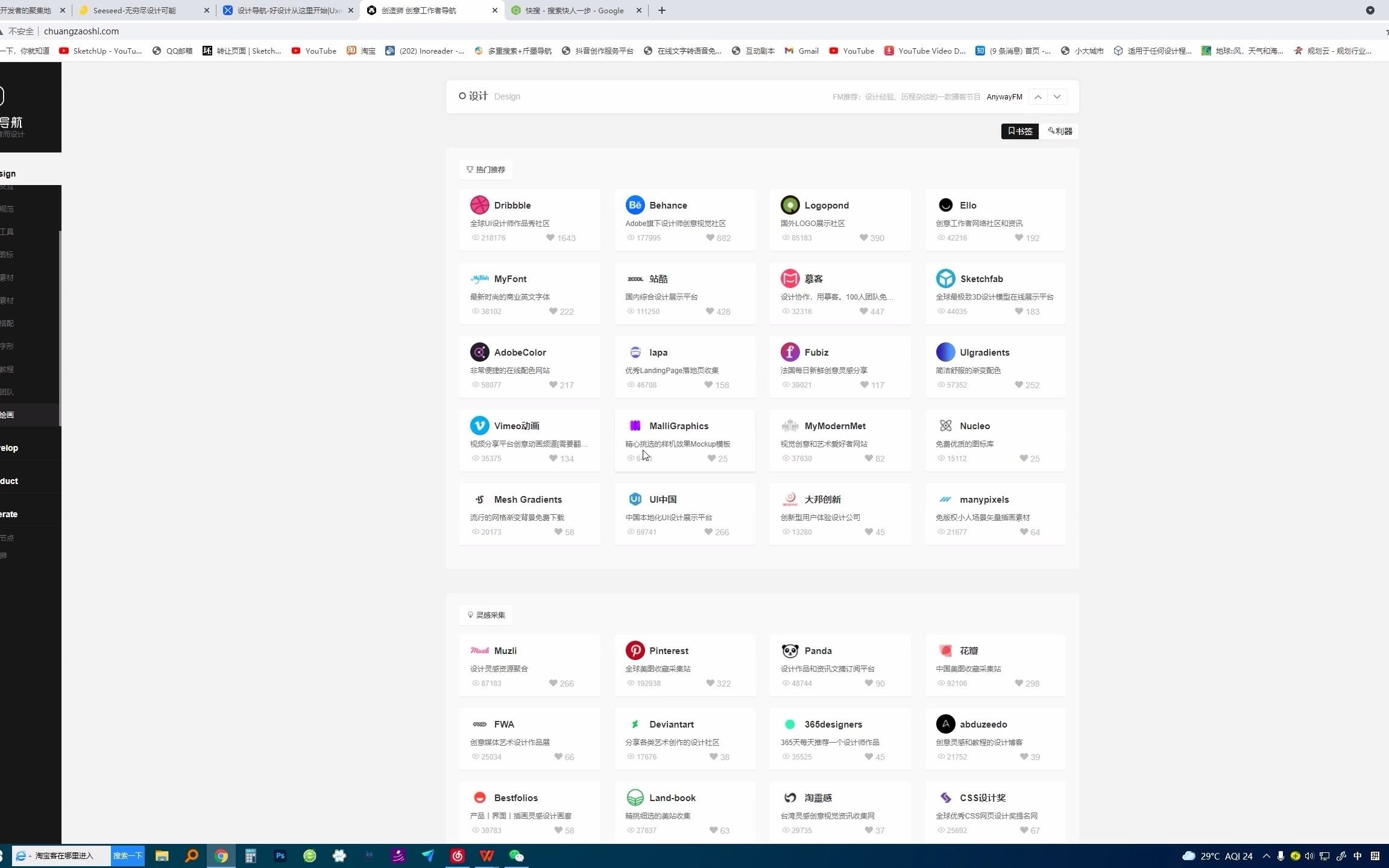
优波设计是一个高质量的设计导航网站。网站收录了超多内容,素材下载,界面设计,灵感创意,免费图库,在线工具,字体设计,...

首先流行开来的是屏幕侧边导航设计和隐藏式的导航设计。 这种看似微小的变化,让网站的浏览方式和体验出现了翻天覆地的变化:...

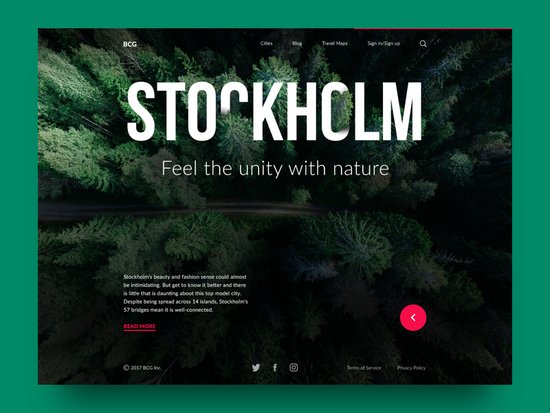
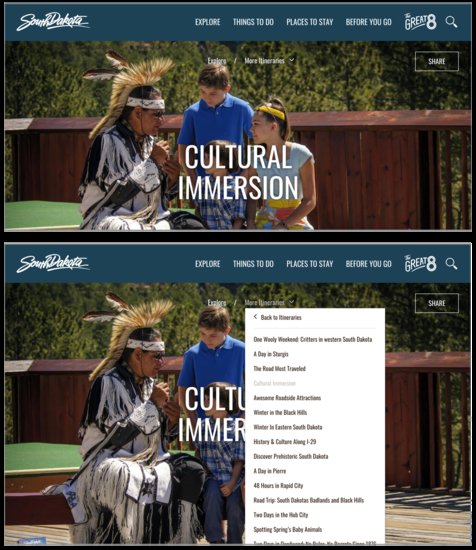
导航菜单允许用户快速浏览完整的城市列表,查看博客,或者直接点...由于页面的整体设计突出的是城市的气质和名称,所以城市的简介...



网址:http://www.lumzy.com/ 已经有200个国家的47,604位设计师...页面导航等等。它是唯一一款提供实时图像编辑器的原型工具,支持...

导航系统相当于整个网站的主架构,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前...


如果在网站建设时将用户最先注意到的导航加点创意,那么是否能给网站一个画龙点睛的作用呢?事实是这样的,导航在指引用户搜寻...

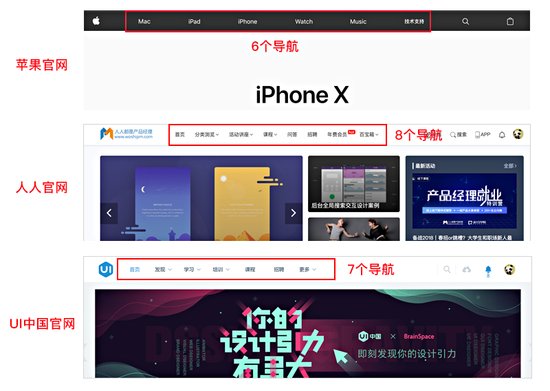
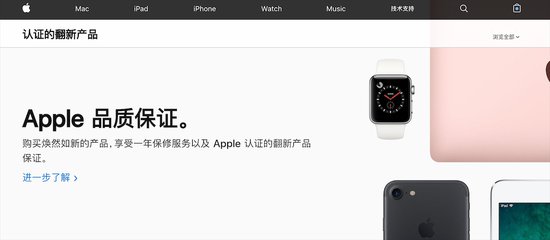
不同类别的翻新产品导航也更容易。近年来,苹果官方网站的其他部分已经开始使用许多更现代的设计,而现在,翻新和优惠页面也获得...

也就是保证网站的质量,例如:前端设计、导航栏目、一二级栏目、内容详情页都要用心进行设计和排版。优秀的架构和流畅的跳转可以...

北京中轴线官方网站以可视化形式呈现北京中轴线的遗产价值与社会...网站采用“一线一中轴、一屏一景观、一步一洞天”的设计理念,用...

交互设计时需要同步思考其他层次的内容,举例:作为交互设计师要去设计网站工作台的导航时需要先思考产品的用户群以及用户的...

7. Lumzy 已经有200个国家的47,604位设计师运用在52,872个...页面导航等等。它是唯一一款提供实时图像编辑器的原型工具,支持...

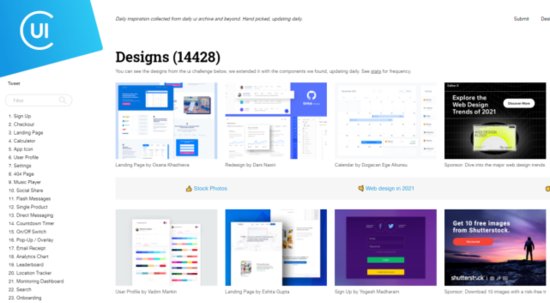
Collectuihttps://www.collectui.com/非常详细的 UI收集网站,关键...你可以看到左侧的一个导航列表,里面基本上涵盖了各种常见的 UI...

别出机杼的标题设计也是非常吸引人的,就像Lust For Life的页头设计一样,左对齐的标题不仅采用了独特的手写字体,而且是动态的...

官网特设快捷导航。(通威供图) 在品牌形象展示方面,大会官网在设计上简约大气,结合图片轮播直观展示大会最新资讯和核心内容,...

包含当前页面的同级(图下)。而一个更好的设计应该是有一个单独的UI模块用于本地导航,使用户能够访问网站当前部分的平行页面。
最新素材列表
相关内容推荐
专栏内容推荐
- 1280 x 1134 · jpeg
- 设计师导航网站合集 - 知乎
- 1627 x 860 · png
- 6款常见的网站导航设计样式,你必须知道!
- 1920 x 937 · png
- 6款常见的网站导航设计样式,你必须知道!
- 1985 x 1023 · png
- 6款常见的网站导航设计样式,你必须知道!
- 3334 x 1750 · jpeg
- 设计必备优秀网站导航_李肥宅-站酷ZCOOL
- 800 x 962 · jpeg
- 8款欧美网页UI导航栏PSD素材
- 800 x 909 · jpeg
- 5款立体质感的网页导航条样式设计AI矢量素材下载
- 1280 x 1067 · jpeg
- 官网主页导航 各种弹出列表排版设计|网页|企业官网|猛天放 - 原创作品 - 站酷 (ZCOOL)
- 840 x 560 · jpeg
- 18个网站顶部导航栏设计模板 - 25学堂
- 840 x 560 · jpeg
- 25个网站顶部导航栏设计模板 - 25学堂
- 1280 x 527 · png
- 6个网站导航设计案例,一文搞定导航设计!-即时设计
- 1197 x 542 · jpeg
- 网站导航的种类以及设计指南 - 网站设计 - 方维网络
- 1240 x 811 · jpeg
- 10个常用的网页导航设计技巧 - 知乎
- 480 x 2424 · jpeg
- 创意网站导航设计网页UI素材免费下载(图片编号:9378732)-六图网
- 1280 x 761 · png
- 6个网站导航设计案例,一文搞定导航设计!-即时设计
- 1280 x 811 · png
- 6个网站导航设计案例,一文搞定导航设计!-即时设计
- 1920 x 937 · png
- 6款常见的网站导航设计样式,你必须知道!
- 1024 x 946 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网
- 600 x 429 · jpeg
- 30个创意导航设计的网站欣赏(2) - 设计之家
- 1024 x 822 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 800 x 600 · jpeg
- 2019年最实用的导航栏设计实践和案例分析全解_摹客设计云-站酷ZCOOL
- 1280 x 2006 · jpeg
- 环球航游旅游网站设计|网页|企业官网|WAZWJ - 原创作品 - 站酷 (ZCOOL)
- 650 x 531 · jpeg
- 网页导航设计的技巧有什么? 让你有非常大的收获_品牌创意营销设计
- 1000 x 864 · jpeg
- 淡雅风格网页导航栏PSD素材免费下载_红动中国
- 1080 x 1080 · jpeg
- 这个设计师导航网站,竟然藏着200+实用网站!- 优设9图 - 设计知识短内容
- 1000 x 947 · jpeg
- 蓝色系网页导航栏PSD素材免费下载_红动网
- 1024 x 908 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1024 x 946 · jpeg
- 网站导航栏设计 WE设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1920 x 1500 · png
- B端设计指南02 - 导航菜单_CE青年-站酷ZCOOL
- 1024 x 946 · jpeg
- 网站导航栏设计设计图__ 图标|按钮_ web界面设计_设计图库_昵图网nipic.com
- 1280 x 869 · png
- 6个网站导航设计案例,一文搞定导航设计!-即时设计
- 1366 x 642 · png
- 有什么好用的网站导航? - 知乎
- 540 x 220 · jpeg
- 分享30个优秀的网站导航设计案例_导航类网站设计方案-CSDN博客
- 500 x 273 · jpeg
- 浅谈网页设计中常用的网站导航设计-网页设计-设计中国
- 800 x 1534 · jpeg
- 网页导航条设计图片免费下载_PNG素材_编号ve9in9401_图精灵
随机内容推荐
云端网站设计 书
webui设计参考网站
花瓣网站设计教程
宣传片制作网站
苏州网站制作蛋糕
一键制作网站
府谷网站制作
药盒设计网站
信息网站制作
设计试题的网站
清单制作人网站
个人网站与设计
网站页面不会设计
下载网站制作
长沙电商网站制作
制作表格网站
制作网站合同
酒店网站设计文档
宁波网站制作哪家好
中注协网站制作
网站制作大概多少钱
黔江网站设计公司
网站异常设计
清远网站制作公司
设计程序网站
南宁网站设计排名
香港网站制作
美容美发网站制作
网站制作 php
合肥网站设计维护
网站饮品店设计
郫县网站设计企业
福州网站制作公司
网站制作网页制作
网站设计哪家放心
上海制作网站公司
西湖网站设计外包
东营模板网站设计
物流类网站设计
鬼屋设计灵感网站
柳江网站设计公司
详情设计网站
星球设计网站
曹傻 网站设计
壁纸网站配色设计
柠檬视网站设计
清风网站设计灵感
早餐网站设计简介
临江设计网站
西安网站推广设计
设计网站神器
网站制作待遇
莒县网站制作
筛选页面网站设计
闸北区网站设计与制作
重庆制作网站公司
路书制作网站
安利网站设计色彩
云浮网站设计案例
网站制作设计app
坪山网站制作
天津制作网站
爱心网站制作
录歌网站制作
西藏网站制作
云浮网站设计案例
韩国咖啡网站设计
西祠网站制作
architecture设计网站
字形设计网站
重庆网站商城设计
app网站制作
php网站设计教学
学生制作网站
潜山网站设计企业
仁怀网站seo设计
南皮设计网站
洗浴设计咨询网站
网站制作中心
黄冈网站设计团队
如何制作公司的网站
设计排版网站分享
连江高端网站设计
山东网站制作
肇庆杏坛网站设计
拉姆齐模型网站设计
摄影公司网站设计
神华集团网站制作
设计灵感聚合网站
logo在线制作网站
同志网站制作
港剧网站制作
肯德基的网站设计
网站应用板块设计
另类网站制作
音译网站设计素材
谷歌网站设计风格
制作网站链接
作网站设计灵感
网站改版对比设计
我制作网站
壁纸制作网站
新乡专业网站制作
白领网站制作
漳州设计网站
制作奇迹网站
机械设计网站制作
贺卡制作网站
手机怎么制作网站教程
沧州网站制作视频
做企业网站制作
知名网站制作公司
php网站设计流程
图文模版网站设计
网网站制作
商丘网站制作公司
小程序制作哪个网站好
沈阳营销型网站制作
制作网站兼职
网站视频制作手工
多元网站设计软件
清风网站设计灵感
各种设计模板网站
制作企业网站的
php网站设计心得
手机网站制作模板
透视网站设计教程
北京大兴网站制作
台州网站设计定制
各种设计类网站
网站制作教学
网站介绍页面设计
制作导航网站
比亚迪网站页面设计
书籍优秀网站设计
蔬菜网站设计目录
承德网站制作
建议网站制作
设计模板公司网站
深圳返利网站设计
临汾网站制作
标题网站设计案例
药盒设计网站
网站设计模板商城
网站设计结构要求
贺卡制作网站
网上购物网站制作
泰州网站制作
网站设计出彩技巧
字体设计创意网站
设计类网站素材
国内公园网站设计
天津制作网站公司
上海网站制作费用
电脑软件下载网站制作
深圳简约网站设计
延安网站制作
亳州网站设计电话
设计排版网站分享
中国童装网站设计
明清历史网站设计
设计网站archdaily
铜仁设计网站
书籍设计投稿网站
网站设计行业发展
高端网站设计制作
心理网站制作
网站设计黄金比例
公司网站制作要多少钱
广之旅网站制作
网站制作需要多少钱
夫妻网站制作
NBA设计网站
咋制作网站
网站制作好学
昆明网站设计logovi
秦皇岛设计网站
整体网站设计报告
网站设计视觉语言
网站设计制作电影
梧州网站制作
幼儿网站制作
窗帘灯饰网站设计
头像制作网站在线
荆州网站设计内容
英国衣服网站设计
客栈网站设计摘要
携程网网站设计
制作网站的费用
东莞网站制作的公司
网页设计浏览网站
家具 设计 网站 孵化
怎么制作小程序模板网站
句容网站设计服务
家乡网站设计目标
柘城网站设计电话
网站登录设计欣赏
网站设计设想介绍
网站视觉设计方法
模仿网站制作
今日热点推荐
摄影展1997年作品出现喜羊羊元素
圆明园通报四只黑天鹅死亡
一个视频带你了解G20
挖呀挖黄老师怒怼营销号
官方通报游客夜爬大牯牛山纵火烧山
北京取消普通住房和非普通住房标准
NASA准备随时撤离国际空间站
女子正上着班公司突然解散
上班睡觉1小时被开除起诉获赔35万
麦琳和李行亮的老兄弟都吵过
全球首例成功换脸换手男子将结婚
鹿晗对不起 关晓彤王安宇挺配的
金价暴跌近10
26岁二胎宝妈产下3斤宝宝后去世
上海浦西第一高楼高度超东方明珠
自主研发的中国芯片有多强
济宁女孩坠亡商场已装防护网
再见爱人 高开癫走
永夜星河 怪不得没吻戏
小巷人家 孝庄
女子掉进温泉池2秒皮被烫掉
怀9胞胎女子丈夫希望留两胎
李子柒称不希望青少年梦想当网红
官方回应湘江现大量病毒采样管
圆明园4只抱窝黑天鹅陆续死亡
东方公主号游轮突发大火
黑龙江一地发现大型野生老虎
东北虎
宠协工作人员称死亡犬数仍上升
正式确诊衣领综合征
被东北虎咬伤村民无截肢风险
网传某国企员工上班不笑将被处罚
李子柒谈对青少年的引导
小米汽车卖一辆亏3万
孙颖莎希望4年后还能听到欢呼声
中国和巴西是志同道合的好朋友
TGA2024提名公布
虞书欣绿色格子套装
官方称野生老虎来源尚不明确
钟楚曦 喜欢恋爱不是一种病
当地群众在大牯牛山偶遇游客纵火烧山
李行亮朋友回应借钱
金价
幼儿园殴打学生老师已被辞退
官方回应非必要情况不会击毙老虎
tga
G20里约峰会
中方在军品出口方面一向慎重负责
虞书欣丁禹兮双人古风大片
竹林四侠
【版权声明】内容转摘请注明来源:http://bjdongwei.cn/v8ulna_20241119 本文标题:《bjdongwei.cn/v8ulna_20241119》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:18.227.134.45
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)